数据大屏设计应该怎么做?
更新时间:2024-05-10 20:44:01
随着大数据产业的蒸蒸日上,越来越多的行业都有了可视化的需求,。那么可视化数据大屏设计应该怎么做?今天我来从对接业务需求确定展示信息、确立合适的信息展示原型、定义设计风格和规划页面布局这四个步骤给大家梳理一下数据大屏设计的工作流程。
不过在此之前最重要的一步就是选择一款适合做数据大屏设计的软件,经过我的不断尝试,终于被我发现一款好用且免费的软件——即时设计,这是一款国产 UI 设计软件,采用的是阿里云服务,金融级别的数据安全保护,用来数据可视化大屏设计再合适不过了。即时设计不仅为设计师提供了海量免费的设计资源,还有很多设计公开课供大家免费学习,同时支持团队之间协作办公,大大节省了沟通成本,身边的设计师朋友都在用。
点击下图免费使用精美可视化数据大屏模板👇
1、对接业务需求确定展示信息
业务需求就是要做什么事情,解决什么问题或达成什么样的目标,详细沟通了解需求后确定展示信息及数据,并拟定各个信息数据的优先级主次关系。大家在进行数据大屏设计时一定要避免为了界面展示好看而设计,排版布局、图表选用等都需要遵循业务需求。
2、确立合适的信息展示原型
需求及数据确立后,接下来是数据大屏图表的选择,根据业务目标结合数据维度确定关系(比较:数据之间存在的差异及差异体现在哪些方面、分布:数据集中在什么范围、表现的规律、联系:数据之间的相关性、构成:数据都由哪几部分组成、每部分占比如何),选择合适的图表,填充数据设计排版。确定这些信息后再在此基础上优化设计。
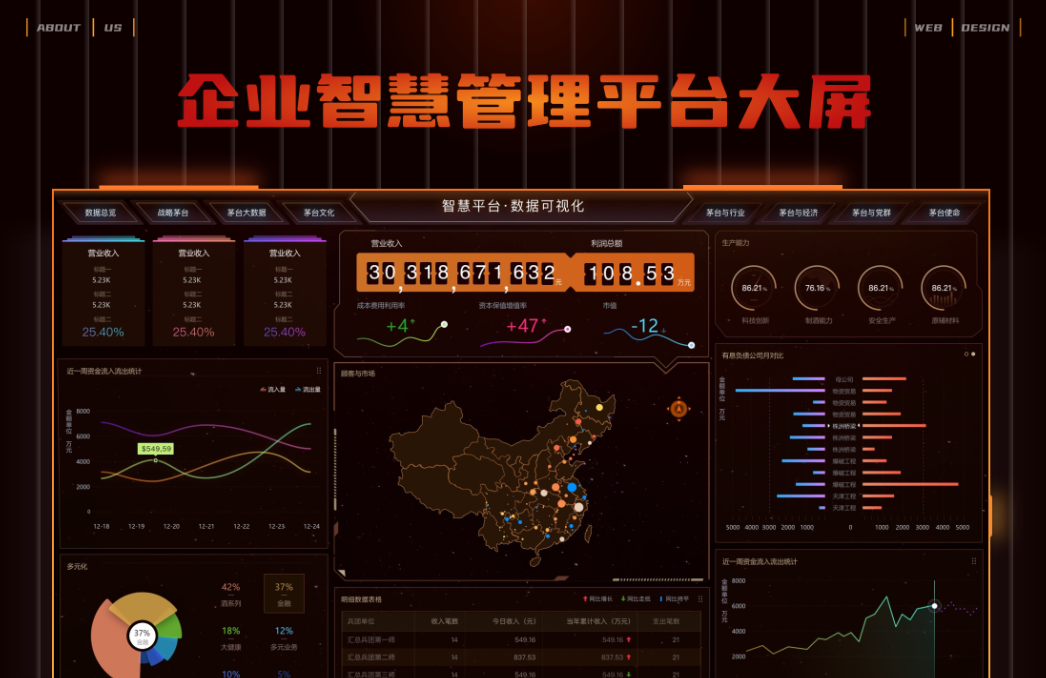
点击下图👇即可免费使用数据大屏设计模板😍
3、定义设计风格
用情绪板来定义数据大屏设计风格,情绪板就是了解产品的相关利益者对产品的感受和期望(产品的定位、用户的需求、管理者的战略规划等等)后,将这些感受和想法进行视觉具像化,拟定出产品最终呈现出来的样子。通常用图片搭配关键词,准确地表达出页面的设计方向和风格。
4、规划页面布局
数据大屏一般是多屏拼接或 LED\LCD 等材质屏幕,屏幕的拼接方式及材质确定后,就可以进行页面的设计及数据的布局。页面布局设计中,区分版块和内容的主次关系,能确保流程的合理性,同时使视觉区域更符合人类的生理习惯。主要是根据业务及数据的重要程度来布局,考虑数据的关联性及联动性,有意识的把他们放一起或就近,让他们有关联性,当一组数据变化时联动效果更凸显,容易传达数据的价值。常用的布局方式:左右侧次,中间主、左主右次等等。
点击下图👇即可免费使用数据大屏设计模板😍
5、总结
今天和大家分享的数据大屏设计应该怎么做的 4 个工作步骤就到这里啦,相信大家看完今天的文章对于可视化数据大屏设计也有了初步的了解。不过,如果想要在众多同类型的设计作品中脱颖而出,只靠自己埋头苦干是远远不够的,必须要吸取其他优秀设计师的设计经验。即时设计就为大家创造了这个开源平台,为用户提供了海量优质的数据大屏设计资源,在这里你可以临摹业界大佬作品,学习前沿的设计知识,重点是这些都是免费的!大家快去试试吧!