设计稿转代码网站推荐
更新时间:2025-05-26 15:40:25
接下来本文主要为大家推荐一款超好用的设计稿转代码网站——「即时设计」。在即时设计中,用户可以直接在线进行 UI 作品在线设计,在作品正式成型后,就可以直接使用插件工具「CODE.FUN」完成设计稿转代码的操作。整个过程没有软件切换的环节,极大程度上减少了操作的复杂性和繁琐度。接下来,本文就来为大家介绍一下怎样通过「CODE.FUN」完成设计稿转代码的操作。
点击图片免费下载更多高效设计工具
1、使用「CODE.FUN」5 秒完成代码转换
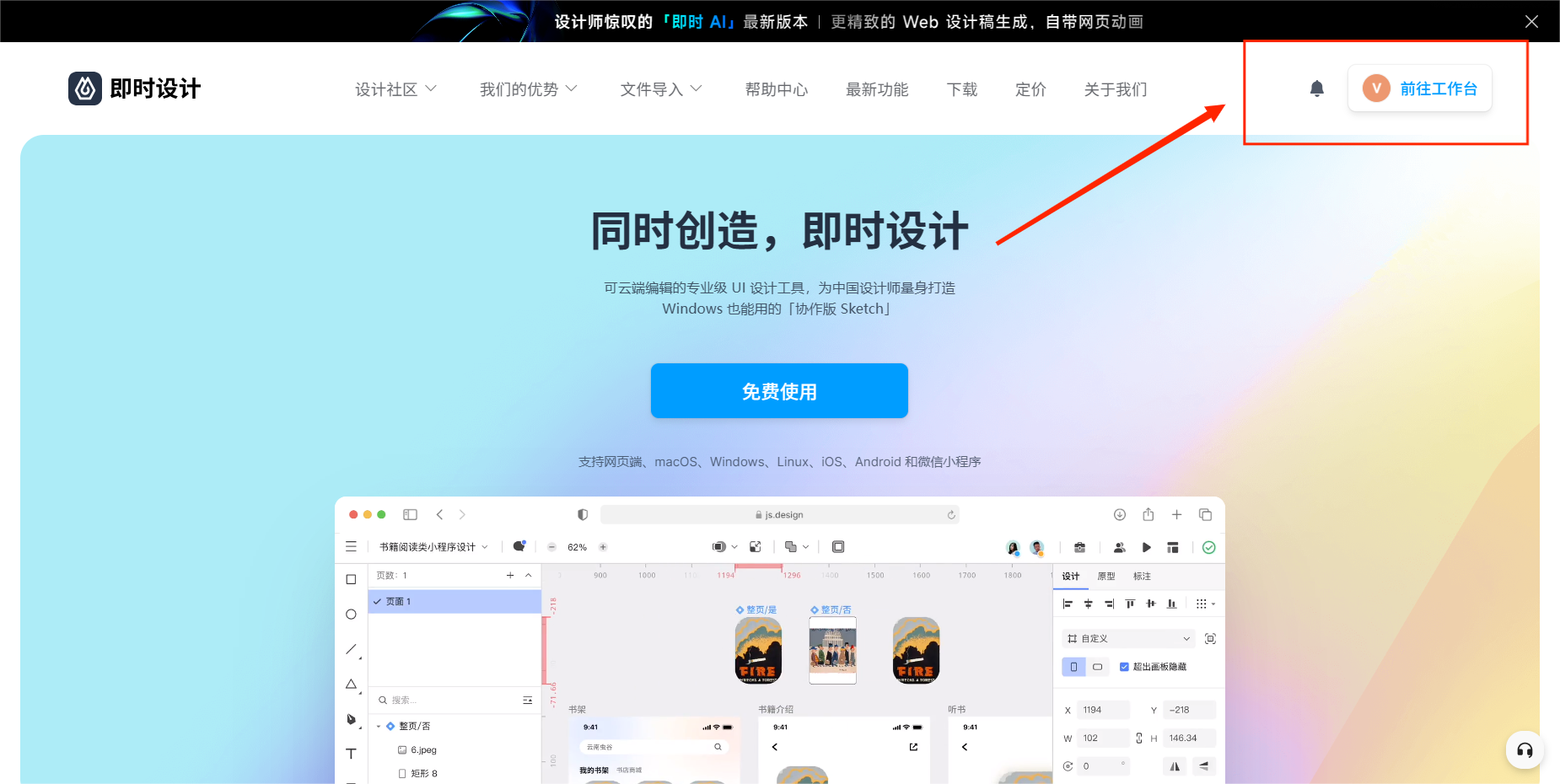
「CODE.FUN」的转换过程其实非常简单,只需要用户进入即时设计官网,并登录账号,即可进入工作台。
点击下方图片即可立即进入即时设计👇
在工作台中我们会得到下图所示的界面,选择「创建文件」即可进入设计页面。
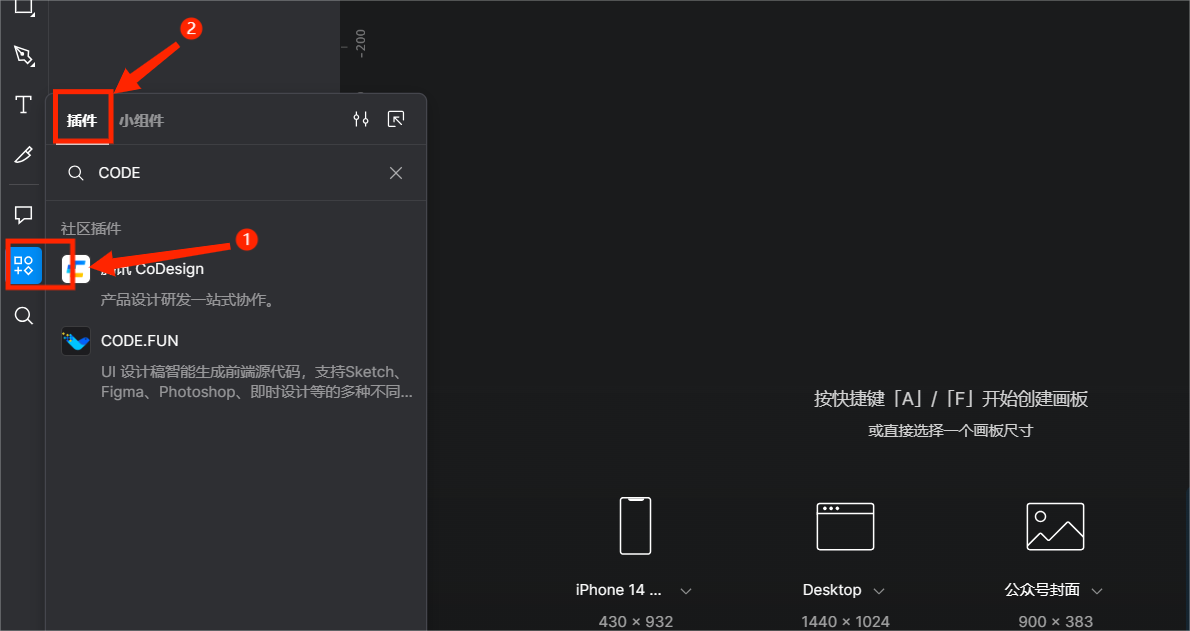
在设计页面左侧我们可以找到插件工具,具体位置大家可以看下图进行参考。依次单击图标和插件后,我们就可以运行「CODE.FUN」插件了。

如果是第一次登录,需要使用者扫码进行微信自动登录。如果之前曾经用过「CODE.FUN」,则直接就可以进入转换页面。
进入转换页面后,每一步的操作就都很明确了,大家直接按照要求进行内容填写即可。
在所有内容都输入后,我们就可以单击上传执行转换操作啦!
2、「CODE.FUN」具体安装流程
安装「CODE.FUN」的全过程大概也只需要不到一分钟的时间,和上面的使用流程相似,我们依旧需要登录即时设计,然后进入工作台,单击「创建文件」,进入操作页面。
之后我们依旧单击刚刚的插件图标,找到插件工具。
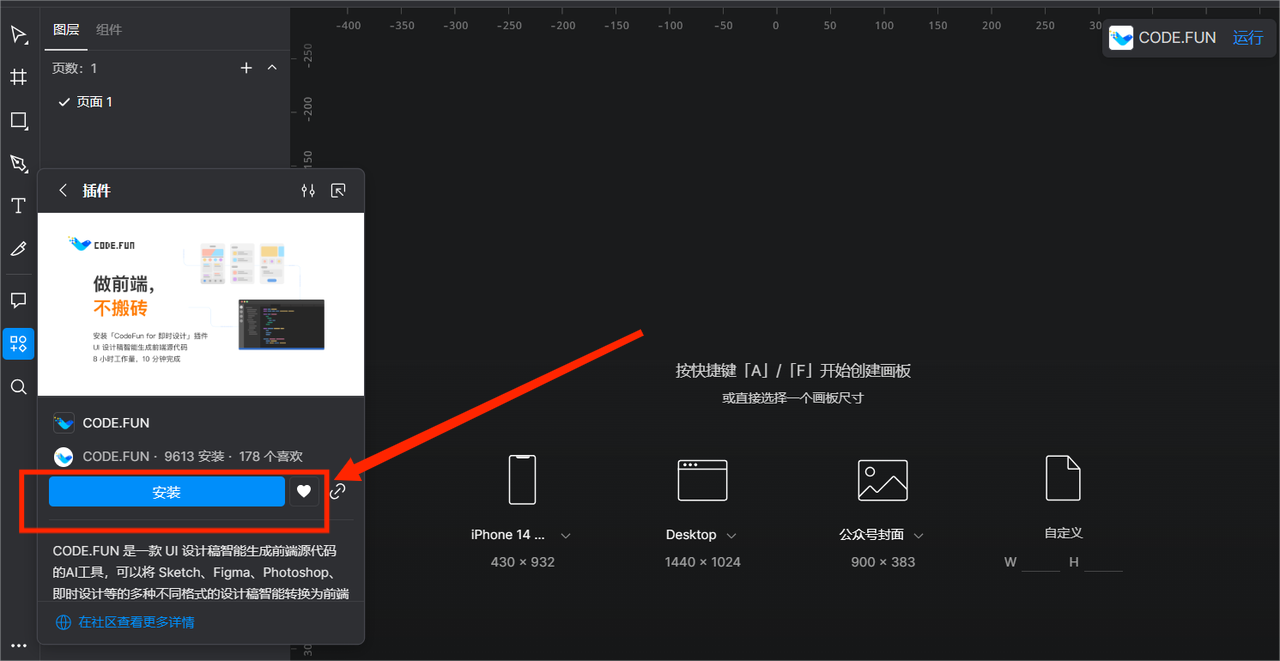
在搜索框中输入「CODE.FUN」,即可找到对应的工具。
选择「安装」,下载成功后即可单击「运行」。
点击图片 1 秒跳转安装
到此为止,就是「CODE.FUN」的超全安装流程了!
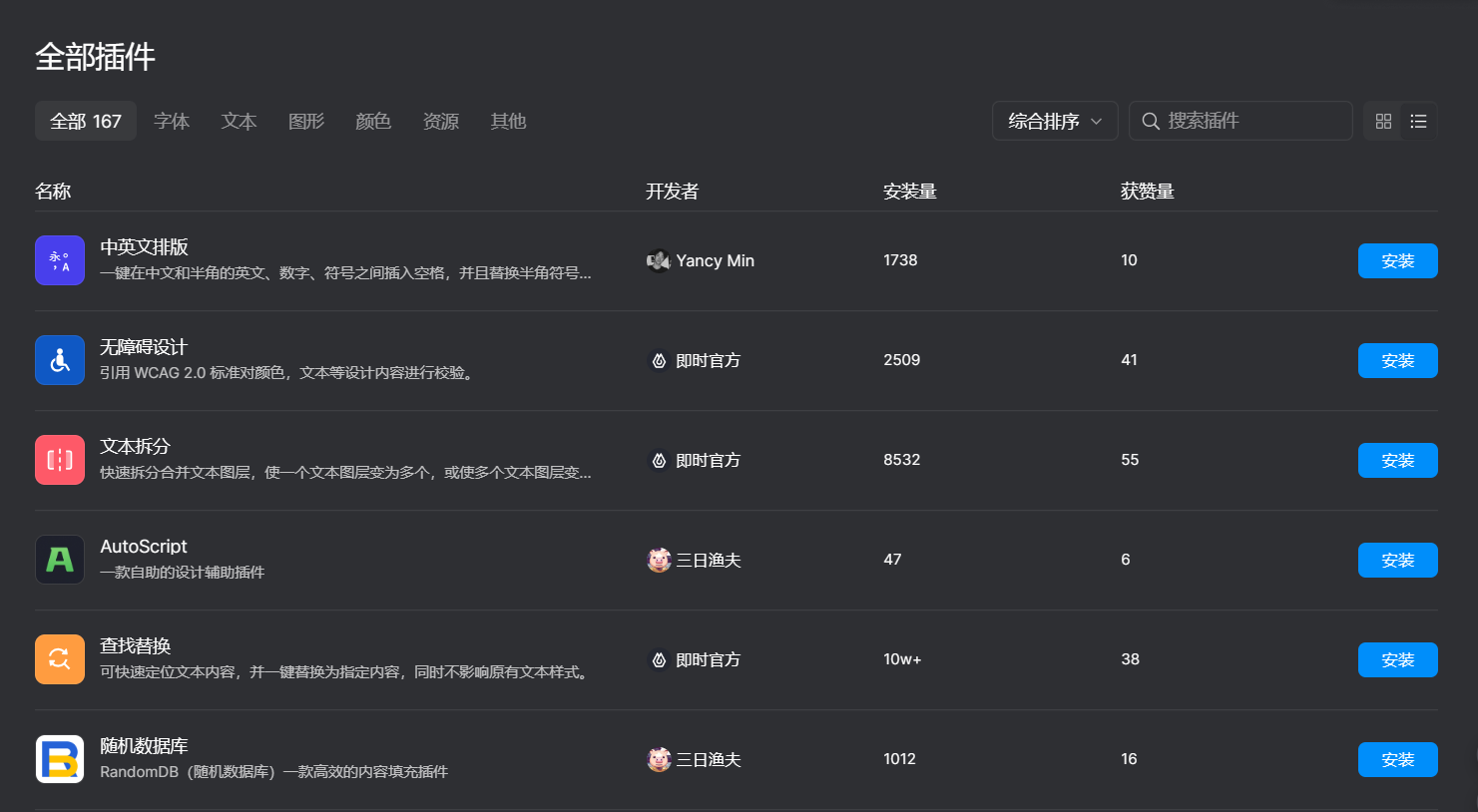
以上,就是关于 “设计稿转代码网站” 的全部内容,我们可以通过即时设计中的「CODE.FUN」插件进行设计稿的代码转换工作。除此之外,即时设计中还有很多其他高效设计插件也很值得大家尝试,比如「字由」、「GIF X」等,毕竟哪个设计师能拒绝一键生成的 GIF 动图和超多字体插件工具呢!