版式设计作品赏析,看完这6张海报就懂了!
更新时间:2024-01-17 10:34:03
版式作品赏析来啦!今天为大家整理了满版型、重心型、分割型、中轴型、曲线型、自由型 6 种常见的版式设计作品赏析,并且每种都附带一个版式设计作品资源哦!一起来看看吧,版式设计看这一篇就够了。
1、满版型版式设计
满版型版式设计作品主要特点就是 “满”,文字和画面都很 “满”,设计师在排版时一般会采用图文穿插的图文方式,避免密密麻麻的文字叠加在图片上,失去美感。图文穿插会使整个版式设计灵动很多。比如下图左侧这一幅图片,主要颜色选择了绿色,浅绿色的背景刚刚好衬托出花束,字体都很大,占据的大部分版面,但是花束的轮廓又清晰可见,十分灵动。在文案排版上,这幅图用字号大小、颜色差异、字体区别区分了主次之分。满版型版式设计作品以主要以图象为诉求,视觉传达直观而激烈,是商品广告常用的方式。
点击使用即时设计同款版式海报作品👇
https://js.design/community?category=detail&type=resource&id=62768ba21887d748277ee181

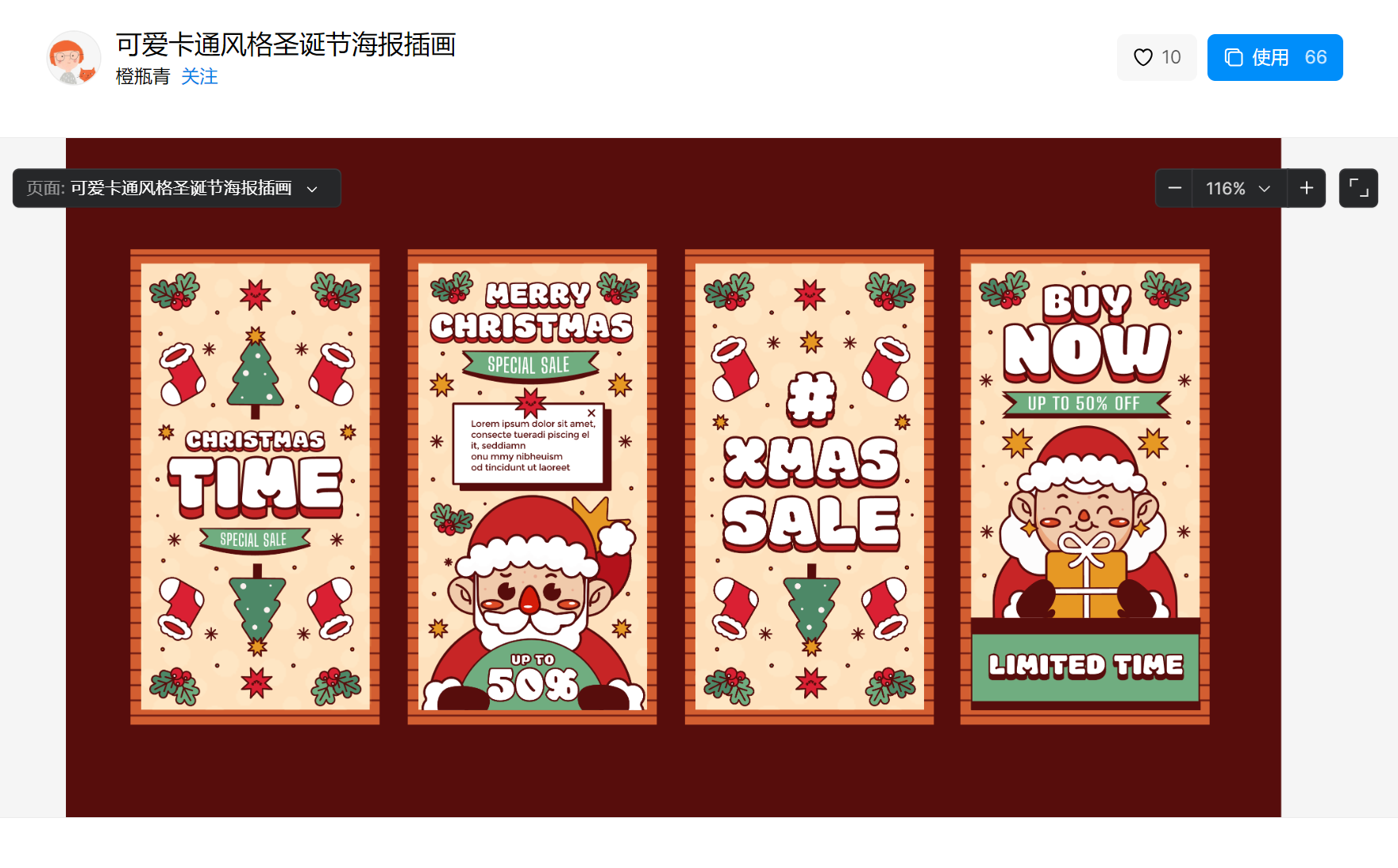
2、重心型版式设计
重心型版式设计是我认为最简单的排版方式了,首先确定好主体元素,放到画面中心就可以啦~剩下的文字以主体图片为圆心,向四周扩展放置即可。在下面的这个版式设计作品中,主体图片与纯色背景形成强烈的对比,其他元素环绕主图置于纯色背景中,看似随意实则有规律可循,增加了画面动感。主体突出,中心明确,重心型版式设计更加有利于设计主题的表达。
点击使用即时设计同款版式海报作品👇
https://js.design/community?category=detail&type=resource&id=6470b101f7c5d915814002ab

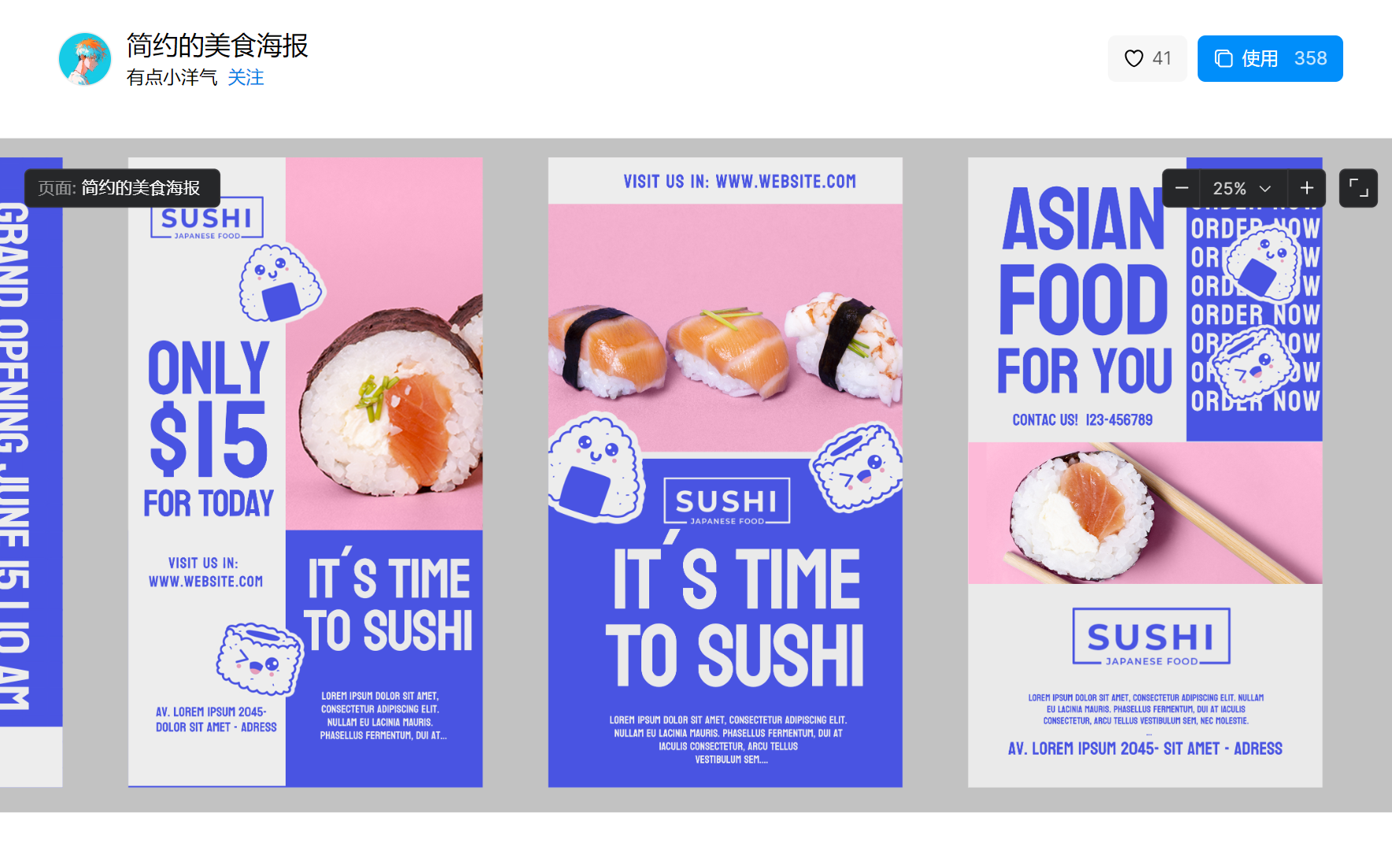
3、分割型版式设计
分割是版式设计常用的一种表现手法,页面被分成上下或者左右两个部分,一个放图片一个放文字内容。图案部分生动有趣,文案部分结构规范,让两部分形成鲜明对比。一般用在餐饮类海报比较多,比如下面这张寿司海报:主图起到了很好的引导作用,一看就知道是卖寿司的。文字部分通过字体、字号区分出了文字层级,以中线为轴呈倒金字塔式排列,通过两个寿司小贴纸,淡化了上下部分的割裂感,增加了画面互动,使画面更加灵动。
点击使用即时设计同款版式海报作品👇
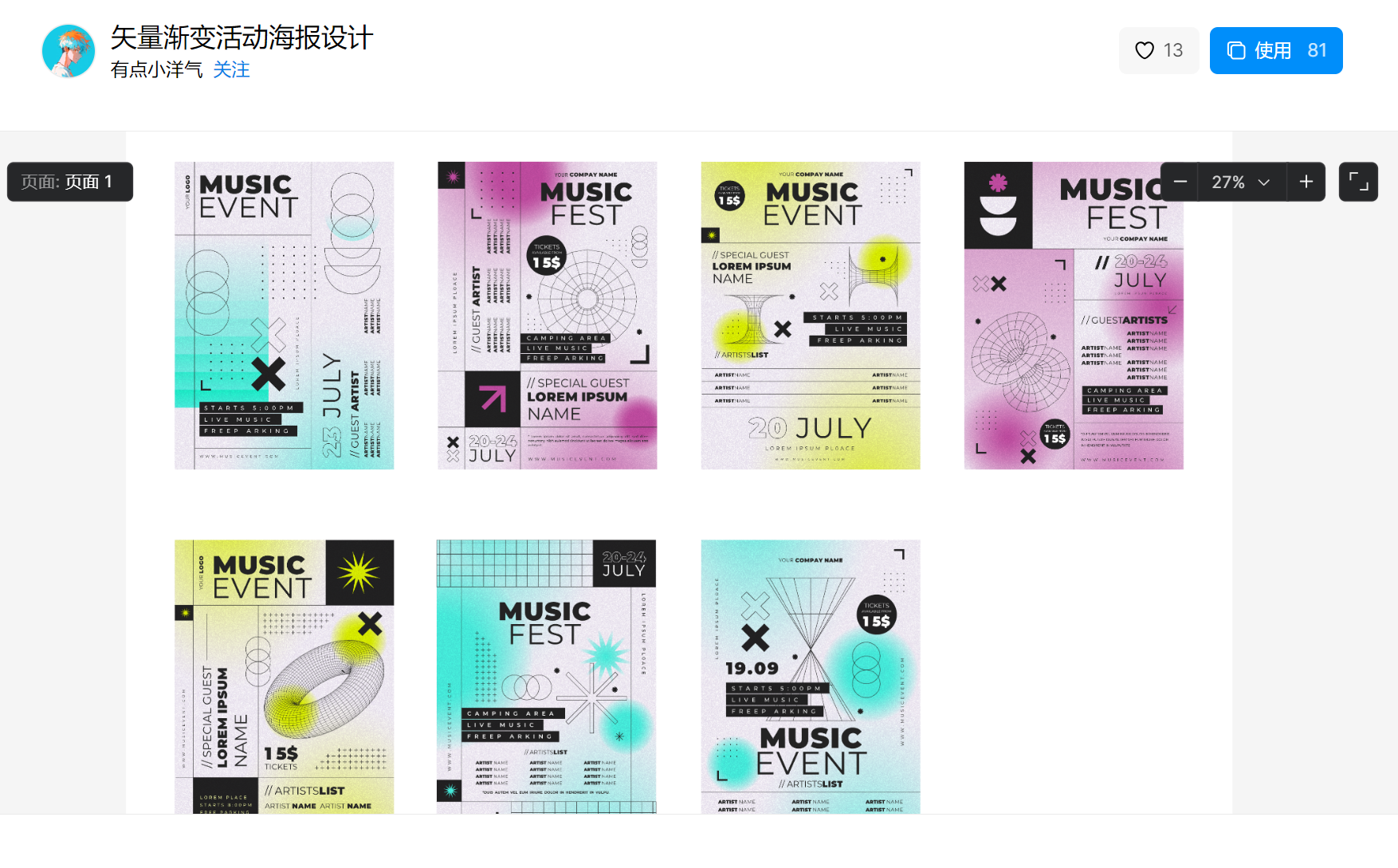
4、中轴型版式设计
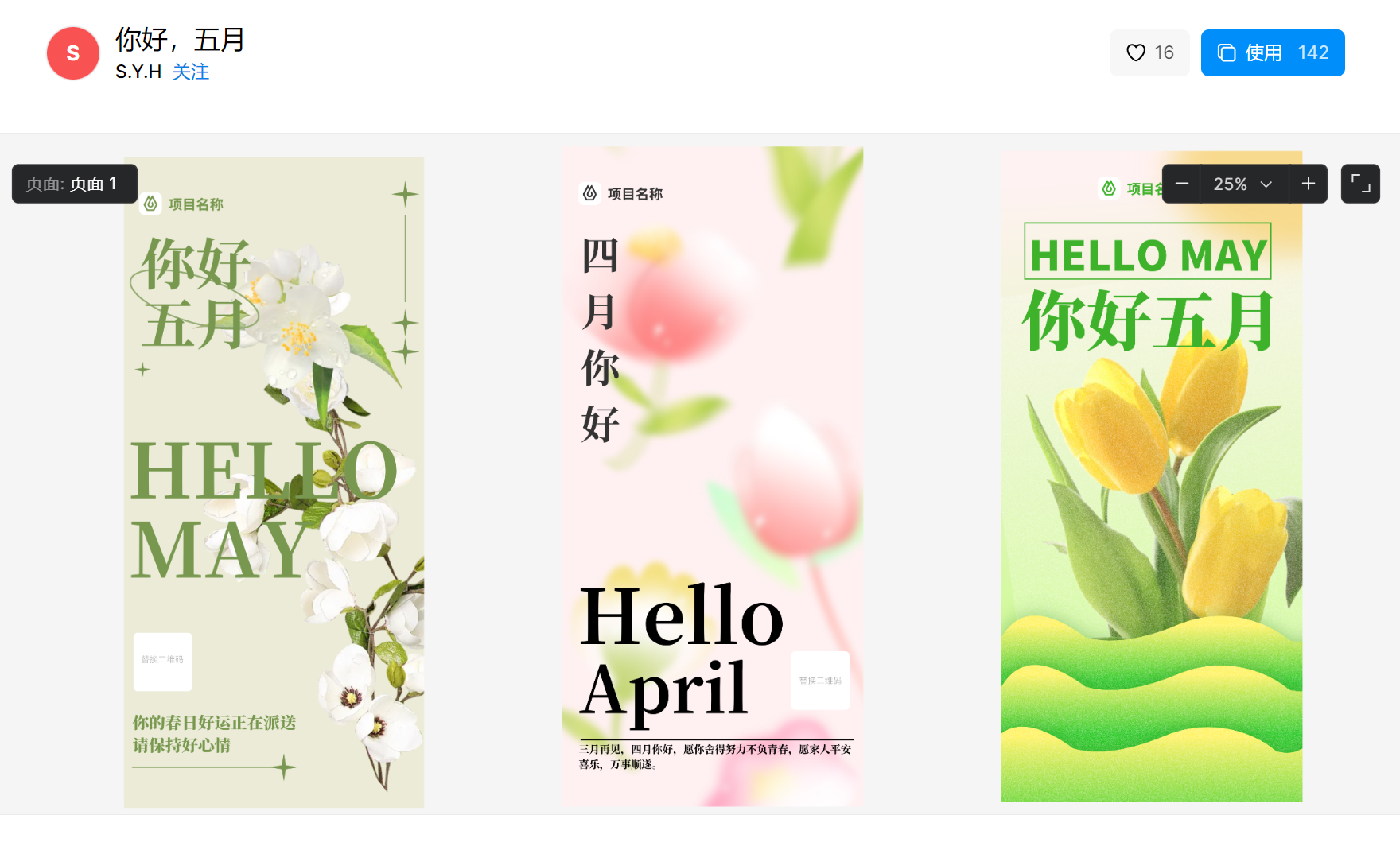
中轴型是以水平或垂直方向的中轴线排列,这条中轴线通常是贯穿主图或者主文案。其他的文字、元素也是上下或左右放置。以下 4 张图片都是以垂直方向排列的版式设计作品,图 1、图 3 以文字为中轴,图 2、图 4 以图片为中轴,其他的元素都是对称分布的,画面整体规整稳定、醒目大方。
点击使用即时设计同款版式海报作品👇
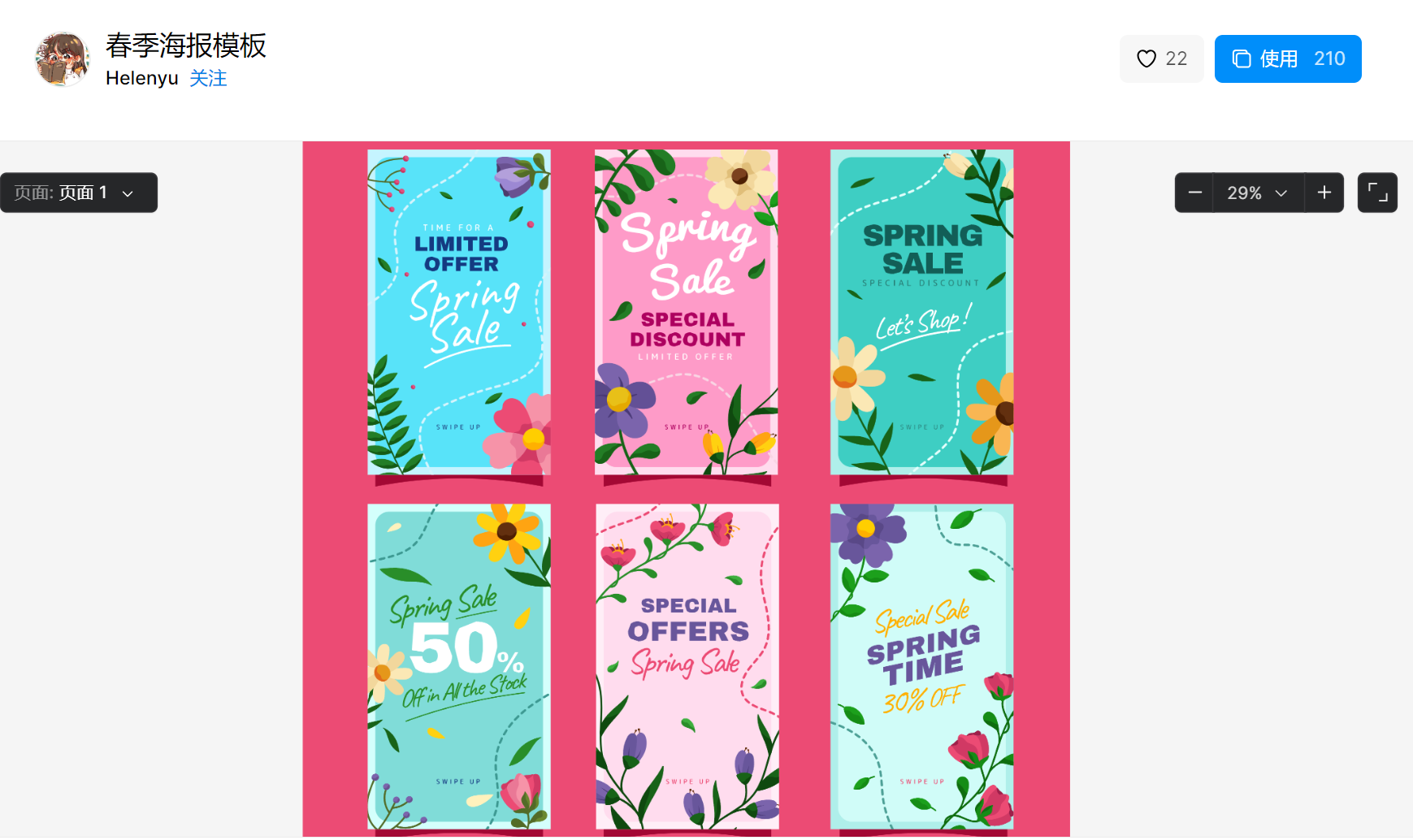
5、曲线型版式设计
在下面的案例中,背景几条简单的曲线就能起到视线引导的作用,藤蔓、花卉也是呈曲线的姿态,增添了画面构成的空间感,显得有趣、热闹、生动。通过曲线型的编排,使画面产生一种节奏和韵律。
点击使用即时设计同款版式海报作品👇
6、自由型版式设计
自由型版式设计是我自认为最难的,因为没有可以遵循的规律,编排随意,生动轻快。没有任何的设计限制,也是出现的比较晚的一种版式类型,打破了常规。不过再自由也要注意维持画面平衡感。在下图的几张在设计作品的排版中,虽然从表面上没有规律,但是元素的使用还有背景的渐变与弥散都让整张图片非常具有平衡感。
点击使用即时设计同款版式海报作品👇
7、小结
在设计时,排版和颜色都很重要,版式设计是绝对不能忽视的一环。新手设计师在初期一般都是从临摹开始,但是各种设计作品质量参差不齐,有的人临摹了很多,版式设计还是乱七八糟。推荐大家使用即时设计,在资源广场内有许多高质量的可临摹作品,还有官方精选公开课视频手把手教你如何版式设计。
点击进入即时设计官方精选公开课👇
点击图片即刻进入即时设计👇