8个原型系统工具,设计师看过来!
更新时间:2025-06-11 16:27:40
原型作为产品设计中最重要的一环,可以帮助团队更好地理解和检验产品的需求和设计,从而设计出更符合用户和市场需求的产品。一个优秀的原型系统工具不仅可以提高设计师的工作效率,还可以减少团队之间沟通的成本,今天给大家推荐 8 个原型系统工具,它们分别是即时设计、Sketch、Figma、Axure RP、Proto.io、UXPin、Balsamiq、Justinmind,每一个都有自己的特色,我们一起来看看吧!
1、即时设计
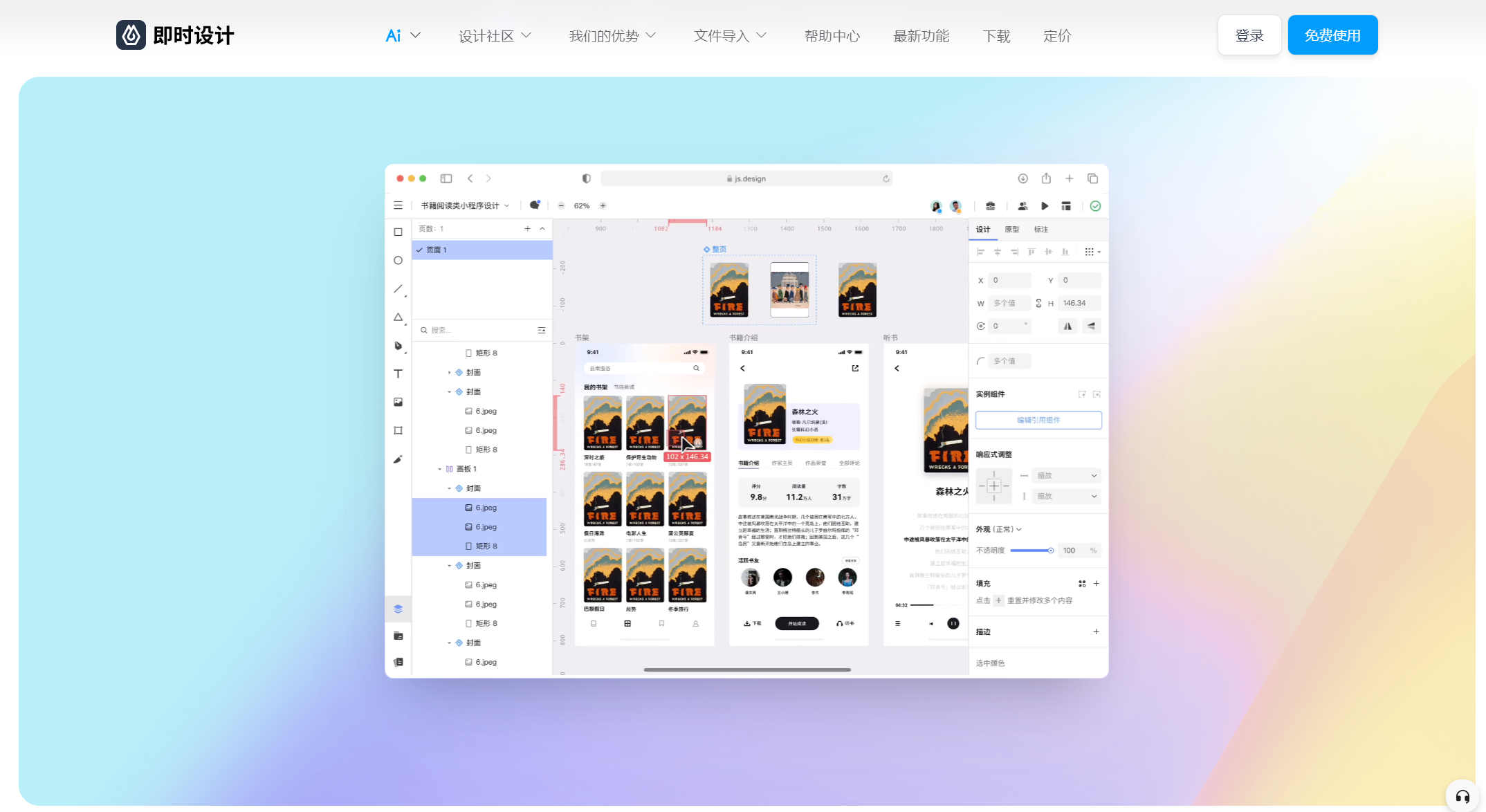
即时设计是一个面向国内用户的专业级原型系统工具,不需要下载,打开浏览器就可以使用。即时设计拥有强大的原型设计功能、丰富的原型模板和原型组件、只需要简单的拖动就可以使用,原型的交互只需要简单的连线就可以实现。
点击图片立即体验 国内免费的原型系统工具——即时设计👇
- 个人用户和中小团队所有功能免费使用
- 从设计到原型到开发一站式搞定
- 原型连线、原型交互、智能动画一步到位
- 可以导入 Figma、Sketch、XD 等文件,无缝衔接你的原型工作
- 低保真 / 高保真原型设计通通不在话下
- 上千的原型资源和原型组件和各种智能插件
- 团队成员可以在线协作、沟通和修改
- 可以创建一个团队的设计库,原型组件和样式全员都可以使用,统一设计规范。
2、Sketch
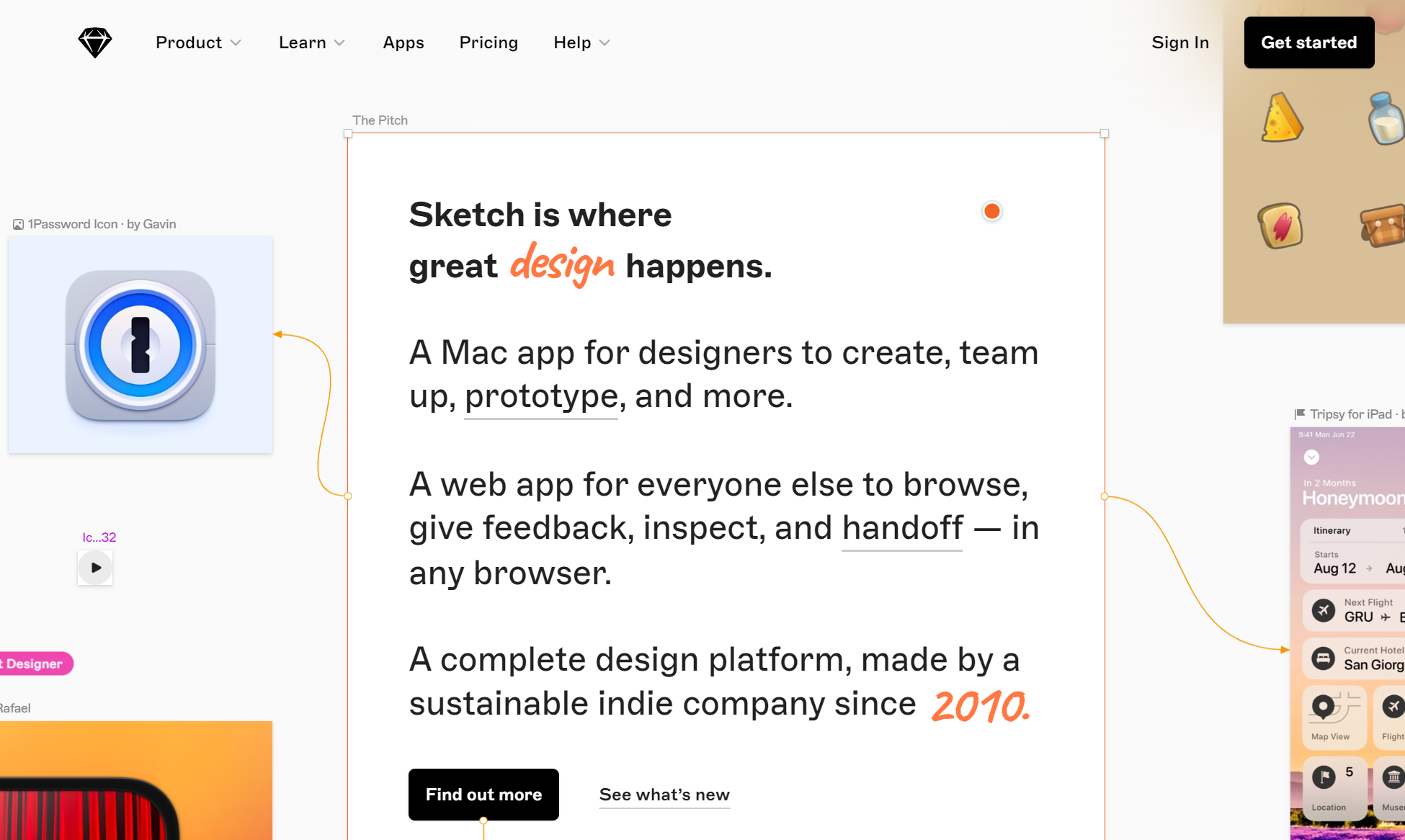
Sketch 是一个专为 Mac 系统服务的原型系统工具,它自带了 2000 多套模板,拥有简洁的页面和强大的功能。但是只能在 Mac 系统上使用。
- 现成的原型模板,可以免费下载和使用,每个模板都包含各种常用控件,比如状态栏、导航栏、键盘等
- 丰富的系统插件,可以帮助设计师高效完成原型设计
- 可以与团队成员共享设计文件,并进行实时协作

3、Figma
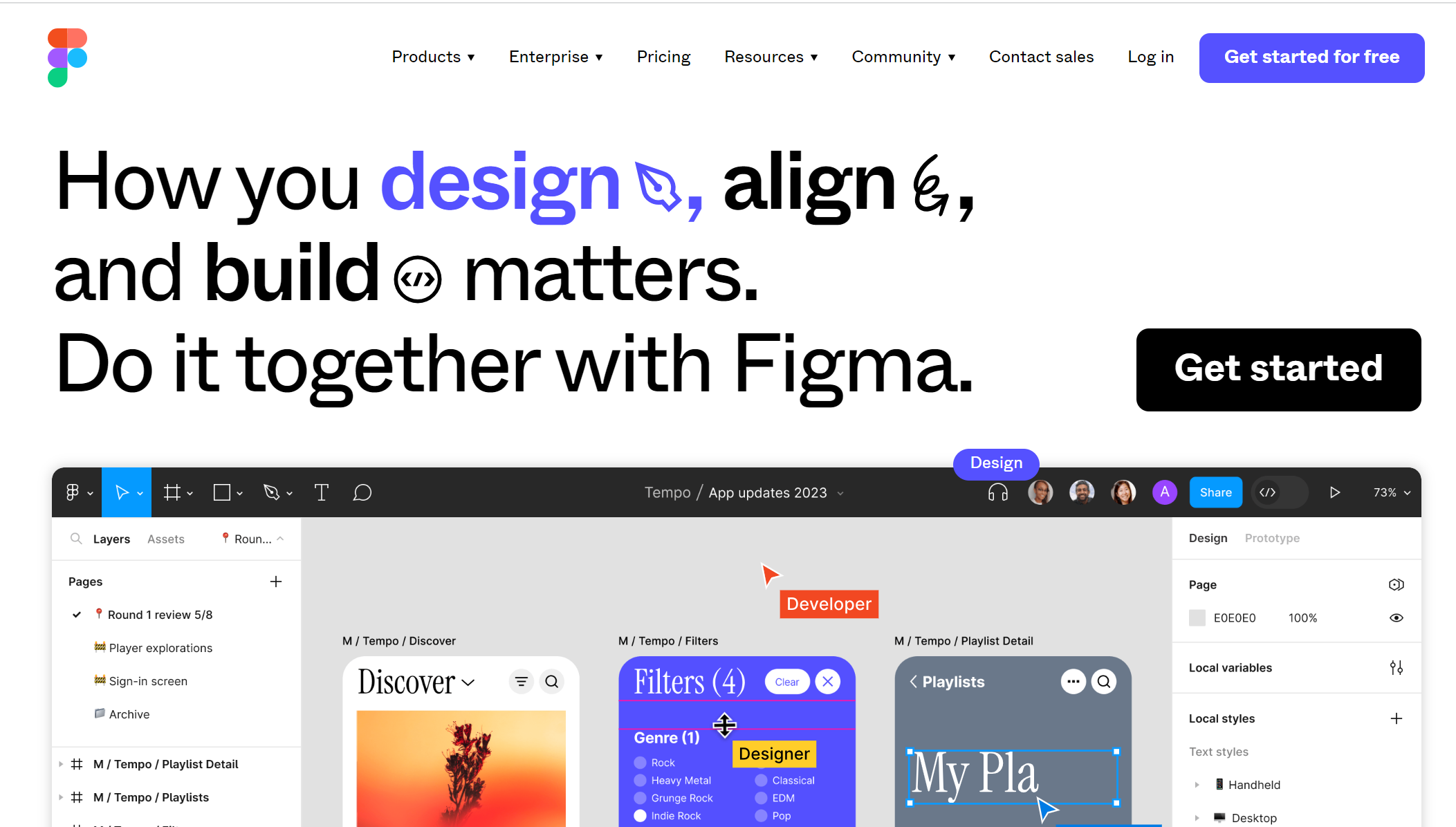
Figma 是一个可以在线使用的原型系统工具,是原型设计中设计师最常用的工具。但没有中文版,而且服务器在国外,每次加载都比较慢。
- 可以多人团队同时在线工作和沟通
- 矢量工具很好用,比如如钢笔工具、布尔运算等
- Auto Layout 功能能够帮助设计更加快速完成原型
- Figma 会自动保存设计文件,并提供版本控制功能
- 很多插件可以使用

4、Axure RP
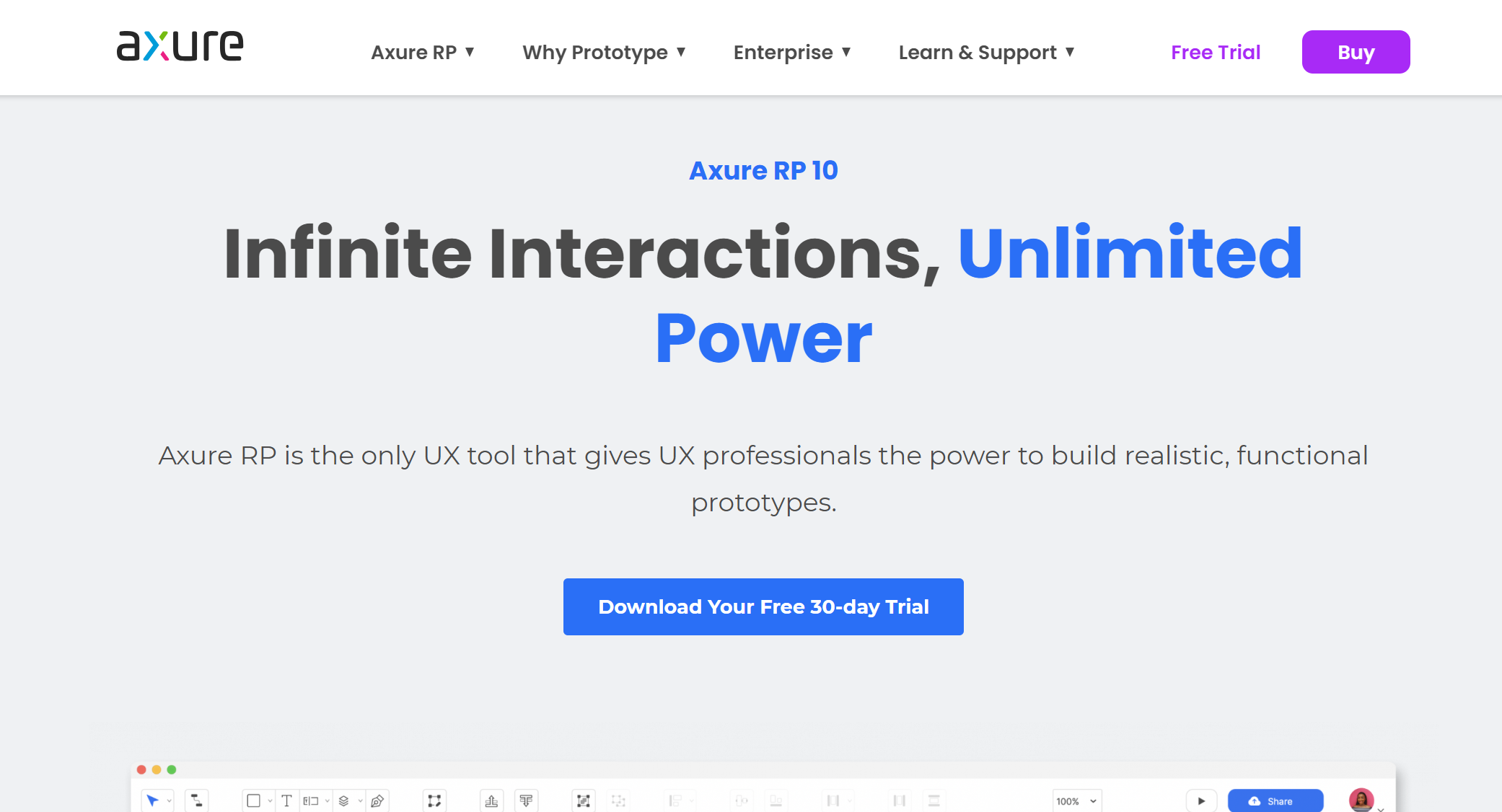
Axure RP 是一个专业的原型系统工具,在 Windows、Mac 系统都可以使用,但学习起来需要一定的时间。
- 支持动态面板和复用模板和组件,省去了重复的步骤
- 支持 HTML 原型预览、
- 可以生成不同的说明文档
- 支持多人团队协作

5、Proto.io
Proto.io 是一个可以快速创建出原型的原型系统工具,对新手非常友好,可以很快上手,但不能做一些复杂原型效果。
- 很多现成的原型资源和原型模板
- 可以做到很多原型的交互效果,包括一些高级动画和事件手势等
- 文件可以保存在云端,可以在不同的平台查看,团队成员也可以在线沟通协作

6、UXPin
UXPin 是一个功能很强大的原型系统工具,可以很快速地完成简单的原型,同样也可以利用代码来设计出你想要的复杂原型效果。由于功能强大复杂,所以学习起来需要一定的时间。
- 可使用代码组件进行设计
- 可以随时更新组件的状态
- 可以设置自己的原型设计指南
- 可以在手机上预览产品原型设计

7、Balsamiq
Balsamiq 是一个非常简洁、直观的原型系统工具, 可以用来创建 APP、网站、网页等的原型设计。它使用起来就像在白纸上画原型一样。但是如果用它制作复杂的原型还是有一定的难度。
- 可以对 UI 组件自动调整和布局
- 拥有独特且丰富的原型组件库
- 支持跨平台使用(Windows、Mac OS、Linux)

8、Justinmind
Justinmind 是一个免费的原型系统工具,你可以在 Justinmind 从零开始原型的设计,但是学习起来有一定的难度。
- 拖拽的方式创建原型
- 提供多种触屏的交互效果:滑动、缩放、旋转、捕捉设备方向等等
- 可创建自定义组件库
- 支持共享原型至服务器以便他人测试

好啦,以上就是本文给大家推荐的 8 个原型系统工具,不知道你记住几个了呢,相信你通过本文的介绍会发现它们大多都存在着学习成本高、服务器不稳定等情况,所以我更推荐大家使用即时设计哦,即时设计是国内第一款可云端编辑的原型系统工具,不会出现加载慢、页面延迟等现象,而且有详细的新手指引,非常好上手,新手小白也可以分分钟完成原型的设计,个人和中小团队都可以免费使用即时设计,功能不受限制,这么贴心的国产原型系统工具还不快来支持一下嘛!