搞定UI线框图只需要4个步骤
更新时间:2025-03-12 19:09:35
在 UI 设计的初期阶段,线框图是帮助设计师快速确定页面结构和交互逻辑的重要工具。然而,很多设计师会觉得从零开始绘制线框图既耗时又费力。其实,利用合适的工具和资源,我们可以大大提升设计效率。今天,我们就来分享 4 个简单的步骤:找到免费模板、借鉴布局、套用模板并调整、优化细节等步骤,帮助你轻松完成 UI 线框图设计,无论是网页端、移动端还是 UX 原型设计,都能快速搭建出符合需求的线框图结构!
1、找到免费的模板
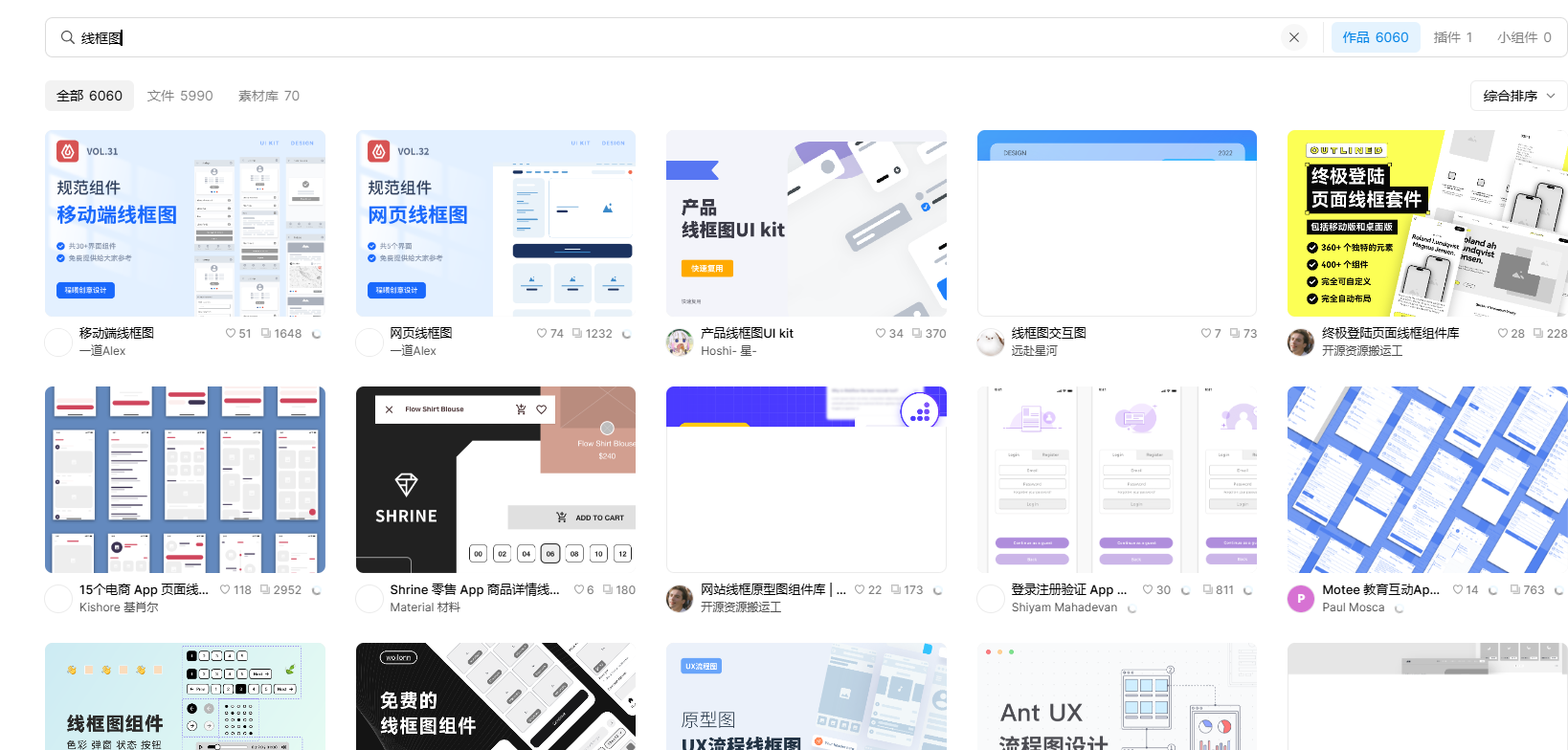
在开始设计之前,进入即时设计的资源广场,搜索「 UI 线框图」或「线框图」关键词,就能找到各种符合设计需求的模板。你可以找到多种结构清晰、布局合理的线框图模板,直接为你的项目提供灵感参考。这种模板选择可以帮助你快速确定页面结构,而无需从零搭建。
点击下方图片即可直达即时设计资源广场选取 UI 线框图 模板👇
2、浏览和借鉴 UI 线框图模板中的布局与组件
找到合适的 UI 界面设计模板后,可以浏览其页面布局和组件排布方式。例如,观察导航栏、功能区、图片展示区域等模块的位置,分析它们的分布是否符合你的需求。即时设计的模板在美观的同时,已经经过设计师合理的排布,你可以借鉴这些结构化布局来快速完成信息层次的规划。
3、套用 UI 线框图模板并根据项目需求进行修改
选定模板后,直接将其套用到你的项目中,开始根据具体需求进行调整。即时设计的模板可以自定义修改,你可以替换其中的图片、文本、按钮样式等元素,同时根据需求调整模块的位置、大小,确保设计符合预期的产品功能。
4、完善细节并进行反馈优化
初步 UI 界面设计完成后,可以邀请团队成员进行协作反馈。即时设计的实时协作功能允许团队成员直接在设计文件上评论,给出改进建议。根据反馈,优化细节,如调整间距、模块大小、文本内容等,确保最终效果符合项目要求。在设计项目中,使用线框图可以帮助我们快速搭建页面结构,理清设计逻辑,并有效与团队成员沟通需求。下面我们为大家分享来自即时设计资源广场三种常用的 UI 线框图模板,适合不同的应用场景,帮助设计师们提高工作效率:
·网页端 UI 线框图模板
网页端线框图专为桌面浏览器设计,包含导航栏、侧边栏、内容区域等常用组件布局。这种线框图适合于展示信息丰富的页面,如公司官网、产品展示页等,能够为开发团队提供直观的页面结构参考。此类线框图可免费提供给大家参考,共包含 5 个界面。
点击下面图片即可直接跳转使用👇
·移动端 UI 线框图模板
移动端线框图适用于手机端应用的设计,包含常用的按钮、列表、卡片、弹窗等组件。该线框图包含 30 + 界面组件,覆盖了基本的交互场景,如登录、注册、设置等,便于设计师在移动端开发中快速应用。
点击下面图片即可直接跳转使用👇
·UX 原型 UI 线框图模板
UX 原型线框图着重于用户体验设计,适合用于功能复杂的应用程序原型搭建。此模板包含从用户登陆到任务管理的多种场景,帮助设计师更深入地考虑用户在各个交互流程中的体验。免费提供给大家参考。
点击下面图片即可直接跳转使用👇
这些模板可以从即时设计的资源广场直接下载并使用。只需打开链接,找到相应的模板,即可快速套用,帮助你在设计流程中更高效地创建优质线框图。
制作 UI 线框图不一定要从零开始,善用现有资源可以让设计流程更加高效。即时设计的资源广场提供了丰富的 UI 线框图模板,支持灵活调整和实时协作,帮助设计师们更快地完成页面结构搭建。如果你还没有试过这样的高效设计方式,不妨点击注册即时设计体验一下,让你的 UI 线框图设计更加简单高效!