UI版式设计有哪些?这6种设计师必看!
更新时间:2024-05-21 10:07:08
UI 版式设计风格多样,这 6 种你一定要了解!它们分别是网格布局、卡片式布局、分屏布局、瀑布流布局、极简布局和不对称布局。UI 版式设计可是用户界面设计的重要组成部分哦,它直接影响到用户体验和产品的整体美观。不同的版式设计可以传达不同的信息和情感,所以在设计过程中选择合适的版式至关重要!
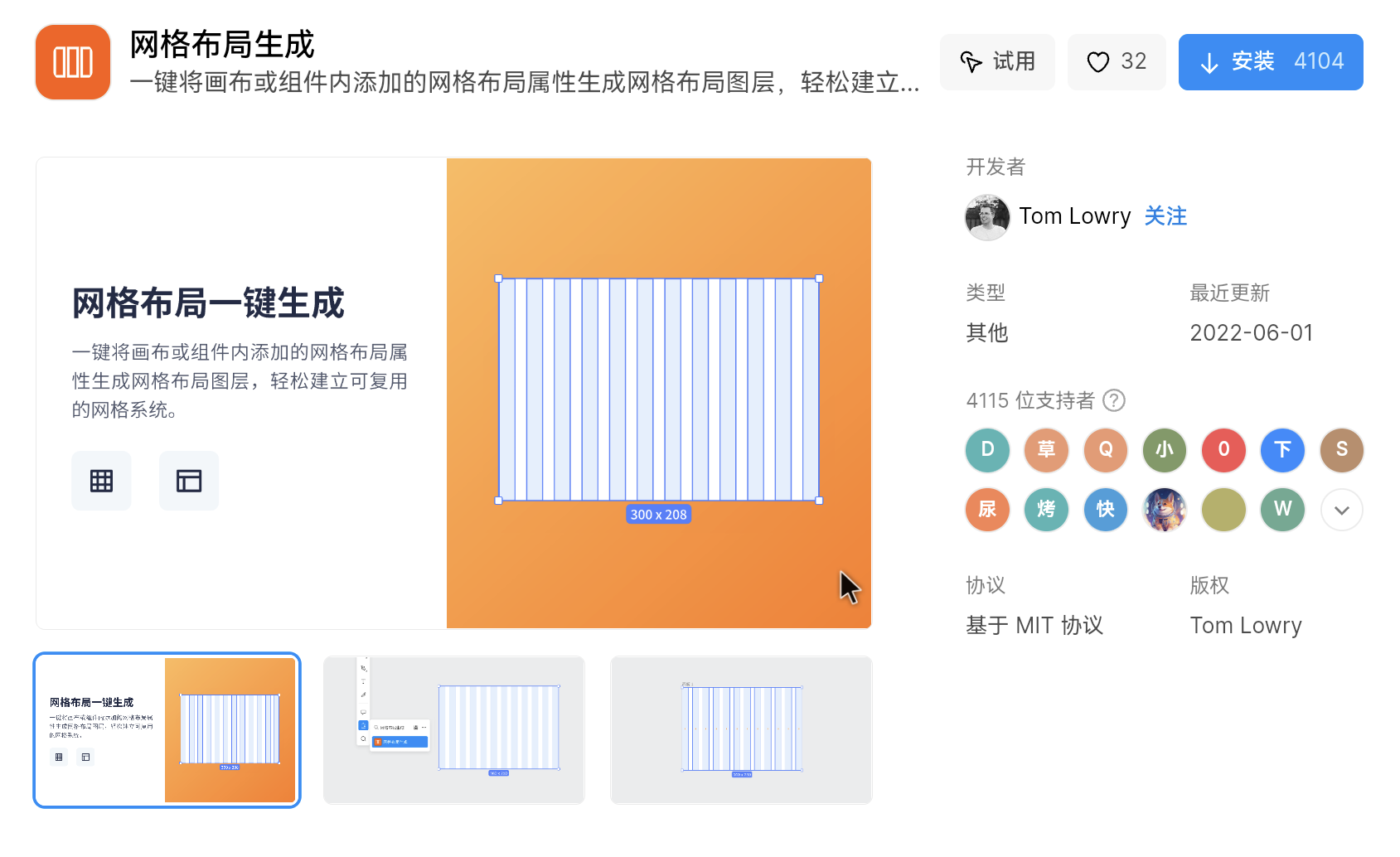
1、网格布局
网格布局是一种经典的 UI 版式设计,它通过将屏幕划分为一系列水平和垂直的网格线,使得界面元素能够有序地排列。这种布局特别适合内容密集或功能复杂的应用程序,因为它可以帮助用户快速定位所需信息。为了便于设计师们进行网格布局,插件广场专门推出了网格布局插件,一键即可完成网格线的设置,帮助你更好地进行 UI 设计。

2、卡片式布局
卡片式布局以其灵活性和适应性著称,每个卡片都是一个独立的信息单元,可以包含文本、图像、按钮等多种元素。卡片式设计在社交媒体和新闻应用中尤为常见,它能够有效地展示多样化的内容,同时保持界面的整洁和有序。

3、分屏布局
分屏布局通过将屏幕分割成两个或多个部分,可以同时展示不同类型的内容或功能。这种设计方式适用于需要对比或并列展示信息的情况,例如在电子商务应用中展示商品的不同视图或属性。
4、瀑布流布局
瀑布流布局以其独特的视觉流动感吸引用户,内容以不规则的形式排列,类似于瀑布的水流。瀑布流设计能够创造出一种连续不断的浏览体验,使用户在不知不觉中深入探索内容。
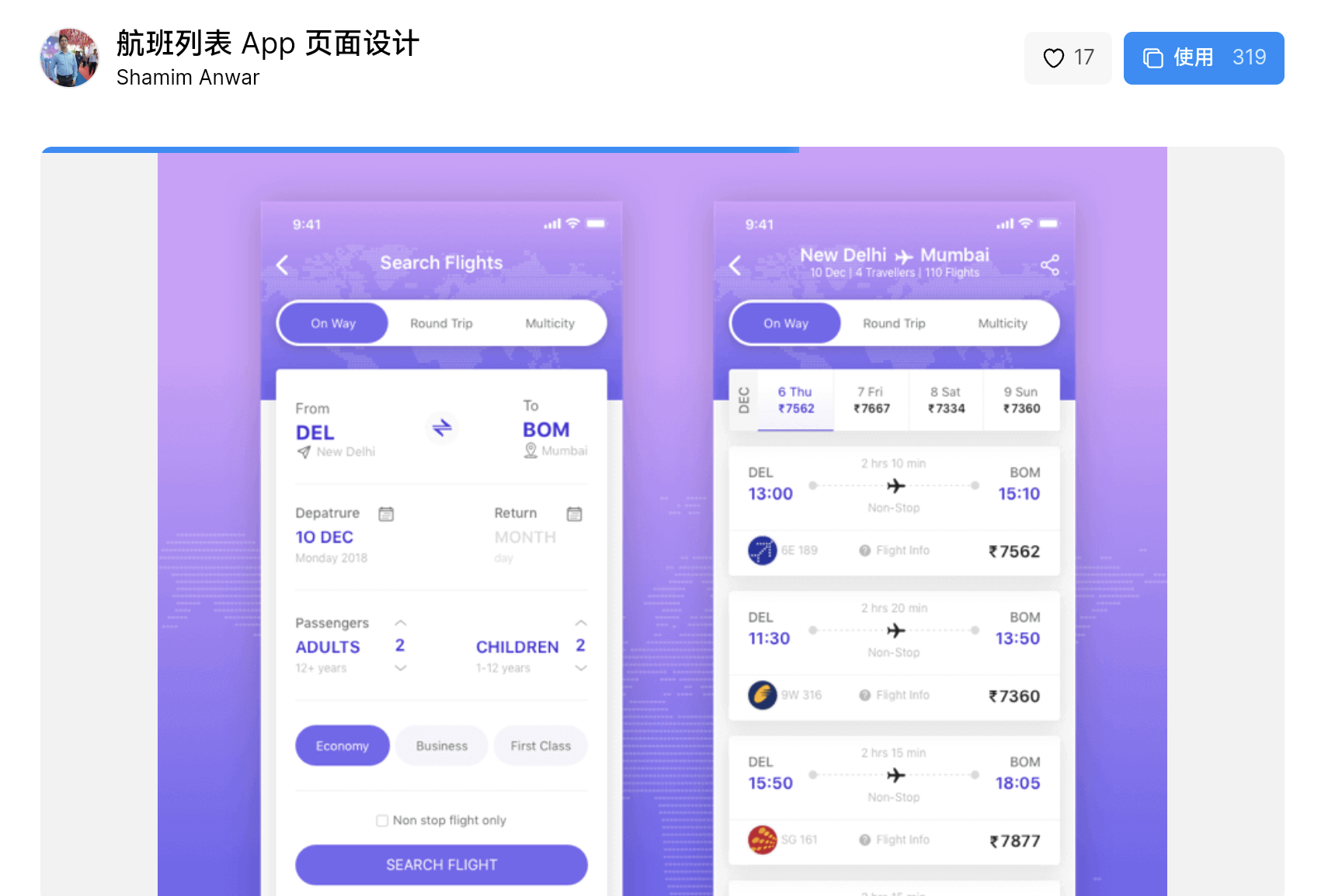
5、极简布局
极简布局追求极致的简洁性,通过使用最少的元素和大量的空白空间来减少视觉干扰。这种设计风格强调内容本身的重要性,使得用户可以专注于核心信息。下图展示的就是一个比较优秀的极简布局的 UI 设计,个人觉得它的留白方式是很值得大家学习的,尤其是在追求高效率和清晰沟通的应用程序中,用这种版式设计再好不过啦~
6、不对称布局
不对称布局通过打破对称性,创造出一种动态和有趣的视觉效果。在这种布局中,元素的不均匀分布可以引导用户的视线,从而突出重要的信息或功能。但是需要注意的一点,不对称布局方式很考验设计师的审美能力,稍有差错就容易出现画面混乱的状况。
总而言之,UI 版式设计的选择应基于目标用户群体、内容类型和设计目标等多方面因素考虑,也希望上文中介绍的这些 UI 版式设计布局能够给你们接下来的设计带来不一样的灵感。想要获取更多的 UI 版式设计模板也欢迎大家来即时设计免费下载哦!
