多款Figma设计系统推荐,设计师必看!
更新时间:2023-09-28 11:52:11
本文将给大家介绍4款 Figma 中常用的设计系统,它们分别是 Ant Design System、Apple Design Resources、Uber Design System 以及 Arco Design System。对于设计师来说,设计系统就是一套行为规范,它包含了设计理念、设计指南、组件、图标、动效、音效、代码等多种内容,为产品的构建提供了基准。Figma 作为一款强大的设计工具,收录了很多企业的设计系统。本文将给大家介绍四款 Figma 中常用的设计系统,快来一起看看吧!
1、Ant Design System
Ant Design 是由蚂蚁集团开发的一个开源设计系统,由于它丰富的组件库和全面的设计指引,可以让设计师快速上手,因此也成为了最受欢迎的设计系统之一。Ant Design 包括色彩、布局、图标、数据处理、数据可视化等,同时设计令牌允许自定义组件库来满足不同的产品要求。你可以在 Figma 的 Ant Design 中找到全面的组件库和功能以及 UI 组件,来完成你的设计。

2、Apple Design Resources
Apple 官方将平台设计分享给了Figam,向 Figma 社区发布了 iOS 17 和 iPadOS 17 的设计资源,这其中包括文本、颜色等基本元素和复杂系统界面等一系列全面的资源库和设计要素。如果你利用 Figma 进行设计,则可以使用到很多适用于 iOS 17 和 iPadOS 17 的资源,在未来,可能还会有更多的 Apple 资源。

3、Uber Design System
Uber 是一家交通网络公司,以开发移动应用程序连结乘客和司机,提供租车及实时共乘的服务。Uber 的设计系统为 Base Web,它于 2018 年开源,是一组可重用 React 组件的集中库。在设计过程中,你既可以采用基本 Web 组件来设计,也可以获取 Web 组件通过覆盖机制构建一个新的设计系统。在 Figma 中,你可以找到所有的基础 Web 组件,利用 Base Web 来快速开始你的设计工作。

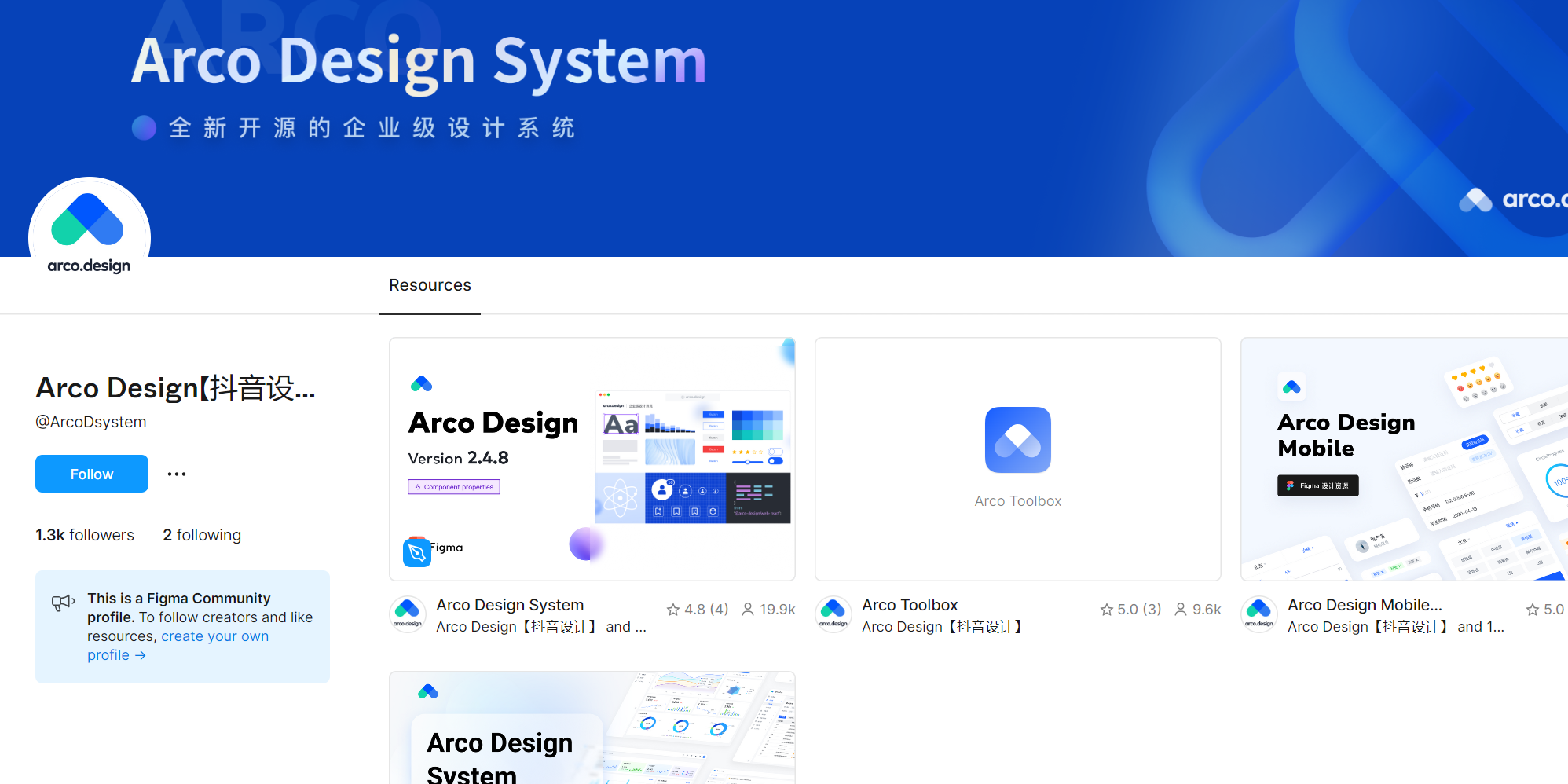
4、Arco Design System
Arco Design 是由 GIP UED 团队和架构前端团队联合推出的的企业级产品设计系统,主要服务于字节跳动旗下的产品。Arco Design 不仅可以满足设计师和开发者的需求,构建全面的基础功能,也可以帮助设计师把一些创意点转为实际。在 Figma 中,你可以了解 Arco Design 的设计思想,Arco Design 的全局色彩、文字、图标和布局指南,帮助你创造优秀的产品设计。

对于很多设计师来说,从头构建一个设计系统是需要大量时间、精力和资源的。所以,借用现有的设计系统可以最快提高工作效率。如果你想要找到更多的设计系统,可以来即时设计的资源广场看看,这里有很多适合不同产品的设计系统,可以给你提供优质的设计系统和灵感。
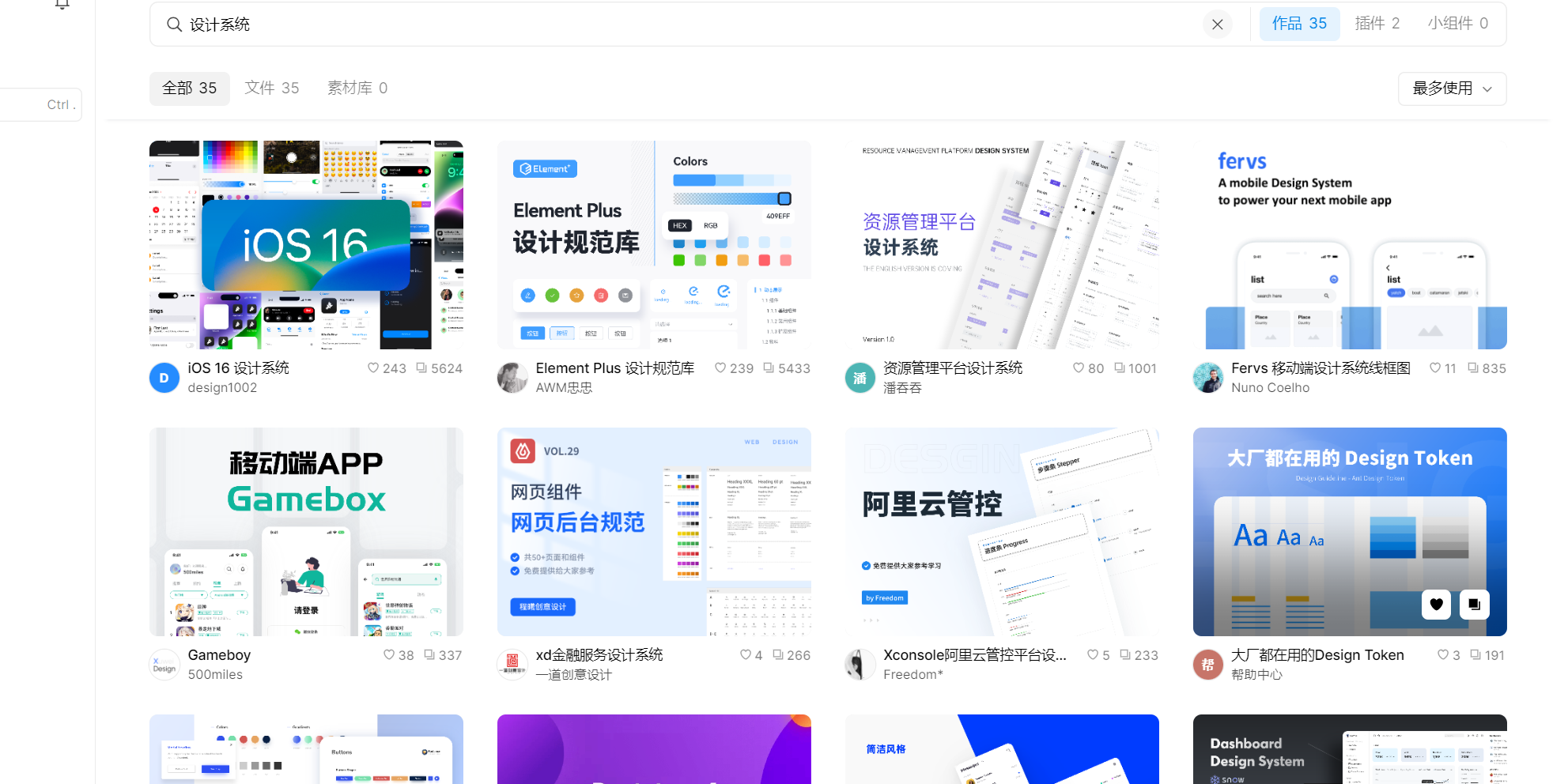
点击图片立即体验更多设计系统👆
以上就是本文的所有内容了,Figma 中的设计系统不仅可以帮助设计师提高工作效率,提供灵活多元的设计方式,更可以保证产品设计的一致性。如果想要找到更多像 Figma 中的设计系统,大家可以在即时设计中的资源广场搜索“设计系统”,相信总有一款适合你!