在线原型设计工具推荐哪些?
更新时间:2023-09-08 17:09:40
在线原型设计工具推荐哪些?请看这里:即时设计、WireframeSketcher、Pidoco、Wireframe、Protoshare、OmniGraffle,这 6 个在线原型设计工具超好用!相较于传统的原型设计工具,在线原型设计工具可是如今的潮流。这些基于 Web 开发的在线原型设计工具不仅能够实现云端编辑,同时也能实现云端储存,更对使用设备以及设备系统没有过多的限制,因而在近年来备受设计师们的青睐。那么作为设计师,如何才能在海量的在线设计工具中选择到适合自己并且具有强大设计功能的设计工具呢?一起来看看这 6 个在线原型设计工具的详细介绍吧!

1、在线原型设计工具即时设计
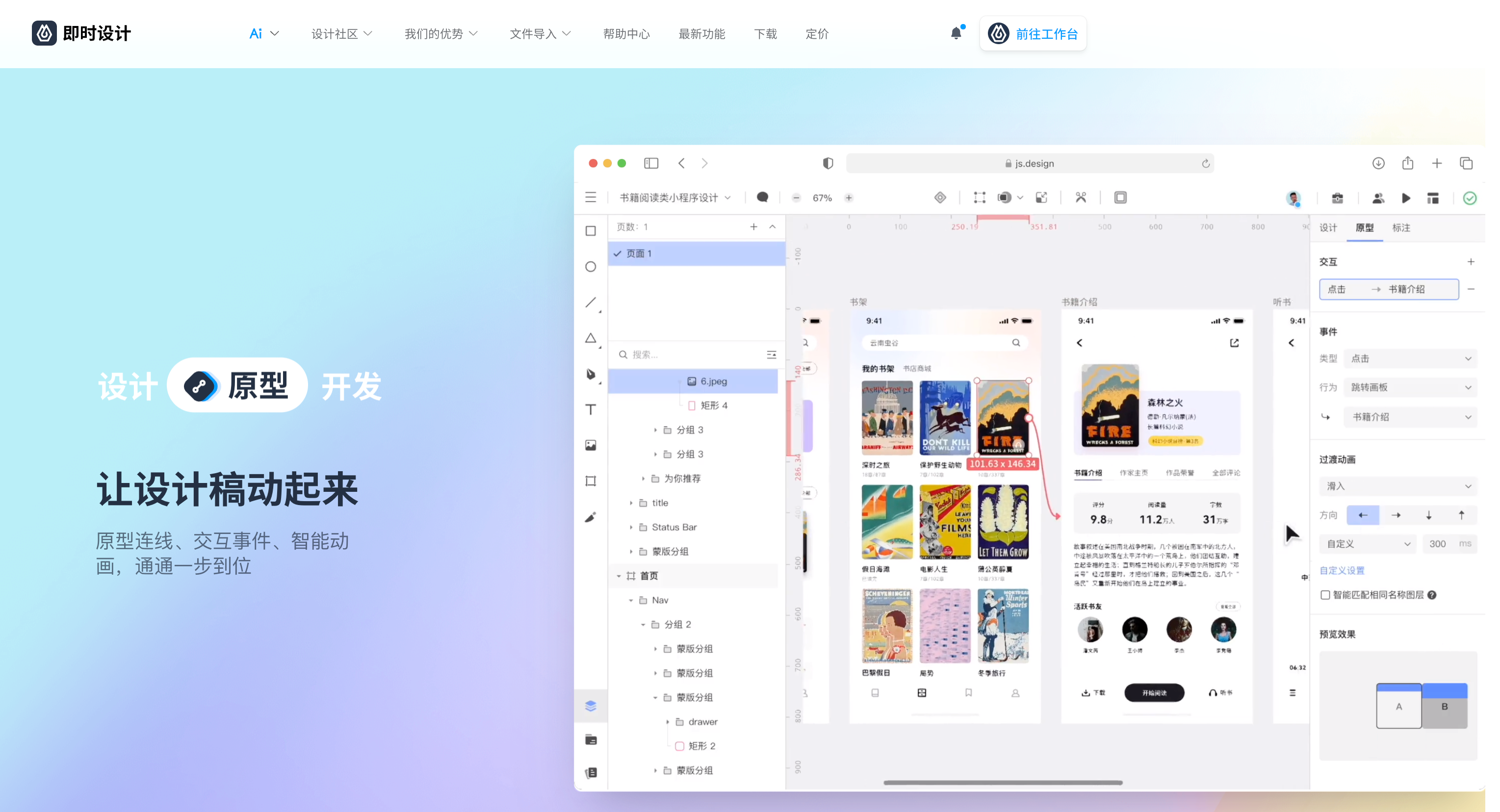
即时设计是一款可云端编辑的专业级在线原型设计工具,自 2020 年上线以来已经获得了超百万的注册用户。目前,即时设计能够支持 Figma、Sketch、Adobe XD 等多款主流设计工具的文件导入,同时支持精准矢量绘图、动效添加、原型制作等功能,附有多款插件与小组件进行功能上的添加,具有强大的设计功能。

对于需要进行原型设计的设计师来说,为原型添加动效也是设计过程中很重要的一步。当前,很多工具只能完成线稿的设计,却无法体现出足够的交互性能。而在线原型设计工具即时设计能够同时支持设计师完成线框设计与交互添加,还有多重的动画效果能够实现智能添加,让设计稿在自己的工作台中“活”起来,就能够让设计具有更多的可能。

作为能够免费使用的设计工具,即时设计不仅适合偶有设计需求的普通人,也适合有专业设计需求的设计师。足够强大的功能、足够贴心的服务、足够稳定且轻量的服务器,让即时设计成为了越来越多设计公司选择的设计工具,也让即时设计被更多的设计师所认识和了解。目前,即时设计的云端资源库与插件仍然在不断更新中,为了给更多的设计师提供灵感碰撞的天堂而不断努力。
2、WireframeSketcher
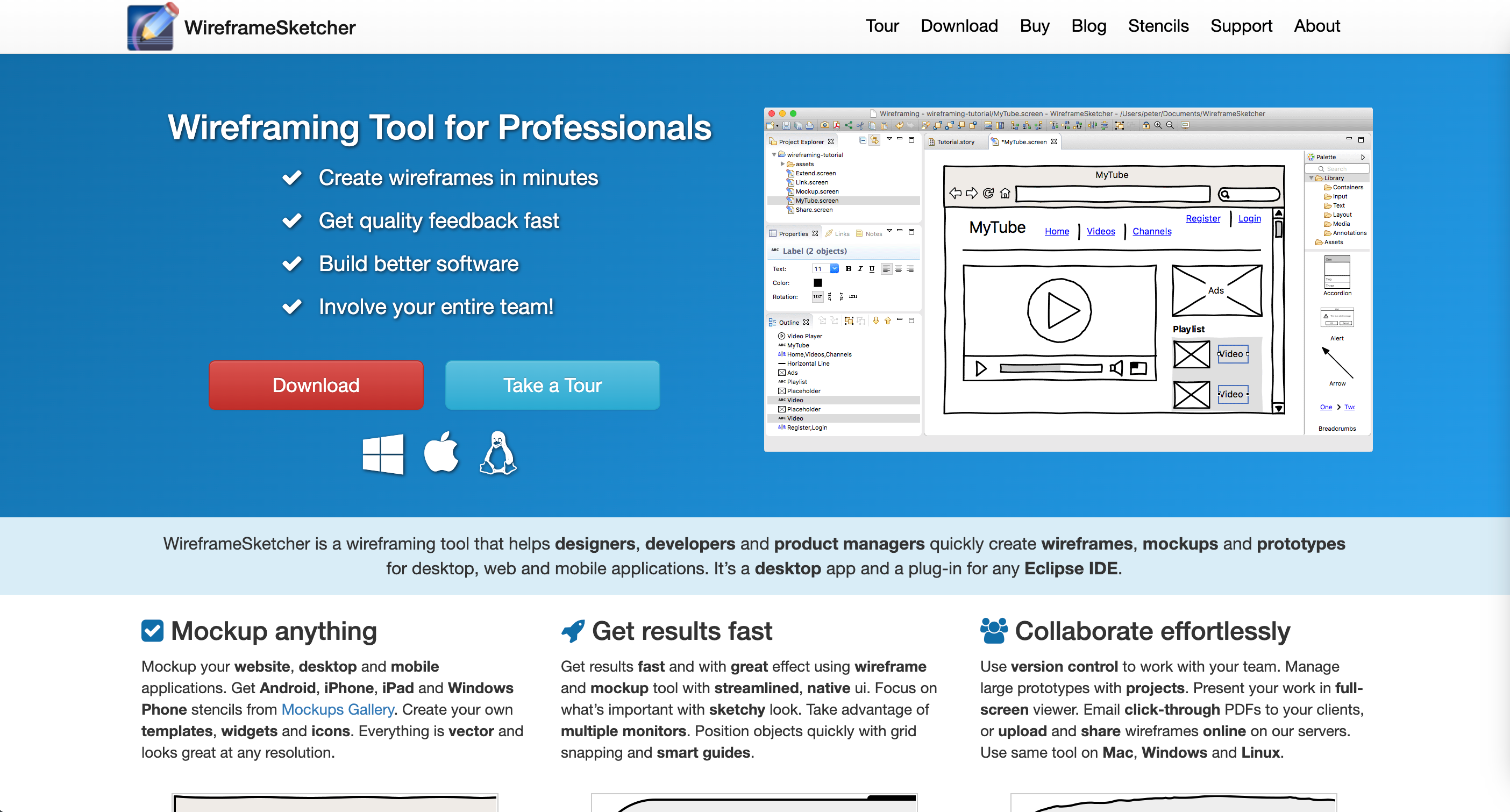
WireframeSketcher 是一个功能强大且灵活的线框图设计工具,同时支持桌面程序和 Eclipse 插件两种形式,适用于各类平台产品的在线原型设计。轻快的手绘风格减少细节干扰,优化的界面与多种快捷操作提升绘图效率。丰富的组件库和扩展资源可支持高度定制化的原型创作。WireframeSketcher 以其易用、高效和强大的扩展性,成为产品设计师的重要助手。

3、Pidoco
Pidoco 是一个在线原型设计工具,简化了移动应用和网页产品的交互原型制作。直观的拖放操作使原型快速实现,还可与团队成员实时协作。内置的点击测试功能方便校验原型可用性。丰富的移动端部件库加速移动原型生成,还提供多种页面模板套用。Pidoco 支持手绘和清晰两种线框呈现方式,让设计更直观。强大的协作性、Templates 和可用性测试为产品团队带来高效的原型设计体验。
4、 Wireframe
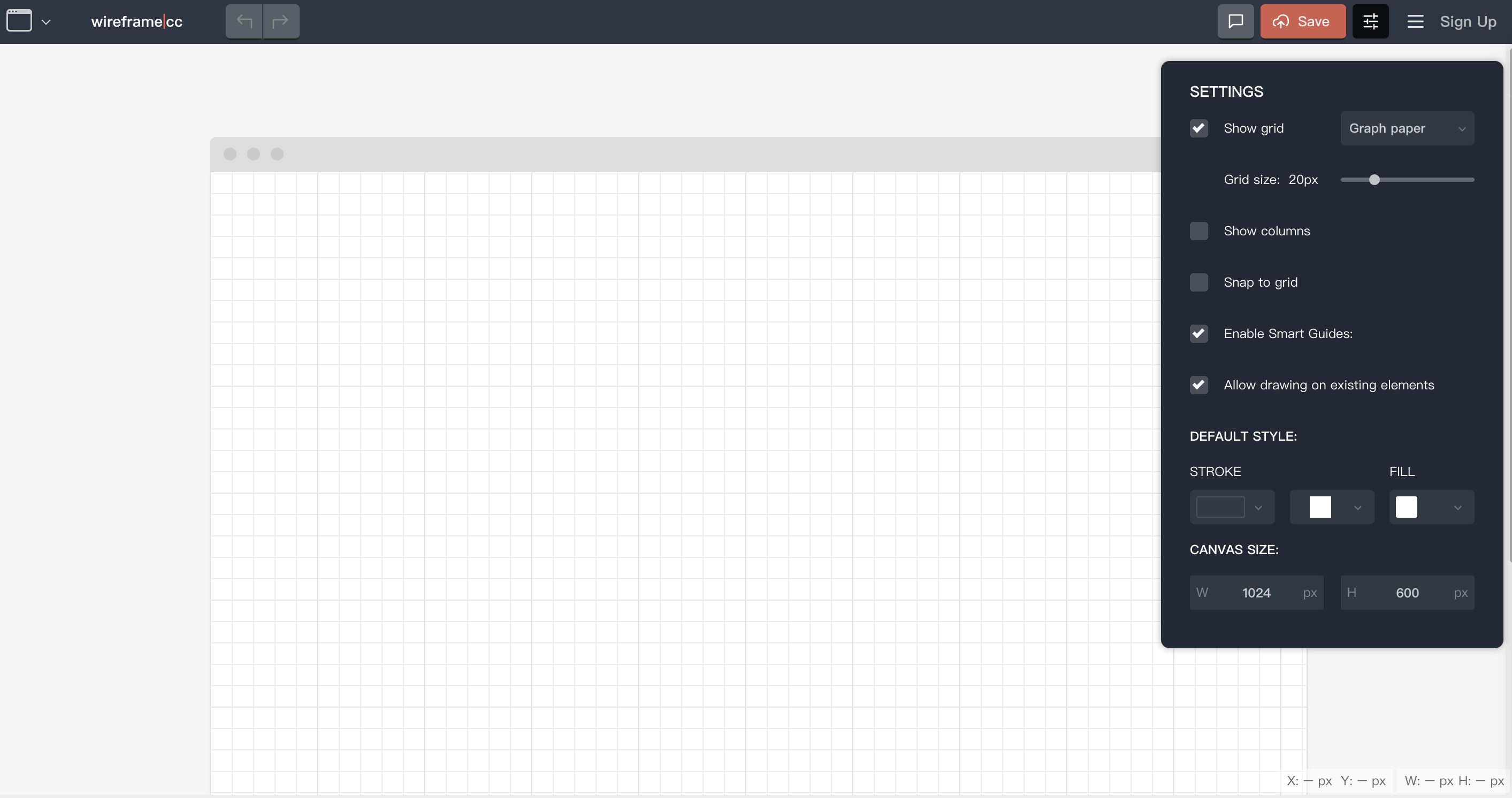
Wireframe.cc 是一款以简单易用见长的在线线框图绘制工具。直观的 “点按 - 拖拽” 操作方式让创作过程专注于构思,而非零碎工具的学习。支持快速生成线框图的分享链接,方便团队成员查看交流。提供桌面端和移动端两种布局模板,各有纵横选项,可灵活构建网站或 App 的骨架框图。所有元素均可编辑调整,允许根据需要进行自定义。Wireframe.cc 的简洁高效,有助快速呈现作品构想。

5、Protoshare
ProtoShare 是一款专注于团队协作的在线原型设计工具。它提供实时协作模式,让团队成员可以同时在一个原型上进行设计和评论,实现快速迭代与优化。丰富的组件库和交互动画帮助设计师快速搭建高保真交互原型。支持在移动端实时预览原型效果,同时可以在原型上打标记、跟踪反馈,辅助团队进行决策。Protoshare 为工作团队带来协同创作的便利,有助于创建高质量的产品原型。
6、OmniGraffle
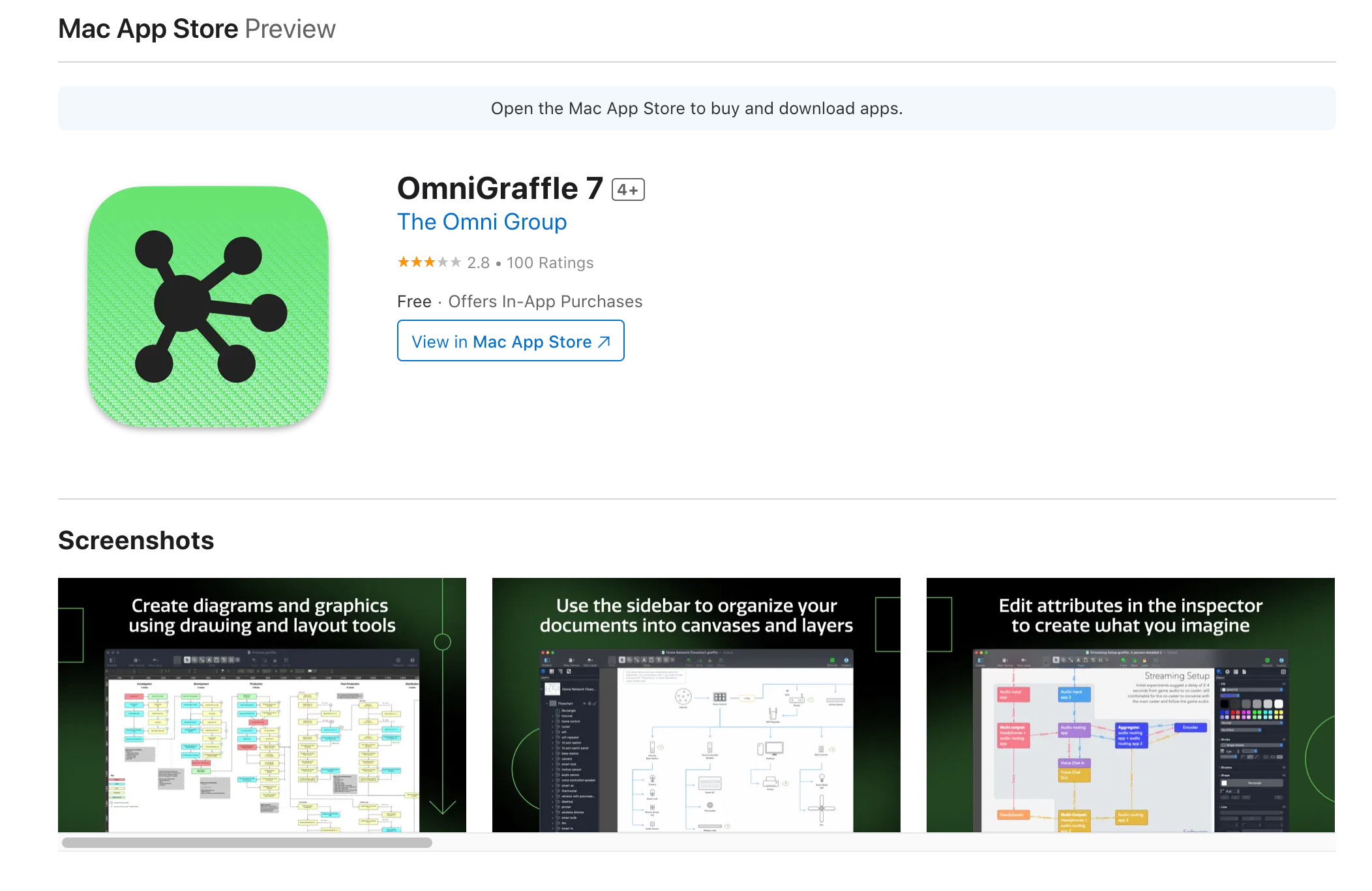
OmniGraffle 是一款功能强大的图表绘制工具,提供大量可自定义的模板,能够快速绘制多种类型的图像,如线框图、流程图、组织结构图等。其拖放式操作界面和手绘工具让创作更加顺手,内置的 Graffletopia 资源库也提供了多种详尽的产品原型模板。OmniGraffle 获奖的设计与强大的绘制能力,使它成为设计师最信赖的原型绘制工具之一。

综上所述,以上 6 款在线原型设计工具都具备不同的特点和优势,适用于各种不同的设计需求。这些工具的云端编辑、协作能力、易用性和丰富的功能使它们成为现代设计师的宝贵助手。不同的工具可能更适合不同类型的项目和团队。因此,作为设计师,选择适合自己需求并具有强大设计功能的工具非常重要。
