后台管理设计一文搞定!
更新时间:2025-10-19 18:32:36
是谁还在为不知如何进行后台管理设计而一筹莫展,今天看到我的文章就是上天在帮你!本文我来从明确需求、规划布局、设计界面、定义交互、设计数据结构、开发功能、测试和优化、监控和维护这 8 个方面为你全面解答后台管理设计,后台管理设计一文就搞定!从此你也能设计出一个美观实用的 UI 后台管理界面,让你的业务提升一个 level!
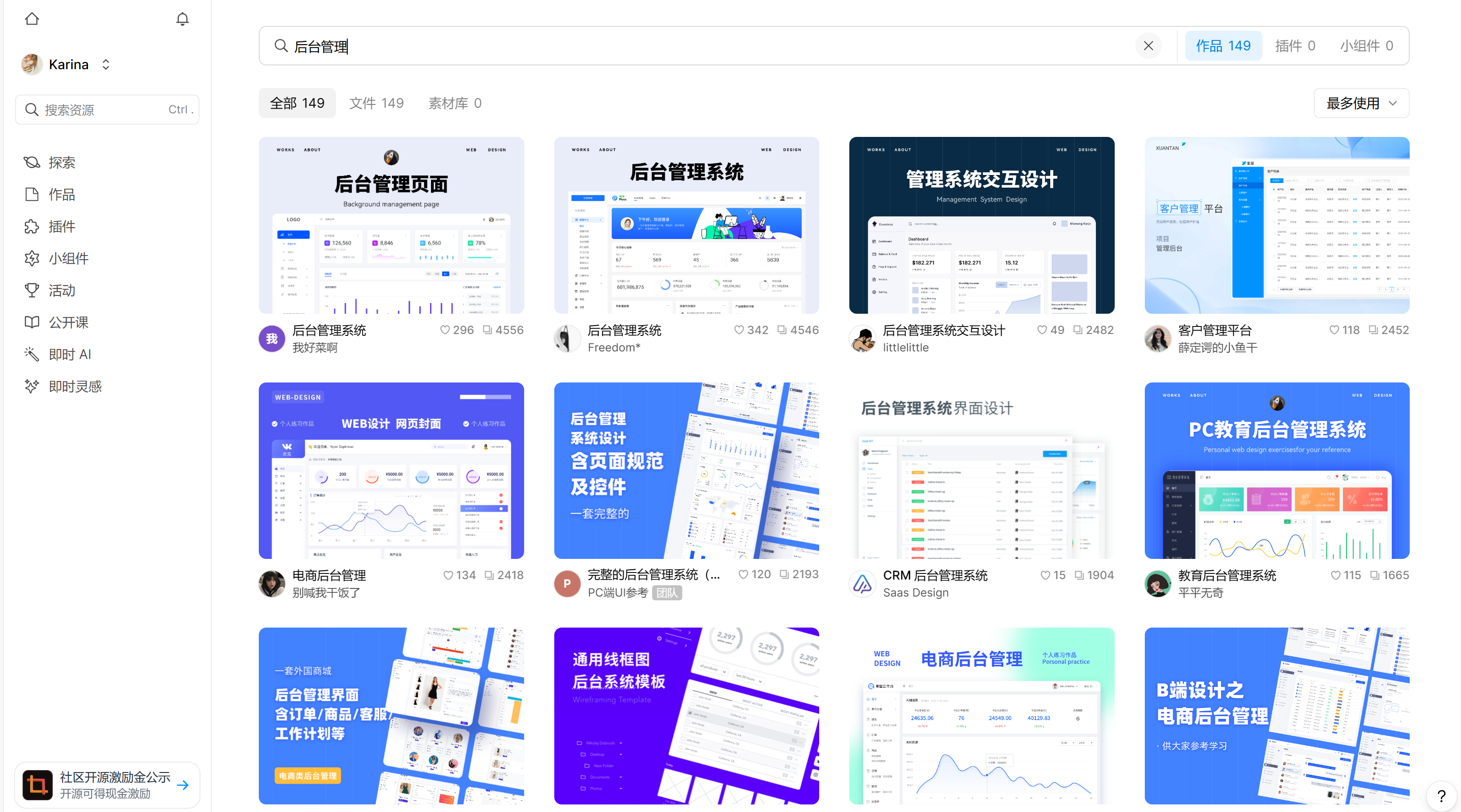
不得不说,即时设计软件在这里帮了我不少的忙,里面为设计师提供的优质免费模板真的是我在设计工作上的救命稻草。一键免费套用,还可以根据自己的需求任意更改,不仅提升了工作效率,还能吸取优秀设计师的设计经验,简直不要太方便!按头安利给身边的每一位朋友!
点击下图免费使用海量精美后台管理设计模板👇
1、明确需求
明确用户需求是后台管理设计的第一步,也是最关键的一步。首先通过调研用户,了解用户的需求和期望,包括他们的工作流程、操作习惯、数据使用情况等。根据用户需求和业务需求,确定管理后台功能的优先级,将需求整理成文档,包括功能描述、用户界面设计、数据结构等,以便设计出符合用户期望的界面。
2、规划布局
根据需求规划管理后台的布局,确定页面结构、定义页面元素、设计页面样式、定义页面交互、设计页面导航、确定页面数量以及设计页面布局模板,方便后续的页面开发,提高用户的使用体验和工作效率。
3、设计界面
设计界面是后台管理设计的重要组成部分,界面设计应该简洁明了,避免过多的装饰和干扰元素,让用户能够快速找到所需的信息,界面的风格保持统一,包括颜色、字体、图标等,让用户能够快速适应。也可以为不同用户提供个性化的布局和功能,根据用户自己的使用习惯自定义功能。还应该在用户进行操作时,提供及时的反馈,例如操作成功或失败的提示信息,让用户知道自己的操作是否生效。
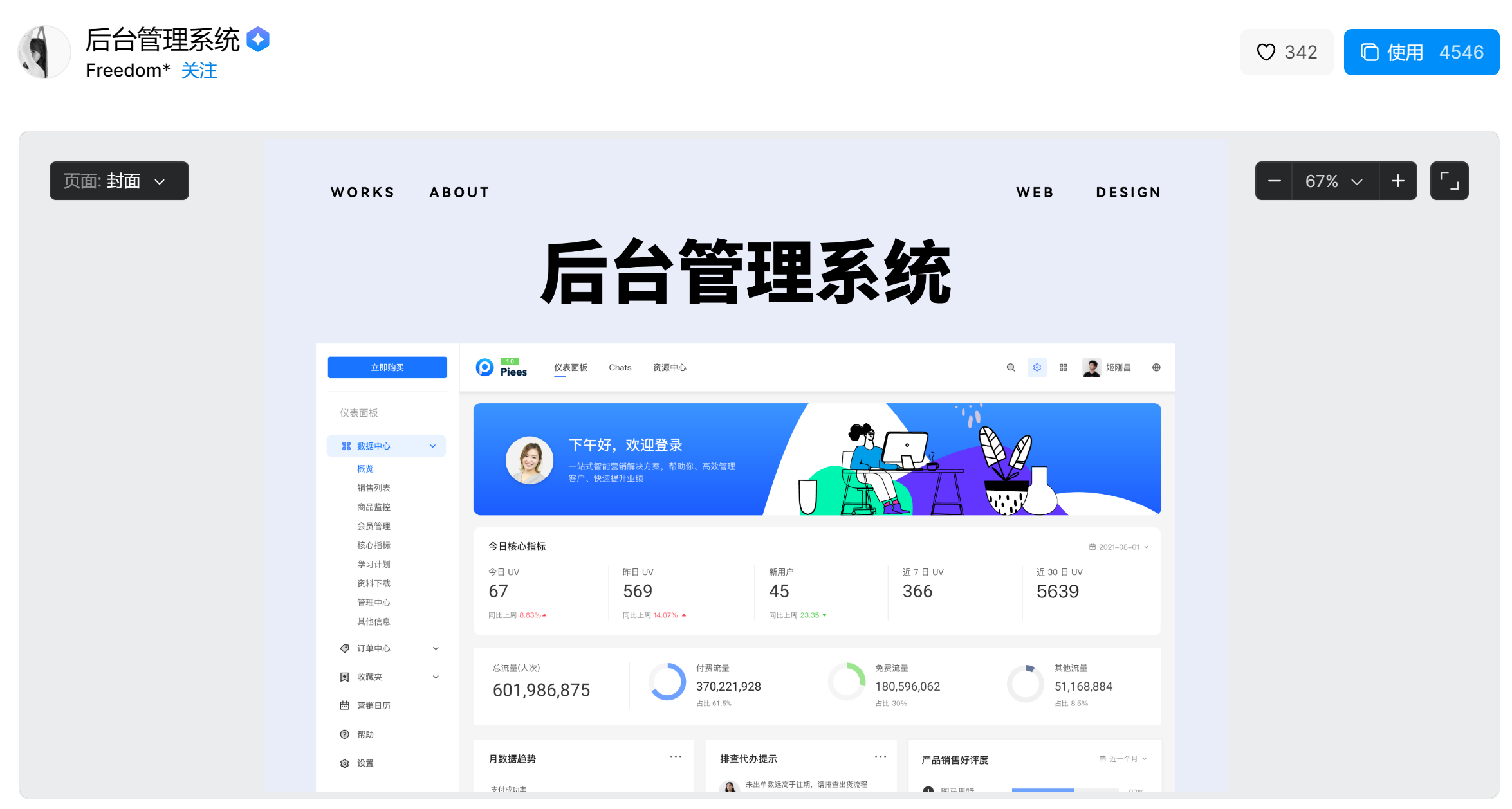
点击下图👇后台管理设计模板一键搞定
4、定义交互
在进行定义交互时,可以根据管理后台的需求,确定用户角色和需求来制定用户提交申请的流程,进行设计交互方式,例如按钮、链接、表单、搜索框等。最后进行测试和优化,确保交互方式的可用性和易用性。
5、设计数据结构
设计合理的数据结构,可以提高管理后台的数据管理效率和数据安全性。根据管理后台的需求,将数据按照不同的类别进行分类,选择出合适的数据结构,并设计合理的数据字段,例如用户的姓名、年龄、性别等。考虑到数据之间的关联关系,设计适合的数据关联方式,例如用户和角色之间的关联、订单和商品之间的关联等。为保障数据的安全性,还应该设计合理的数据加密、备份和恢复机制,确保数据不会被泄露或丢失。
6、开发功能
开发功能是管理后台设计的重要步骤之一,需要根据管理后台的需求,确定需要开发的功能后进行功能模块设计、定义功能接口、编写代码实现功能,然后对开发的功能进行测试和调试,最后发布到管理后台,并进行维护和更新,确保功能的正确性和稳定性。
点击下图👇后台管理设计模板一键搞定
7、测试和优化
后台管理设计可以通过测试和优化管理后台,提高管理后台的质量和用户体验。通过对功能、用户体验、性能、安全性、数据备份和恢复等方面测试,确保数据的安全性和可用性。通过优化代码、数据库、服务器配置,提高服务器的性能和稳定性。
8、监控和维护
做好后期监控和维护才能使管理后台更加安全和稳定,使用监控工具对管理后台的系统性能和日志进行监控,及时发现和解决系统性能问题。定期备份数据、更新系统补丁和清理垃圾数据,确保数据的安全性和可用性。定期对管理后台的系统进行升级,提高系统的性能和功能。
最后
以上就是今天和大家分享的后台管理设计的几方面设计技巧,希望对大家的工作有所帮助。进行后台管理设计需要综合考虑用户需求、信息架构、用户体验、安全性等多个方面,以创建一个高效、易用的后台管理系统。即时设计就是一个很好的软件,不仅为设计师提供大量免费的设计资源,还支持团队在线协助办公,与之前的传统设计软件相比简直不要太方便,推荐大家去试试,一定会帮你减轻设计工作上的压力!