设计师必看这几个原型画图工具!
更新时间:2024-03-07 17:03:13
话不多少,设计师必看这几个原型画图工具: 5 个优质的原型画图工具分享,每一个 UI/UX 设计师都不容错过,分别是,即时设计、Figma、Axure RP、Justinmind、UXPin,个个都拥有强大的原型画图功能。可以很好的满足设计师以及产品经理的多样需求,实力不俗,值得一试。一个好用的原型画图工具将是设计师和产品经理提质增效的利器,帮助他们创建完美原型设计作品,接下来我们就来一起了解一下这 5 个利器的实力到底如何吧!
1、即时设计
推荐指数:⭐⭐⭐⭐⭐
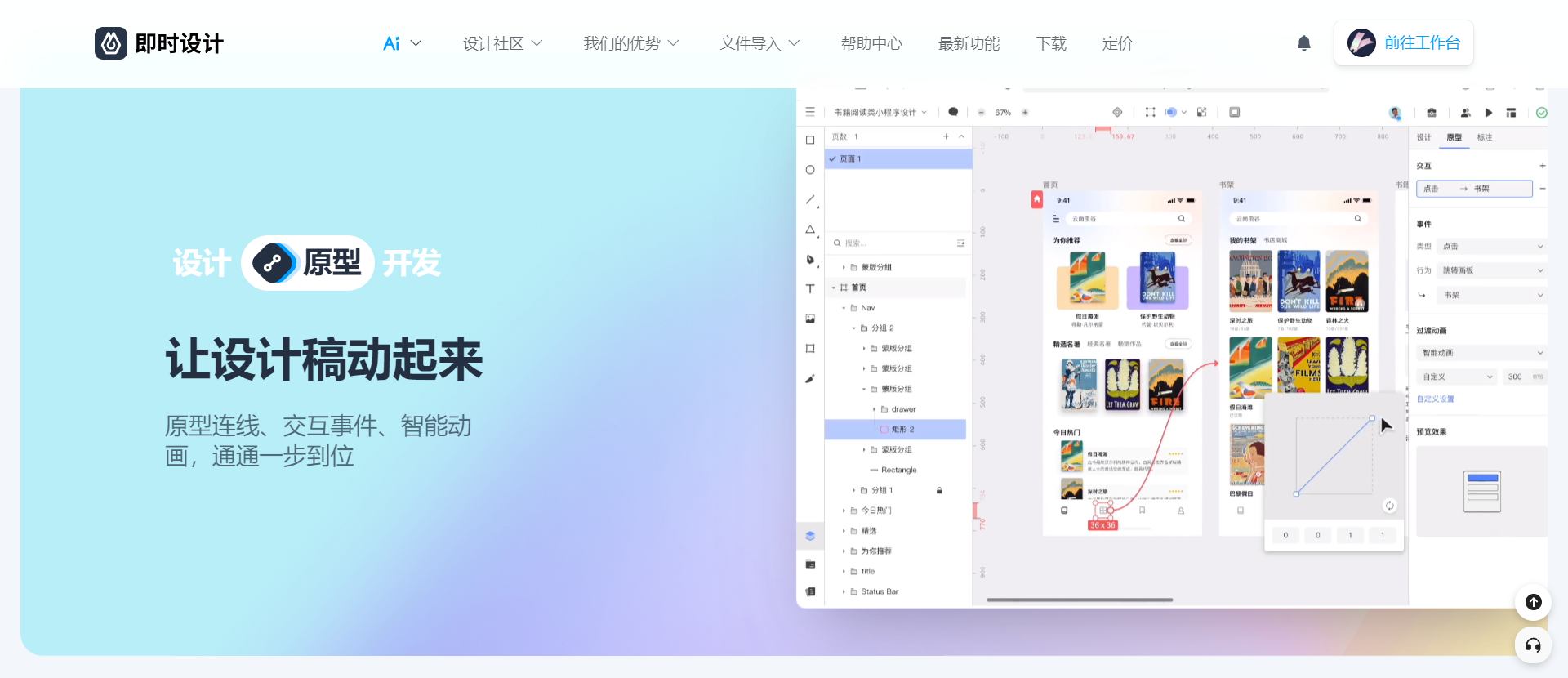
即时设计是一个专业的 UI/UX 设计工具,拥有非常强大的原型画图功能,是一个优质的设计、原型、开发一站式工具。他的线框图、流程图插件以及交互事件、智能连线、交互动画、滚动动画等,都可以帮助设计师快速创建优质的原型设计,矢量编辑、钢笔工具、布尔运算等设计功能也还不错。同时,他还有丰富的原型设计资源可供设计师免费使用,免费就算了,质量还很高,很值得我们在设计时参考。还支持多人团队协作,设计稿及最新版本直播级同步更新给团队成员,支持打点评论、反馈。与 Sketch、Figma、Adobe XD 主流设计工具打通,可以导入 / 导出各大工具的设计稿及数据。
点击即可体验优质的原型画图工具:即时设计👇
2、Figma
推荐指数:⭐⭐⭐⭐
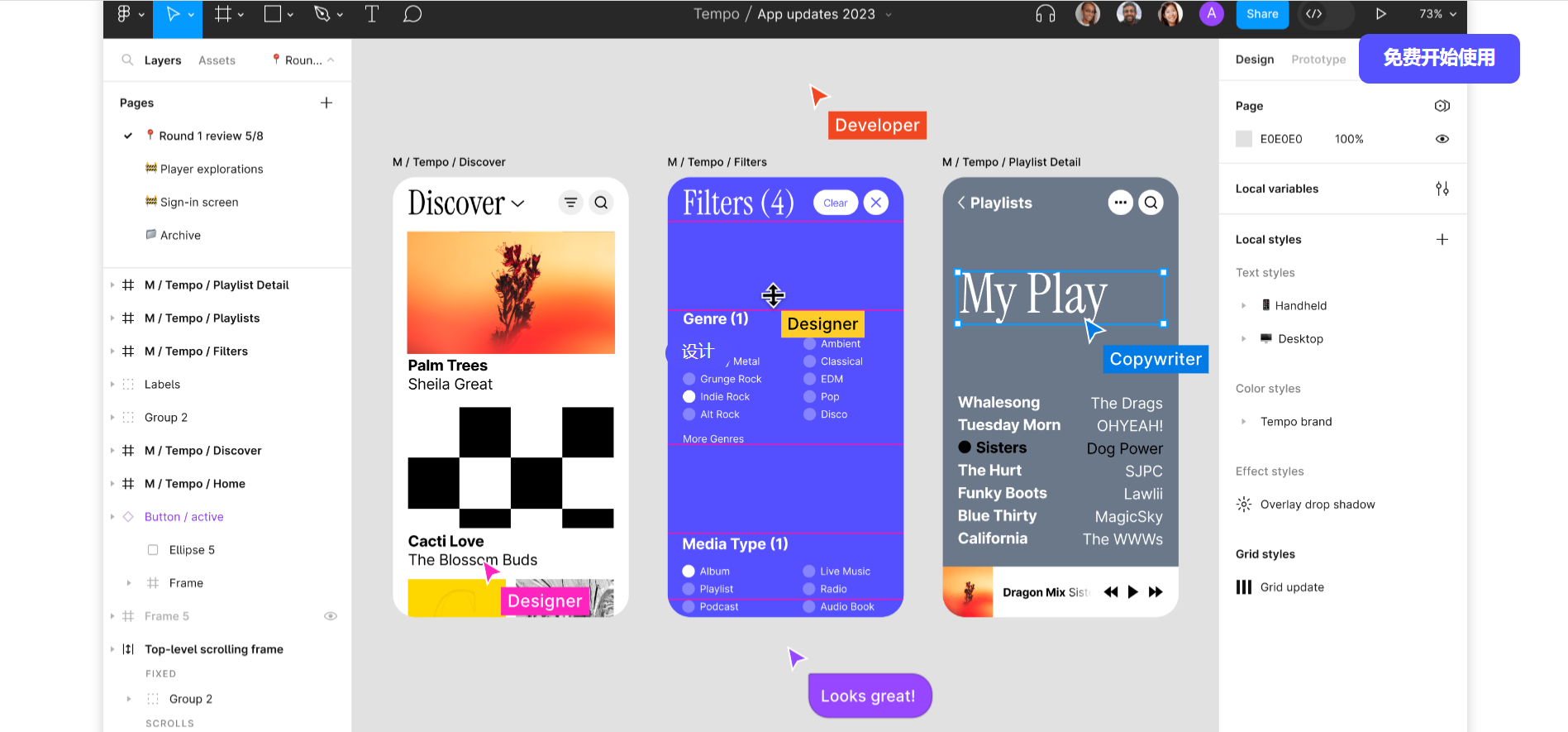
是一个在线协作老牌原型画图工具,打开浏览器即可使用,不需要下载,比较方便、省内存。支持产品、设计与研发之间的无缝衔接,一个工具搞定三个流程。原型画图功能及交互效果比较基础,设计能力强大,但也可以满足绝大多数设计师的需要,用来做基础的原型设计正好。但目前还没有中文版,且服务器在国外,国内使用的话加载会很慢,对于国内本土设计师来说不是很友好,但还不错,值得一试。

3、Axure RP
推荐指数:⭐⭐⭐⭐
Axure RP 是一款专业的快速原型画图工具,主打的就是一个快。他拥有强大的可复用的原型组件库,可以帮助设计师朋友们快速完成产品或 Web 线框图、流程图及各种原型设计。他支持多个平台,像是 Window、Mac OS 系统,都可以使用。原型设计资源众多,模板也很优质,很适合在设计时参考借鉴。同时,由于他丰富且专业的原型画图功能,新手一上来就用他进行原型设计可能会不太容易上手,需要前期先多多学习、熟练了再使用。

4、Justinmind
推荐指数:⭐⭐⭐⭐⭐
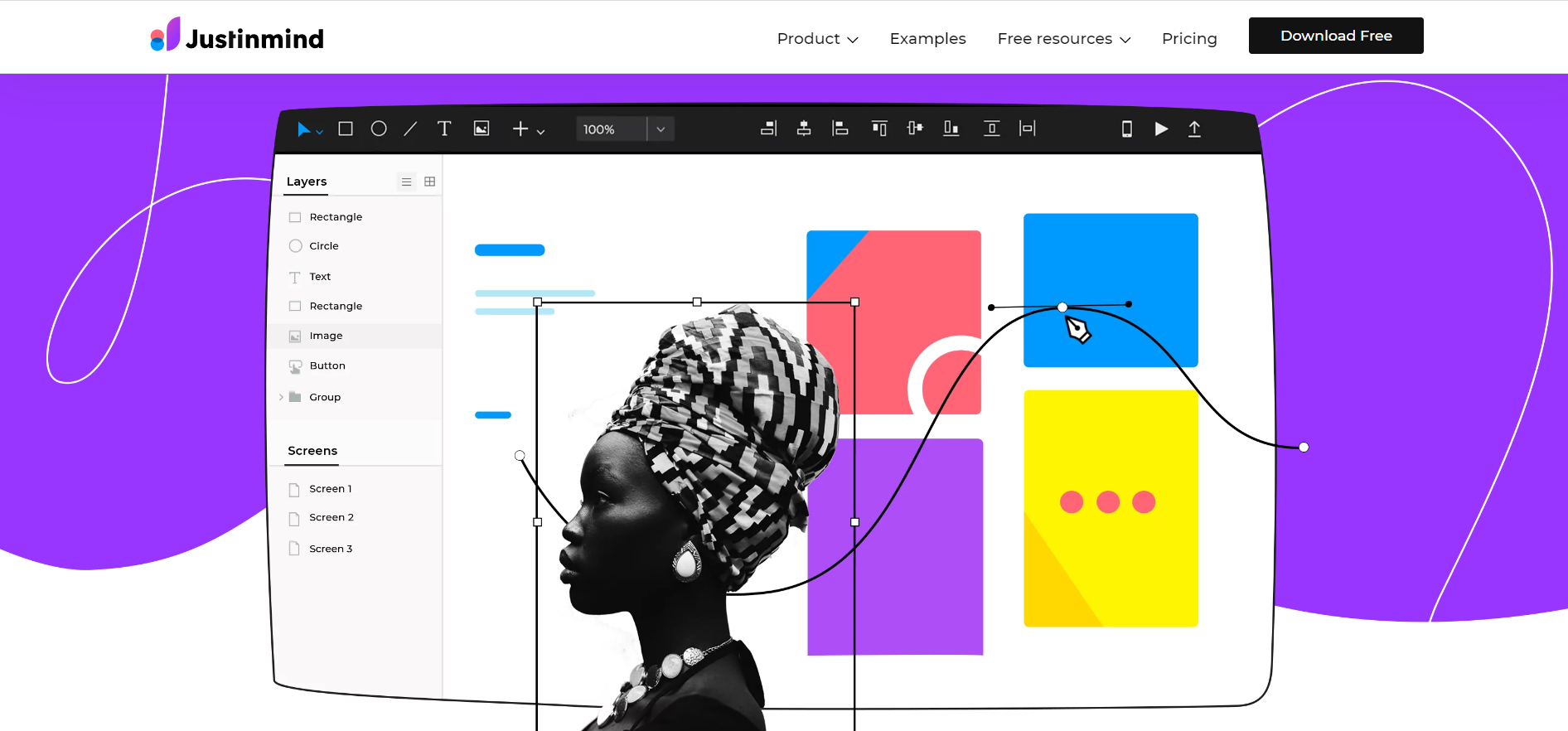
Justinmind 与当前市面上的主流原型画图工具相比,会更加适合移动端的原型画图工具,像是 APP 原型设计这些就是他的拿手绝活,可以有效帮助设计师 get 一个优质的、高效的移动端原型设计作品。他采用直接方便的拖拽等形式,就可以快速实现页面交互,拥有丰富多样的触屏交互效果,功能强大,像是滑动、缩放、旋转、捕捉设备方向等等都能轻松实现。他的可视化效果也很棒,可以模拟最真实的用户使用场景,以给用户带来更好的使用体验,是一个不错的移动端原型画图工具。

5、UXPin
推荐指数:⭐⭐⭐⭐⭐
UXPin 和前面介绍的几个原型画图工具一样又都不太一样,但总的来说是一个比较优质的原型画图工具。他是一个基于 Web 就能直接打开使用的原型画图工具,可以给用户提供强大、完整的设计流程,让设计师及产品经理无需频繁的来回切换软件就能轻松完成一个优秀的原型设计作品。他支持设计师和开发人员使用代码组件进行设计,同一个元素或组件可以经过不同的组合,探索更多设计创意。另外,他还支持团队协作,设计项目可以直接共享给团队成员及利益相关者,支持手机预览,让他们更快速更方便的看到最新的设计稿及状态。但是也由于他的功能比较复杂多样,新人设计师及产品经理要上手还是需要一定的时间的,需要前期多多练习。

以上就是关于这 5 个优质的原型画图工具分享的全部内容啦,他们 5 个分别是:即时设计、Figma、Axure RP、Justinmind、UXPin。他们有的适合网页原型设计、有的适合移动端原型设计,有的操作简单方便,功能强大,有的操作可能会比较复杂,但无论哪一个,都是很优质的原型画图工具,都值得大家花时间试一试,根据自己的原型画图工具需求从中找到一个最合适的来用,希望今天的内容能对你在原型设计方面有所帮助。