手机界面设置需要注意什么?
更新时间:2024-09-19 20:00:40
良好的手机界面设计不仅能传递品牌价值和形象,而且能提高用户的操作效率,减少错误,对提高用户体验有至关重要的作用,那么手机界面设置需要注意什么?界面设置需要注意色彩搭配、图标设计、字体设计、布局设计、交互设计、响应式设计、导航设计、反馈设计。详细的规范要求跟着我一起来了解一下吧~
1、色彩搭配
在进行手机界面设置的时候,需要使用统一的色彩主题,使得整个界面在视觉上具有连贯性。这样可以给用户传达出一个统一的品牌形象和风格感。另外,考虑到手机屏幕的有限空间,需要注意色彩对比度,保证用户的阅读体验感。
2、图标设计
图标也是手机页面设置中很重要的一个元素,图标的颜色不仅要符合整体配色方案,还应当简洁易辨认,避免过于复杂的图案造成视觉混乱。
点击下图免费获取图标素材👇
3、字体设计
在手机 UI 设计规范中,合适的字体能够提升用户阅读体验,增加界面的美感。不论是标题还是正文内容,字体都要清晰易懂。其次,根据不同的页面功能和内容特点,选择合适的字号和字重。
4、布局设计
一个好的布局能够让用户更快速地找到他们需要的信息,提升用户体验。合理的布局设计包括了元素之间的间距和分配,要确保按钮大小和间距适中,以免用户误触或操作困难。其实布局设计是需要花费大量时间进行思考的,所以不妨来即时设计尝试一下,这里可以直接搜到对应的模板,能帮你快速搞定手机界面设置的布局。

5、交互设计
除了合理设置按钮大小和间距之外,设计师还应注重添加动效以提升用户体验。例如,当用户点击按钮时,可以通过按钮的轻微放大或颜色变化来传达点击的反馈;当用户滑动页面时,可以使用平滑的过渡效果让用户感受到界面的流畅性。
6、响应式设计
UI 设计中要考虑到用户可能使用不同分辨率的手机设备,因此设计师需要保证界面在各种分辨率下都能够呈现出清晰且美观的效果。通过灵活运用布局设计和元素缩放等技巧,确保用户无论在何种设备上使用应用时,都能够获得一致的用户体验。
7、导航设计
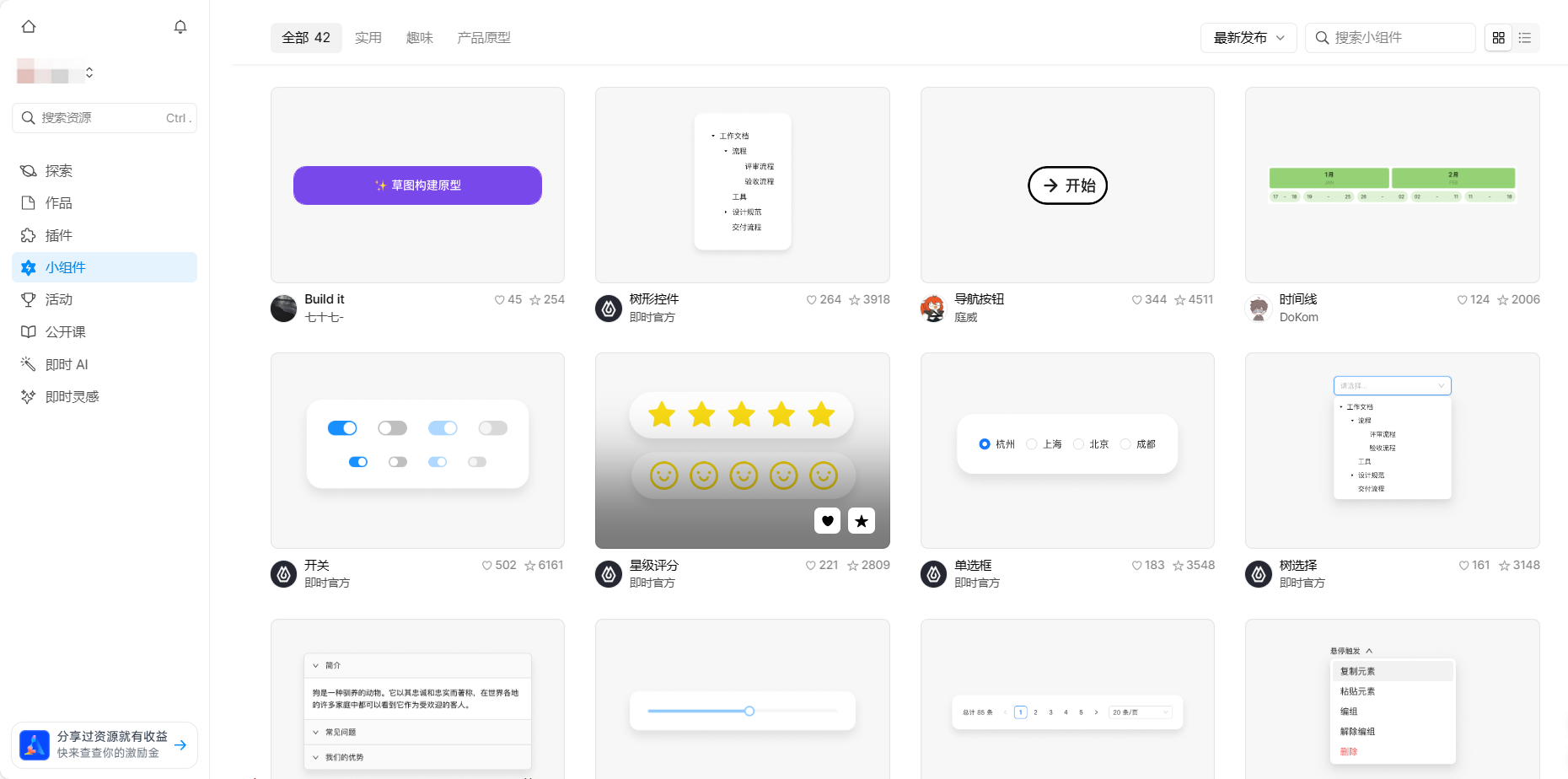
导航设计要考虑用户的操作习惯和直观性,确保导航栏的位置明显、易于寻找,其中返回按钮应放置在易于点击的位置,提供便捷的返回功能。组件广场为大家提供了免费且实用的小组件,挑选符合你需求的就可以直接应用到自己的手机界面设置中。

8、反馈设计
及时的反馈设计确保用户的每一次操作都能得到即时的反馈,比如按钮按下后的变化效果或者页面加载状态的提示信息,这可以增强用户操作的可预测性和连贯性,提升整体的使用体验,从而提高用户对产品的满意度。
手机 UI 设计最重要的就是满足用户的需求,界面设置更应如此,以上提到的这些方面缺一不可。如果想要做出一个完美的手机 UI 设计,还是需要锻炼的,希望有了即时设计的帮助会让你上手更加容易。