这个AI工具30秒即可生成原型图
更新时间:2025-05-14 08:22:33
「即时设计」自上线开启内测之后,目前已经完成了 2 次更新。在第 2 次更新中,「即时设计」增添了新的模型即 JS-UIbotics 模型——有效的达成30秒即可生成原型图。新上线的 JS-UIbotics 模型提高了「即时设计」生成原型图的速度,将时间缩短为原来的一半,并加强了原型图中设计组件的规范程度,同时也保留了原有的 JS-Inno 模型,为用户提供更多的原型图设计可选项。接下来,本文将围绕「即时设计」展开内容讲解,一起来看看这个实用的原型图设计工具吧!
导语
1、「即时设计」一键生成多张原型图
2、「即时设计」双模型生成原型图更灵活
3、原型图转换工具,「即时设计」让设计与开发并行
30 秒即可生成原型图的 AI 工具,多张原型图设计随意选择——即时设计
1、依赖 AI 技术,一键生成多张原型图
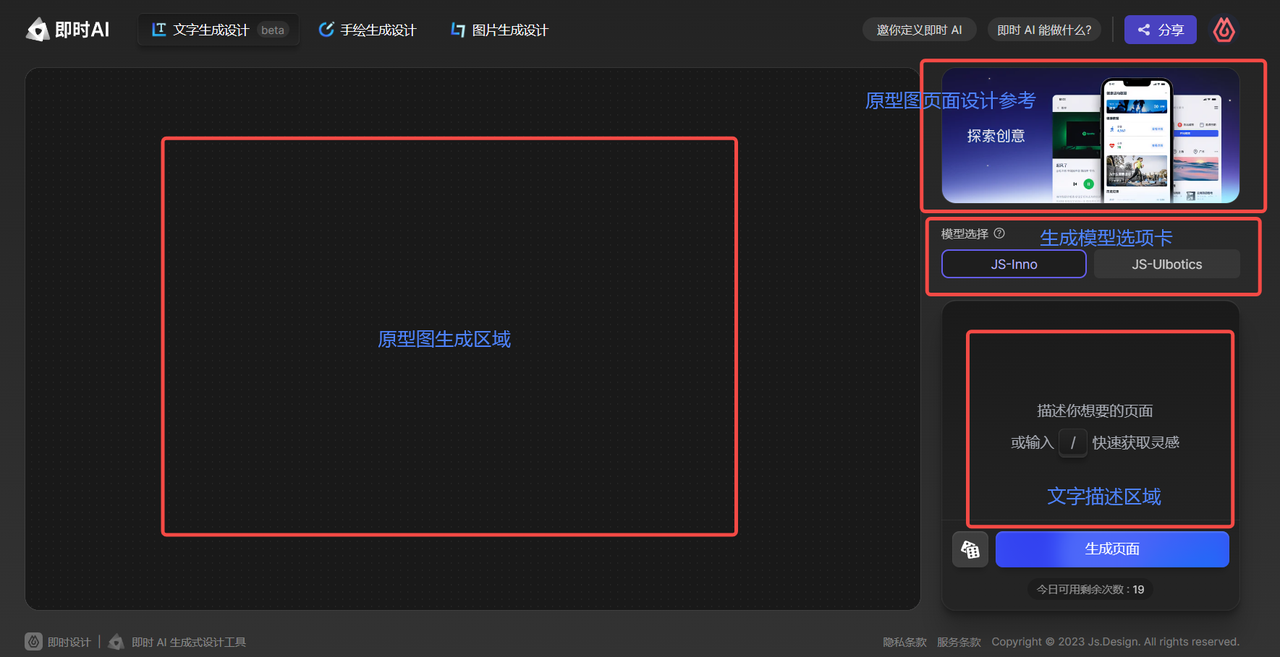
在「即时设计」的画布操作界面的左侧文本框中添加页面文字描述,之后点击“生成页面”按钮,「即时设计」便会开始生成原型图并自动生成到画布上。
关于页面文字描述,可以先使用「即时设计」提供的描述模板。在文字描述区域摁下“/”键,即可查看或使用「即时设计」提供的描述模板,或者点击“探索信息”版块查看「即时设计」提供的优秀原型图设计案例,点击“生成相似页面”按钮,即可一键生成与之类似的原型图。

2、双模型生成方式,原型图设计更灵活
在第 2 次更新中,「即时设计」上线了 JS-UIbotics 模型,同时也保留了原有的 JS-Inno 模型,用户可自由选择使用哪种模型进行原型图生成。
在原有的 JS-Inno 模型中,更注重原型图设计内容的丰富性和设计风格的多样性,为用户提供更具有创造力的原型图设计。而新上线的 JS-UIbotics 模型更注重原型图生成的速度和原型图中各组件的规范性。新上线的 JS-UIbotics 模型将原型图生成时间由原来的 60 秒缩短为 30 秒,很大程度上提高了「即时设计」生成原型图的可用性。

3、原型图转换工具,让设计与开发并行
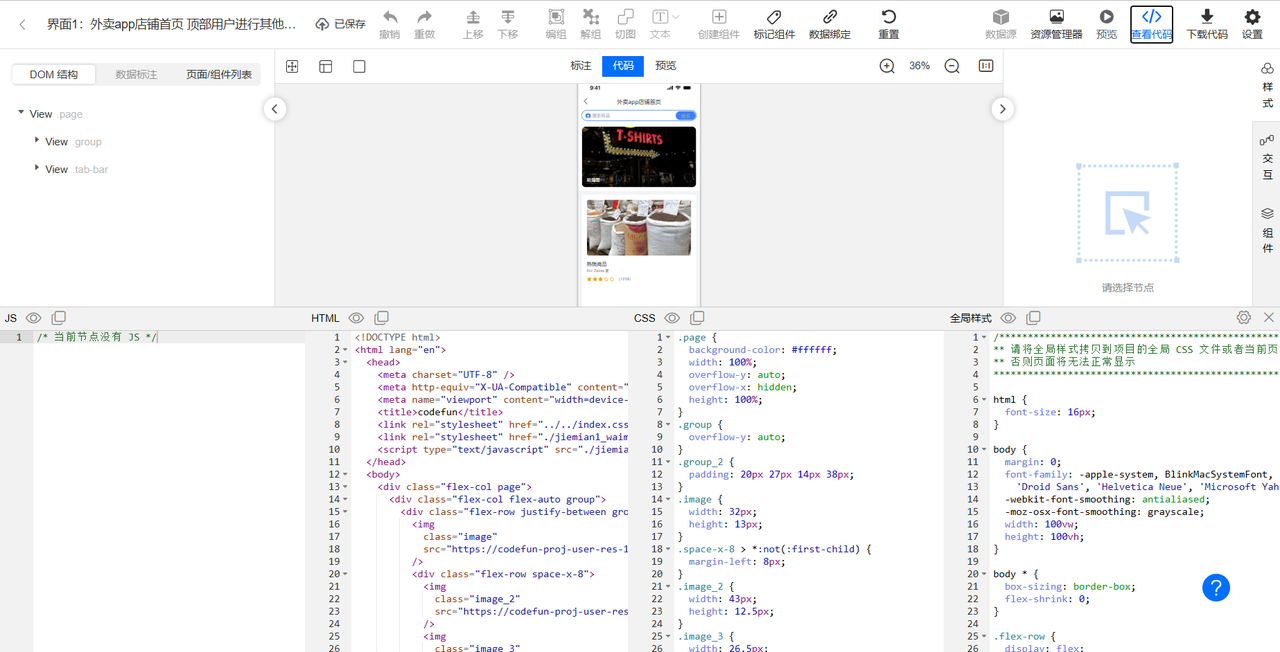
「即时设计」将一次生成 4 个高保真的原型图,并在画布上自动保存 3 天。如果想对原型图进行更加精细的编辑操作或者将原型图通过前端代码的形式导出使用,可以点击“编辑”按钮之后将原型图保存到「即时设计」中。
对于二次编辑原型图,即时设计的「插件广场」版块提供了丰富的专业工具,可在线安装并免费使用。如果想将原型图通过前端代码的形式导出使用,安装插件广场中的“Code.fun”工具即可一键转换原型图。

上传原型图,一键转换为前端代码并提供完整代码文件下载,让设计与开发并行—— Code.fun 工具
4、总结
以上便是关于「AI 生成原型图工具」的全部内容,下面为大家总结一下:通过「即时设计」即可使用文字描述一键生成原型图,并且支持原型图二次编辑与代码转换操作。在第 2 次更新中,「即时设计」上线了 JS-UIbotics 模型,缩短了原型图的生成时间也让原型图组件更加规范,同时也保留了原有的 JS-Inno 模型,为用户提供了更多的使用选择。更多关于「即时设计」的使用情况,欢迎大家来上手操作感受。