线框图是什么?
更新时间:2023-11-02 17:30:59
线框图是什么?简单来说,线框图就是在进行作品设计时的“设计说明书”。拿网页设计举例,在网页设计中,线框图就详细说明了这个网页在搭建时要使用的结构布局,网页上要提供的内容信息,根据线框图,再去进行网页设计。接下来,我将从它的表现形式以及设计原则这 2 个方面为大家讲解“线框图”这个概念,一起往下看吧!
导语
1,根据包含的细节量不同,分为 3 种表现形式
2,进行线框图设计时,不只是要注意颜色选择

一,根据包含的细节量不同,线框图分为 3 种表现形式
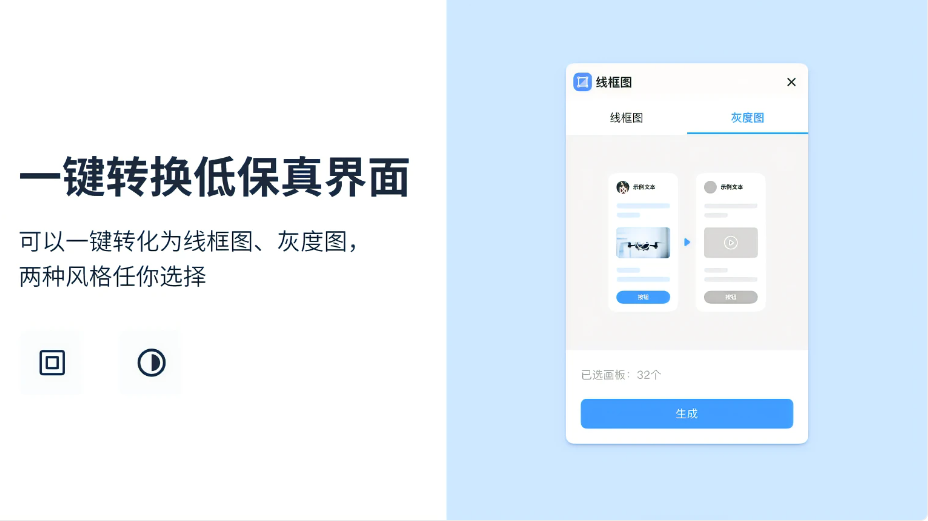
根据包含的细节量不同,线框图可以分为低保真线框图,中保真线框图和高保真线框图这 3 种表现形式。低保真线框图包含的设计细节是最少的,只包含简单的功能模块划分和文字说明。它设计形式比较粗糙,选用的颜色也是灰色和白色,在内容表现上有时候也会省略一些设计要点,不太利于设计操作。
中保真线框图相对于低保真线框图来说,包含的设计细节会更多一些,虽然依然是使用灰色和白色来表现,但它功能模块划分得更加细致,排版更富有条理性, 而且不会忽略设计要点,使用中保真线框图,已经能够完成初步的设计工作了。
高保真线框图包含的设计细节是最多的,且高保真会运用更多的颜色去进行模块功能的描述,对设计细节的描述也会更加仔细,一般到设计后期,就会用到高保真线框图了。

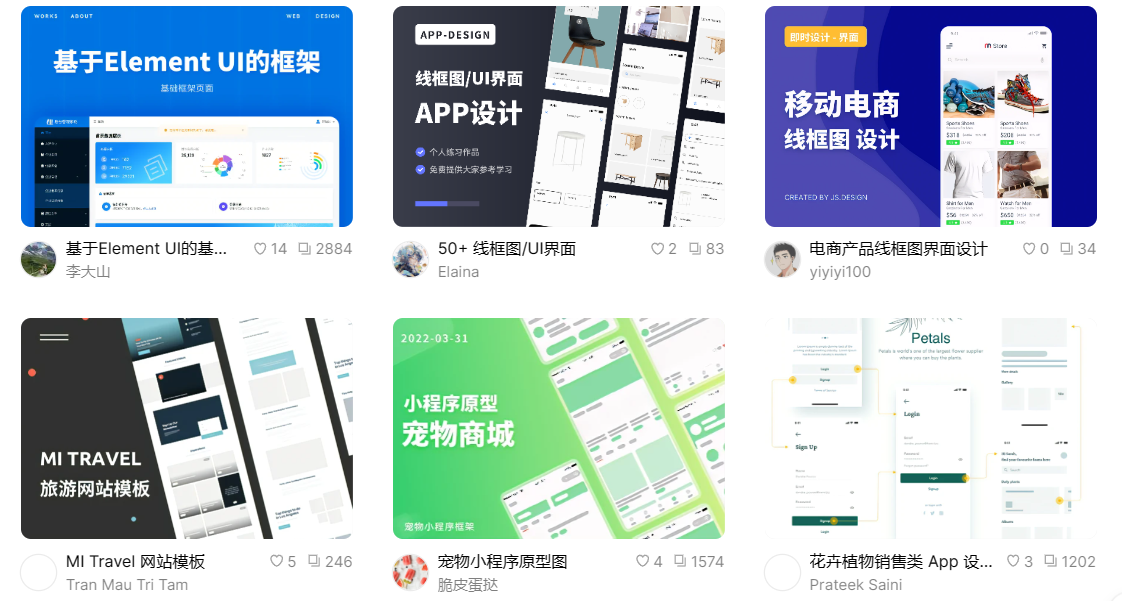
不同的表现形式,不同用途的线框图设计模板,在线制作不占用内存空间
二,进行线框图设计时,不只是要注意颜色选择
在进行线框图设计时 ,不只是要看颜色选择,还要注意线框图的实用性。首先,在颜色选择上,不能使用过多的颜色,一般使用 3 到 4 种颜色来表示不同的模块功能就可以,过多的颜色使用会造成页面功能分散,也增加了阅读难度。
其次,添加的组件要简洁明了,易于识别。关于组件的设计不用太过细致,组件不用做得特别美观,能体现功能作用就好。最后,在进行线框图的文本填充时,不要使用大量重复的文本内容进行填充,这样做出来的线框图观感不是很好。在设计细节和页面的主要功能上,还是有必要做出必需的文字说明。

总结
以上就是「线框图是什么」的全部内容,总的来说,线框图就相当于在进行产品设计时的“设计说明书”,它清楚地规划了设计作品的架构,信息布局,功能特点。按照包含信息量的不同,线框图可以分为低保真线框图,中保真线框图,高保真线框图这 3 种表现形式,分别代表了产品创作过程中 3 种不同阶段,也是设计的必备过程。而我们在进行线框图的设计时,可以选择国产的免费设计工具即时设计,不仅有丰富的设计模板,还有多款效率插件能够帮助我们快速完成线框图的设计制作,高效设计无压力。
