如何从0到1制作软件原型图?
更新时间:2025-09-09 18:59:43
如何才能从 0 到 1 制作软件原型图呢?这个过程大体上可以被分为用户研究、草图设计、工具选择、交互添加、测试反馈、迭代完善 6 个步骤。原型图作为软件产品开发过程中的关键步骤,不仅帮助设计师和开发团队理解和验证产品的功能和交互细节,还能为利益相关者提供一个实际的预览,帮助他们更好地参与和提供反馈。在设计原型图的过程中,除了基础的设计思路与技能掌握之外,也离不开趁手的原型图设计工具辅助。接下来便一起来看看实现从 0 到 1 如何制作软件原型图的操作技巧吧!
能够贯穿软件创造全过程的国产专业设计软件「即时设计」,点击图片跳转注册后即可免费使用👆
1、用户研究:制作软件原型图的第一步
在进行正式的原型图设计前需要先明确软件设计目标与用户需求,目标与需求的确定可以从用户研究着手,了解目标用户的行为模式、喜好与需求,从而让软件能够更加匹配用户的期望与预期,从而更容易被接受和使用。
2、草图设计:制作软件原型图的第二步
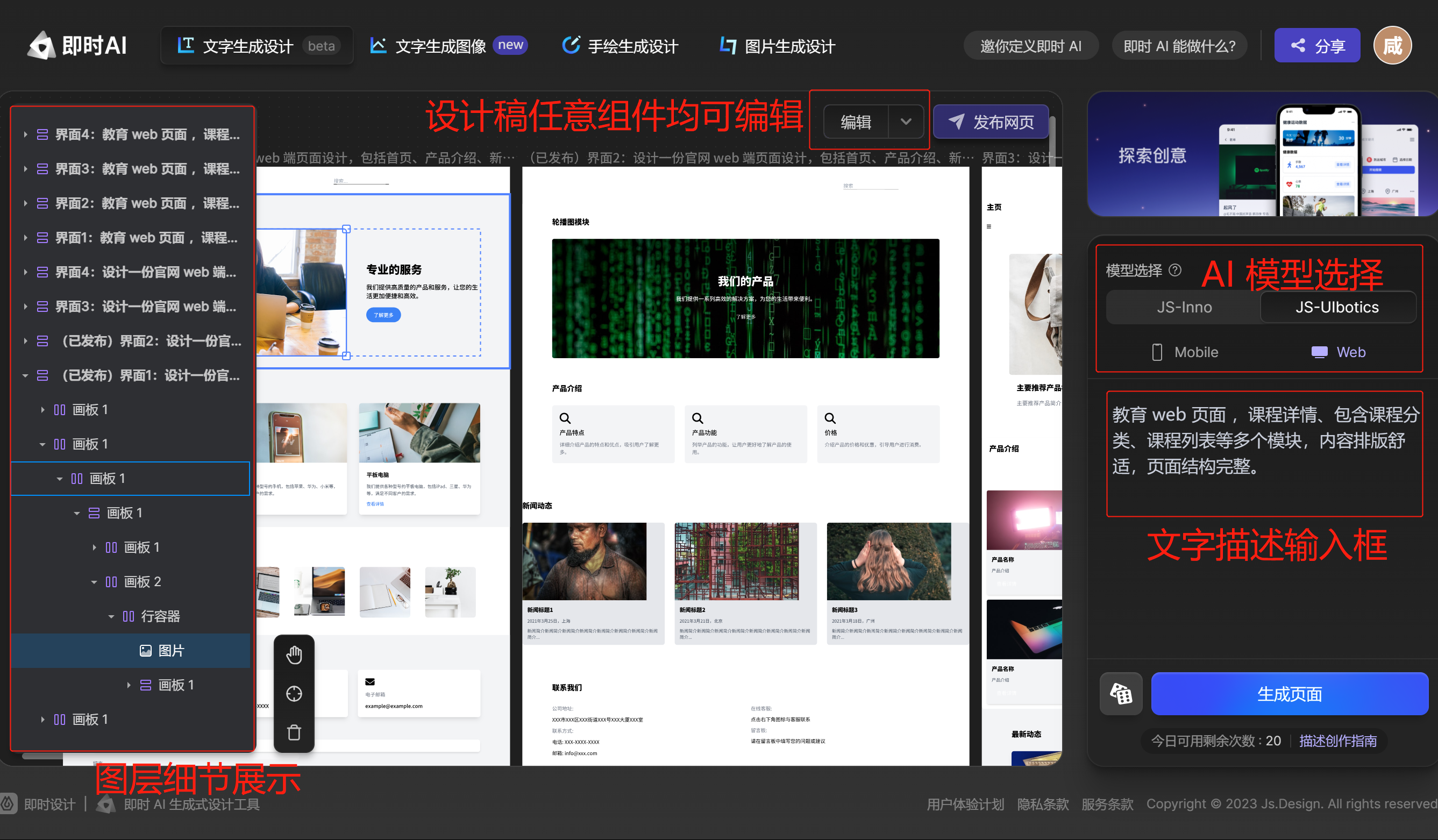
通常来讲,在进行原型图设计前需要通过多次的头脑风暴以及布局调整来确定最终的软件界面布局,因此这一过程通常采用低保证原型图来节省时间并提升效率。在这里也为大家推荐一个能够极大节省设计师效率的原型图设计工具「即时 AI」,这是国内首个展开大规模内测并进行推广的“AI 生成可编辑原型图设计稿”的人工智能软件,设计师只需要输入对界面的描述,等到几十秒后即可获得 4 张高保真原型图,不论是移动端还是网页端都可以快速生成,让设计师能够快速验证不同布局的实际呈现效果,极大提高设计效率。
最快 30 秒即可生成 4 张高保证原型图的「即时 AI」,点击图片跳转免费使用体验👆
3、工具选择:制作软件原型图的第三步
选择适合你的需求的原型设计工具,如「即时设计」、Figma、Adobe XD、Sketch 等。这些工具提供了丰富的界面元素和交互组件,其中即时设计作为国产软件,使用流畅且无需下载,还有近 5 万的设计资源与素材免费供设计师使用,推荐大家使用了解。
4、交互添加:制作软件原型图的第四步
在选择的原型设计工具中,开始设计界面元素,包括按钮、输入框、导航栏等。考虑用户交互方式,设计点击、滚动、过渡等交互效果,以模拟实际的应用体验。「即时设计」资源广场中有诸多自带交互效果的小组件,能够让设计师在进行软件原型图设计时有更高的效率。

5、测试反馈:制作软件原型图的第五步
在软件正式上线前需要与团队成员、利益相关者或一些用户进行测试,收集他们的反馈和意见。这将帮助你发现潜在的问题和改进的空间。
6、迭代完善:制作软件原型图的第六步
根据测试和反馈结果,对原型进行迭代和改进。优化用户界面、调整交互细节,使原型更符合用户需求和期望。
以上就是本文为大家总结的从 0 到 1 如何制作软件原型图的全部步骤。制作软件原型图不仅是设计的过程,也是一个与用户沟通、反馈和改进的过程。通过迭代和反馈,设计师才能够创建出更符合用户需求和期望的原型。在这里也推荐大家使用功能丰富且支持在线协作的国产免费软件「即时设计」,不仅能够为大家提供丰富的软件原型图设计工具,还能向用户免费开放功能与资源,对新手来说很友好,有任何使用中的问题也可以前往官网首页「帮助中心」查看,「即时 AI」的超强辅助能力也能够让设计师获取足够的原型设计灵感,推荐大家使用了解。