2025年最受欢迎的这7个在线原型设计工具
更新时间:2025-10-22 17:55:11
2025 年最受欢迎的这 7 个在线原型设计工具有即时设计、Gooey.AI、Avataar、Mockplus、MockCity、Inspireframe、LoremFiller。这些工具不仅能够帮助设计师快速制作出高质量的原型,还能够提供协作和迭代的功能,提高团队的工作效率。而且这 7 个在线原型工具获取方式简单,随着科技的不断进步也一直在优化功能,提升用户的体验感,使用过的设计师们基本都好评满满!
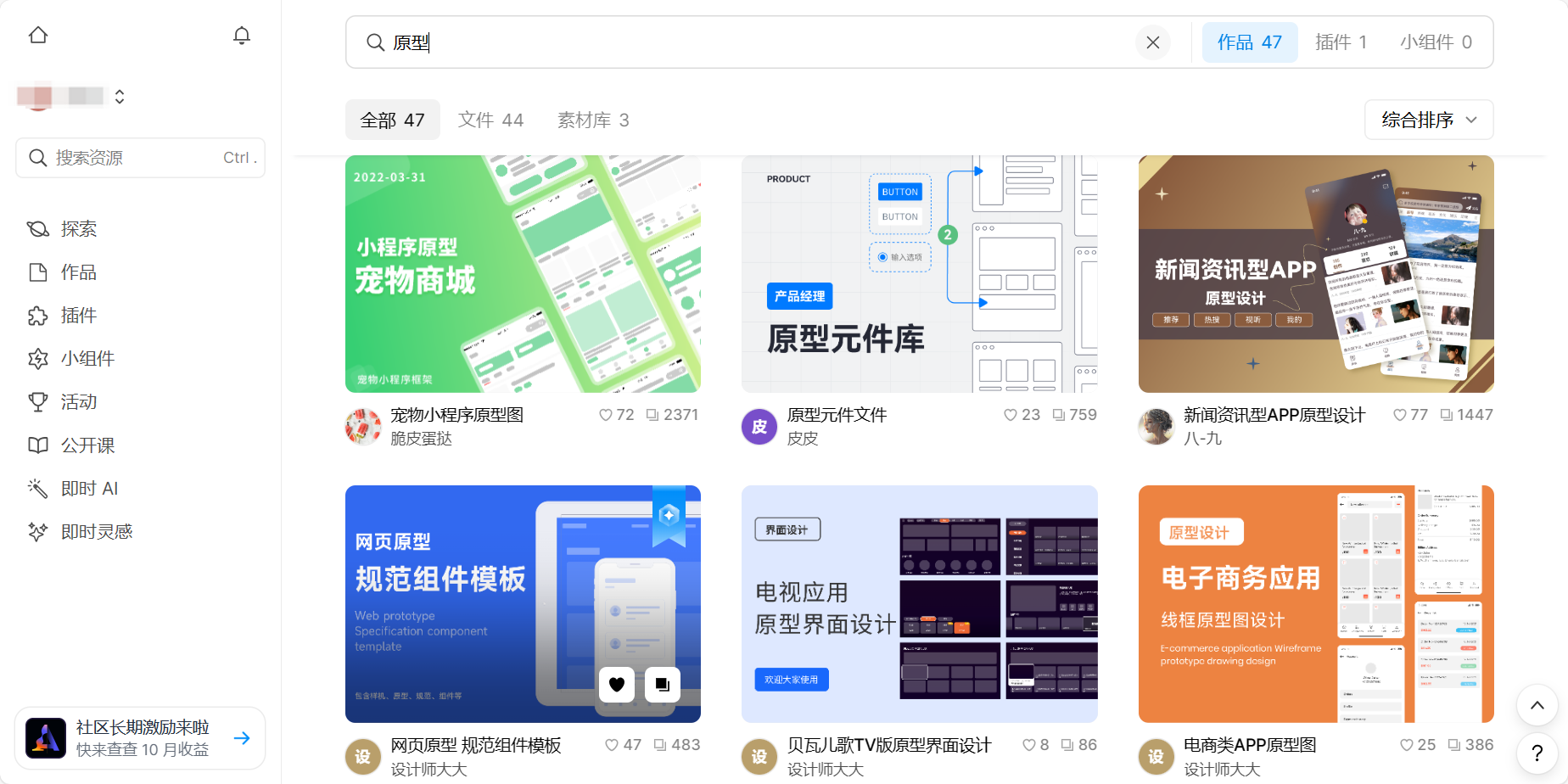
1、即时设计
「即时设计」是我首推的在线原型设计工具,因为全中文的界面和稳定的网络部署器,国内设计师使用起来完全无压力,看得懂界面又不卡顿~
对于想制作高质量原型的设计师来说,「即时设计」提供丰富的原型功能。对于刚入行的设计师们来说,「资源广场」将会是你最实用的宝库,超多免费的原型设计模板,挑选你喜欢的,一键复用~原型设计对你来说再也不是难题!
点击下图获取更多原型设计模板,快速制作原型👇
2、Gooey.AI
一个用于发现、调整和组合 AI 工作流程的低代码原型设计的在线工具。在这里,你可以访问最新的生成式 AI 模型,然后立即将应用在你自己的应用程序中,快速进行原型设计。
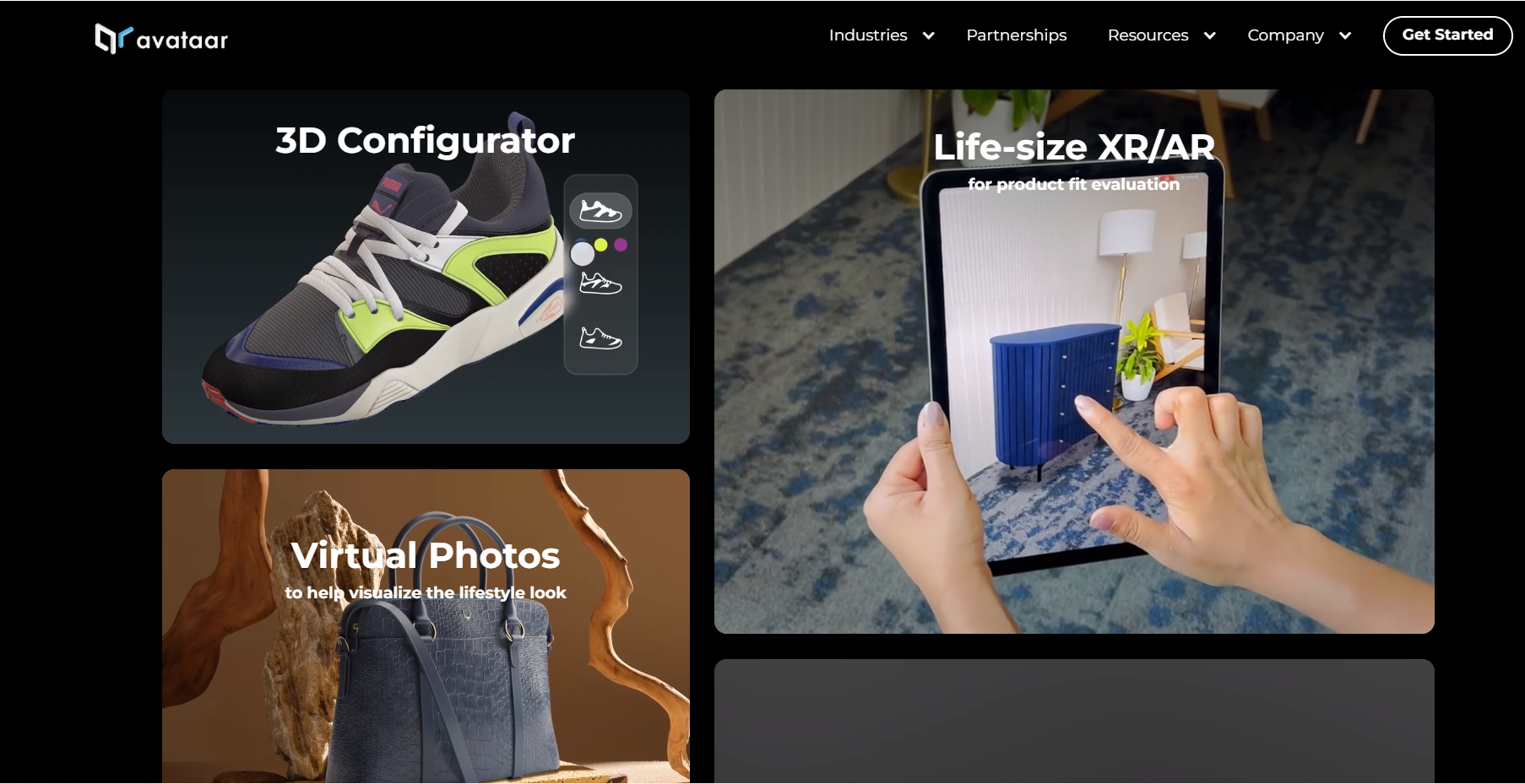
3、Avataar
Avataar 给每位用户提供了快速简便的网站原型,特别适合进行 3D 类的原型设计。它易于导入 3D 模型,导出网格,选择合适的工具进行编辑,实现完整的创意控制。在这里,从单个二维图像生成三维对象变得特别简单,一起来构建令人惊叹且真实感极强的3D模型吧!

4、Mockplus
是一款快速实现原型设计的在线工具,主要用于创建网页和移动端的快速原型。它拥有丰富的交互元素和模板,你可以轻松地构建出具有真实交互效果的原型,体验感拉满哦!值得一提的是,Mockplus 还支持分享原型和查看反馈,方便团队协作和项目进展的跟进。
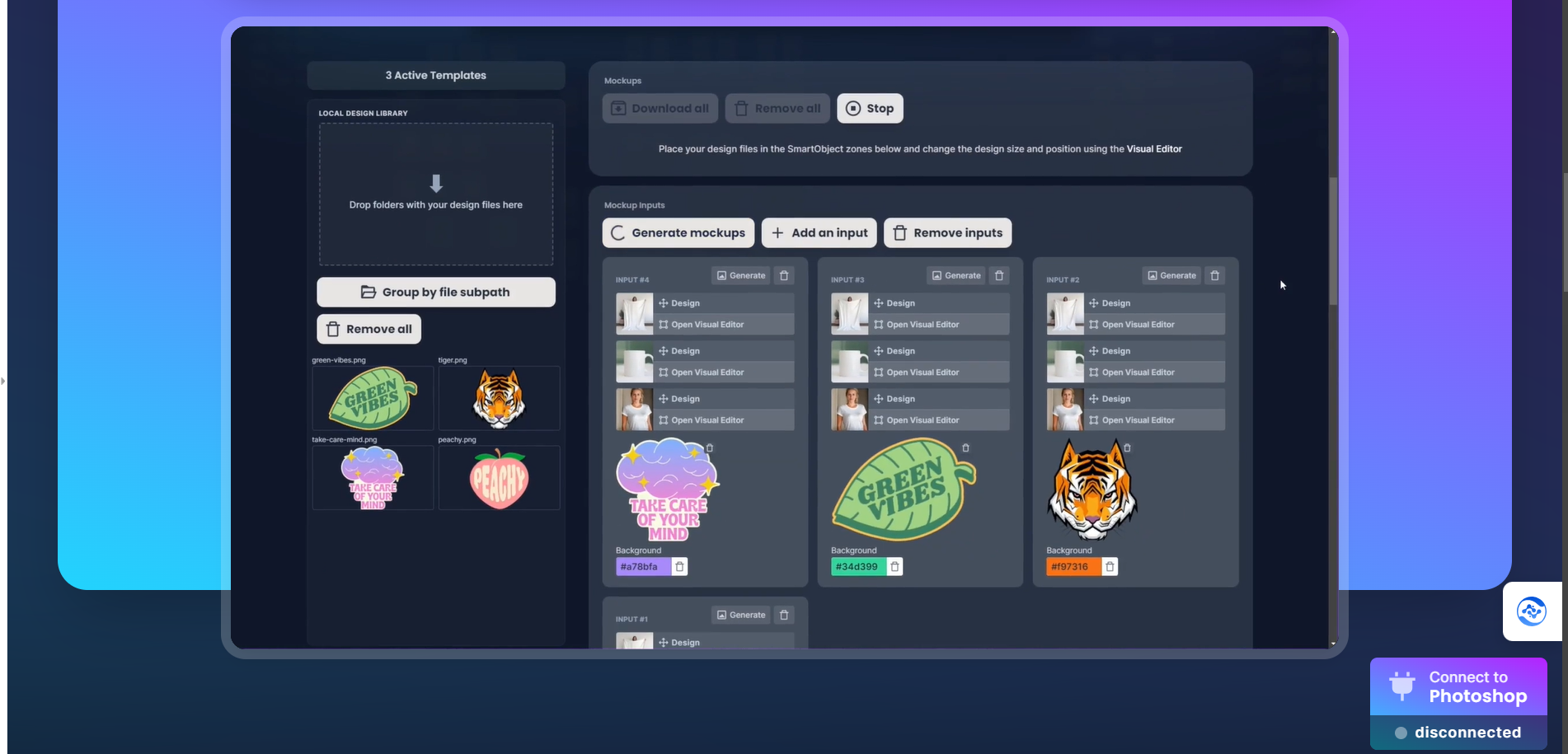
5、MockCity
还在花费大量时间做原型?有了 MockCity 就等于有了大规模的模型发电机。它可以生成多个设计和多个产品的模型,你只需要点击几下就能获取。而且自带现场模型预览的可视化编辑器,随时查看原型的实际效果。这些还没完,MockCity。最大的优势是内置数据库,每次都能自动给你的原型提供完美的设计尺寸和排列位置。

6、Inspireframe
Inspireframe 可以说是最全面的原型资源库了,数千个真实的网站组件帮助你轻松创建网站原型。无需任何设计技能,不用付费购买,该网站的组件任你下载。
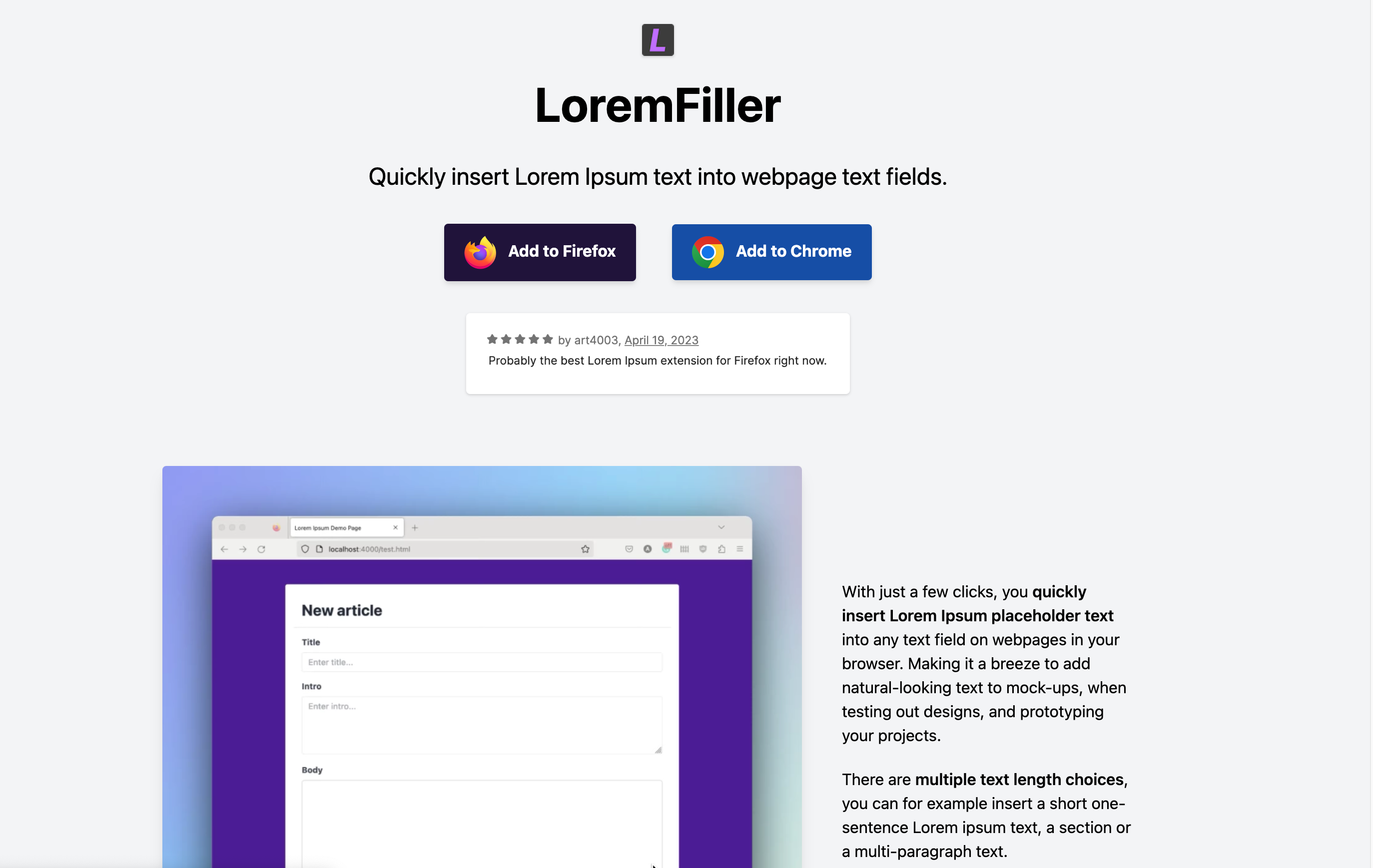
7、LoremFiller
适用于所有设计的占位符文本扩展工具,只需点击几下,你就可以将 Lorem 文本插入到网页上的任何文本字段中。有了它的帮助,在制作项目原型时,添加看起来自然的文本变得轻而易举。文本长度还有多种选择呢!可以插入短句 、一节或多段落文本,还支持自定义文本。LoremFiller 的另一个好处是它允许设计的一致性。通过在整个设计过程中使用相同的文本,设计人员可以专注于设计的布局和流程,而不用担心内容。

以上就是本文关于7个在线原型设计工具的介绍,是不是功能各有千秋呢!设计师们可以根据自己的设计需求仔细挑选,总之这些工具都非常好用!