这个免费的线框图制作工具设计师都在用,附模板!
更新时间:2025-04-27 17:30:29
线框图是网站、应用或系统界面设计中的一种重要工具,用于展示产品功能、内容和结构。它们通常是低保真度的黑白布局图,主要用来定义和计划界面的基础结构,而不涉及具体的设计元素如颜色或图像。那么线框图如何制作,今天和大家分享一个设计师都在用免费的线框图制作工具,文中附模板资源!一起往下看吧!
1、免费的线框图制作工具 —— 即时设计
即时设计作为国内首款在线协作式 UI 设计工具,是集成原型、设计、交互与交付等设计需求的一站式设计平台,内部集成了大量优秀设计资源,设计规范、网页设计、UI设计、app 设计、小程序设计、产品原型、插画、icon 图标等等数千种设计资源。
- 丰富的资源库:资源广场里种类丰富的大量资源可直接一键保存,个人也可上传到个人资源库,不管在哪台电脑打开,都能随时查看和使用,而且可以直接拖拽到设计界面,真正做到即拿即用。
- 多格式迁移:支持 Sketch 导入、XD 导入,以及 Sketch 导出,自有 JSD 本地文件备份等,方便文件传输
- 字体共享功能:自动建立字体存储空间,上传可用字体后全组小伙伴都可以共享使用下载,非常方便。
- 便捷的插件体系:提供更多方便快捷的插件,无需下载安装,打开软件即可使用,有效提升工作效率。
- 免费使用,数据安全:完全免费使用,采用阿里云服务,金融级的安全保护,数据传输加密,保证数据安全。
- 快速交付,轻松对接:自带标注模式,标注均按更新的设计稿自动生成,一键邀请同组人员对接,出现问题组内实时评论沟通。
点击图片注册,免费获得海量设计插件👇
2、免费的线框图制作模板
在网页设计中,线框图作为设计元素和功能的图示,有助于帮助定义和更好地传达信息层次结构,即时设计直接提供优质的线框图模板,为设计师们省去不少上网查找的时间,加快了设计进度。
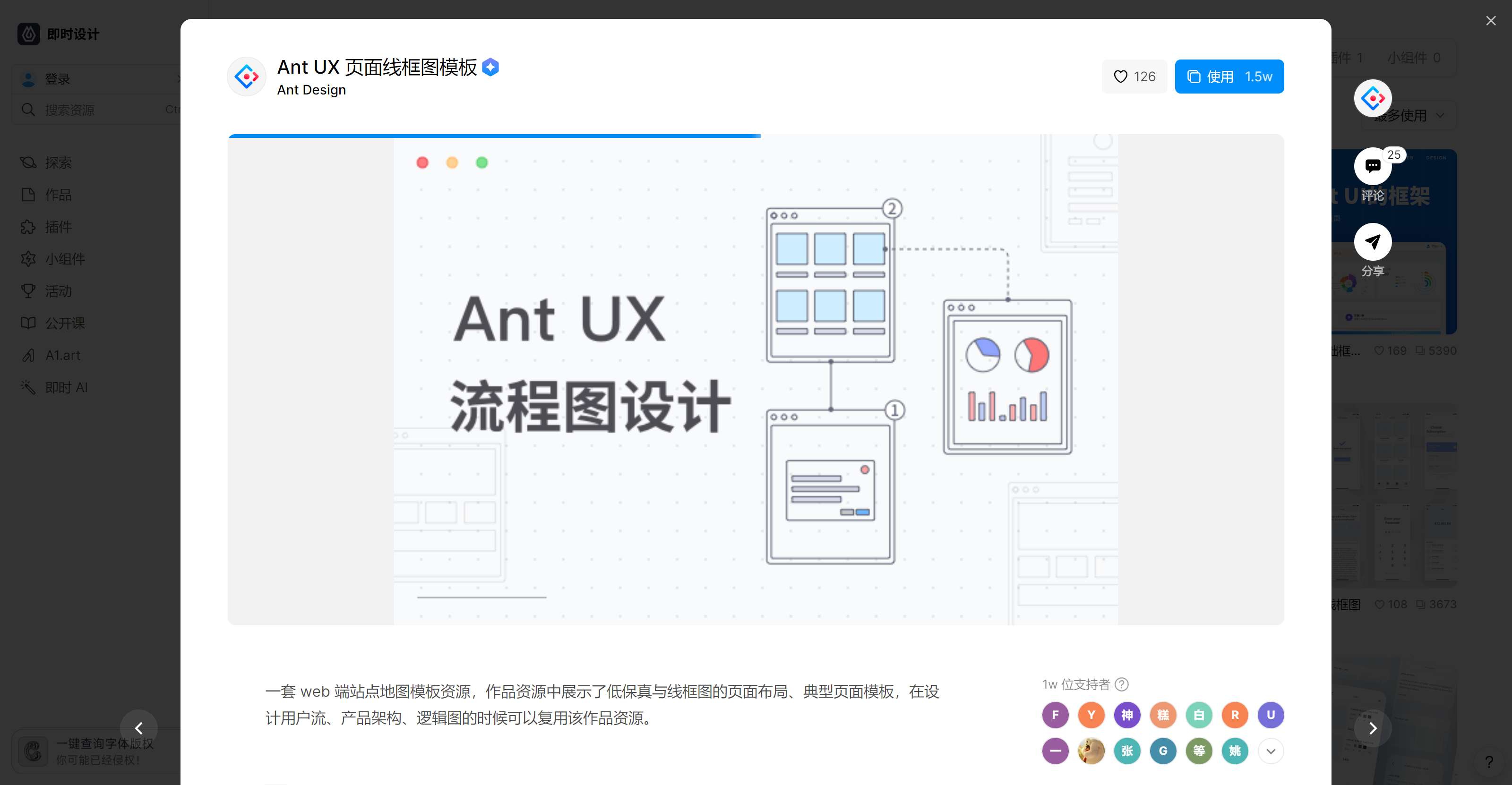
2-1、Ant UX 页面线框图模板
一套 Web 端站点地图模板资源,作品资源中展示了低保真与线框图的页面布局、典型页面模板,在设计用户流、产品架构、逻辑图的时候可以复用该作品资源。
点击图片,免费使用同款线框图设计模板👇
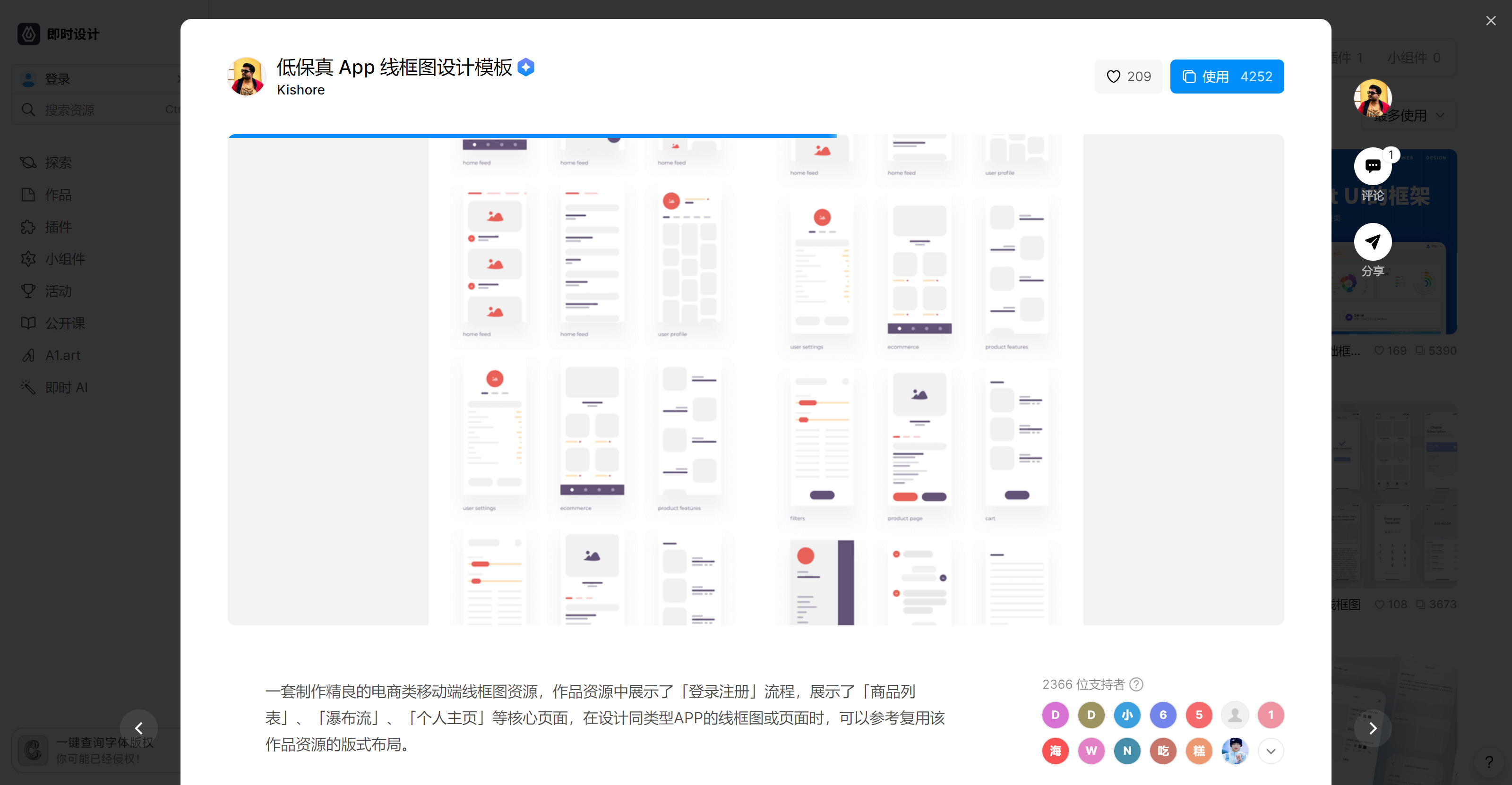
2-2、低保真线框图设计模板
一套制作精良的电商类移动端线框图资源,作品资源中展示了登录注册流程,展示了商品列表、瀑布流、个人主页等核心页面,在设计同类型 APP 的线框图或页面时,可以参考复用该作品资源的版式布局。

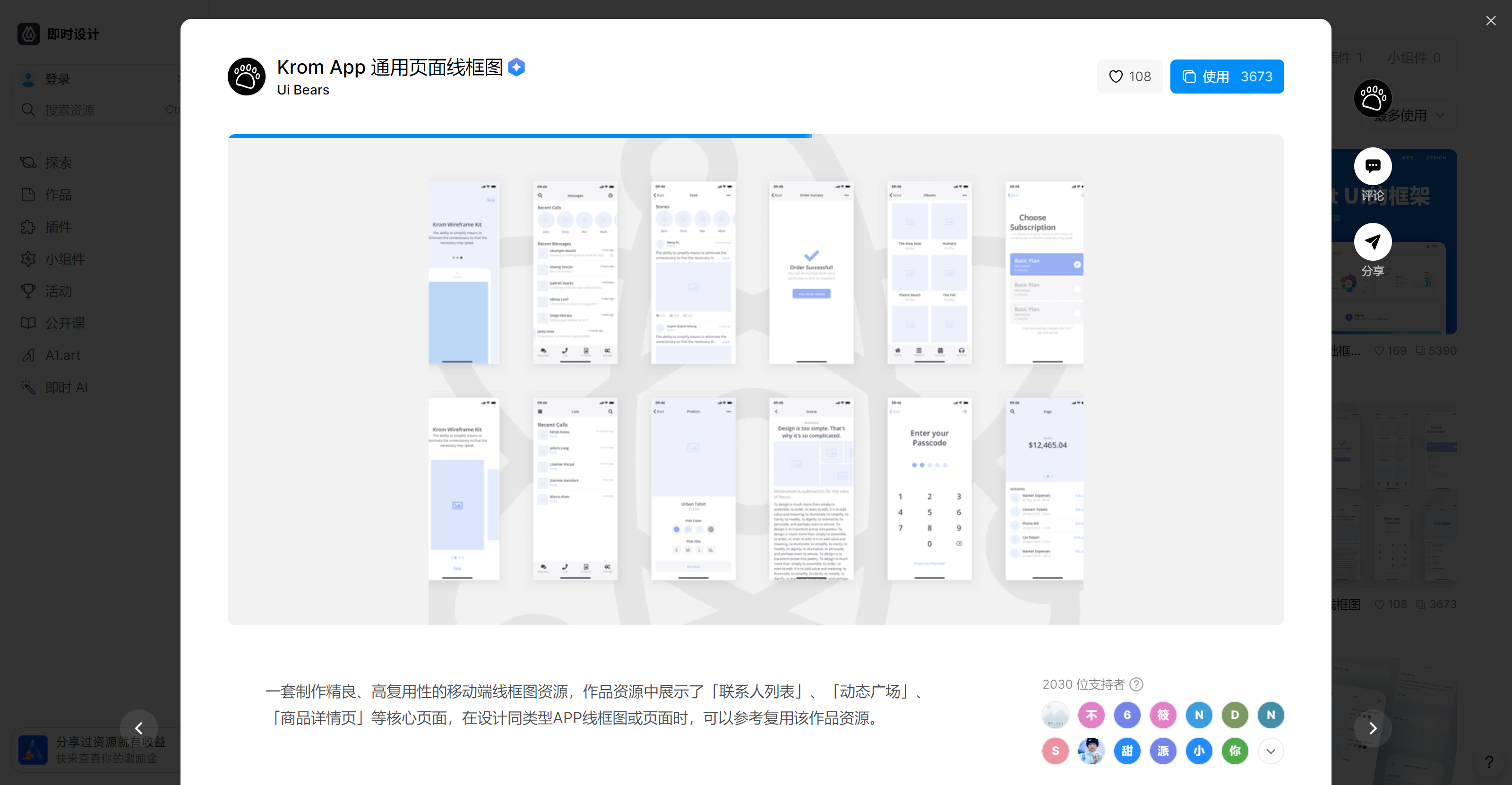
2-3、Krom App 通用页面线框图
一套制作精良、高复用性的移动端线框图资源,作品资源中展示了联系人列表 、动态广场、商品详情页等核心页面,在设计同类型 APP 线框图或页面时,可以参考复用该作品资源。

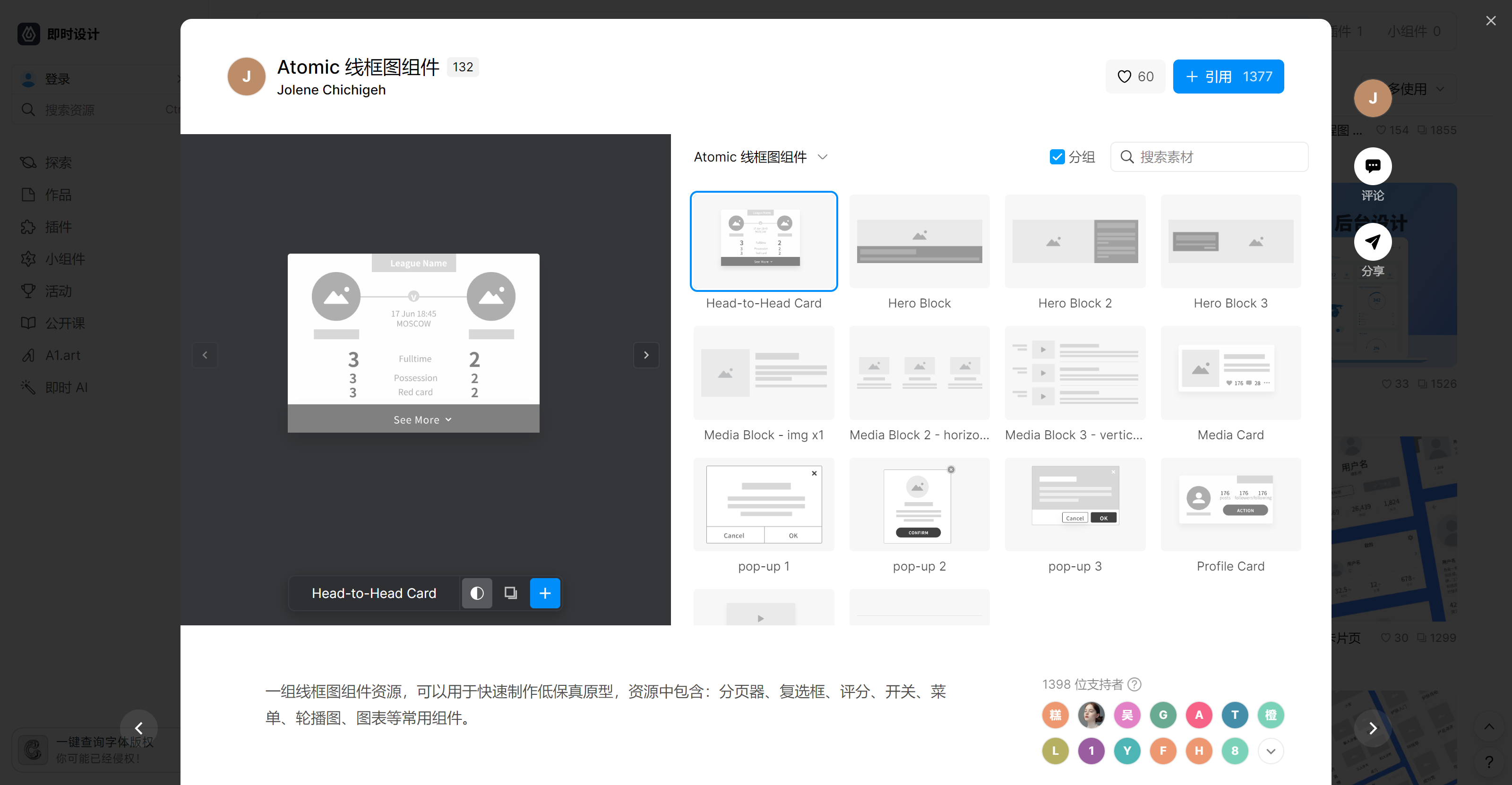
2-4、Atomic 线框图组件
一组线框图组件资源,可以用于快速制作低保真原型,资源中包含:分页器、复选框、评分、开关、菜单、轮播图、图表等常用组件。

3、总结
以上就是今天和大家分享的工具设计师都在用免费的线框图制作工具和模板,通过使用线框图,团队能够在项目的早期阶段识别和解决潜在问题,优化设计和开发过程,提高最终产品的质量。使用即时设计可以在设计和开发流程中发挥着桥梁的作用,确保设计意图和业务目标得以有效实现。