如何设计一款 ToB 的 APP 界面?
更新时间:2025-09-24 18:58:19
ToB(企业对企业)是现今一个热门的市场领域,因此企业需要为其员工和客户提供易用性强的 APP。如何设计一款 ToB 的 APP 界面?这是一个重要问题。本期教程将为你带来 20 分钟的 ToB端界面设计教程,教你如何快速掌握 ToB端界面设计,以及在设计过程中需要注意的要点,让你的 ToB 端的APP 设计更加专业化和用户友好。让我们一起来学习吧!

1、什么是 ToB 的 APP 界面?
1.1 面对的群体
ToB产品面向的是整个企业团队,这些企业通常拥有复杂的业务流程和强烈的个性化需求。因此,在设计 ToB产品时,应该注重用户体验和个性化。同时,企业团队还希望 ToB产品能够提供优秀的服务和合作能力,并满足其定制化需求。
1.2 产品形态
ToB产品的主要目的是解决企业的各种需求,这些需求可能涉及各种行业,包括自定义的 OA 系统、ERP 系统、CRM 系统、医疗系统等等。与 ToC 产品相比,ToB产品的功能和形态通常更为复杂,并且与日常生活的关联性较弱。
1.3 侧重点
对于 ToB 端的产品而言,决策权通常集中在企业管理层。管理层最终决定是否采购该产品。但是,实际使用 ToB产品的可能是公司职员或其他特定人群。通常,要想使用 ToB产品,需要进行培训和学习。由于 ToB产品的采购通常会涉及投入大量的资金和员工学习成本,因此企业对 ToB产品的更换意愿相对较低。因此,ToB产品的核心重点在于为企业带来效益,即能够提升企业的效率、降低成本、创造收益,从而为企业创造更多的价值。
1.4 使用场景
大多数 ToB产品使用场景都是比较简单的,用户都是在在办公场景下使用产品。
1.5 业务形态
ToB 的产品在功能上会拆分出各个部分,每一个流程对应不同的使用角色,并且对于各个角色,对应的功能都是重要的。而且,ToB产品大多属于扁平化的功能。

2、如何设计一款 ToB 的 APP 界面?
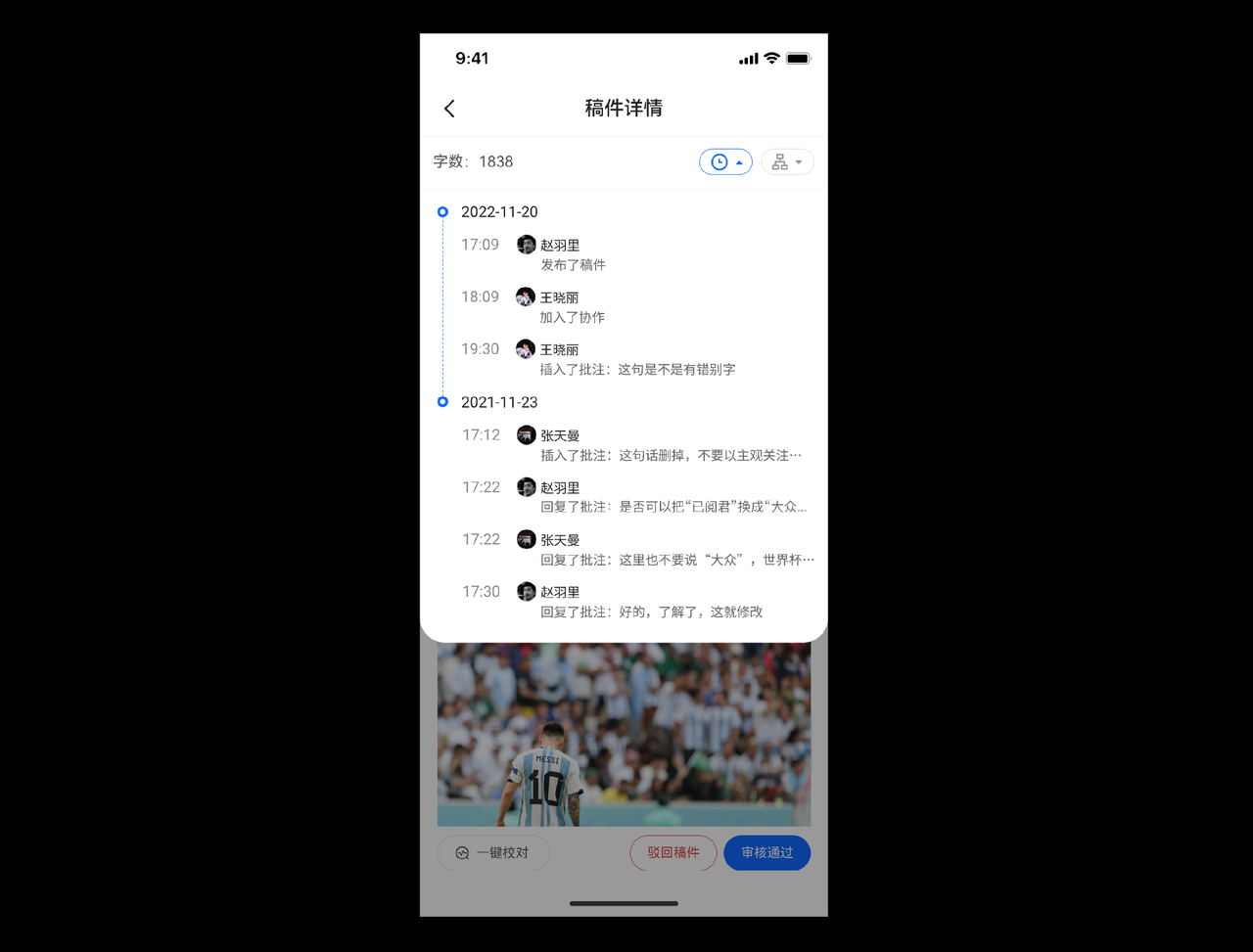
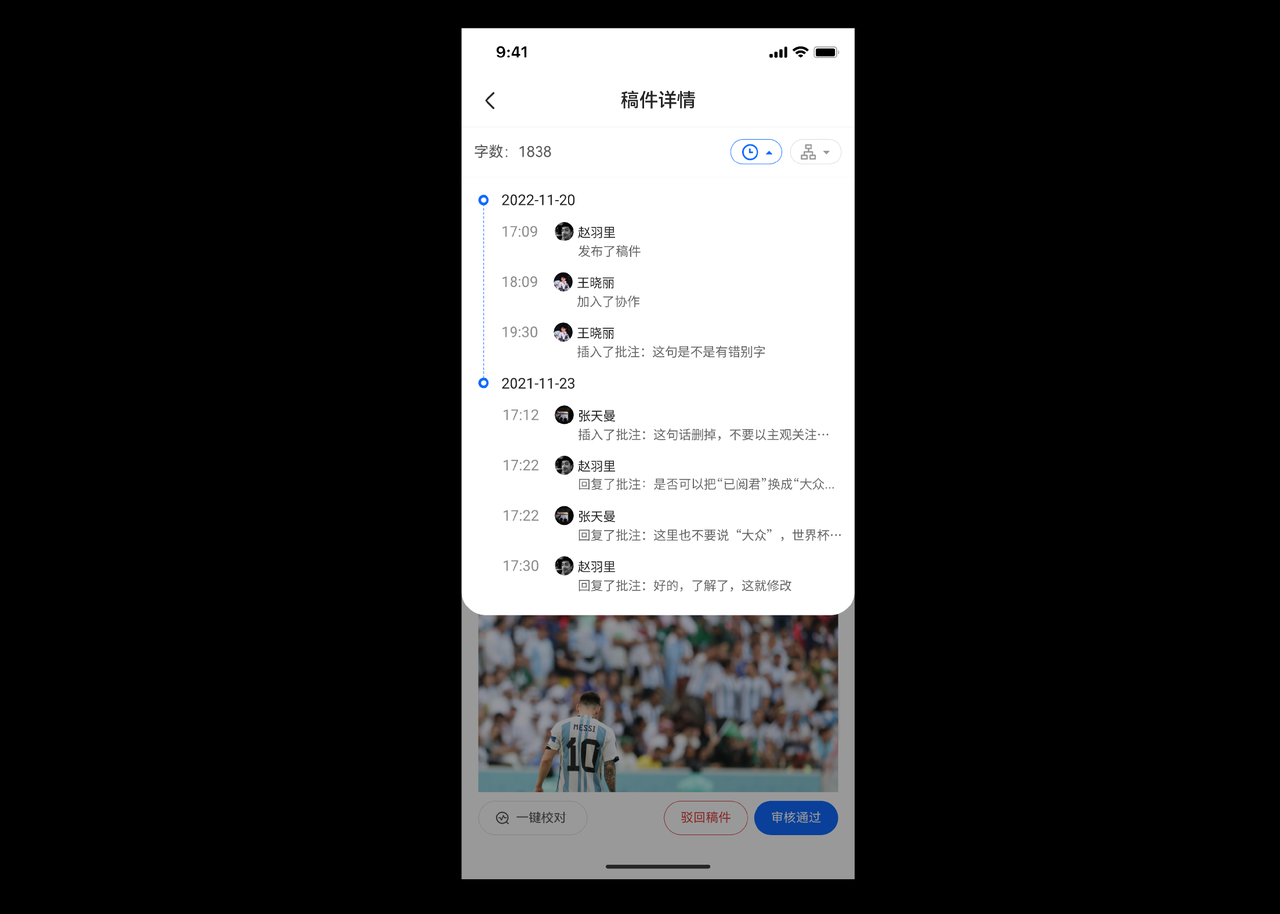
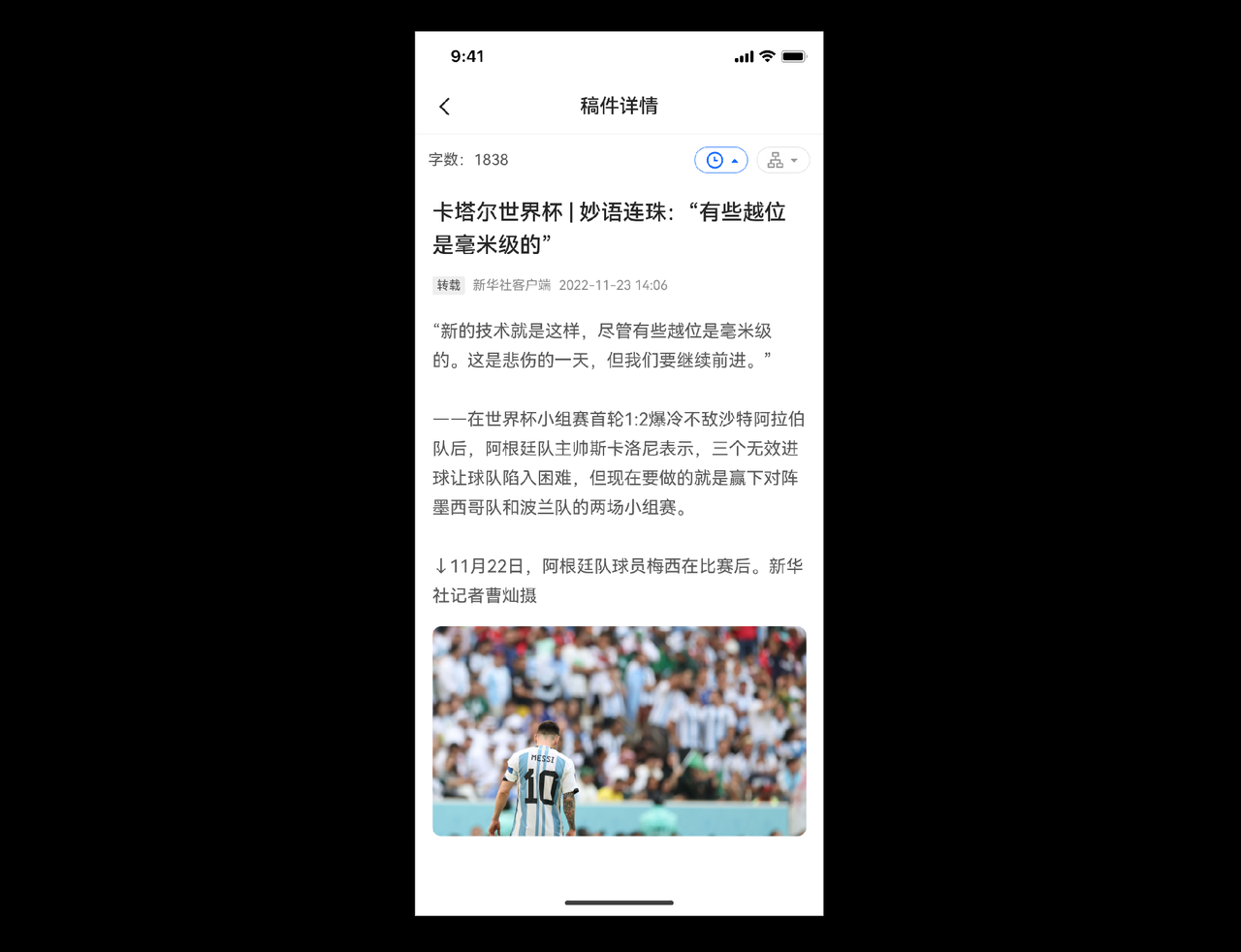
2.1 To B 端界面主要结构分析
文章:文章内容和相关的功能按钮
时间轴:时间和校对内容

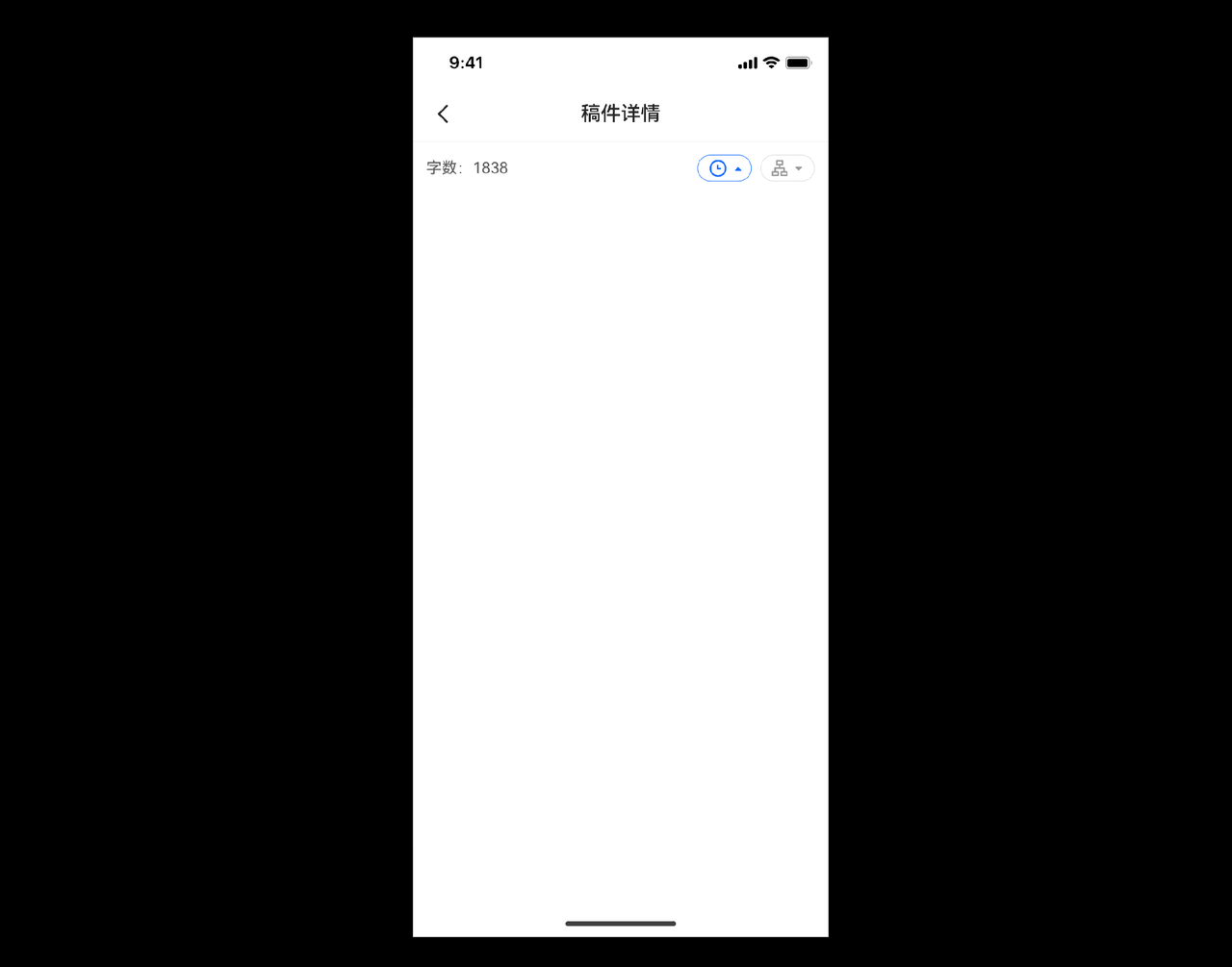
2.2 板式
创建 750*1624px 的画板 (快捷键:F),创建标题「数据中心」。
可直接使用提供的模板。
文本字体都是使用「HarmonyOS Sans SC」。

2.3 功能项
文本字体,「常规、字号 28 」,填充 65% 的黑色。
绘制时间和架构功能图标,选中态颜色 #106AFF,未选中态颜色 #999999 。

2.4 文章
标题文本,「中等、字号 40、行高 60 」,填充 85% 的黑色。
次级文本,「常规、字号 24 」,填充 45% 的黑色。·正文文本,「常规、字号 32、行高 54 」,填充 65% 的黑色。
可插入图片作为配图。

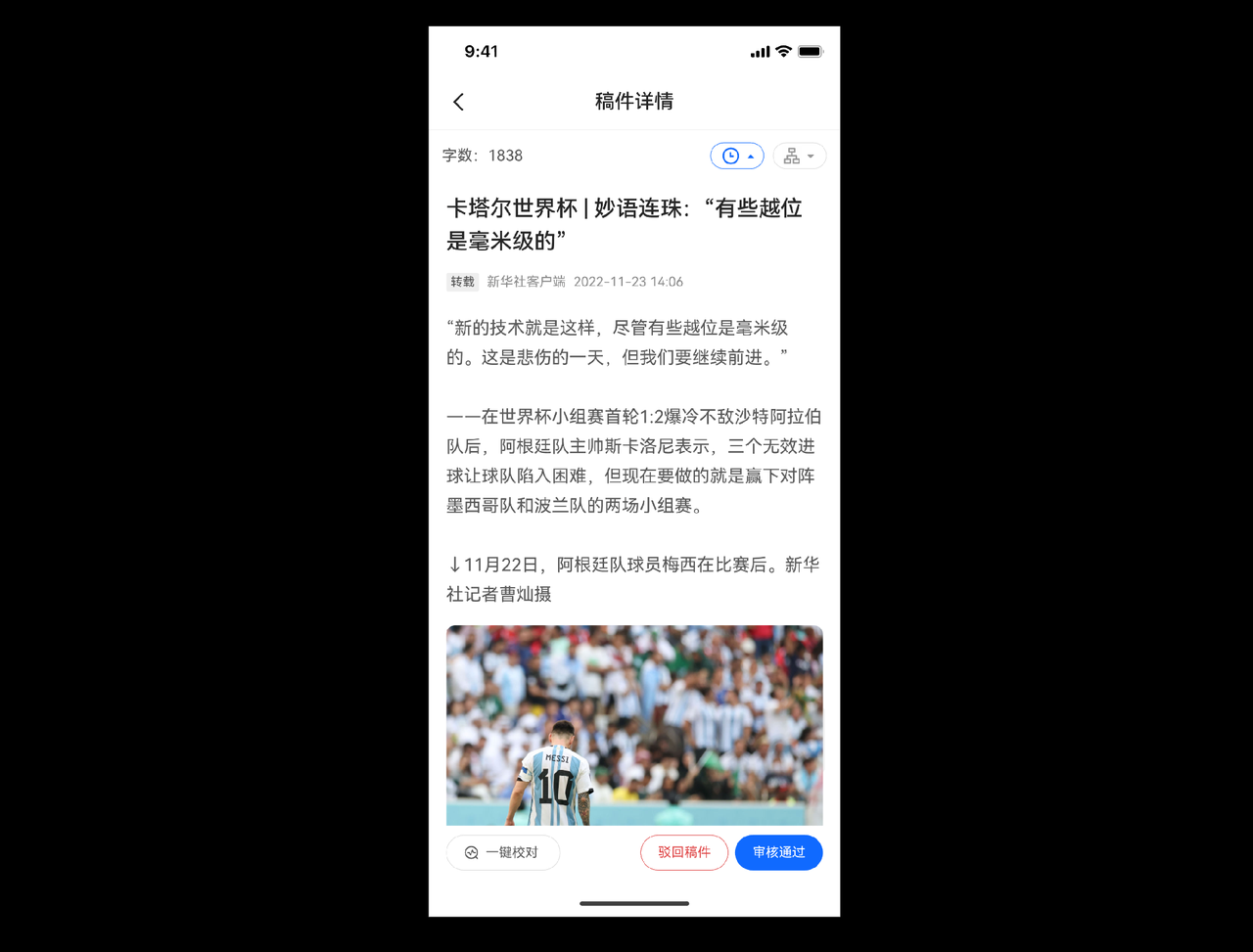
2.5 底部导航
创建操作按钮作为本页面的功能项。
根据各功能点的特性,采用按钮颜色和样式的不同,来区分功能项。

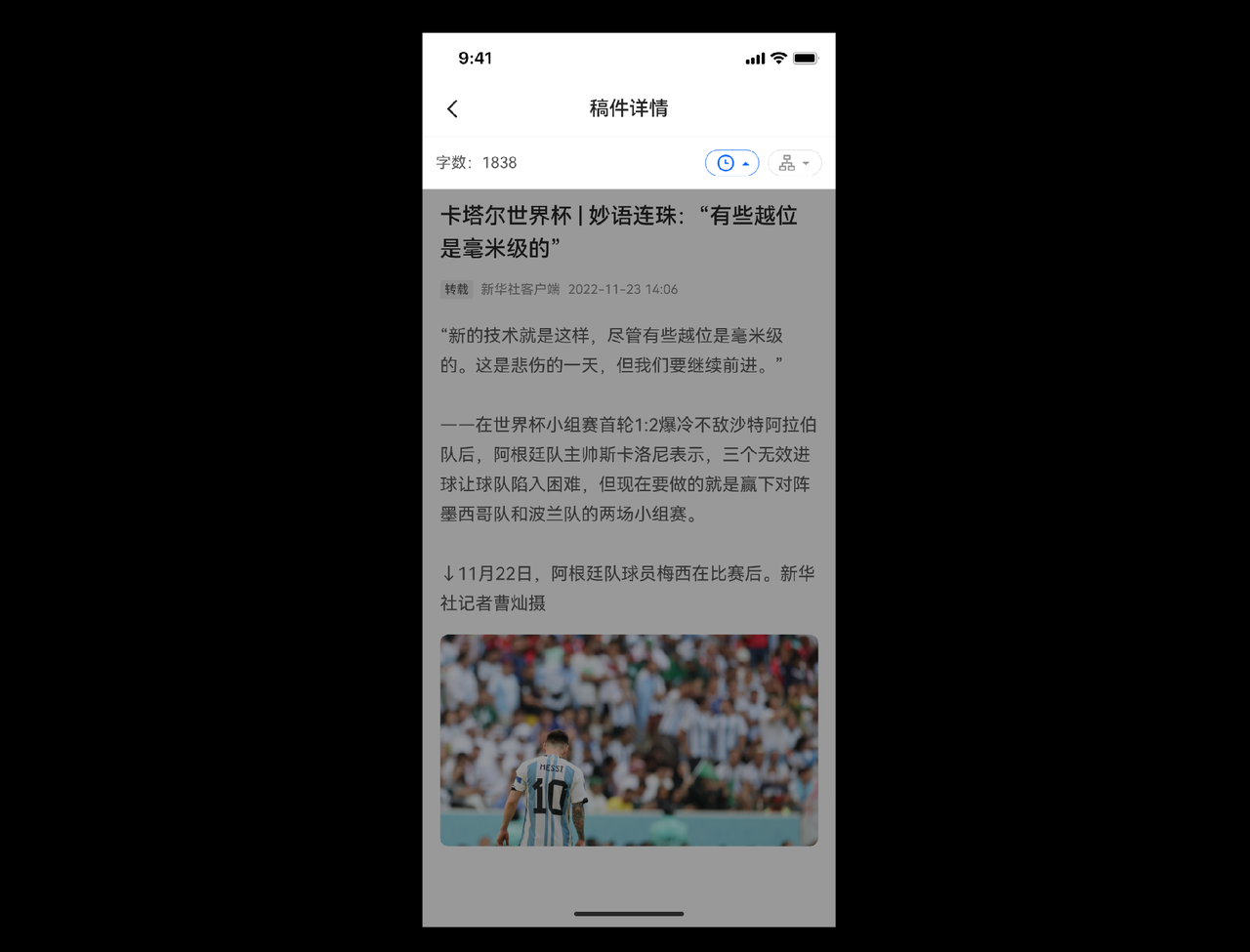
2.6 蒙板
创建 750*1340px 的矩形,填充 40% 的黑色。

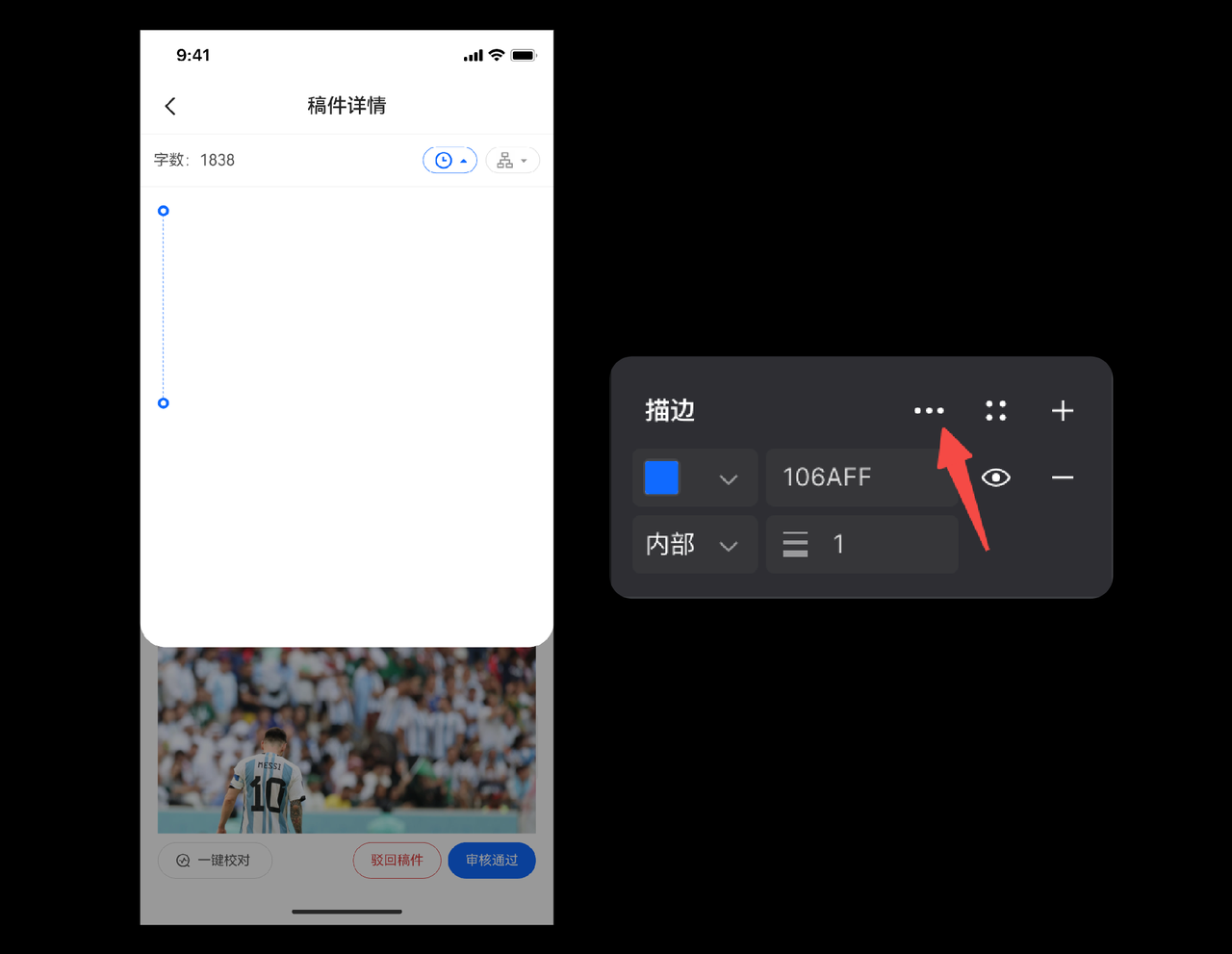
2.7 弹窗
创建 750*836px 的矩形,填充白色。
创建 20*20px 的圆形,添加大小为 5 的描边,填充 #106AFF。
创建 330px 的线段,填充 #106AFF,选择高级设置里选择样式中的虚线,数值为 4 。

2.8 时间轴
日期文本,「中等、字号 28 」,填充 85% 的黑色。
时间文本,「常规、字号 28 」,填充 45% 的黑色。
姓名文本,「中等、字号 24 」,填充 85% 的黑色。
修改文本,「中等、字号 24 」,填充 #666666。
创建 36*36px 的圆形,填充图片作为头像。