3个优质的在线网页原型设计工具,新手友好!
更新时间:2023-10-10 16:45:55
一个好用优质的在线网页原型工具可以有效的帮助设计师朋友们提质增效,又快又好的完成原型设计。对于刚刚进入行业的新人小白来说,可能对于行业的各种原型设计工具不是很了解,或者他们操作起来都比较复杂,短时间之内很难轻易学会原型设计。这时候一个对新手友好的优质在线网页原型设计工具就可以解决这一难题。所以今天给大家推荐的是 3 个优质的在线网页原型设计工具,分别是即时设计、Sketch、UXPin,操作简单,上手快,对新手来说都很友好。接下来就一起来看看这 3 个优质的在线网页原型设计工具的详细内容吧!
1、即时设计
推荐程度:⭐⭐⭐⭐⭐
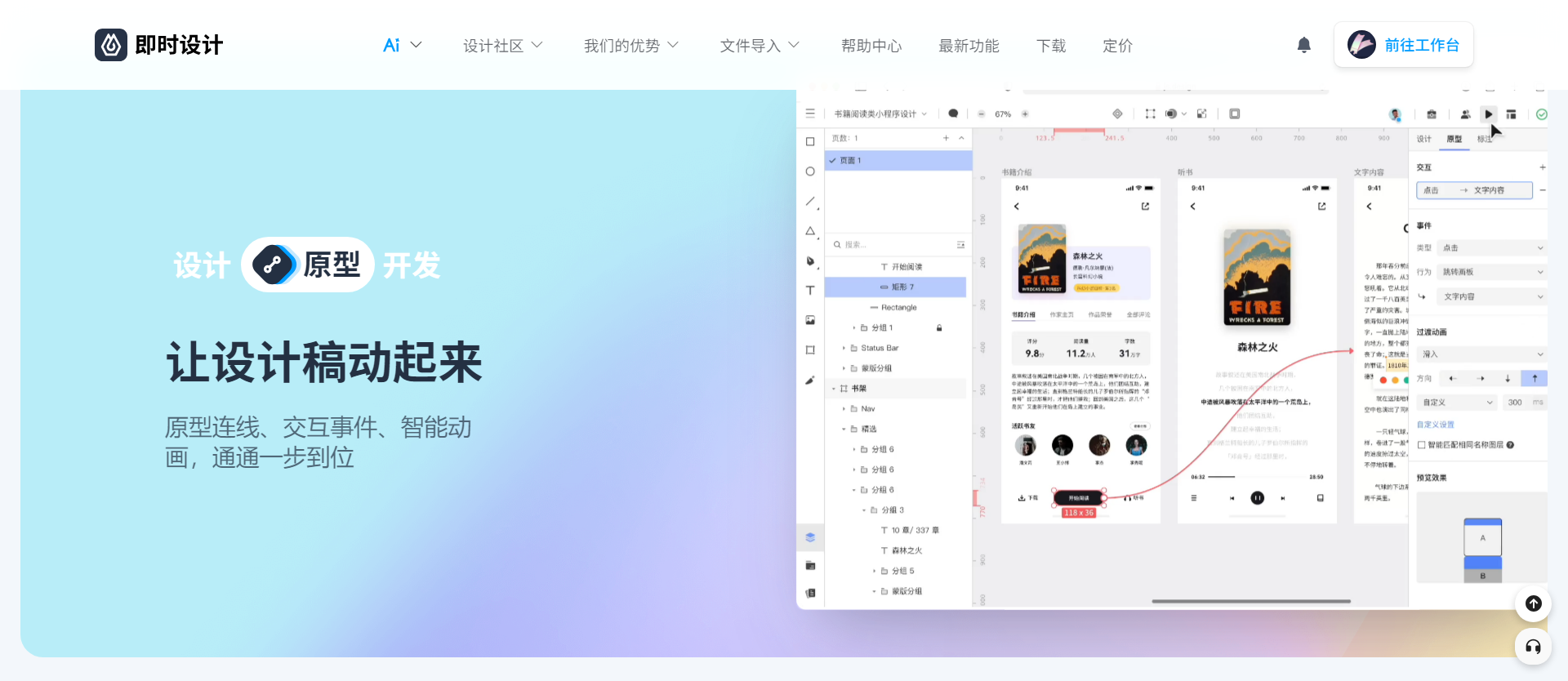
即时设计是一个由国内团队研发的专业 UI/UX 设计工具,同时也是一个优质的在线网页原型设计工具,浏览器打开就能用,操作简单,功能强大,资源众多,专业人士和新人小白都可以免费使用他来完成诸多设计。
- 他的设计功能强大,有钢笔工具、矢量编辑、蒙版工具、轮廓化样式修改等众多设计功能。
- 原型设计功能也很棒,不仅能让原型图动起来,还能让设计稿动起来,原型连线、交互事件、智能动画,统统都一步到位,给你最直观真实的可视化原型,轻松完后在线网页原型设计没问题。
- 还有丰富的原型设计资源素材及模板,可一键免费使用,像是流程图、线框图这一类的原型设计实用插件也可以免费使用,完全没有限制。
- 多人团队在线协作,实时更新同步,方便新手跟着别人做设计,学习更多原型设计经验,还可以对设计进行评论、反馈。
- 集成 Sketch、Figma、Adobe XD 等主流设计工具,文件导入导出没问题,无惧数据丢失和损毁问题。
点击即可体验专业的在线网页原型设计工具:即时设计👇
2、Sketch
推荐程度:⭐⭐⭐⭐
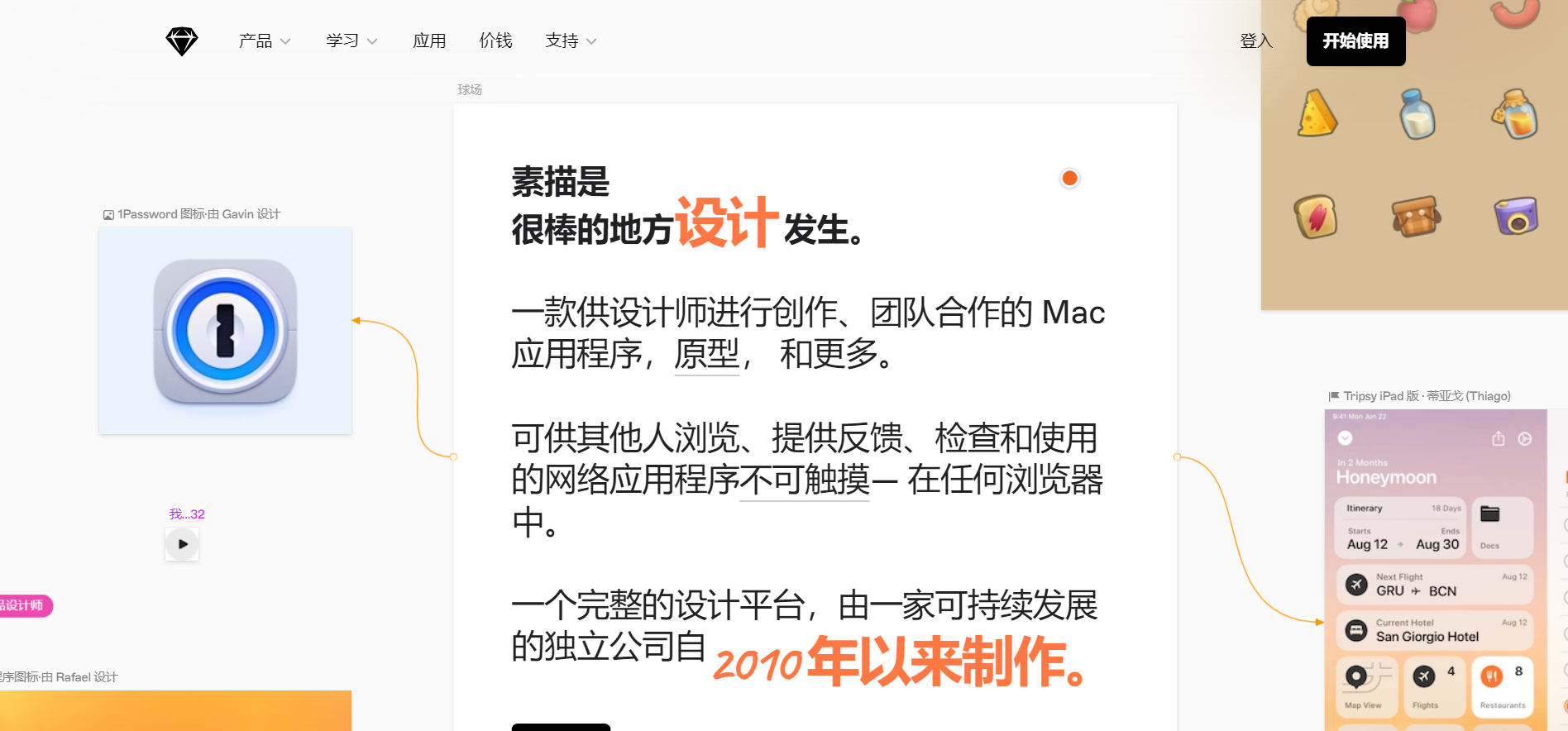
Sketch 可以说是老牌的 UI 设计工具了,同时也是一个高质量的在线网页原型设计工具,浏览器打开就能使用,对 Mac 设备的新手比较友好。
- 原型设计能力强大,拥有矢量编辑、样式和组件等众多设计功能,还升级了元素捕捉与对齐功能,可以满足在线网页原型设计的需要。
- 拥有可扩展和复用的原型设计实用插件及模板,大大节省我们从其他平台找各种资源和模板的时间,有助于我们把更多精力放到设计上去。
- 多人团队实时协作也没问题,设计者可以把自己的设计稿分享给团队成员,并且还能对设计稿进行评论、反馈、检查,结合众人的想法和力量,大大提高设计效率。
- 支持可变字体选项,例如粗细,宽度,倾斜度,光学尺寸等。如果使用带有可变选项的 OpenType 字体,则可以使用检查器中的 “可变字体选项” 弹出窗口来调整这些字体。

3、UXPin
推荐程度:⭐⭐⭐⭐
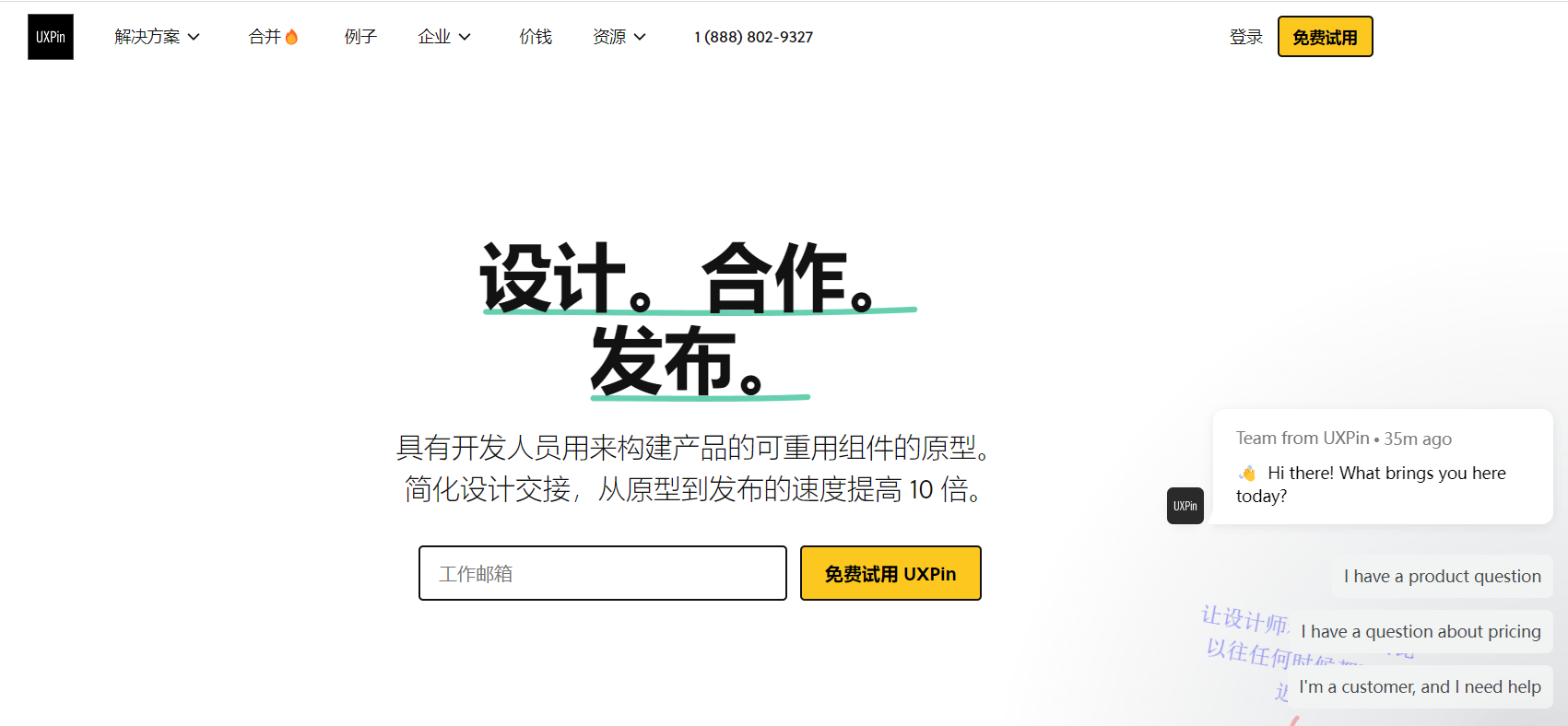
UXPin 和即时设计差不多,都支持团队协作和预览功能,方便设计师及新人朋友更好的学习在线网页原型设计的更多技巧和经验教训,是一个不错的在线网页原型设计工具,从设计到交付在线原型设计工具。
- UI 元素众多,资源丰富,拥有数百个内置 UI 元素可供我们设计时使用。
- 与 Storybook、Git repo 等进行了集成,可以让设计师直接使用自己的设计系统、应用程序或网站的代码组件。
- 团队协作无负担,可以分享设计稿给团队成员,并收集团队和利益相关者的反馈意见,让设计更完美。
- 原型设计效果好,借助状态、变量、条件交互和自动布局,模拟真实的产品使用场景。

以上就是关于 3 个优质的在线网页原型设计工具的全部内容啦,分别是即时设计、Sketch、UXPin,每一个都很实用且优质,对于新手来说都还蛮友好的,专业设计师用起来功能也丝毫不差。看到这里相信作为新人小白的你已经对在线网页原型设计工具有了更多的了解,可以从中选一个你喜欢的在线网页原型设计工具试试看,锻炼一下自己的网页原型设计能力,也可以 3 个都试试,说不定会有意外收获呢~希望今天的内容能对你在寻找优质的在线网页原型设计工具时有所帮助。