如何做好按钮设计?一篇文章给你搞定!
更新时间:2024-01-10 17:36:28
从电被发现、从各个基于电开始工作的设备被发明起,按钮就默默存在了。从实体的拉线、按压式到触控式,再到互联网中虚拟的按钮,它走了很多路,而每一个做用户设计的你我,都需要给它足够的体验与重视。如何做好按钮设计?在 UI 设计中,按钮是用户与产品互动的核心。要打造既美观又实用的按钮,设计师需要综合考虑尺寸、颜色、样式、状态和文案。本文将探讨如何设计出既有趣又高效的按钮,让你的界面设计更加吸引人,一篇文章给你搞定!
点击图片免费获取海量按钮设计资源,一件套用更便捷👇
1、按钮尺寸与颜色设计
动手前的思考:在动手操作前我们需要思考,一个合格的好按钮需要具备哪些因素呢?首先我们需要思考按钮的作用是什么?是控制,实体生活中,它用来控制开关/运行程度等等,而在互联网中,它也是控制,基于此,我们需要思考用什么控制它?如何让控制它的触点舒适?如何设置它的尺寸、颜色、指令区分、完成指令后的转变等等?
1.1 尺寸
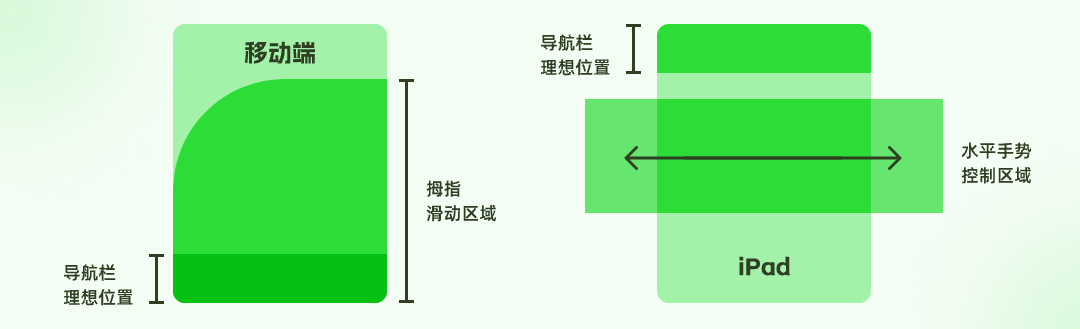
根据麻省理工学院触摸实验室的研究“人类指尖调查触觉力学”发现,人类指垫平均为 10-14毫米,指尖平均为8-10毫米,这意味着神奇的数字是10 毫米。也就是说大多数用户最舒适地触碰尺寸是10 毫米*10 毫米。

1.2 颜色
按钮传递信息的颜色建议使用通用版,大家都熟悉习惯的,比如各种容易无法挽回的删除、破坏数据等→红色,需要思考再做决定的→黄色,成功/进阶/完成的→绿色,客观提示信息→蓝色,非重点信息→灰白色系。如需要契合产品主题色可以酌情调整,但不建议违反常规对应指示信息。
(图片需做调整:建议所有图片将蓝色换成豆瓣APP的绿色,修改字体;此图增加灰白色系按钮)
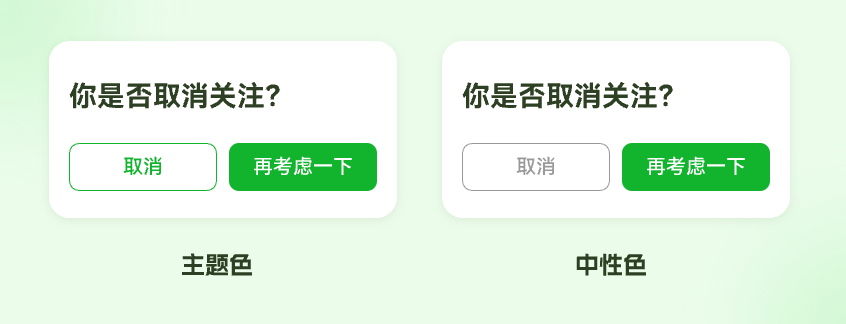
这里需要注意,对于品牌不想要用户发生的操作行为,则应尽量弱化其存在,比如使用灰白色系,而非品牌色。

2、按钮的样式与状态
2.1 按钮的状态填充按钮
即按钮内填满颜色的按钮,一般情况下只要品牌主色不与常规操作习惯相悖,建议此种按钮可用品牌主色,而此类按钮一般是主按钮,控制重要的操作步骤,如确认、下一步、付款等。
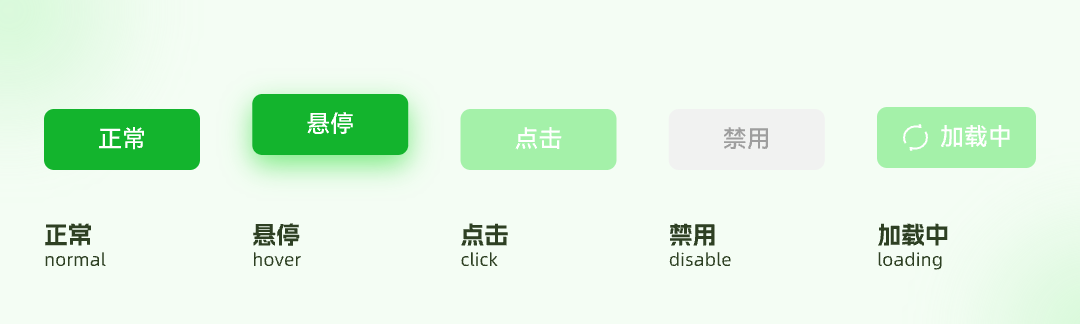
五种常见状态

- 圆角按钮:在扁平化、拟物化或者说更考虑用户体验感的现在,圆角按钮越来越被喜爱及常用,毕竟柔和的亲近感谁也拒绝不了。
- 漂浮按钮:一般存在于页面的右侧边,通常有常规存在、迷你缩小及扩展进行操作三个状态。很多 APP 会在首页的右下侧边设置此按钮让用户可以快速操作发布/购物车查看等功能,而网页则多用于呈现公司联系方式等呈现。
- 文字按钮:这种按钮第一次接触时觉得新鲜和意料之外,但对于品牌印象加强及宣发有很强的积极作用。
- 按钮的状态可点击和不可点击
点击图片即可免费获取 TaroUl 设计规范库,按钮设计轻松搞定👇
3、按钮文案板块
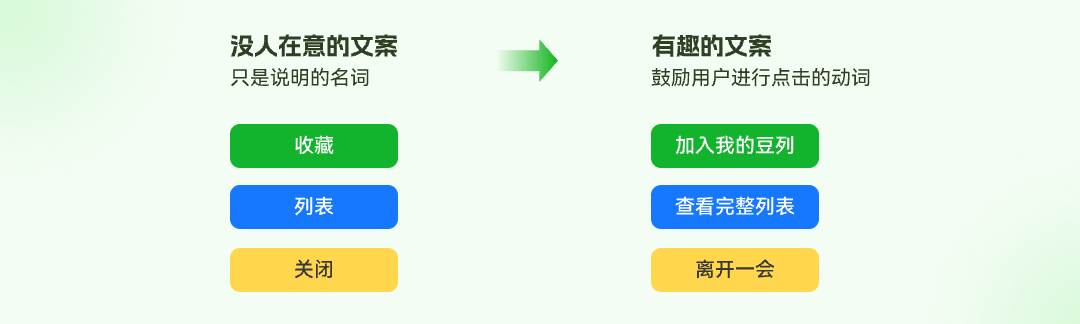
其实很多人忽略了,UI 设计很多时候其实与海报类宣发物料一样,都存在宣发作用,都需要设计师的文案功底将功能按钮起个吸引用户咔咔点击的名字!品牌界有位牛人空手老师的《传神文案》一书中曾多次提及,什么样的文案最能驱动用户?答案就是动词类的文案,直接指令比各种婉转意思都更有效。这就是具体性。除此以外,准确性也很重要,一个让用户充满困惑的按钮想必会出现各种 bug,比如确认取消的操作,下面再来一对确认 & 取消,你选什么呢?如果修改为删除 & 取消,是不是容易选择多了?

关于如何将按钮做出有趣、做出提高用户体验的状态的解读就到这里啦,设计一个出色的按钮不仅关乎美学,更是用户体验的关键。通过考虑尺寸、颜色、样式、状态和文案等细节,我们可以创造出既符合用户直觉又具有品牌特色的按钮。记住,一个好的按钮设计应该是直观的、明确的,并且能够引导用户进行正确的操作。通过这些设计原则,你的按钮将不仅仅是界面上的一个元素,而是成为用户与产品互动的桥梁。希望这些建议能够帮助你打造出既美观又实用的按钮,进一步提升你的 UI 设计水平。看到这里,你 get 操作方法了吗?
——————文章来源:BIGD 团队————