如何做好缺省页设计?6个模板一探究竟!
更新时间:2024-05-11 21:20:13
缺省页是指在网站或应用程序中,当用户访问一个不存在的页面或路径时,显示的默认页面。缺省页的主要作用是向用户提供有关错误的信息,并引导用户采取适当的行动。如何做好缺省页设计呢?要想设计出好的缺省页,大家需要遵循简洁明了、易于理解这个原则哦~页面需要包含清晰的标题,说明错误类型,还要提供简短的描述来解释错误出现的原因。另外,页面还应该提供一些有用的链接,比如返回主页、联系支持团队或尝试其他页面等,这些链接也会让用户觉得非常贴心。不过最好的方法还是临摹和参考缺省页设计模板,本文将为大家分享6个模板,起来来看看看吧!
1、16 张风格缺省页
16 张风格缺省页可以说是涵盖了很多场景,应用范围广,非常推荐。

2、电商缺省页
这组电商缺省页提供了不同风格的电商缺省页设计案例,多种风格能够满足不同电商平台的需求。

3、缺省页设计
缺省页的目的是为了提高用户体验,当用户遇到错误或无效的页面请求时,他们不会得到一个空白页面或错误消息,而是一个友好的提示,这组缺省页风格温暖具有很好的情感抚慰。

4、趣味电商缺省页
这组趣味电商缺省页展示了一些有趣的电商缺省页设计,通过运用创意元素和互动设计,增加了用户体验和页面停留时间。

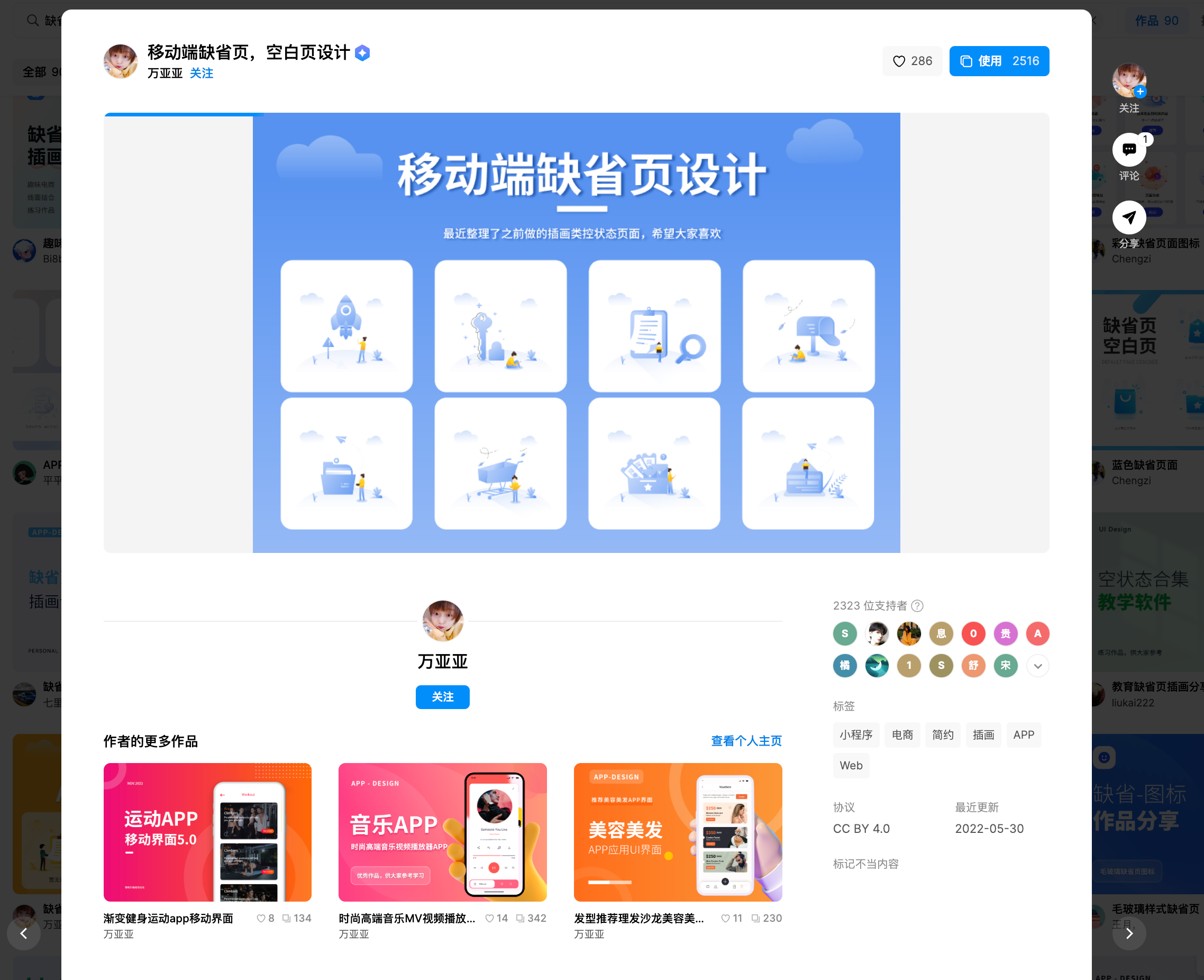
5、移动端缺省页设计
这组移动端缺省页设计介绍了移动端缺省页的设计要点和案例,包括响应式设计、简洁明了的信息传达等,以提高用户在移动设备上的使用体验。

6、电商空状态插画
这组电商空状态插画提供了一些电商空状态插画的设计案例,通过精美的插画和有趣的场景,丰富了界面内容,提高了用户的参与度和留存率。

总之,缺省页的作用可不止一点点哦!它不仅能有效地向用户传达当前状态,还能增强用户对产品的信任和满意度。就算是在无数据或异常情况下,它也能为用户提供良好的体验。
