3个可当做PS网页版使用的设计工具
更新时间:2023-10-09 20:51:08
本文会为大家提供 3 个可当做 PS 网页版使用的设计工具参考,分别是:即时设计、Photopea 和 BeFunky 。其中,即时设计能很好地解决 PS 内存占用的问题,是设计师必备“神器”。让设计工具在网页端运行,将使用数据都保存在云端,释放操作设备的内存压力,既减少额外成本又能让设计过程更加流畅;Photopea 具备功能强大且支持多种文件格式;BeFunky 提供丰富的图片处理操作,包括尺寸调整、滤镜和拼贴等。使用 “PS 网页版” 即时设计能很好地解决 PS 内存占用的问题,是设计师必备 “神器”。让设计工具在网页端运行,将使用数据都保存在云端,释放操作设备的内存压力,既减少额外成本又能让设计过程更加流畅。一起来看看吧!

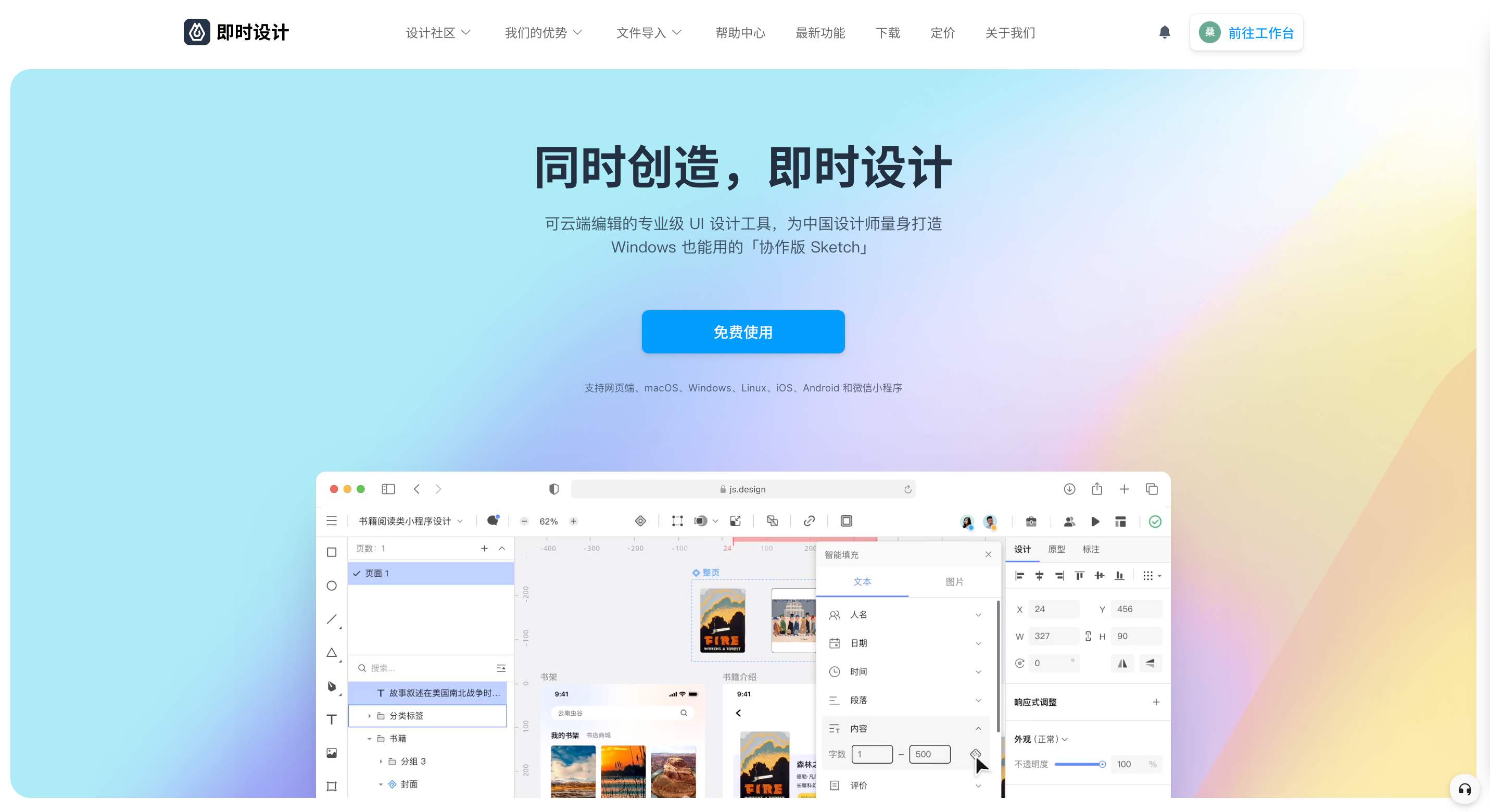
1、即时设计:在线使用!全中文 PS 网页版
即时设计是一款国产的图片处理工具,对于国内的用户来说使用时会更加方便,它搭载了全中文的操作环境,避免了因为语言不通造成的软件使用困难。
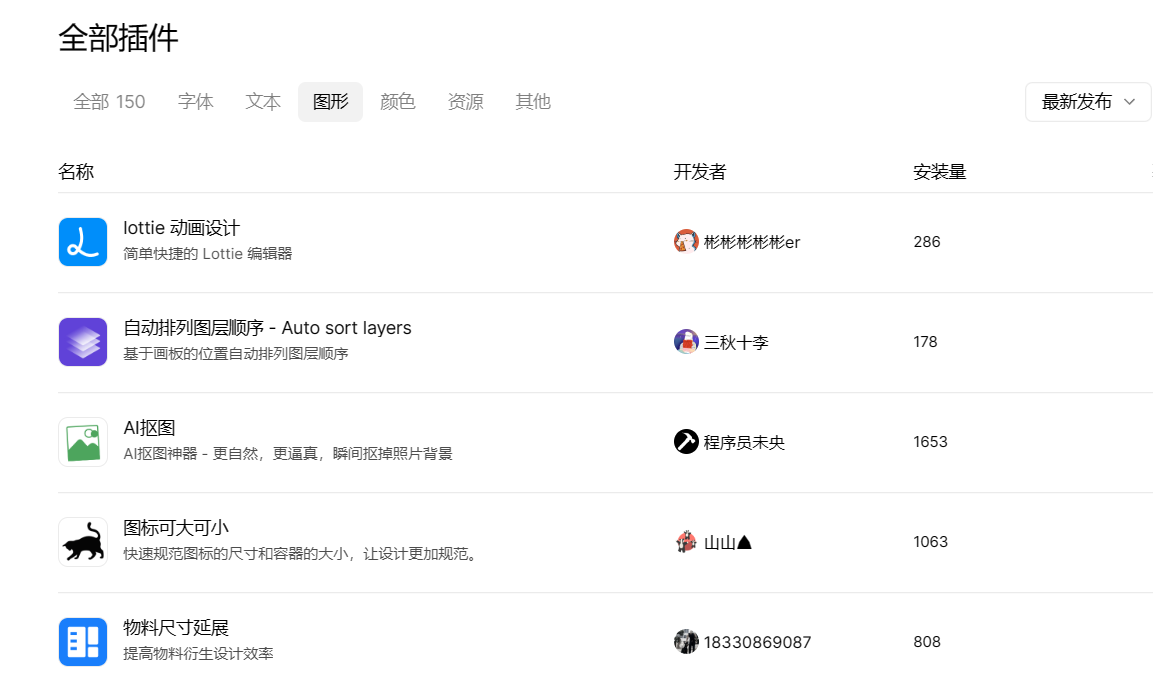
对于图片处理操作,可在访问即时设计的官网之后进入它的「插件广场」版块,这里有多个操作简便但图片处理效果优秀的图形工具支持免费安装,只需要点击“安装”按钮就可以在画布上直接使用了。
比如抠图操作,优化图片效果,编辑图片内容等等,都可以在插件广场中找到对应的图形工具并安装使用,为提升图片质量提供了有力的工具支持。

点击图片前往插件广场版块免费使用操作简便的图形工具,图形工具不断更新,可提升图片质量
https://js.design/community?category=plugin&classify=shape&sortType=releasedDate
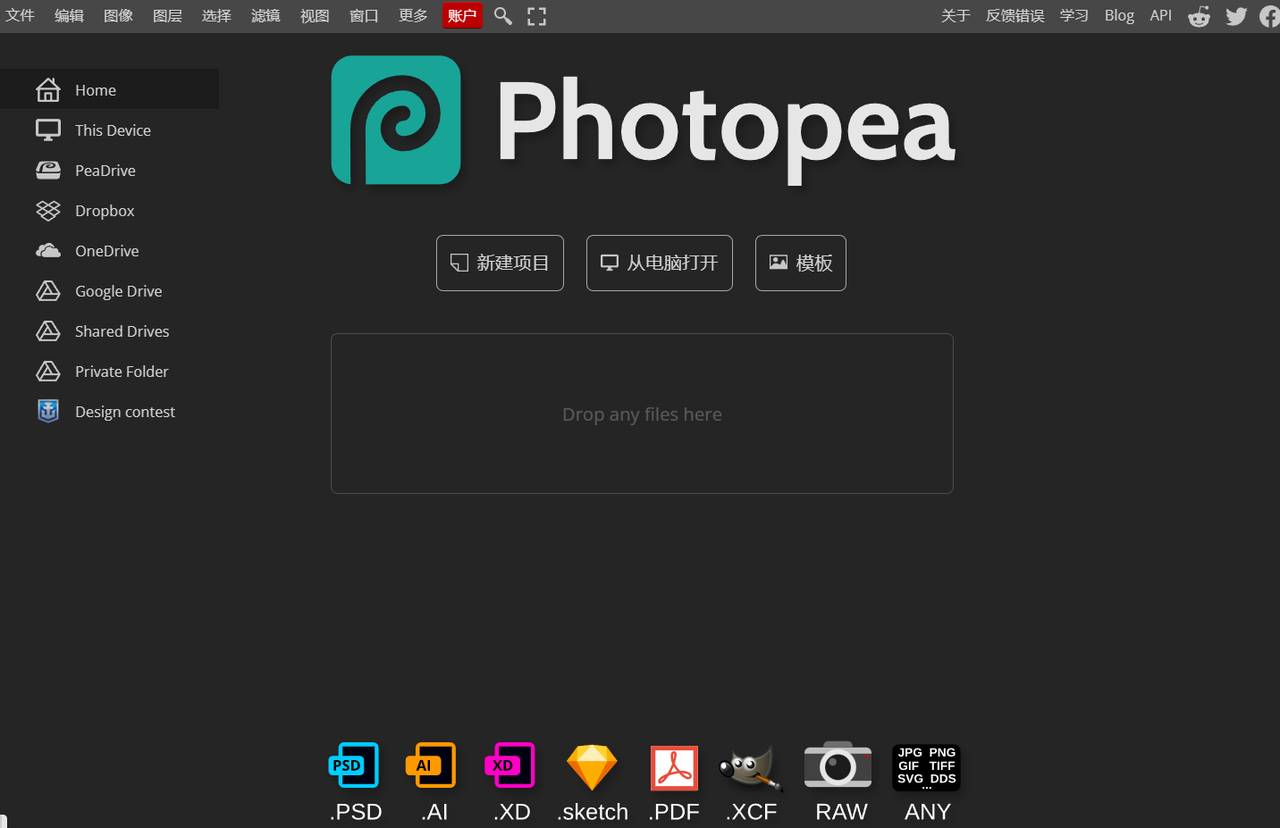
2、Photopea:功能强大!支持多种文件格式
从界面设计的角度来讲,Photopea 称得上是最接近 PS 的 PS 网页版。它使用了 PS 同款深色主题进行界面设计,因此切换到 Photopea 中并没有很强的不适感。
相较于 PS 来说,Photopea 灵活的文件格式突破了设计师创作的自由限制,不仅是对于图片处理,对于其它类型的设计工作,灵活的文件格式同样可以提升作品的质量。
只不过在使用过程中,存在网络不稳定的问题,可能需要设计师提前做好准备工作。

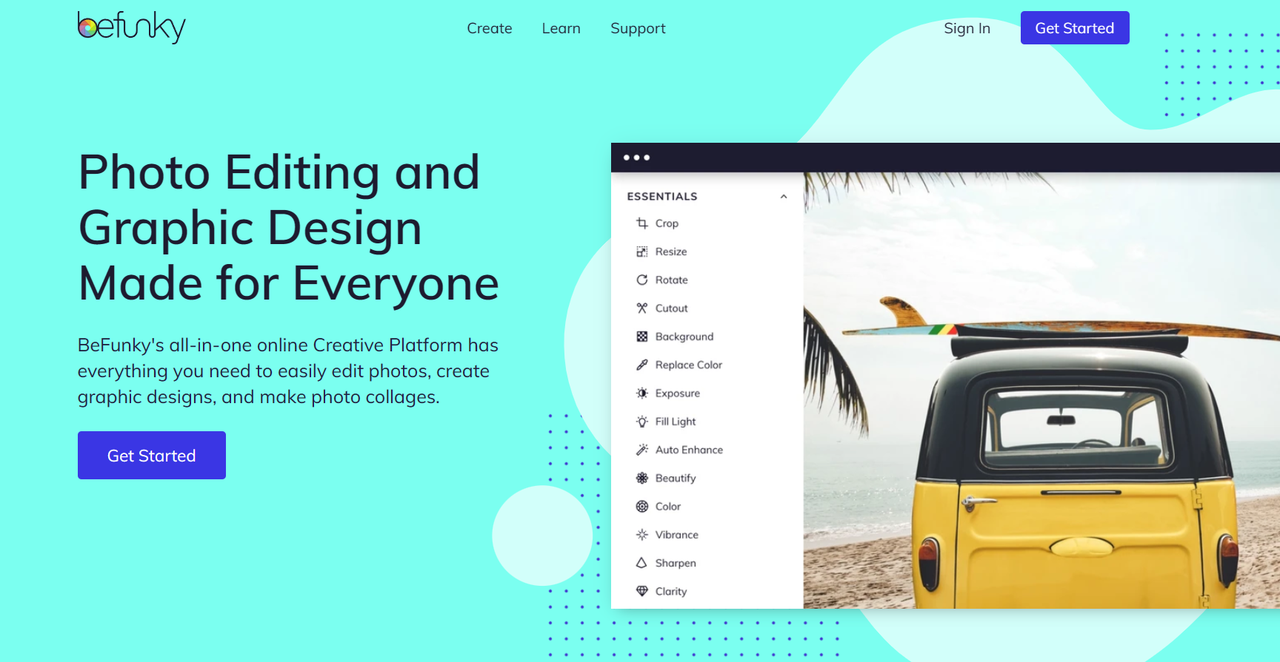
3、BeFunky:提供丰富的图片处理操作
BeFunky 提供了丰富的图片处理操作,它支持按图片用途修改图片的尺寸大小以及调整网站中的图片尺寸大小,让图片以更加舒适的尺寸呈现。
除此之外,它还支持对图片添加滤镜功能和图片拼贴功能,可以改变图片的表达方式。

4、总结
以上便是本文关于在线 PS 网页版这个使用需求的全部解答内容,本文共向大家推荐了 3 个可当做 PS 网页版使用的设计工具,其中,对于国内用户来说还是更推荐大家使用即时设计。因为相较于其它 2 款图片处理工具,即时设计使用方式更加简单,它没有操作系统显示和设备运行要求,在网页中直接搜索“即时设计”就能访问官网然后正常使用。而且即时设计提供的设计工具可以免费安装使用,且实现上手操作并不困难,简单学习之后便能熟练操作了。如果对即时设计感兴趣的话,可以在网页中访问即时设计的官网,来感受更简单的图片处理方式。
