网页页面设计UI怎么做?分享4个技巧!
更新时间:2025-06-09 13:58:04
作为 UI 设计师,我们必须了解页面设计 UI 的技巧,以更好地驾驭页面 UI 设计。关于网页页面设计 UI 怎么做?今天分享 4 个技巧包括: 对相关元素进行分组以提高组织性和可用性;遵循一致性原则,确保相似元素具有相似的交互方式;避免大面积使用纯黑色,以减轻视觉疲劳并创造视觉层次;有目的地使用颜色,避免过度装饰,确保颜色有助于指导用户交互。这些技巧有助于提升用户体验和页面的功能性。
点击图片进入网页页面设计 UI 工具即时设计👇
1、对相关元素进行分组
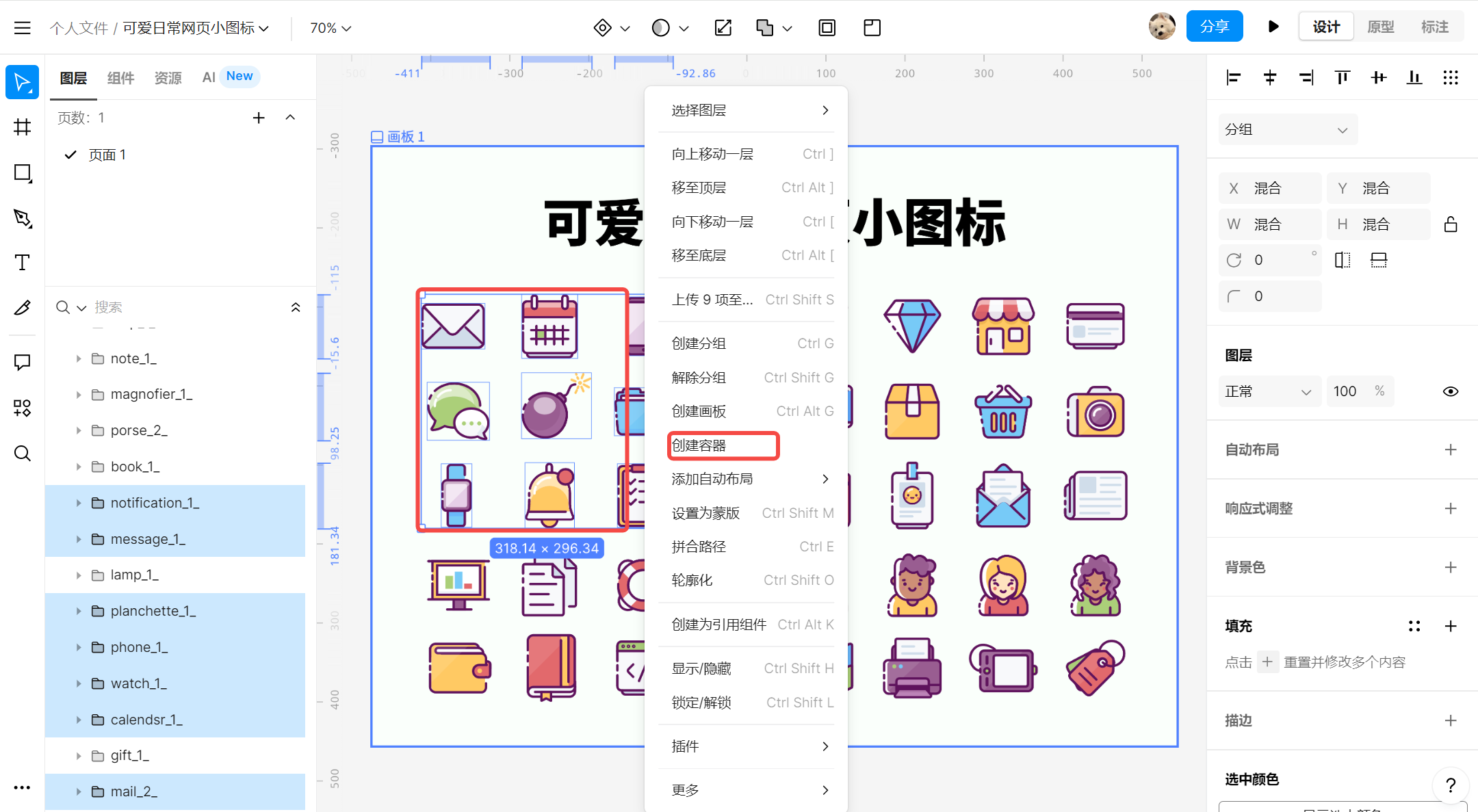
在网页页面设计 UI 的过程中,要制作几十甚至上百个页面,更别说每个页面中还有各种矢量元素、图标元素等等内容了,如果不对页面相关元素进行分组,这个设计项目就会乱七八糟,极大的增加后期修改完善页面的难度。而创建相关元素组有助于构建和组织界面,使人们更快、更容易理解和记忆。
除了通过利用容器与空间进行布局,还可以采用让相关元素外观相似、对齐在同一条连续线上、适当增加组与组的间距等方法对元素进行分组,使设计更有条理且更易于理解。还可以结合几种分组方法,更简化清晰地呈现不同元素之间的关系。
点击图片进入网页页面设计 UI 工具即时设计👇
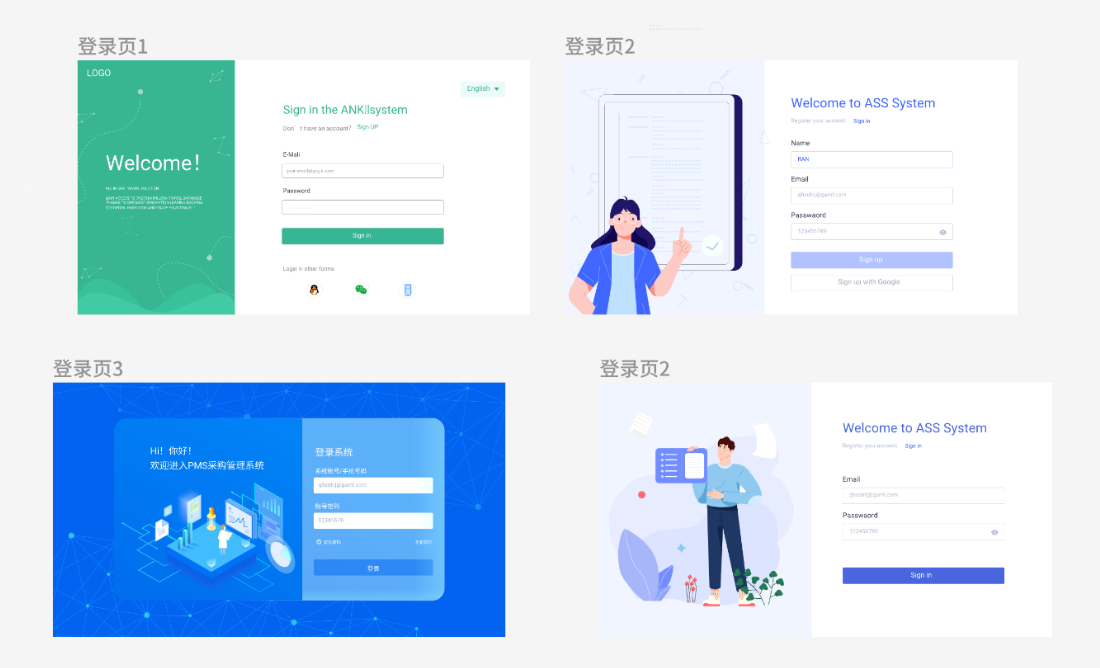
2、遵循页面一致性原则
对于相似的元素,用户期望它们以相似的方式工作。因此,在网页页面设计 UI 的过程中,设计师应该坚持一致性的原则,这有助于提高网页页面的可用性并降低用户的试错成本。一个不统一的页面设计会增加用户的使用难度,设计应该注重实用性,而非过于炫技。设计师需要尽量确保对具有相同功能的元素使用一致的视觉处理。相反,也要确保具有不同功能的元素看起来不同。
点击进入网页页面设计 UI 工具使用同款👇
3、避免大面积使用纯黑色
黑色的颜色亮度为 0%,白色的颜色亮度为 100%。当纯黑色与白色碰撞在一起的时候,不仅是极简主义,更是加倍的视觉疲劳,颜色亮度极具差异的两种颜色会增加我们的眼睛负担,度会导致阅读文本时更容易产生眼睛疲劳。我比较推荐的是选择深灰色,纯黑色作为强调重点内容使用即可,浅灰色可以用于不重要的内容文本。这样的文字处理方式还可以打造视觉层次结构,确保界面元素按重要性顺序呈现。
点击进入网页页面设计 UI 工具使用同款👇
4、颜色不可随意添加
每一个颜色的使用都带着意义和目的性,尽量避免仅仅为了装饰而过度使用颜色。随意使用颜色可能会导致用户产生混乱的感觉。一个简单的方法是将品牌颜色应用于交互元素,以明确显示其交互性。在非交互元素上尽量避免使用品牌颜色。这有助于指导用户识别什么是可以交互的,什么是不可交互的。也并非所有交互元素都需要添加颜色,比如说箭头指引、手势 Emoji 这些元素本身已经通过视觉提示表明了它们的交互性。
点击进入网页页面设计 UI 工具使用同款👇
5、小结
以上内容就是今日份关于网页页面设计 UI 的全部分享内容啦!这 4 个技巧一定能助力你加速网页页面设计 UI 的过程!希望能对你有帮助哦 ~