什么工具可以画APP页面?
更新时间:2023-11-16 14:14:54
什么工具可以画APP页面?今天和大家分享这 5 款,分别是即时设计、Adobe XD、GridUp、Framer.JS 和 Marvel,助你设计出精美的 APP 页面!在这个 APP 盛行的时代,一个设计美观的用户界面简直太重要了!APP 页面是用户与品牌互动的主要界面,优秀的设计不仅可以传达品牌的价值观和个性,提升品牌形象和认知度,还能增加用户在 APP 中的停留时间和参与度,从而提高用户转化率和购买率的一个绝佳办法。使用一款好用的设计工具无疑是短时间内设计出优秀 APP 页面最好的办法,本文接下来介绍的这几款都非常的实用,一起来看看吧!
1、即时设计
即时设计是一款国内设计师都在用的画 APP 页面设计工具,软件提供了丰富的设计工具和功能,包括图像编辑、文本编辑、图形绘制、页面布局等,可以满足设计师的各种设计需求。即时设计支持团队协作,无论是多位设计师还是产品经理都可以使用这款工具来随时随地去评审、沟通和反馈,大大提高了工作效率。不仅如此,即时设计的资源广场还为广大设计师朋友提供了大量优质的设计资源,插件、小组件、设计模板等都是免费使用的!
点击图片,免费使用画 APP 页面设计模板👇
2、Adobe XD
Adobe XD 是一款优秀的画 APP 页面设计工具,主要用于创建和原型设计网站、移动应用程序和其他数字产品的 APP 用户页面。Adobe XD 提供了丰富的设计工具和功能,包括矢量绘图工具、图层管理、交互设计、动画效果等。设计师可以使用这些工具创建高保真的设计原型,并与团队成员进行实时协作和共享。此外,Adobe XD 还支持与其他 Adobe 创意工具的集成,如 Photoshop、Illustrator 和 After Effects 等,方便设计师在不同的工具之间进行切换和数据共享。

3、GridUp
GridUp 是第一个在 Webflow 中同步和自动化组件和流程的应用程序,也是用于画 APP 页面的一个不错的选择。GridUp 可以让设计师能够在 Mural 加快流程、更高效地协作并在 Webflow 中进行大规模开发。它也能使设计师们能够使整个流程专业化,并将开发时间缩短数倍。

4、Framer.JS
Framer.JS 是一款基于 JavaScript 的画 APP 页面设计工具,它可以帮助设计师快速创建高保真的 APP 页面。Framer.JS 提供了丰富的组件库和动画效果,可以让设计师轻松地创建出流畅的 APP 页面交互效果。Framer.JS 支持多种平台,包括 Web、iOS 和 Android,并且可以与其他设计工具和开发工具集成。它还支持实时预览和协作功能,方便团队成员之间的协作和沟通。

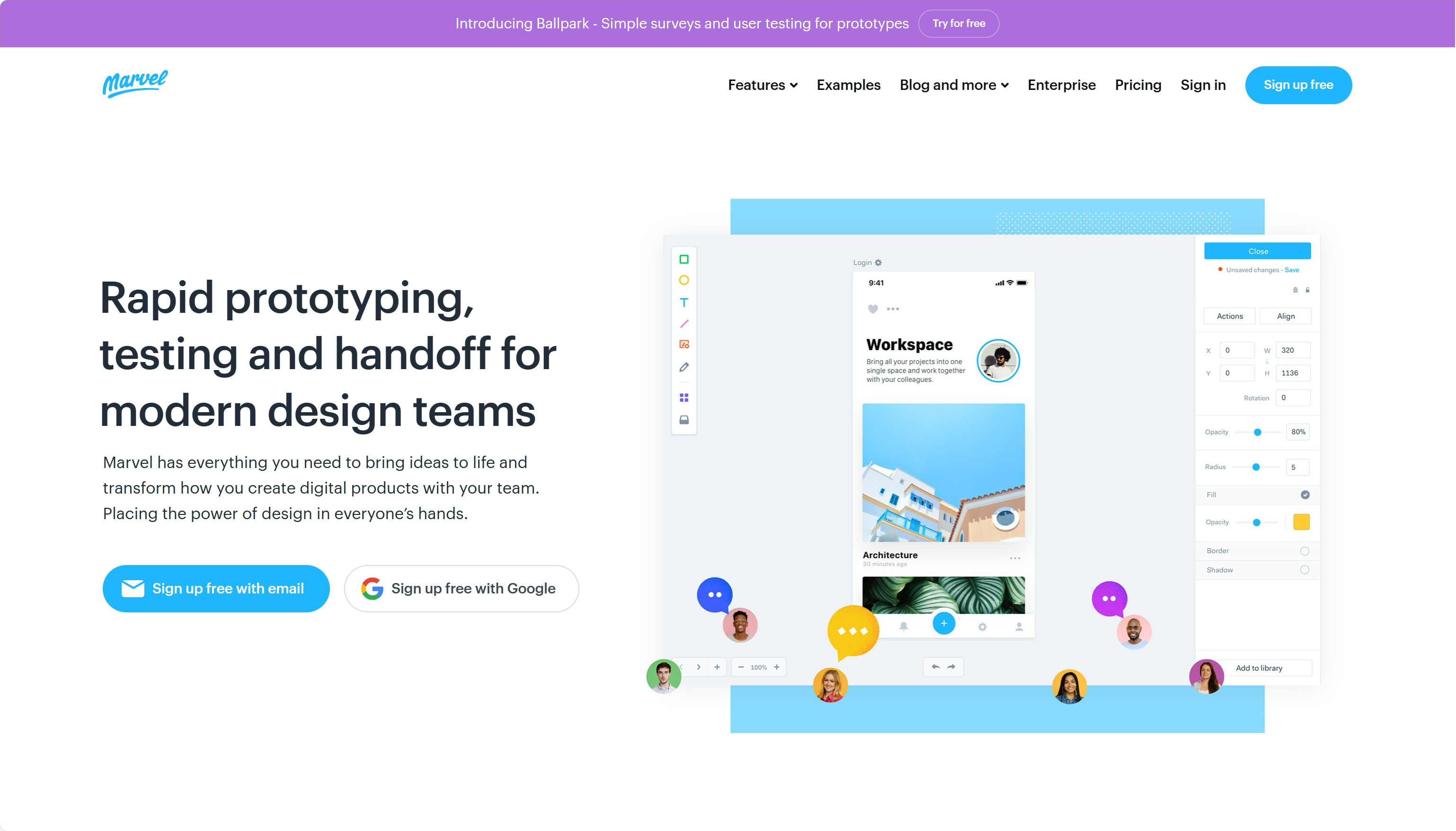
5、Marvel
Marvel 是一个多合一的画 APP 页面设计软件,从原型设计到用户测试阶段,为设计师提供用于设计和制作线框图的工具。该交互软件非常易于使用,非常适合快速生成原型和设计简单有效的 APP 用户页面。即时生成设计规范并连接集成,从低保真到高保真为您的工作流程提供全方位支持。

6、最后
总之,优秀的 APP 页面设计可以提升用户体验、增强品牌形象、提高转化率和用户参与度,从而为 APP 的成功和发展打下坚实的基础。在进行 APP 用户页面设计时,一定要以提高最终用户的体验为目标。看了今天这篇文章相信大家也了解使用什么工具可以画 APP 页面了,不过,除了要掌握工具的使用方法,还要提高自己的设计能力。在即时设计的资源广场里,设计师不仅可以临摹设计大佬的设计模板,还能学习到优秀设计师的设计思路,进一步提升自己的专业水平!
点击图片👇即可进入即时设计


