网页UI免费设计工具推荐,这3个在线工具助力设计!
更新时间:2024-01-30 14:29:57
网页 UI 免费设计工具的出现,让设计网页不再是高门槛的工作,即使是对编码语言一窍不通的同学,也可以借助它的力量体验网页 UI 设计。今天是一期网页 UI 免费设计工具推荐,一共有 3 个好用的在线工具,等待你的选择,每一个都有推荐指数和亮点分析哦!他们分别是国内在线工具即时设计和国外在线工具 Vectr、Figma,让这 3 个在线工具助力设计!
点击进入网页 UI 免费设计工具👇
1、即时设计
国内在线工具 “即时设计” 是本次比赛唯一入选的国内选手!即时设计是一个功能十分强大的网页 UI 免费设计工具,被称为可协作的在线 sketch、国内版 figma。一个在线工具就能覆盖产研团队全流程工作,从思维导图绘制到原型开发、添加交互事件,再到切图标注、交付最终项目,在即时设计一站式实现!
推荐指数:🌟🌟🌟🌟🌟
在线工具优点:
- 无系统限制:支持网页端、macOS、Windows、Linux、iOS、Android 和微信小程序
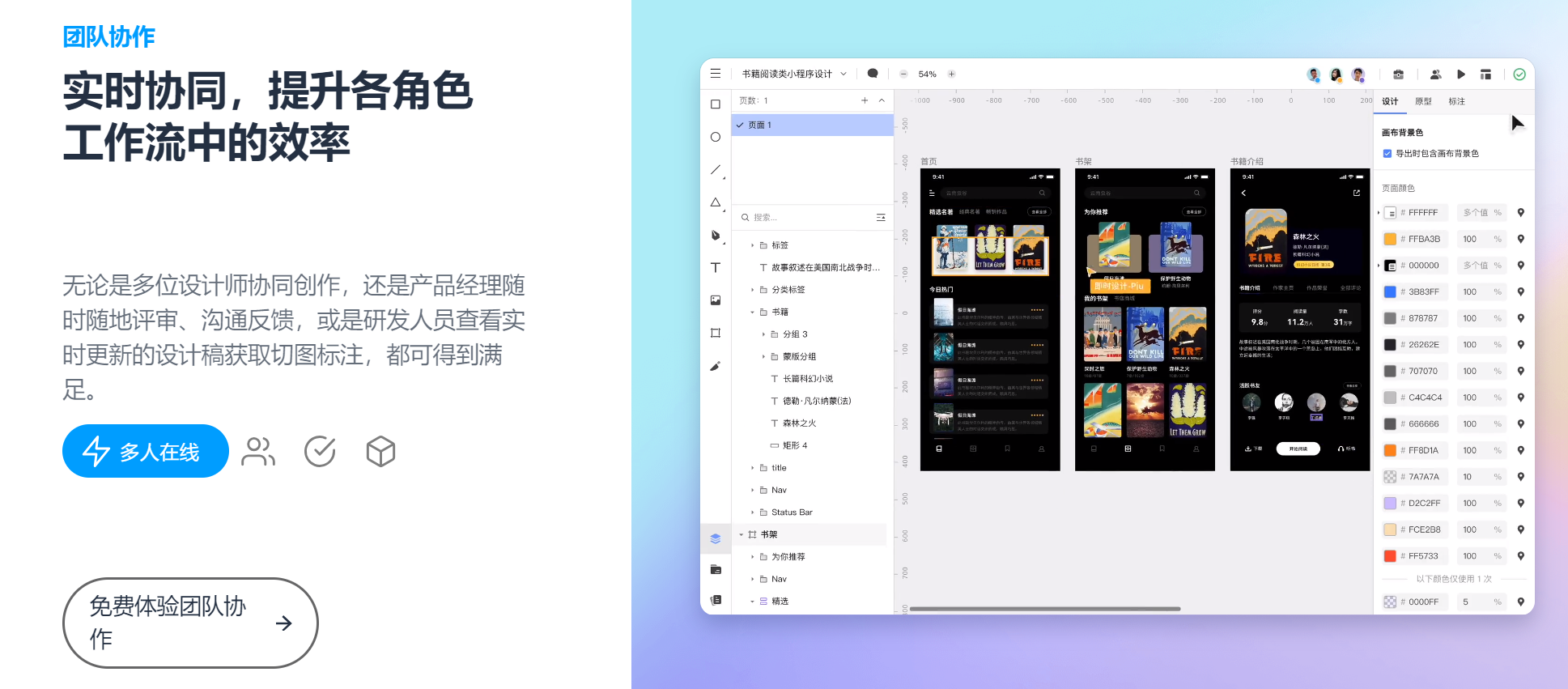
- 可实时协同:无论是设计师、产品经理还是研发人员都可以参与创作、修改、评审、查看同一个项目,提升各角色工作流中的效率。告别线下评审,随时远程反馈修改意见,提升工作效率。设置文件状态就能让项目进度一目了然,还可以灵活设定团队成员权限。
点击进入网页 UI 免费设计工具👇
- 云端存储:云端实时储存数据,设计资产的储存更安全,任意历史版本可以随时随地一键回溯。
- 丰富的插件:拥有开放插件生态,目前已有 200+ 插件可供用户自由安装使用,满足不同用户的需求。

- 一键转网页:无需编码,快速上手零门槛。简单操作几下,设计稿就转换为代码。
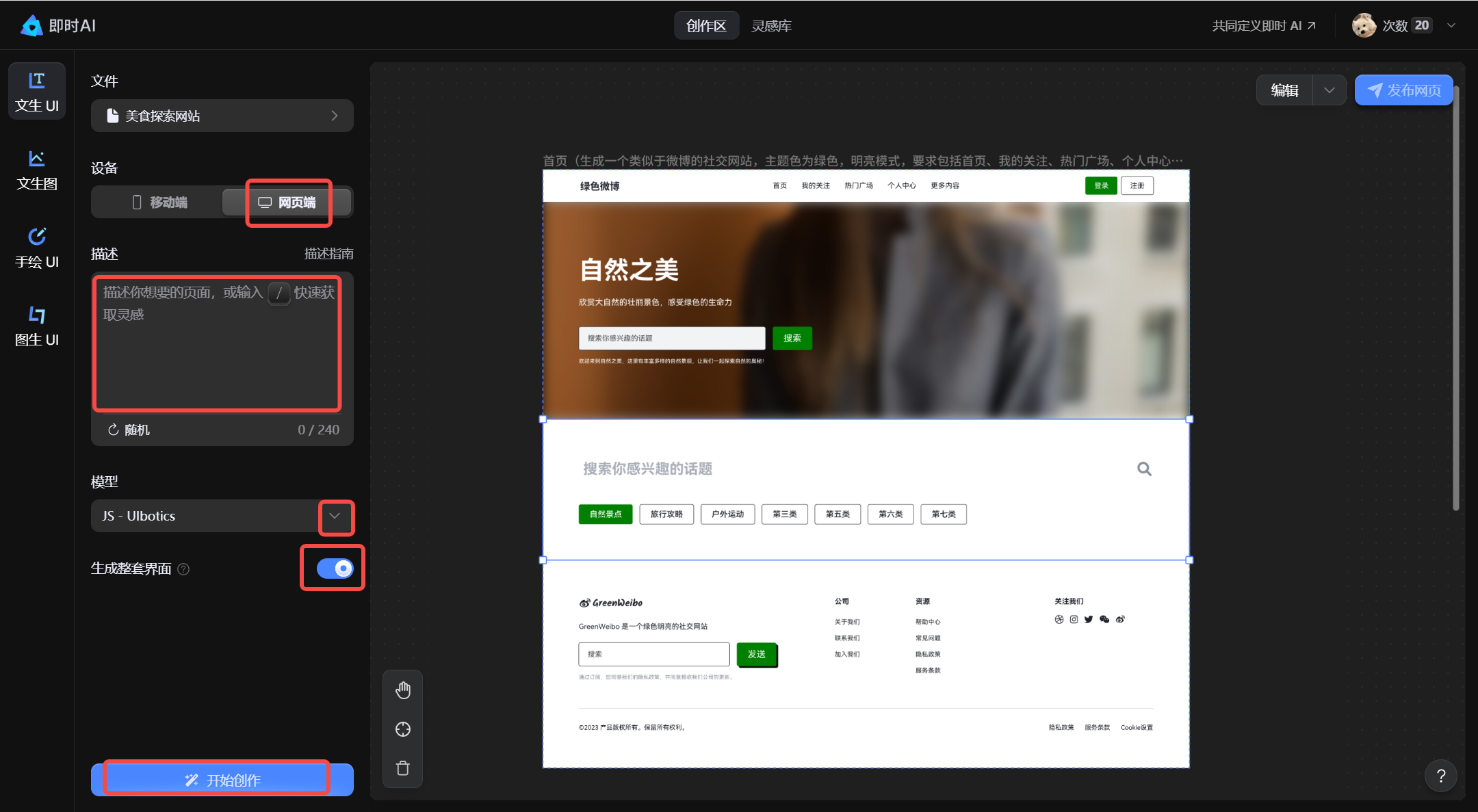
- AI 设计功能:30 秒生成 4 张高质量网页 UI 设计稿,所有元素全部支持二次编辑。
点击进入网页 UI 免费设计工具👇
2、Vectr
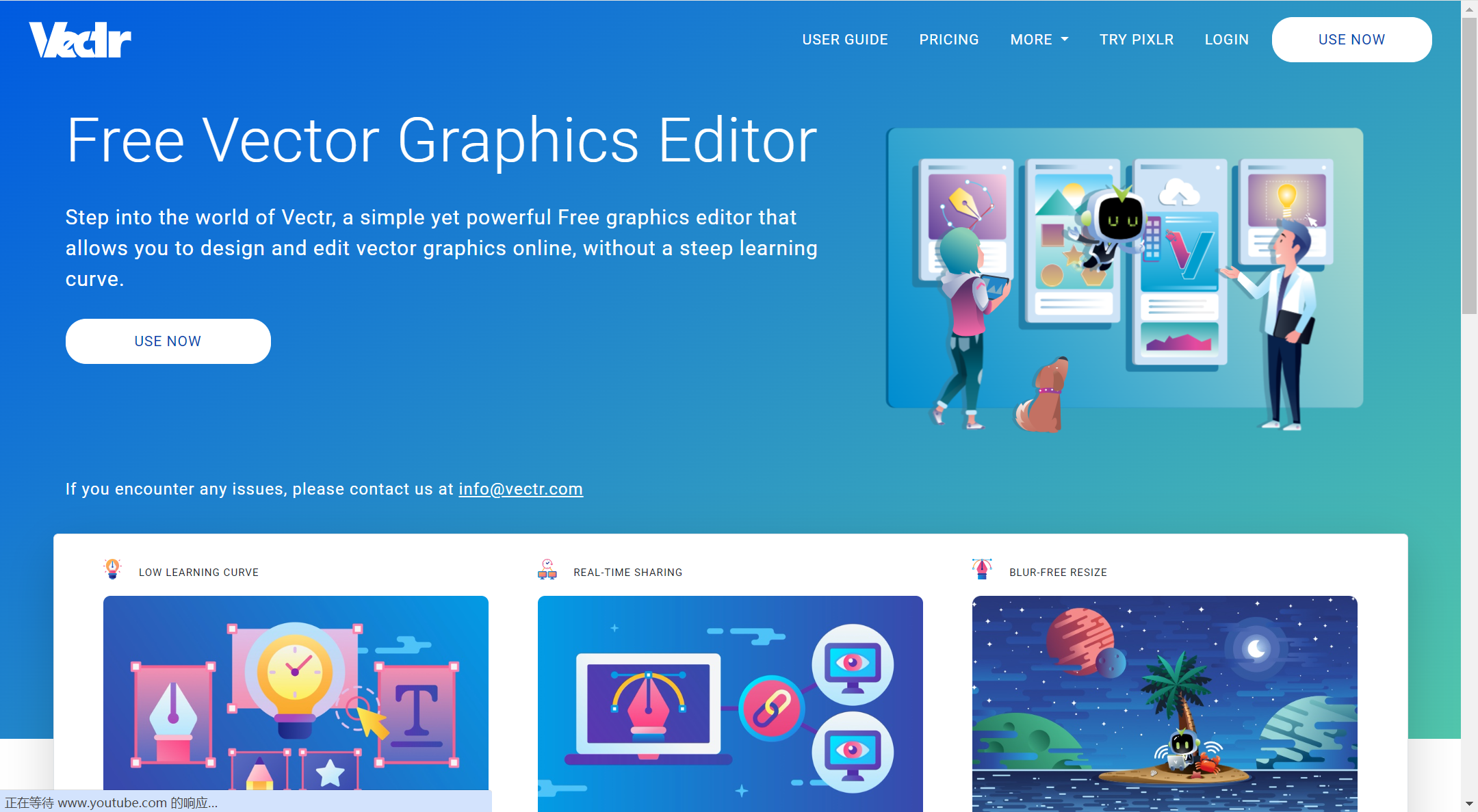
是一个简单而强大的网页 UI 免费设计工具,适合用于矢量图形编辑、logo 设计、演示文稿、网页 UI 设计或任何平面图形。目前注册与下载都是免费的,也承诺未来基本图形编辑功能会一直免费,这款向量图形编辑工具的主要诉求就是 “快速学习、易于使用”,让设计小白也能快速上手。
推荐指数:🌟🌟🌟🌟
在线工具亮点:
- 矢量绘图:用户能够创建具有高度自定义的矢量图形,缩放到任意大小矢量图形始终清晰明了。
- 在线协作:Vectr 中的所有设计都可以在云端保存和分享。用户可以分享实时创建和编辑设计的过程。
- 简单易用:用户界面直观,适合初学者使用。它还提供了丰富的教程和指南,帮助用户快速上手。
- 可跨平台:自动跨所有平台实时保存和同步您的工作,支持 Windows、 Linu、Mac 与 Chromebook 平台。

3、Figma
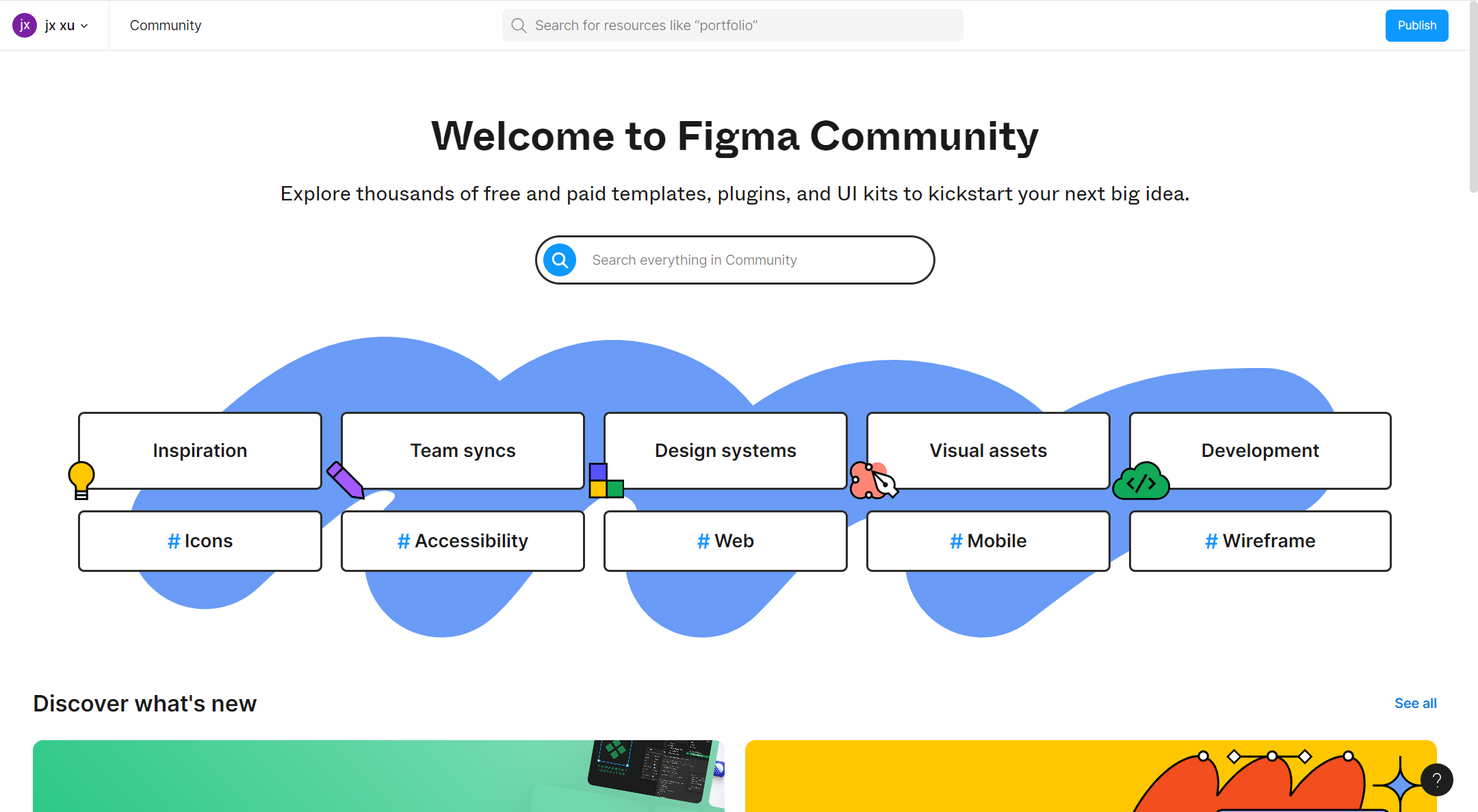
Figma 是一款强大的网页 UI 免费设计工具,浏览器打开即可使用,拥有海量设计资源和许多好用的设计功能。是许多设计团队的首选工具,设计师借助 Figma 能够创建出优秀的用户界面和交互体验。
推荐指数:🌟🌟🌟🌟
在线工具亮点:
在线协作:基于云端系统,设计师可以邀请同事们共同参与项目的编辑、评论,实现实时协作。
可视化设计:编辑界面直观易懂,简单地拖拽和调整,自由地进行布局和排版,就能创建网页 UI 设计。
交互设计:交互设计功能强大,轻松实现交互原型、动画和过渡效果的创建。
开放平台:设计师可以选择并安装各种自己需要的 Figma 插件。

4、小结
以上内容就就是 3 个网页 UI 免费设计工具的全部介绍内容了!我最推荐的还是国内在线设计平台即时设计,自带全中文帮助中心,还有 7X12 小时在线客服、教程等等内容,对个人及中小型团队永久免费。
点击图片立即进入即时设计👇