在线设计网页的高效工具推荐
更新时间:2025-12-29 10:48:22
作为现代化的设计工具,「即时设计」带来了更轻松的网页设计方式。无需再编写代码,在画布上即可完成网页设计。通过拖放小组件来填充网页内容,实现导航栏,轮播图,下拉菜单等使用功能;通过为设计元素添加交互效果可以实现页面的跳转操作,还有大量的网页设计模板可免费使用 ,直接在画布上进行二次创作。即时设计还支持通过 Html 格式导出设计稿,从此解放设计师的双手。接下来,我将详细介绍这款现代化的设计工具,一起往下看吧!
导语
1、支持浏览器运行,在线进行网页设计
2、丰富的网页设计模板,提供无限创意
3、网页设计稿支持 Html 代码格式导出,解放双手
👇体验更轻松的网页设计方式,无需再编写代码,在画布上完成网页设计,点击打开现代化设计工具——即时设计
1、支持浏览器运行,在线进行网页设计
作为第一款面向国内设计师的专业设计工具,即时设计拥有运行方便,设计数据云端存储,操作界面简洁易懂,设计资源随意使用等等特点。
通过浏览器,便可打开即时设计,并且不限制操作系统,无论是 Windows 端还是 Mac 端都可以通过浏览器打开即时设计。 不仅是 PC 端,即时设计还提供了移动端服务。在移动端页面,可以实施预览,评论操作。目前即时设计支持的移动端有 IPad 端,手机 APP,小程序。通过手机浏览器,也可访问即时设计的网页端,登录操作与 PC 端相差无几。如果出现登录异常情况,切换浏览器运行便好。
2、丰富的网页设计模板,提供无限创意
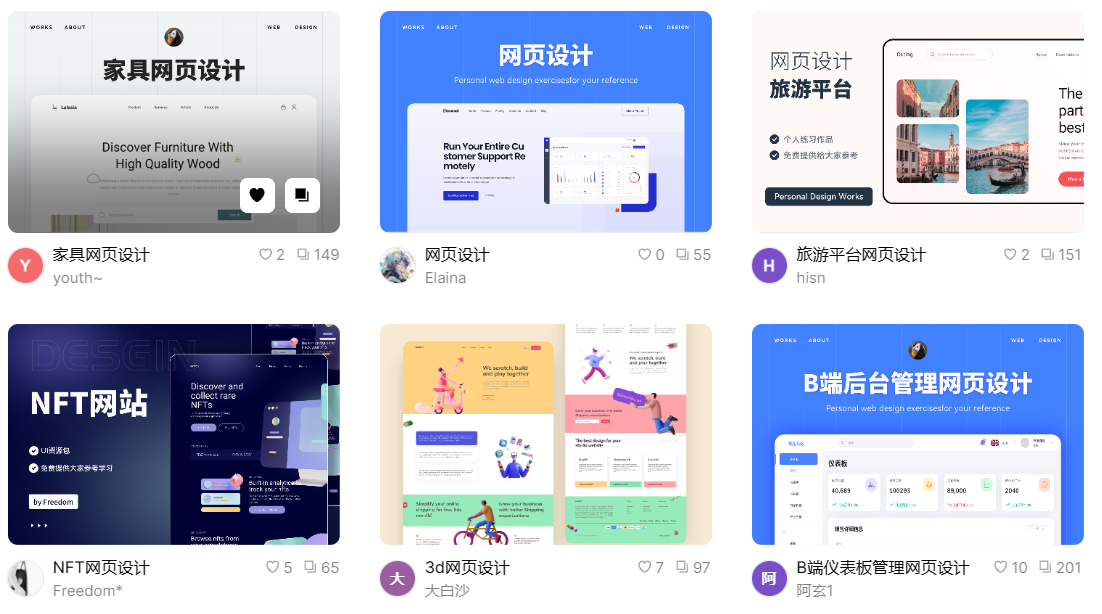
丰富的网页设计模板,为设计工作提供无限创意。进入到即时设计的「资源广场」,搜索“网页设计”便可以查看即时设计提供的网页模板。
网页模板无需下载,在线使用,直接在画布上进行再次创作。鼠标右键可以调用小组件,网页设计中常用的开关,下拉菜单,导航条等小组件,都可以通过鼠标右键轻松调用,简单的拖放动作便可添加小组件,丰富网页设计内容。同时即时设计还提供免费的字体资源,在网页设计的过程中,想使用字体资源有 2 种方法:一种是直接采用在画布右侧即时设计提供的无版权字体资源,一种是通过资源广场内的字体工具实现字体调用。
在开发过程中,即时设计自带开发标注,实时显示 CSS 代码,支持一键复制,简单的样式代码再也不用设计师手动编写,减少设计师的工作量。
👇点击领取丰富的网页设计模板,在线使用,在画布上进行再次创作,实时显示 CSS 样式代码
3、网页设计稿支持 Html 代码格式导出,解放双手
云端存储设计数据,设计文件可在个人工作台中查看。关于网页设计稿的导出,可以在画布右侧选择导出格式,比如常用的 JPG,PNG,WebP,SVG 等格式,即时设计都支持导出操作。
如果想得到网页设计稿的前端设计代码,包括 HTML,CSS,JS,Image 文件等,可以前往资源广场安装 Code.fun 这款插件。Code.fun 将提供完整的代码压缩包下载。这里需要注意的是,如果你是在即时设计提供的网页模板上展开二次设计的话,那么在 HTML 代码中 Image 文件的来源将会是一条网页链接,而不是本地文件,这样网页运行时就必须联网。可以先将即时设计的网页模板导出后再进行设计操作,便解决了在代码中图片来源的问题。
👇支持网页设计稿导出 Html 代码,解放设计师的双手,提高工作效率—— Code.fun
总结
以上便是关于「在线设计网页」的全部内容。总的来说,通过即时设计,可以在线设计网页,并且快速高效。即时设计不仅支持 PC 端浏览器打开,还支持移动端浏览器打开,让设计工作随时进行。海量丰富的网页设计模板,提供无限创意,帮助设计师寻找创作灵感,同时也能更快速地完成网页设计工作。想要丰富网页设计内容,可以通过鼠标右键调用小组件,简单的拖放工作便可以填充网页内容。关于网页设计稿转化为 Html 代码,可以通过 Code.fun 插件实现。完整的代码文件,让设计师从此解放双手。