这5个设计师都在用的交互设计原型工具,你一定要知道!
更新时间:2023-10-27 19:52:05
如果你是 UI/UX 设计师,或者说即将选择这样的职业,那一定会接触到交互设计原型工具,今天给大家介绍 5 个设计师都在用的交互设计原型工具,它们分别是即时设计、Adobe XD 、Figma、Sketch、ProtoPie,它们既能完成交互设计,也能设计精美的原型。即时设计是国内免费的在线工具,Adobe XD与Adobe软件协同工作,Figma支持多人协作且提供版本控制,Sketch拥有丰富插件和组件,而ProtoPie专注于易用的交互设计。这 5 个设计师都在用的交互设计原型工具,你一定要知道,一起来看看吧!
1、即时设计
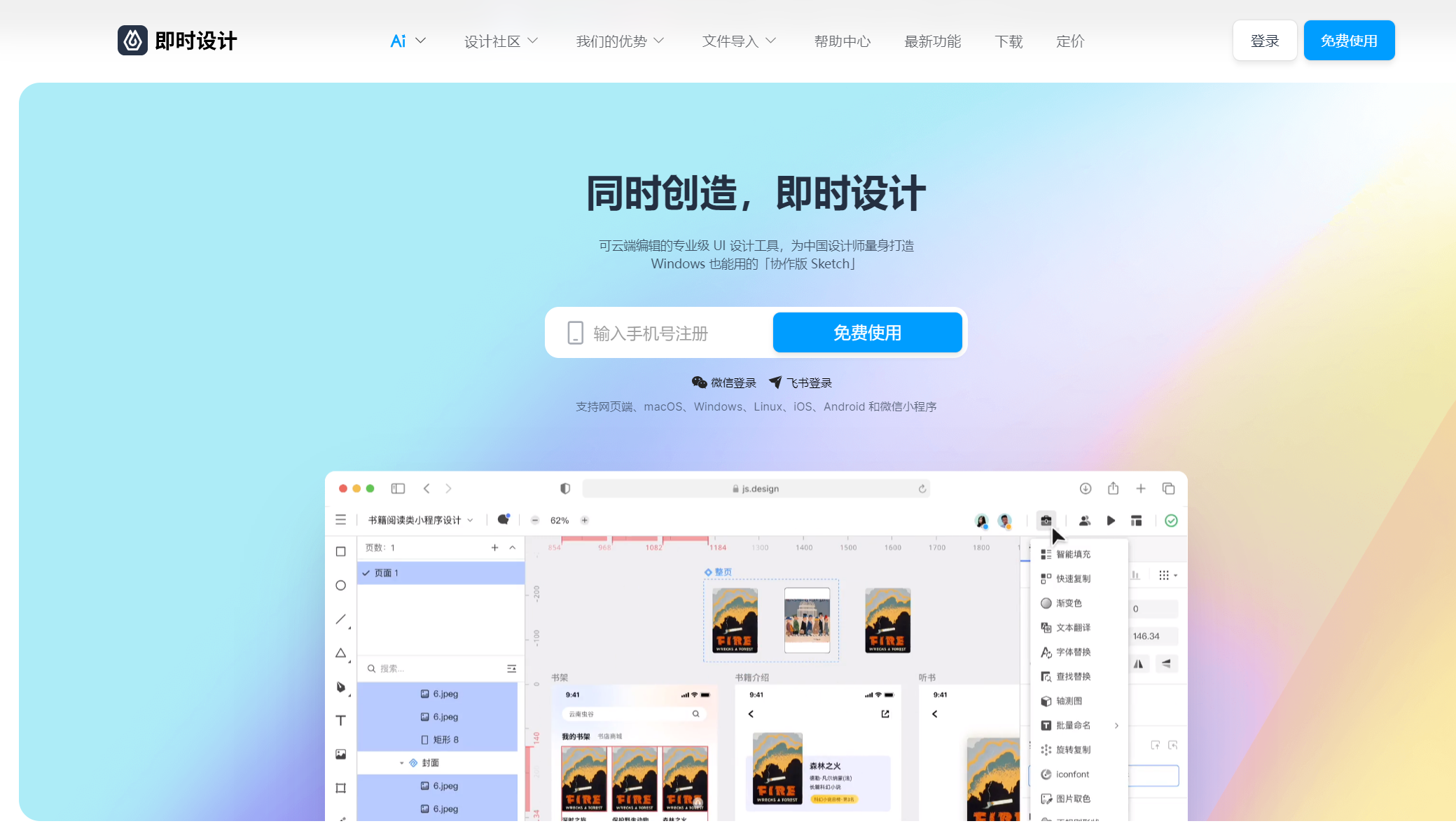
即时设计是一个国内的专业交互设计原型工具,不需要下载,可以在线使用。它拥有强大的交互和原型设计功能,可以满足设计师不同的需求,国内已经拥有了超过百万的用户。
- 个人和中小团队,免费使用,功能没有限制
- 强大的设计功能和精细的矢量编辑工具、自动布局、响应式调整等多种智能工具
- 可以创建一个自己的设计库,团队成员都可以使用,统一作品的设计规范
- 可导入 Figma、Sketch、XD 等文件,无缝衔接以往工作内容;还可导出 Sketch 文件满足跨工具协作。
- 上千的设计资源和设计模板和插件,下载就可以随时使用
- 设计文件自动备份,随时可以找到历史版本
- 交互设计只需要简单的连线就可以完成,操作简单流程直观
- 智能动画、自动补帧轻松创建精致动效设计
- 团队线上沟通交流,从产品原型,交互设计、完整的设计页面再到成果交付都可以一站式完成。
点击图片立即使用国内百万设计师都在用的免费交互设计原型工具👇
2、 Adobe XD
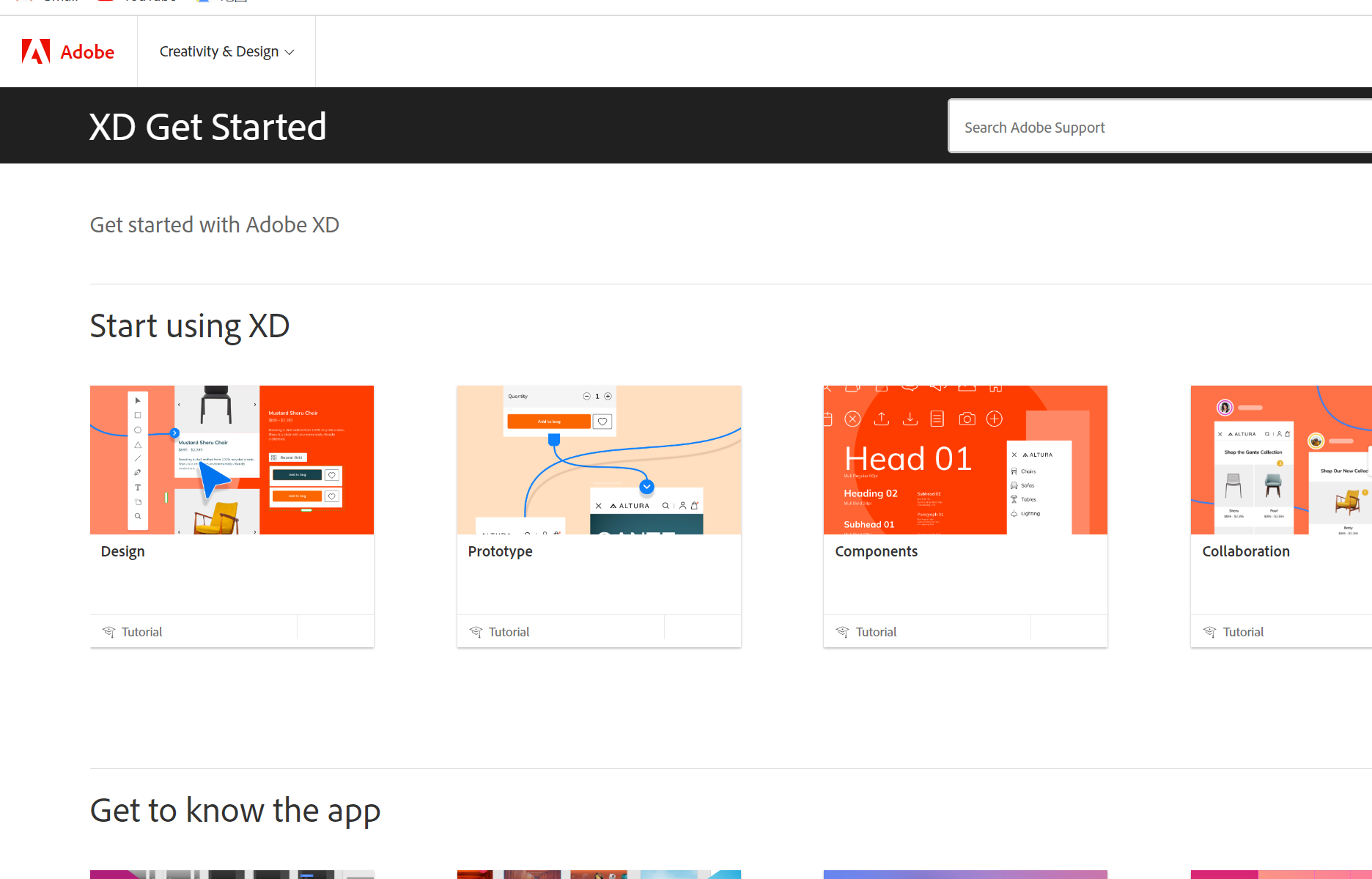
Adobe XD 是 Adobe 公司推出的一个交互设计原型工具,拥有强大的设计功能。
- 支持 Mac 和 Windows 操作系统,可以在线使用
- 可以与 Adobe 家族其他软件联动,协同工作
- 丰富的设计工具和功能,如矢量图形编辑、样式管理、组件库等,可以满足各种设计需求。
但是 Adobe XD 学习起来需要一定的时间,而且不能完成一些复杂的交互设计和原型。

3、Figma
Figma 是交互设计原型工具中的老大哥,是很多设计师入坑的工具。
- Figma 可以多人实时工作,团队成员可以同时编辑设计文件,随时进行沟通。
- 自动保存所有的设计更改,并提供版本控制功能,用户可以退回到历史的版本。
- 多样的插件、组件和强大的设计功能,可以高效快速地完成交互和原型设计。
但是 Figma 的存储空间有限,想要更多的存储空间需要花钱购买,而且不支持本地设计存储。

4、Sketch
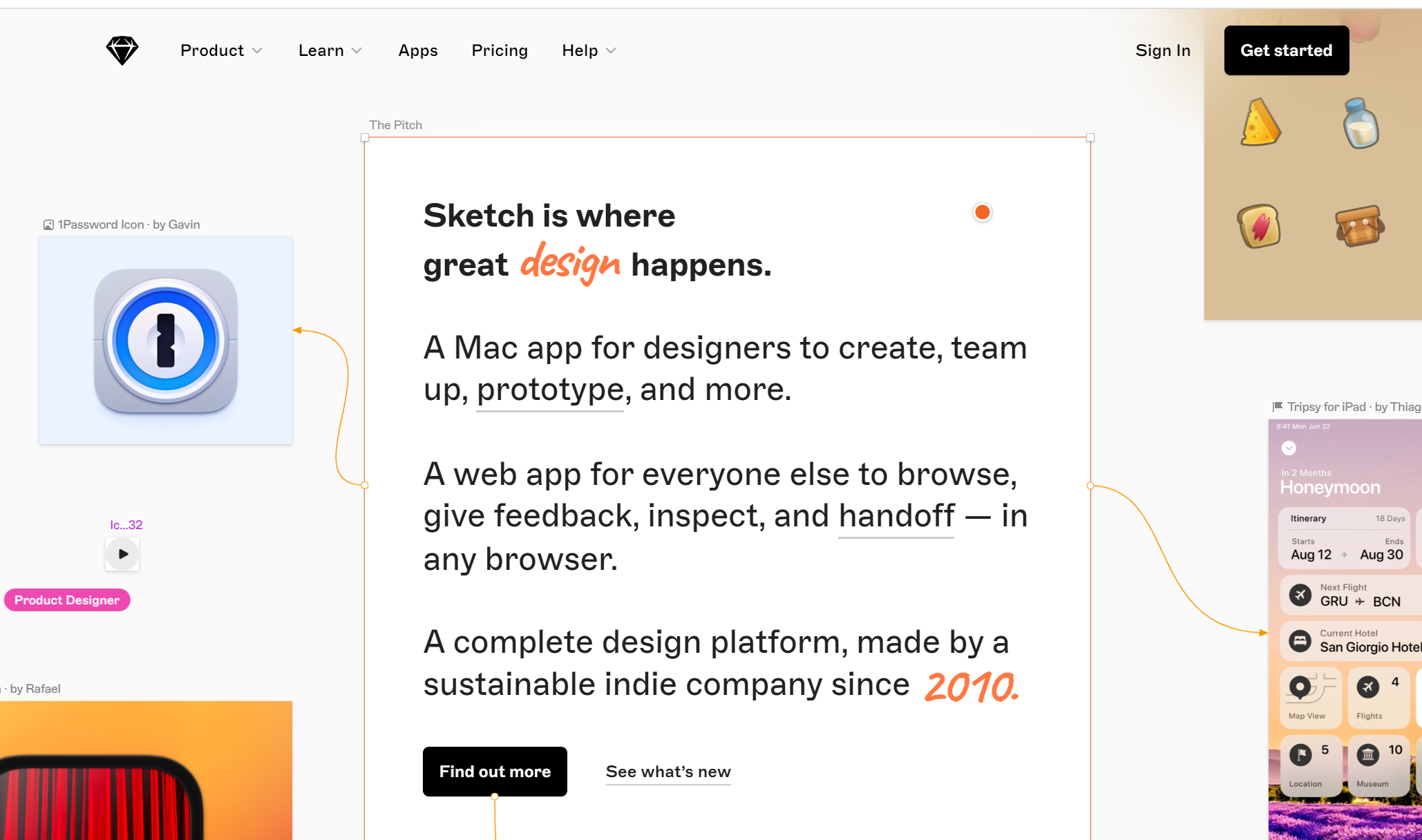
Sketch 是一个可以快速完成交互设计原型的工具,在设计领域中常被大家提起。
- 丰富的设计功能和矢量图形编辑功能,可以轻松创建高保真原型
- 界面简洁明了,功能强大,即使是初学者也可以很快上手。
- 拥有丰富的插件和组件
但是 Sketch 目前只能在 Mac 平台用,而且学习起来需要一定的时间。

5、ProtoPie
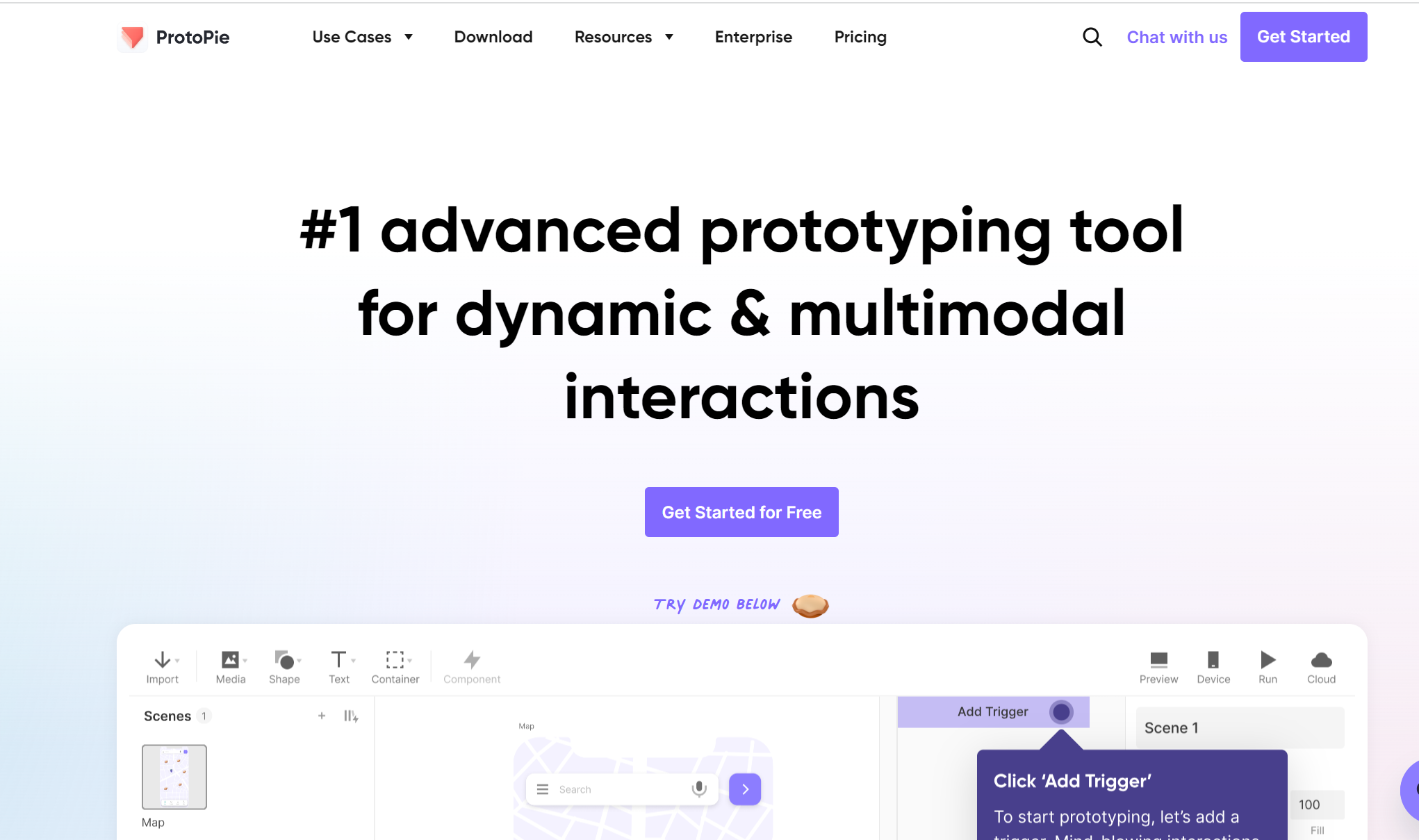
ProtoPie 是一个相对比较年轻的交互设计原型工具,虽然上线时间不太久,但是产出的设计作品非常优质。
- 不需要学习代码,轻松完成交互设计和原型,效果非常好
- 可以在手机上预览原型
- 可以导入 Sketch 的设计,可以跨平台使用
但是页面不太直观,新手学习起来可能不太好理解。

好啦,以上就是给大家介绍的 5 个设计师常用的交互设计原型工具,每一个都有自己的优缺点,希望大家根据自己的需要,选择适合自己的交互设计原型工具,不过我更推荐国内的设计师使用即时设计,能免费使用的同时也更加符合国内设计师的审美和需求,非常值得一试!