iOS界面风格有哪些?苹果设计风格变迁史
更新时间:2025-12-24 10:00:47
苹果都一直以自己流线型、极简风格的工业设计闻名全球,自苹果 iOS 系统正式上线之后,它的设计风格也在一直的变化。你知道iOS界面风格有哪些吗?iOS 1-6 是拟物化设计风格,自 iOS 7 之后从拟物化设计转变为扁平化设计风格,并一直延续至今。今天这篇苹果设计风格变迁史送给大家,本文将会分为 5 个阶段:iOS 1-6 、iOS 7 、iOS 8-10 、iOS 11、iOS 12-15,根据 iOS 系统设计风格和界面功能的变化为详细介绍每一阶段。此外,还为大家准备了苹果 iOS 系统设计模板和设计苹果 UI 界面所用到的设计工具,供大家免费使用!一起来看看吧!
点击图片,免费使用同款iOS设计模板👇
1、iOS 1-6:拟物化设计风格
iOS 1-6 是苹果公司最早的 iOS 版本,这些版本采用了一种称为 "Skeuomorphism"(拟物化)的设计风格。这种风格通过使用真实世界物体的视觉元素和纹理来模拟现实世界的外观和感觉。例如,应用程序图标具有类似于真实物体的外观,按钮和开关模拟真实的物理按钮和开关。
苹果公司于 2007 年首次推出的移动操作系统 iOS 1,它采用了类似于当时的苹果桌面操作系统 Mac OS X 的设计风格,包括类似的图标和按钮样式,以及类似的窗口和界面元素。随后的 iOS 2-6 ,设计风格基本保持不变,继续使用拟物化的元素和纹理。
这些早期版本的 iOS 在设计上注重模拟现实世界的外观和感觉,这种拟物化的设计风格融入了苹果产品的独特风格,并在后续版本中逐渐演变为更现代、简洁的扁平化设计。
点击图片,免费使用同款iOS设计模板👇
2、iOS 7:扁平化设计风格
iOS 7 是苹果公司于2013年发布的移动操作系统,标志着 iOS 设计风格的重大变革。该版本引入了一种被称为 "Flat Design"(扁平化设计)的风格。相比于之前的拟物化设计,扁平化设计更加简洁、干净和现代化。图标、按钮和界面元素变得更加简化和平面化,去除了过多的纹理和阴影。
通过减少视觉噪音和不必要的装饰来提供更清晰、更直观的用户界面,界面元素变得更加明确和易于识别,注重排版、颜色和对比度。为用户提供了更现代、清晰和愉悦的界面体验。这种扁平化设计风格也对后续的 iOS 版本产生了深远的影响。
点击图片,免费使用同款iOS设计模板👇
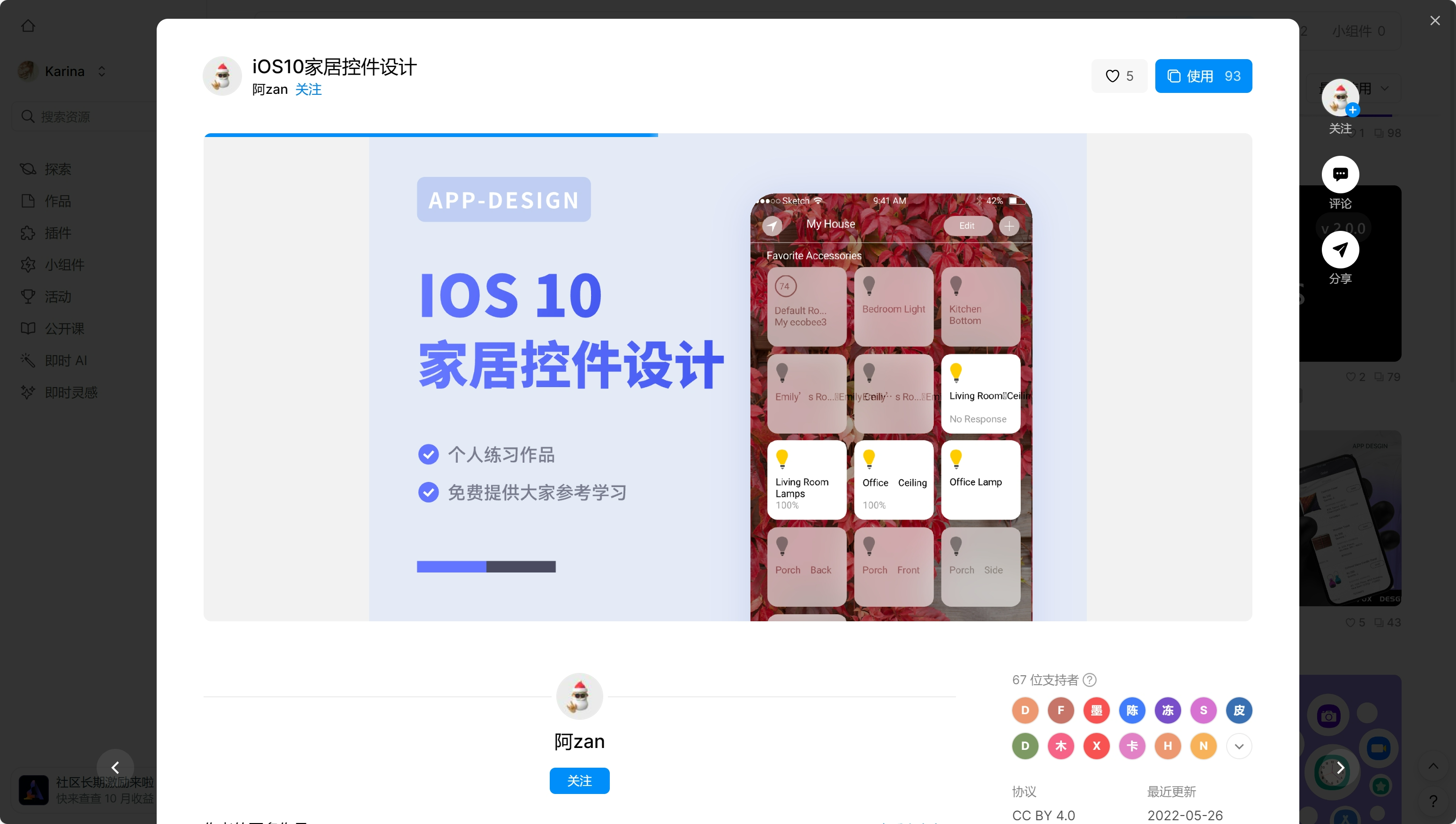
3、iOS 8-10:动态效果和过渡动画
这些版本在 iOS 7 的基础上进行了细微的改进和演化。设计风格保持扁平化,注重简洁和一致性,引入了更多的动态效果和过渡动画,增强了用户体验。
- 扩展(Extensions)、Widgets、iCloud Drive 和 HealthKit 等。
- 控制中心进行了重新设计,采用了卡片式布局,更多地使用透明效果和淡化背景。
- 通知栏进行了改进,提供了更丰富的交互和信息显示。
点击图片,免费使用同款iOS设计模板👇
4、iOS 11:虚拟增强现实(AR)技术
iOS 11 是苹果公司于2017年发布的移动操作系统,仍然延续了扁平化的设计风格,但引入了一些较大的设计变化,其中一个重要的变化是 iOS 11引入了虚拟增强现实(AR)技术,为开发人员提供了 ARKit 框架和工具,使他们能够创建逼真的增强现实体验。这为用户带来了全新的交互和娱乐方式,在游戏中与虚拟对象互动或在实际环境中放置虚拟物体。
- 引入了更大、更粗的标题字体和更窄的导航栏。
- 控制中心进行了重新设计,使用卡片式布局,更多地使用透明效果和淡化背景。
- 音量和亮度调节现在以滑动条的形式呈现,更加直观和易于使用。
点击图片,免费使用同款iOS设计模板👇
5、iOS 12-15:提升用户体验
这些版本在设计上没有进行重大变化,但引入了一些细微的改进和新功能,通过引入新的功能和改进来提升用户体验。
- iOS 12 引入了屏幕时间功能。
- iOS 12引入了 ARKit 2.0,提供了更强大的增强现实功能和工具。
- iOS 13 引入了深色模式(Dark Mode),为用户提供更多的选择。
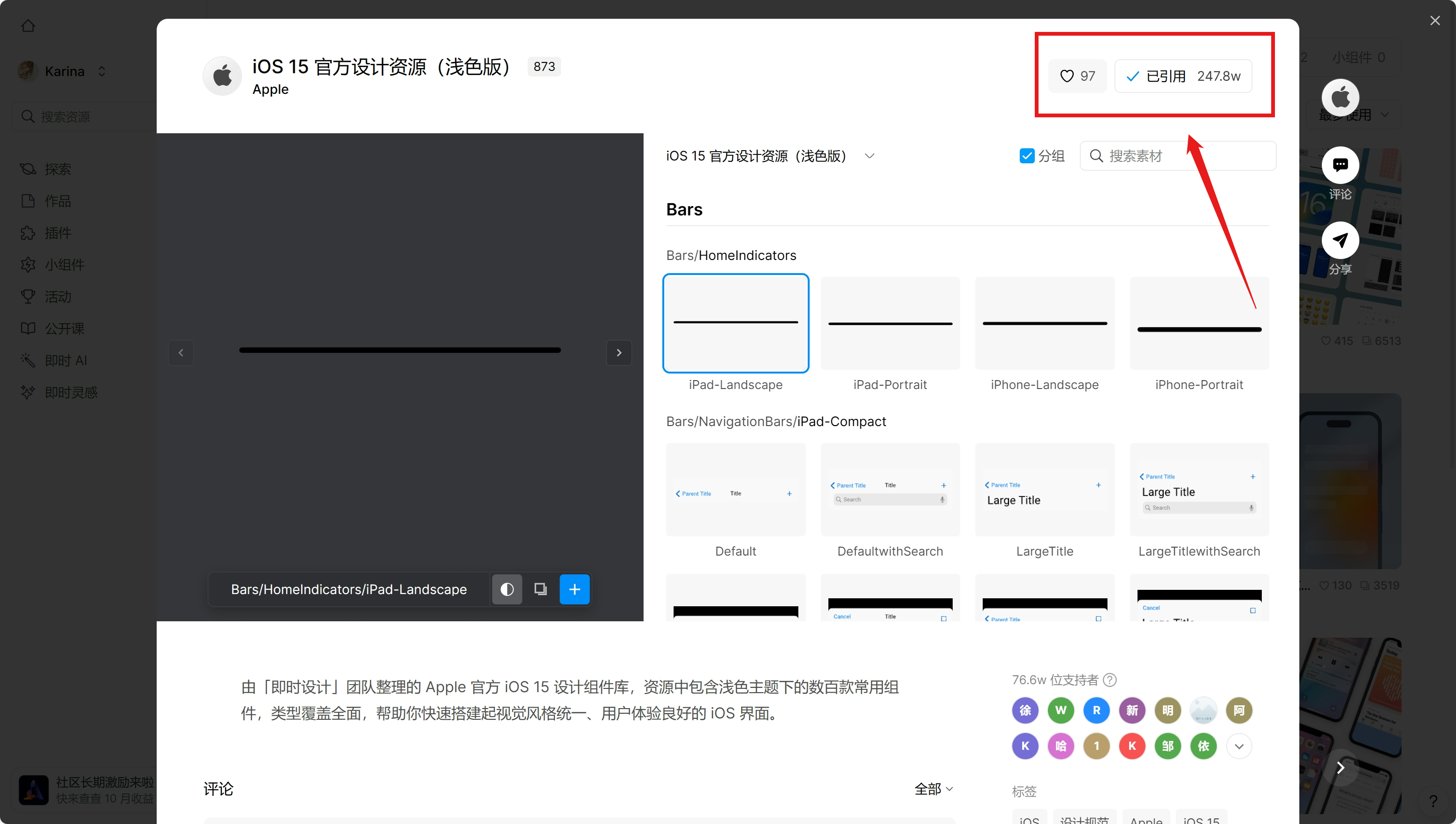
- iOS 15 在小部分界面元素上进行了微调,以提供更好的可读性和可访问性。

最后
以上就是今天和大家分享的苹果 iOS 界面设计风格变迁史,苹果作为世界高端的品牌,设计师在进行苹果 UI 界面设计的时候,对于风格的选取和设计规范都需要格外注意。这里给大家推荐一个设计 UI 界面超级好用的软件 —— 即时设计,拥有海量的模板和素材,可以帮助轻松创建出精美的界面。本文中的 iOS 系统设计模板就是我在这里找到的,里面不仅有很多精美实用的组件和插件,还有设计师必备的设计规范,让用户在设计之前减少很多不必要的麻烦,现在点击下方图片即可注册使用!
点击图片,立即进入即时设计👇