小piu原型设计工具怎么用?超全教程一网打尽!
更新时间:2025-11-18 14:28:45
小piu原型设计又叫 xiaopiu 即时原型设计,很多小伙伴都表示想知道现在的小piu原型设计工具——即时设计该怎么使用:主界面轻巧直观,顶端菜单栏方便操作,左侧面板分类明确,无限画布更便捷。资源广场有海量设计素材和资源,轻松拖入画布即可使用,设计好的页面和组件,点击导出文件也轻轻松松。作品支持团队之间协作分享,效果满意还支持一键发布成网页呢~那么今天就和小piu原型设计的新老朋友们聊一聊即时设计这个升级版的小piu原型设计工具怎么用,一起来看看吧!
点击图片立即进入小piu原型设计升级版——即时设计 👇
1、操作界面简介
操作界面也叫工作台,即时设计的操作界面分为 5 个部分:顶栏、左侧面板、画布、属性面板、帮助。在操作界面除了设计模式,还可以进入研发模式,方便研发人员工作。

顶栏:菜单、画布缩放、功能按钮、分享协作、预览、显示设置、文件保存状态等
- 功能主菜单:功能主菜单在操作界面的左上角,在这里你可以找到设计工具中的所有功能,你也可以通过搜索找到你自己需要的设计工具和设计功能
- 画布缩放:画布的缩放按钮可以直接缩画布内容,也可以通过选择下拉菜单的「50%、100%、200%」按比例快速缩放。
- 顶部工具栏:工具栏中包含了文件、图层的一系列常用功能
- 预览:编辑过程中,你可以随时通过右上角“预览”,能让你更专注地查看设计图效果。
- 分享协作:通过分享协作按钮你可以把文件快速分享给团队其他小伙伴
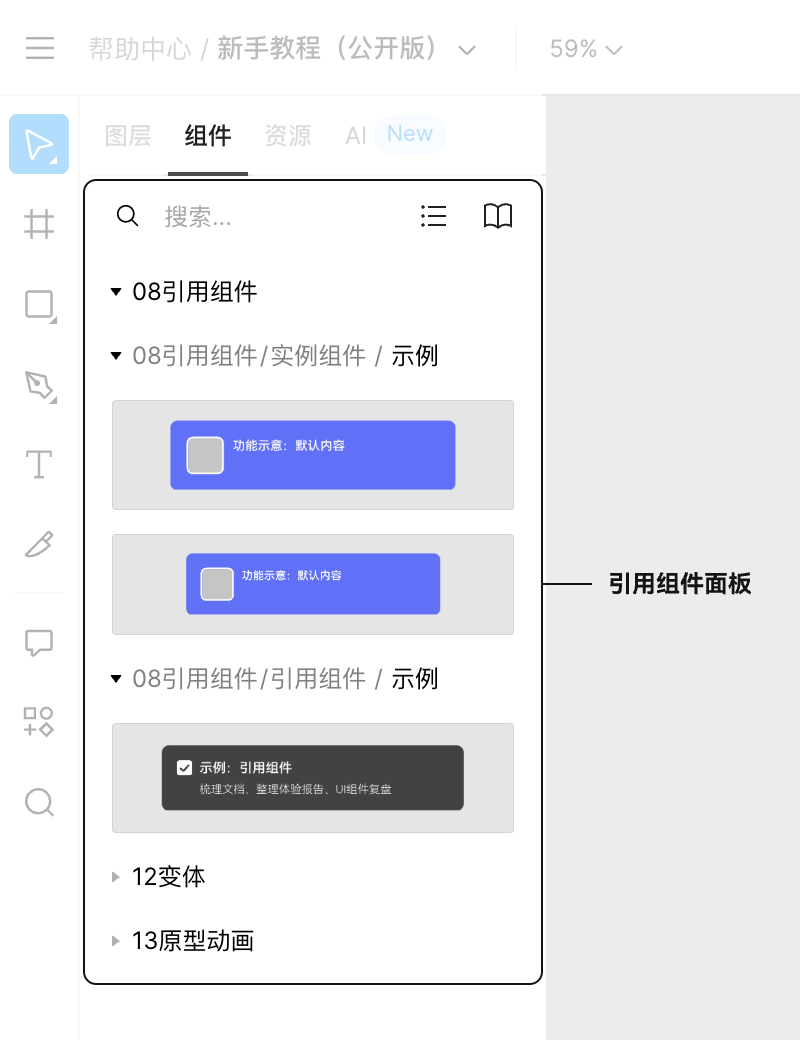
左侧面板:左侧面板包括页面目录、图层目录、图层搜索、引用组件库、资源工具栏。你可以在左侧面板顶部选择「图层」、「组件」、「资源」、「AI」按钮,切换图层目录、引用组件库、资源工具栏、AI 工具。

- 组件工具栏:组件工具栏包括选择工具、画板工具、矩形工具、钢笔工具、文本工具、切片工具、评论工具、插件工具、搜索工具。
- 引用组件库:引用组件库中包含了文件中所有的引用组件,你可以把引用组件拖到画布中进行编辑,也可以选择右键「删除引用组件」将引用组件删除。 点击引用组件详情可以查看所引用的组件 。

- 页面目录和组件组件目录用于统一管理文件中页面、图层内容;页面目录/图层目录详情可查看 页面目录 、 图层目录 。

- 资源库:在精选广场中引用、采集的资源内容,都可以通过编辑页的「资源库」浏览、管理和使用。在设计过程中随时可以在资源库面板中取用资源。
画布:画布就是你设计时的主要区域,你可以进行随意编辑和缩放
属性面板:在属性面板中,你可以编辑图层或画布属性,属性面板会根据选择显示相应属性内容。

2、资源广场使用
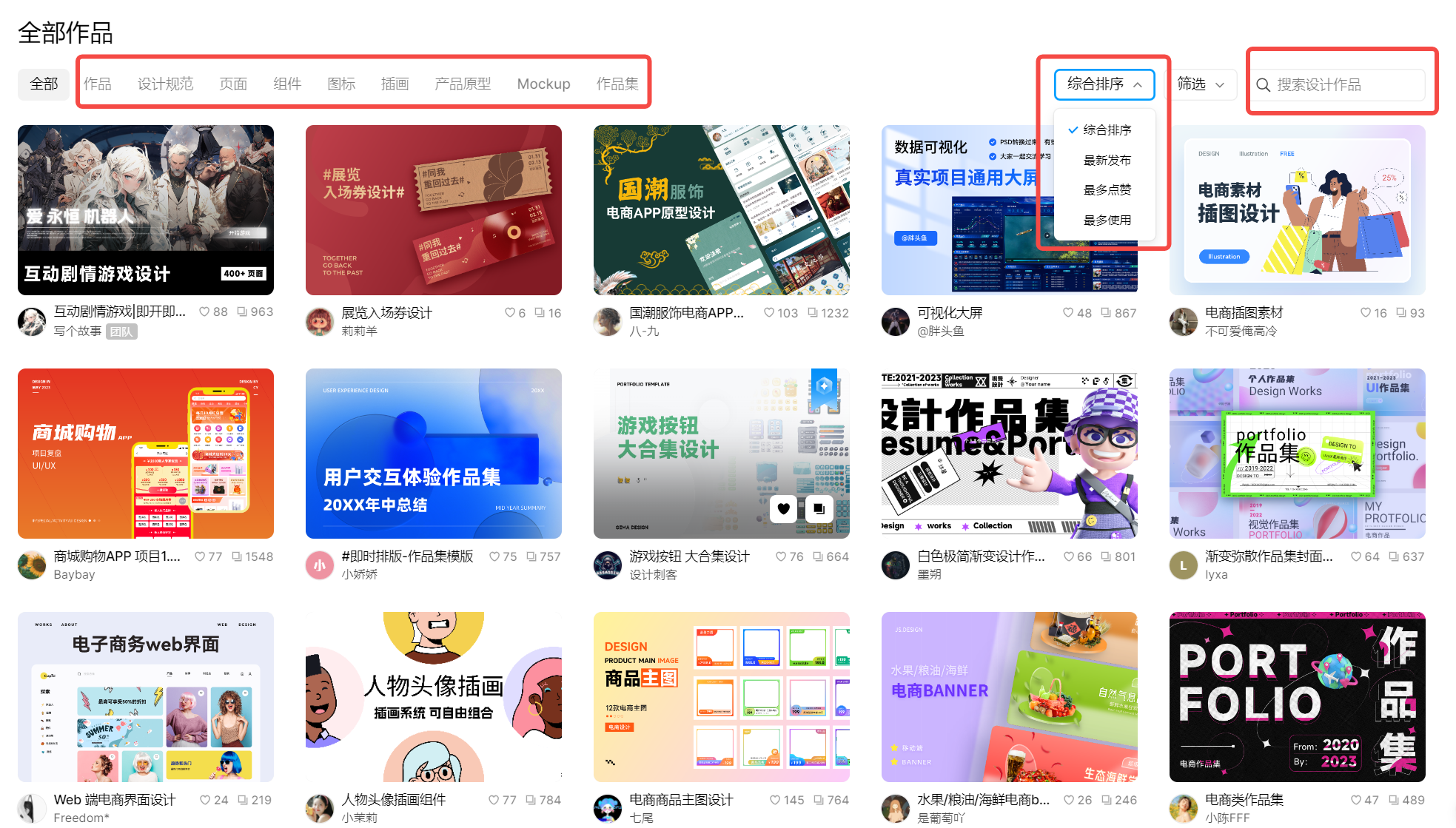
即时设计有一个资源广场,专门为用户提供原型设计组件和设计资源,你可以在这里寻找你需要的设计资源,就像下面这张图一样,你可以通过设计资源的分类寻找或者直接搜索,还可以按照最新发布、最多点赞、最多使用这样的筛选标准进行筛选。
👇点击下图,即可进入即时设计资源广场
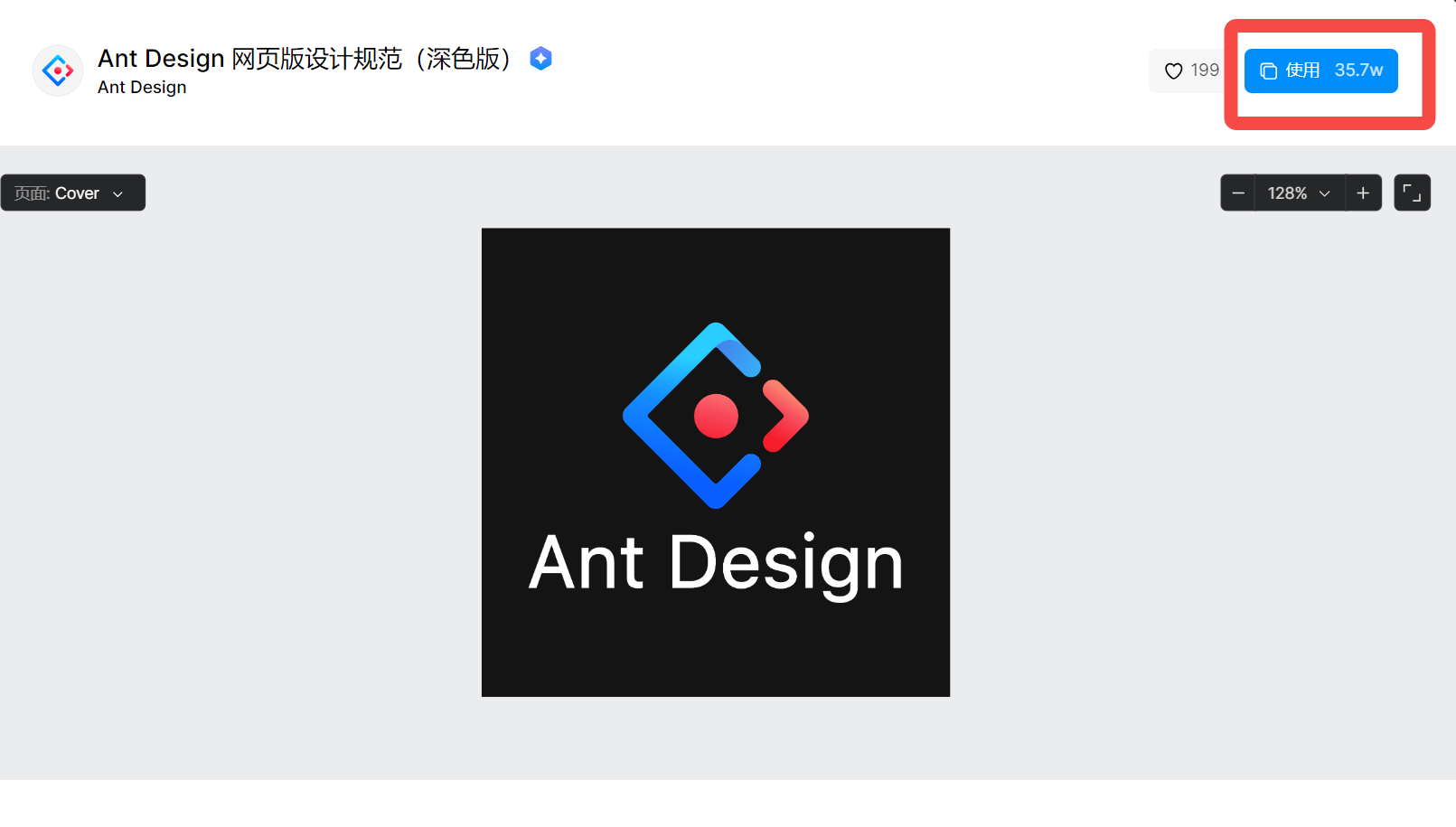
找到自己需要的设计资源,点击右上角的使用,就可以在画布中进行编辑啦。

3、导出
- 导出图层:选中图层后,选择图层属性面板中「导出 -> 添加」添加导出预设后,选择「导出」即可。导出的时候可以修改导出尺寸、导出格式(SVG、PNG、JPG、WebP)
- 导出画布:在不选择任何图层的时候,选择画布属性面板中「导出 -> 添加」添加导出预设后,直接导出导出时颜色默认为画布背景色。
- 导出文件中的所有内容:点击导出面板的右上角切换项,可以选择导出文件中的所有或部分切片、画板及当前页面缩略图。
4、即时上线
选中任一画板,点击右侧面板中的“生成网页”,就可以一键发布为真实网页,高度还原设计稿中的视觉内容和动态效果。同时也支持在研发模式中获取网页组件代码,快速嵌入已有第三方网页,实现高效开发!

好啦,以上就是本文的全部内容了,我们分别从操作界面、资源广场使用、导出和即时上线 4 个方面给大家讲解了小piu原型设计的升级版——即时设计要怎么用,一些用过小piu原型设计的朋友们是不是发现即时设计比小piu原型设计多了很多的新功能和设计资源呢,相信认真看完了本文的你一定知道要怎么使用即时设计了,当然在即时设计中,它为用户提供了很详细的使用指南和新手教程,即使是新手也可以很快上手,各位设计师朋友有兴趣的话快去试试吧!
点击图片即刻进入即时设计👇