Figma切片怎么用?3种方式告诉你!
更新时间:2024-03-06 15:44:05
Figma 切片怎么用?今天就与大家分享 Figma 切片的 3 种方式,分别是通过即时设计、Figma 自身工具以及 Figma 切图插件来实现 Figma 切片。切片是指将设计稿切成便于制作成页面的图片,通常是为了进一步处理、导出、编辑或使用,在图形设计、网页设计以及用户界面设计领域中经常发生,能够使设计界面形成良好的视觉感。Figma 作为一款可在线协作的原型设计工具,为大家提供了多种切图方式,那 Figma 切片怎么用呢?一起来看看吧!
1、通过即时设计实现 Figma 切片
即时设计是国内首款原生支持导入 Figma 文件的在线工具,除此之外还能够支持导入 Sketch、Axure 以及 XD 等不同格式的文件,快速打开的同时还能够进行二次编辑。
且即时设计相比于基于国外服务器的 Figma,网络环境更稳定,操作上不会受到任何限制,切图标注工具也更加灵活,因此可以通过即时设计来实现 Figma 切片。
它的具体操作步骤如下:
首先我们登录即时设计官网,在首页导航栏内找到文件导入,并选择 “Figma 文件导入”,即时设计能够达到 100% 的文件还原程度,自动布局、变体、交互还原程度 1:1,整个过程只需几分钟。
点击图片立即体验 免费的 Figma 切片工具👆
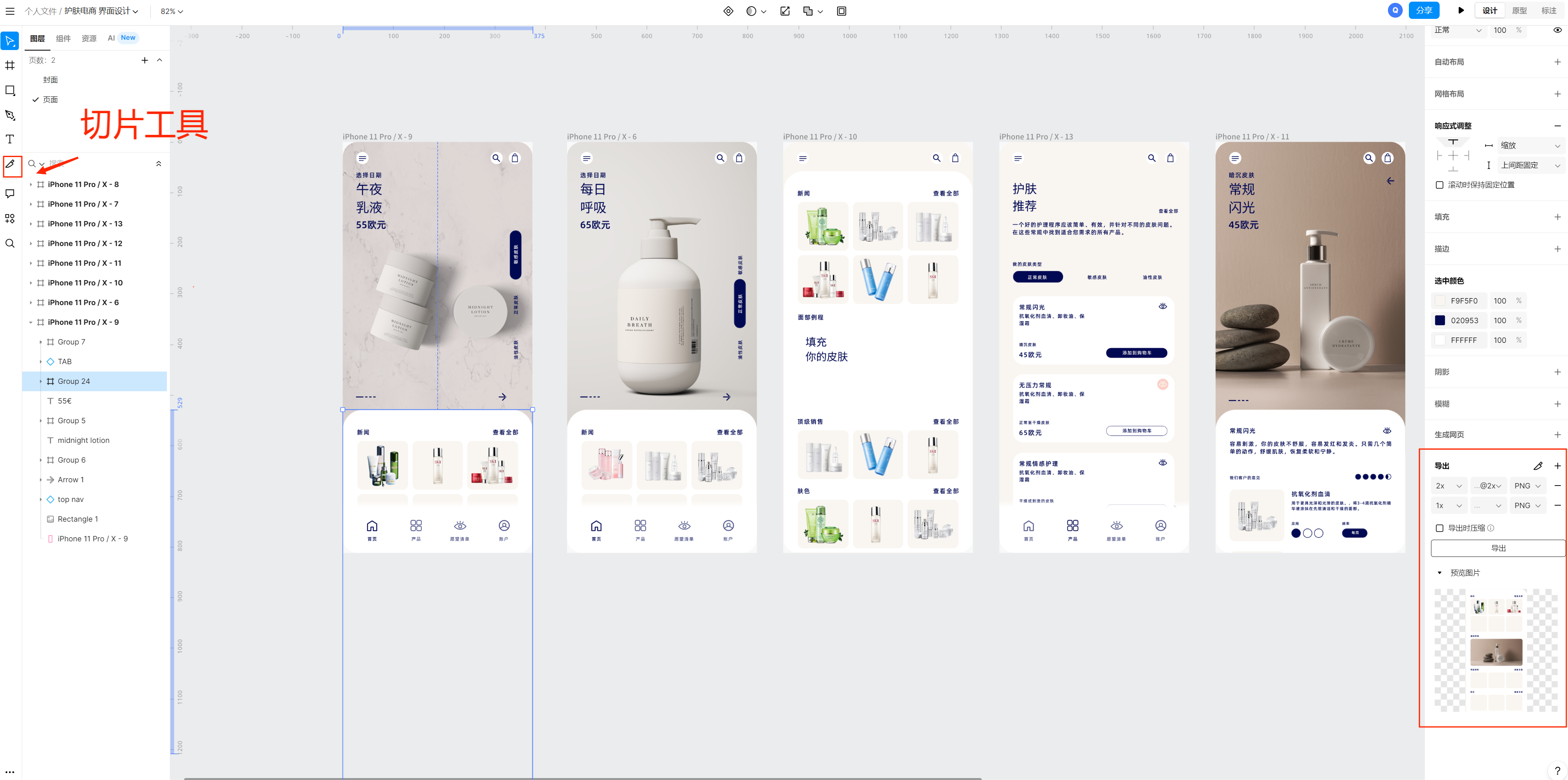
将 Figma 文件打开后,此时我们已经来到了编辑界面,点击左侧导航栏内的切片工具,就能够通过控制切片截取需要切取的范围大小进行 Figma 切片了,非常简单方便。同样在导出切片时,也可以选择是否使用切片的实际大小导出该切片包含的内容,即时设计提供了多种切片导出尺寸与格式,能够满足你绝大部分的使用场景需求。

2、通过切片工具进行 Figma 切片
Figma 本身同样支持 Figma 切图标注,它的切图工具在左上角的工具栏中,用户可以点击切片工具或者使用快捷键 "S" 来创建切片,随后选择界面中需要切图的部分,可以在右侧的图层面板中为切片命名,非常方便。同样支持将切片以不同格式、不同倍数导出,按需选择即可。

3、通过安装插件实现 Figma 切片
除了借助即时设计与 Figma 自身的切片功能外,我们还可以通过安装 Heron Handoff 插件来实现 Figma 切片,Heron handoff 能够帮助我们导出离线设计标注,并将导出的文件交付给开发,以此来轻松查看距离、尺寸、颜色、文字等属性,还能支持离线设计标注,很强大!

以上就是本文与大家分享的 3 种实现 Figma 切片的方法了,分别是通过即时设计、Figma 自身功能与 Heron handoff 插件。其中即时设计能够在线免费实现 Figma 切片,且操作界面全中文,不用担心语言问题;Figma 尽管自身支持切图,但功能不如插件强大,可以进行简单的切图标注,大家可以针对自己的使用需求选择最合适的办法来实现 Figma 切图,希望能够对大家有所帮助。