设计师必备的免费在线切图工具推荐!
更新时间:2025-11-12 09:54:21
切图,是 UI 设计师需要掌握的重要技能之一,是设计师在完成设计后需要交付给开发人员的产物之一。所谓切图,就是将具有多个图层的设计图利用切片工具分割成界面布局所需要的一张张小图,然后再由开发人员利用 DIV+CSS 完成静态页面书写,从而完成 CSS 布局,Photoshop 就是常见的切图工具。而如今,随着互联网技术的进一步发展,能够实现在线切图的工具也逐渐被研发出来。今天要给大家推荐的,就是一款能够实现在线切图的免费在线切图工具——即时设计。
导读
1、免费在线切图工具即时设计
2、免费在线切图更便捷
1、免费在线切图工具即时设计
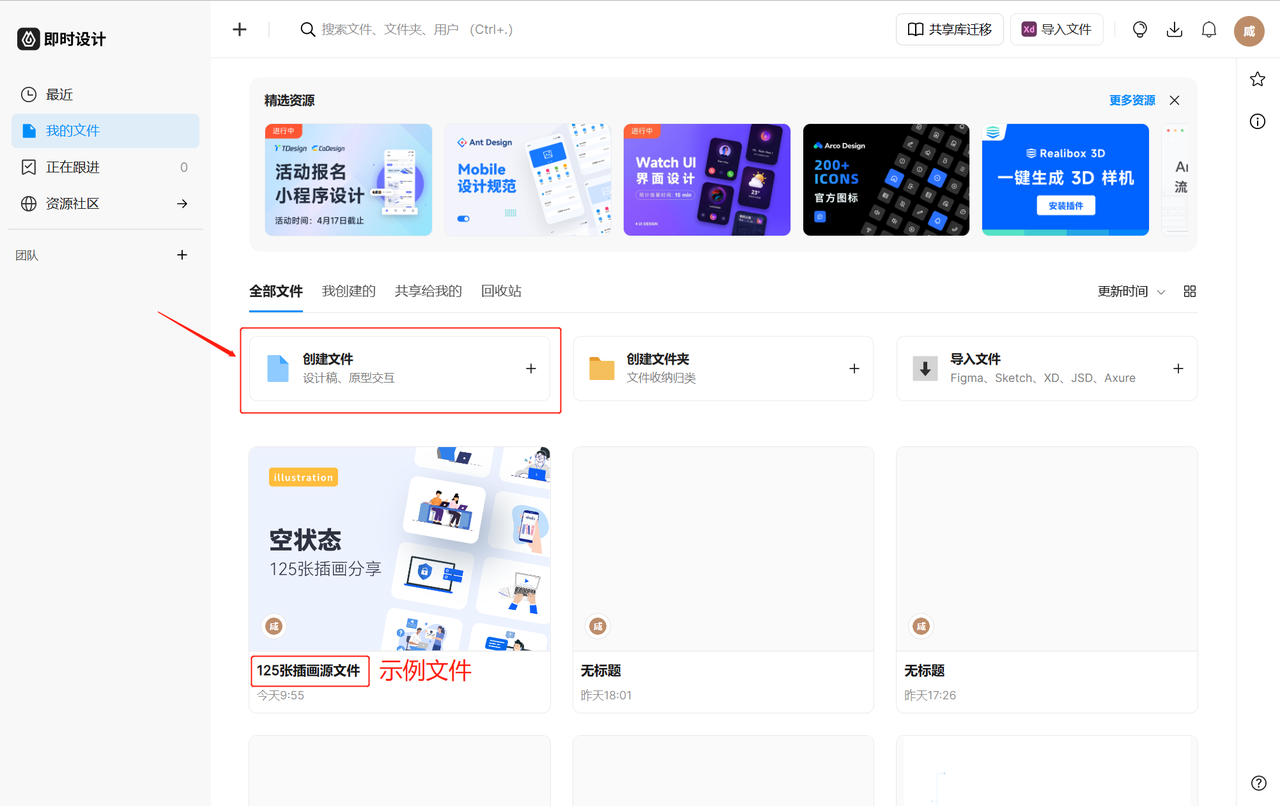
(1)进入即时设计官网,选择需要进行切片的文档导入工作台,我这里选择「125 张插画源文件」来作为切图示例。
(2)进入工作台后在左侧组件栏点击「切片」,或使用快捷键「S」,可开启切片模式,可在画布中创建任意切片。即时设计的切片功能与矩形绘制的操作相同,可以通过屏幕中显示的橘色画框来控制范围,宽高数值以及层级位置可以随时修改。

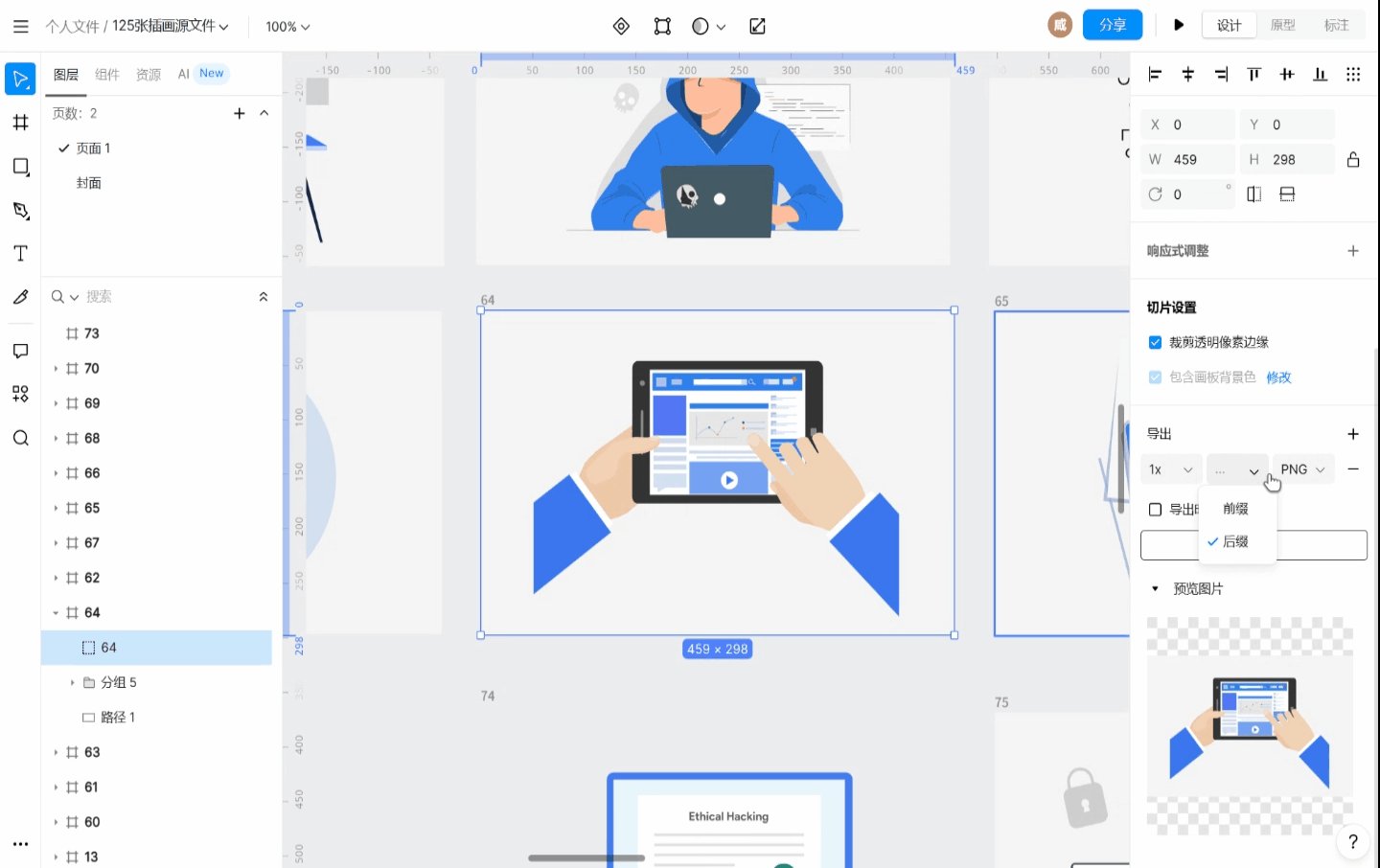
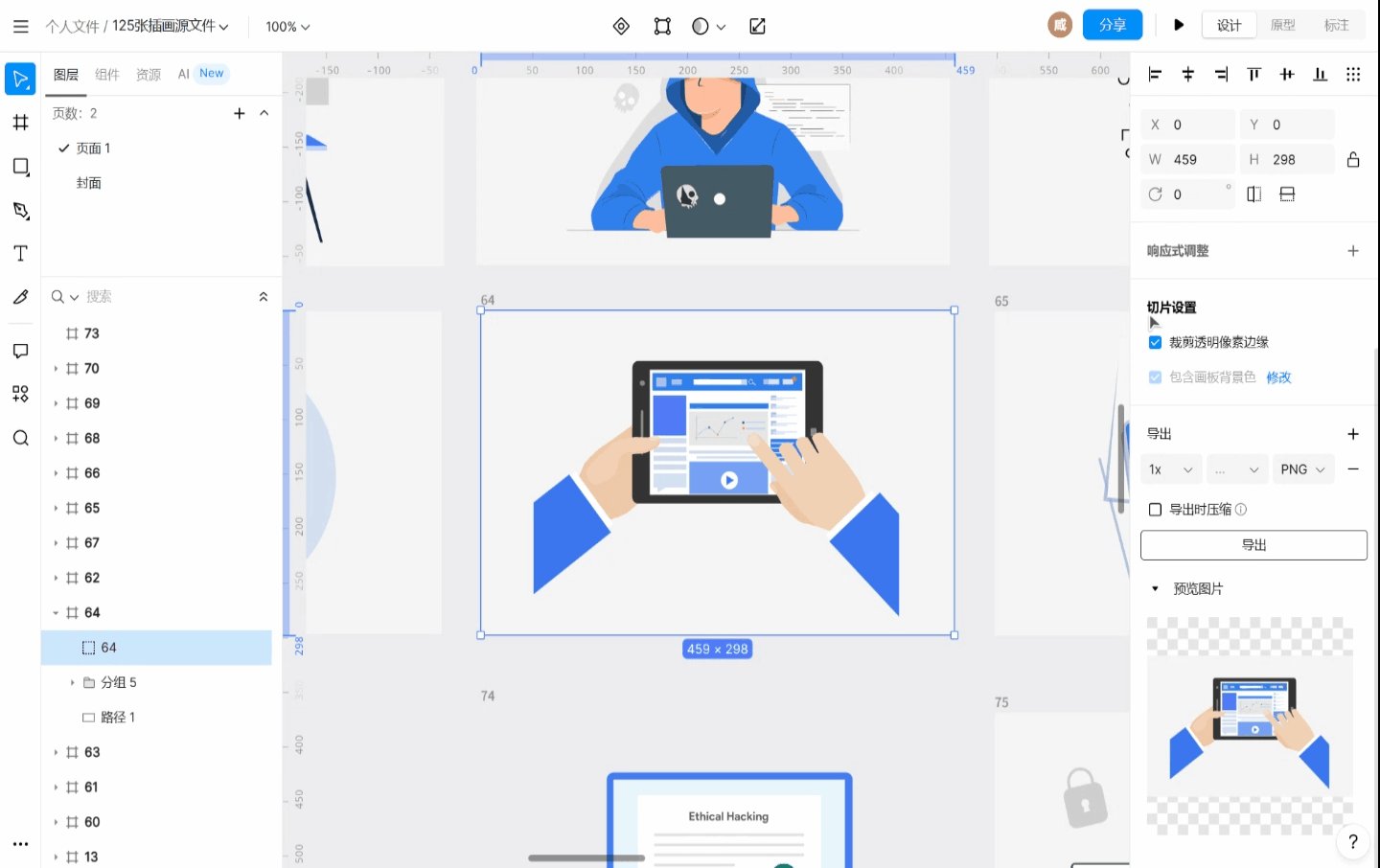
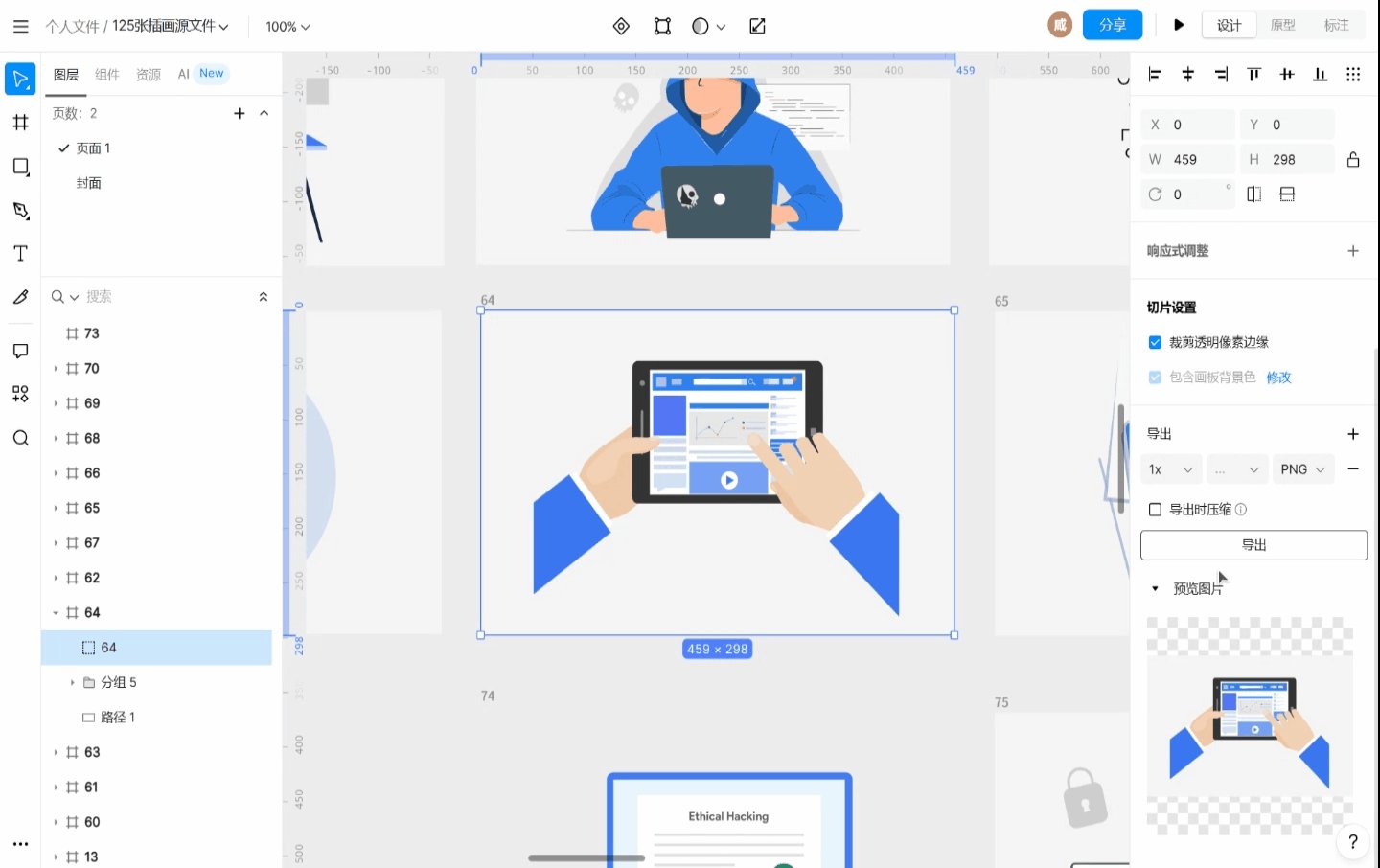
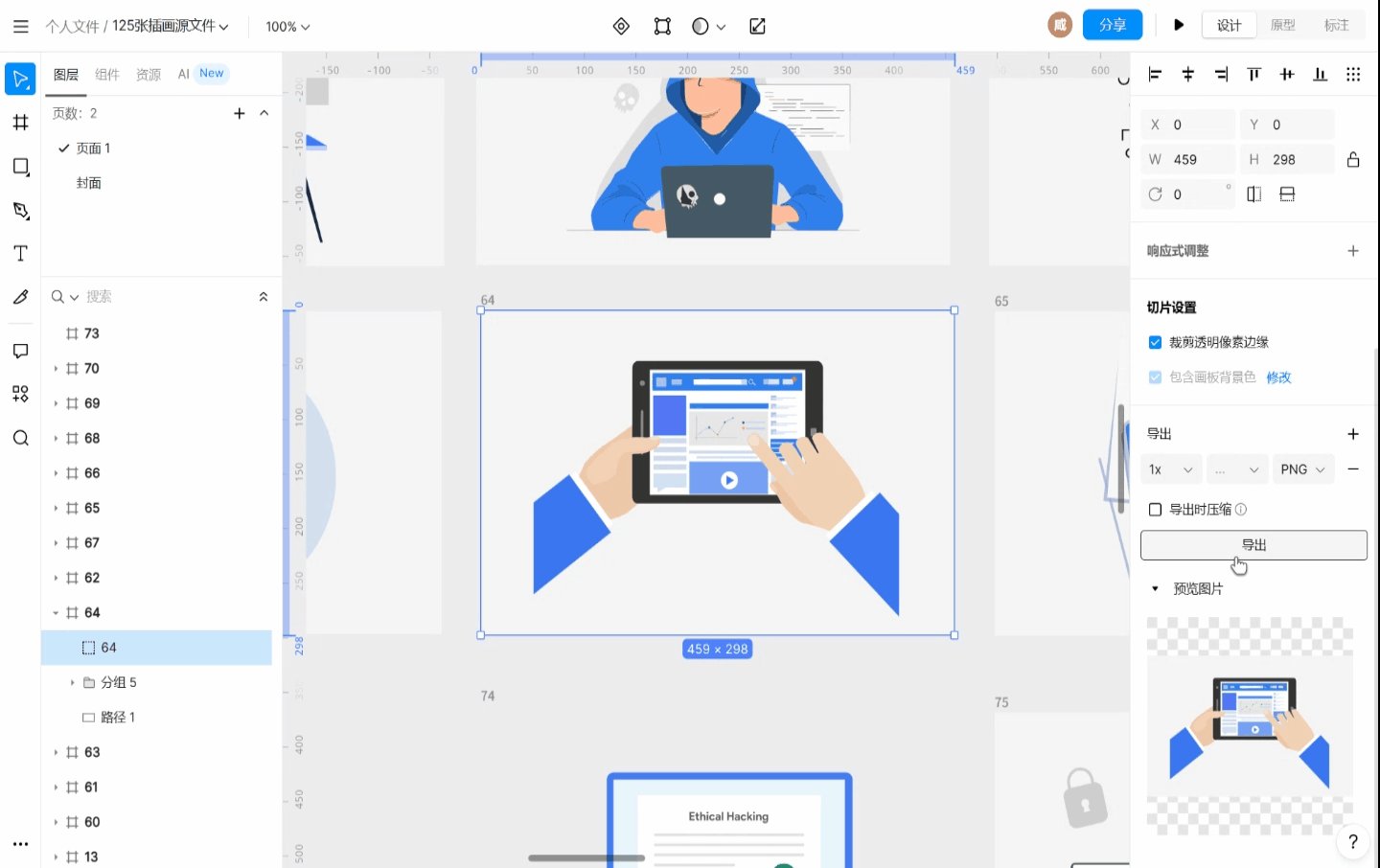
(3)在完成切片范围选择后,即可导出。导出的时候可以选择导出格式、是否裁剪透明像素边缘等等。如果需要应用或取消导出画板背景色,点击「修改按钮」可以跳转到画板设置,勾选或取消勾选「导出时包含背景色」用户根据自己的需求选择即可。

2、在线切图更便捷
(1)导出图片的大小能得到直接的控制:切片功能下做出的切图在尺寸上能够实现充分的自由,不管是需要某一部分具体的图片,还是要裁剪出多余的空白区域,都能直接实现。
(2)切片无需调整图层且样式更能统一:设计师的设计稿通常都有着多层的图层,切图可以在不手动调整图层或其他任意属性的情况下完成分割,同时能够控制好配图的尺寸,让开发人员能够完成样式更加规整的设计。
👇点击下图,免费使用即时设计在线切图
以上就是对免费在线切图工具即时设计的介绍,也为大家详细演示了如何利用即时设计来完成操作。除了能够实现切图外,即时设计也同样能够支持精细的矢量图设计,并且能够实现原型设计、图形图像处理等功能,是一款真正站在用户立场上考虑、为国内设计师设计研发的专业设计软件。还有「每周临摹」可以用来训练设计师的不同能力,注册即可免费使用海量的资源,推荐给大家。