这6个大屏UI设计的设计要点,教给你!
更新时间:2025-12-08 13:38:33
大屏数据可视化成为了我们汇报工作、展示数据的主要方式,身为设计师,也要掌握大屏UI设计的方法,今天给大家总结了 6 个大屏UI设计的设计要点,分别是布局、风格、主视觉、图表设计、字体和动效 6 个方面,一个出色的大屏UI设计应该具备以下关键要点:合理的布局,采用科技感和未来感的风格,精心设计的主视觉元素,多样化的图表设计以传达不同信息,选择合适的字体,巧妙的动效设计。如果你没有大屏UI设计的经验,看本文准没错!
1、布局设计
UI 布局一般采用 16:9 比例的布局,然后根据具体内容进行切块。但一般不能超过 9 块,重要的关键内容会放在中间区域。两边展示次要内容。

图片来源于优设网👆
2、风格设计
大部分的大屏 UI 风格都是科技风、未来感、FUI 这些风格,然后通过增加数据卡片来体现轮廓感和科技感。不同的大屏也会根据主要的使用场景去自己寻找适合的颜色和设计风格。
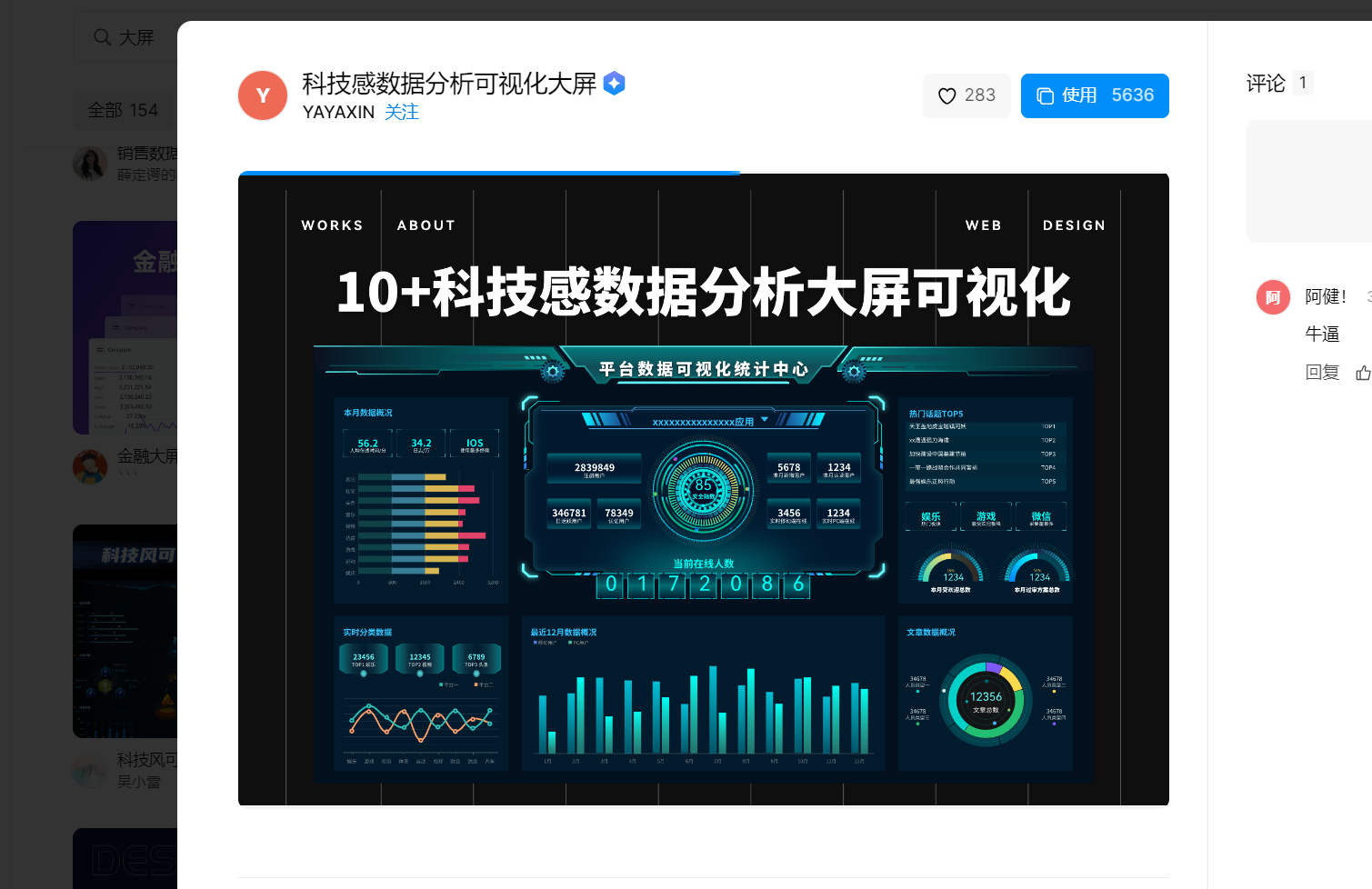
👇点击下图,使用同款可视化大屏设计模板
3、主视觉设计
主视觉是大屏UI设计中的一个重点也是难点,和用户的体验息息相关,在大屏UI设计中,一个好的视觉设计可以带给用户良好的使用感受和观看感受。主视觉一般分为地球、地图、智慧乡村城市等,根据行业的类别具体选择合适的视觉设计风格。
4、图表设计
图表是大屏中最主要的组成部分,也是要大屏UI设计中要重点设计的部分,图表设计的目的是要让用户准确、清晰、快速地接收到和理解信息。常见的图标有条形图,折线图、柱状图、散点图、饼图、环形图等,不同的图表传递的信息也是不一样的,比如想要展示数据的规律、分布范围,设计折线图;要展示两个数据之间的联系,设计散点图;要展示数据每个部分的占比是多少,设计饼图。一个大屏UI设计中要有不同的图表形式,才能从不同的角度全面展示数据信息。
👇点击下图,使用同款可视化大屏设计模板
5、字体设计
大屏UI设计中的中文字体一般会设计微软雅黑、思源黑体、时尚中黑简体、方正正中黑体等。英文、数字字体会设计 Ds-Digtal、Bebas、Acens、DS-DIGIB、Roboto 等。
6、动效设计
大屏UI设计少不了动效,它可以让大屏变得更加丰富,增加用户的观感体验和情感体验。大屏UI设计中的动效要为数据服务,突出核心内容和特点,不能喧宾夺主。按照用户通常的使用规律设计,引导用户。
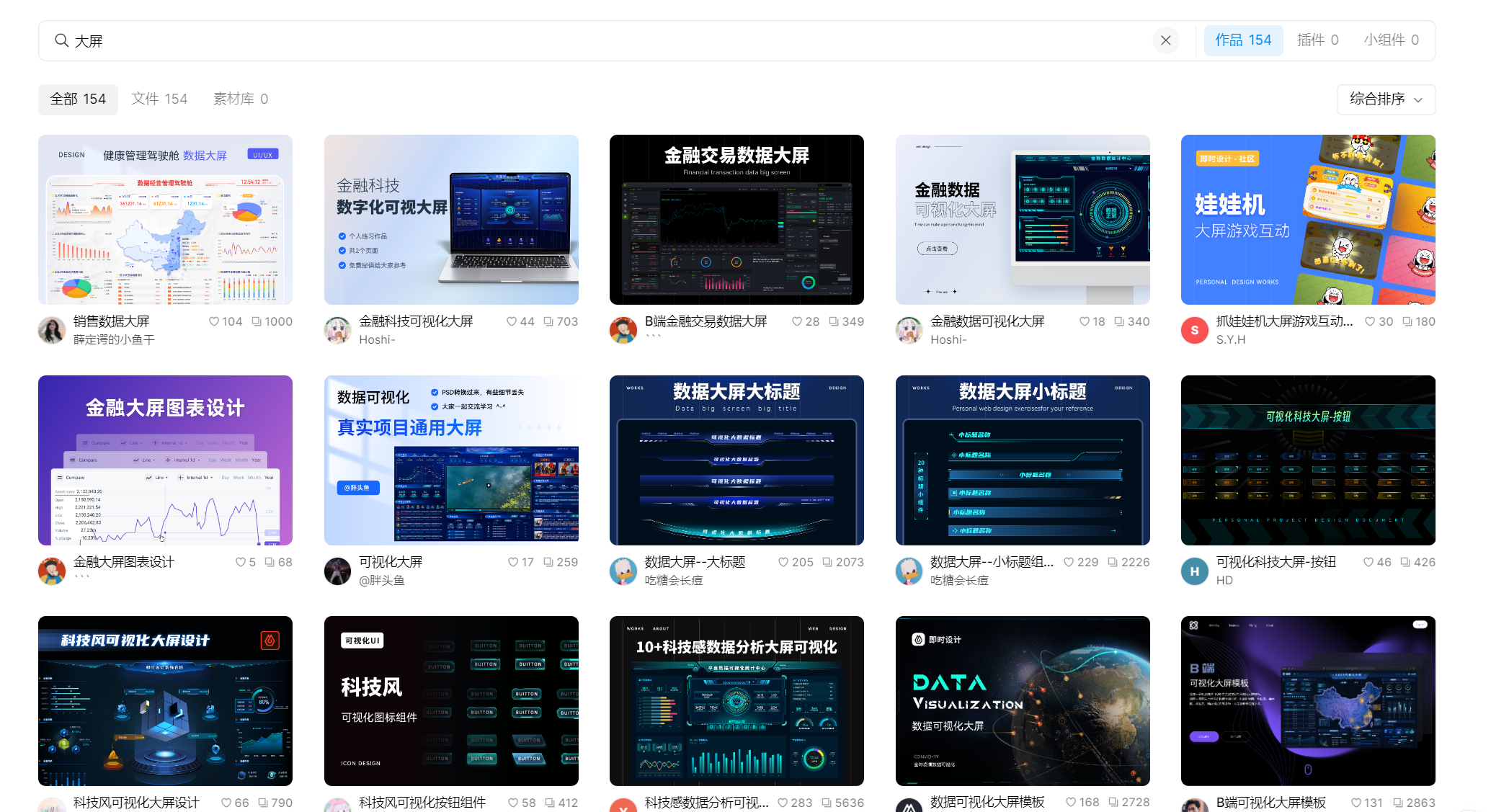
说完了大屏UI设计模板,给大家推荐一个国内设计师都在用的大屏UI设计工具——即时设计,上面的案例就是我在即时设计的资源广场中找到的,它拥有超多的大屏UI设计模板,科技感的、FUI 风格的、政府可以用的、社区可以用的,不同行业的大屏UI设计模板都可以找的到,使用起来也非常简单,一键使用就可以在你的工作面板中进行具体的修改。最重要的是,这些模板都可以免费使用,而且可以导出各种格式。
点击图片立即获得 更多大屏UI设计素材👇
好啦,以上就是本文的全部内容了,总的来说,一个好的大屏设计应该布局美观、图表多样、风格统一、字体规范、丰富的动效、良好的视觉设计这几个设计要点,如果你担心记不住的话,可以直接去即时设计的资源广场看看,使用里面的大屏模板直接开始设计,给你的大屏UI设计提供灵感和参考!