3个空状态页面UI设计技巧分享!
更新时间:2025-08-19 17:41:16
在我们使用一款软件时,或许会常常忽略到一个部分,那就是空状态UI设计,或许看着很不起眼,但是能给用户带来更好的体验,在遇到空状态时不会觉得很无措,所以设计师在设计时一定也要多加注意空状态UI设计。下面就来给大家分享 3 个空状态页面 UI 设计技巧,分别包括:简单直观表达空状态原因,重点突出;与品牌视觉元素关联,加深用户记忆;形式多样化,不拘泥传统,提高趣味性。同时也给初级小白简单科普一下空状态 UI 设计是什么,快来一起看看吧!
1、什么是空状态UI设计?
在了解什么是空状态UI设计之前,我们可以先来了解一下什么是空状态,空状态实际上就是空白的页面,比如说在没有订单或者没有网络的情况下,所会出现的空白界面,那么,空状态UI设计就是关于空状态页面上的设计,让用户能进一步的了解此刻的空状态是由于什么原因造成的,以及下一步该如何去做,通常会在新使用一个软件的时候会遇到一些空状态页面,所以空状态 UI 设计也是设计师不容忽略的一部分。

2、空状态UI设计的技巧
2.1 简单直观
空状态 UI 设计首先要做到的就是简单直观,字面意思来说,也就是要让用户能第一眼了解到为什么会出现空状态的情况,以及该如何走出?同时,在设计时一定要注意元素的平衡,做到简单而不失重点,对于重要的内容,一定要有重点表示,不会被别的内容掩盖重点,导致用户在第一时间了解不到空状态是什么原因。
2.2 与品牌相关联
空状态UI设计,要进一步做到与品牌相关联,也就是可以在设计中加入关于一些品牌的元素,不管是品牌的 Logo ,还是品牌的 IP 形象等等,都可以通过合适的方式添加到设计中,让用户进入到空状态页面的时候,可以在空状态 UI 设计中进一步的强化品牌的元素,加深用户的记忆。
2.3 形式多样
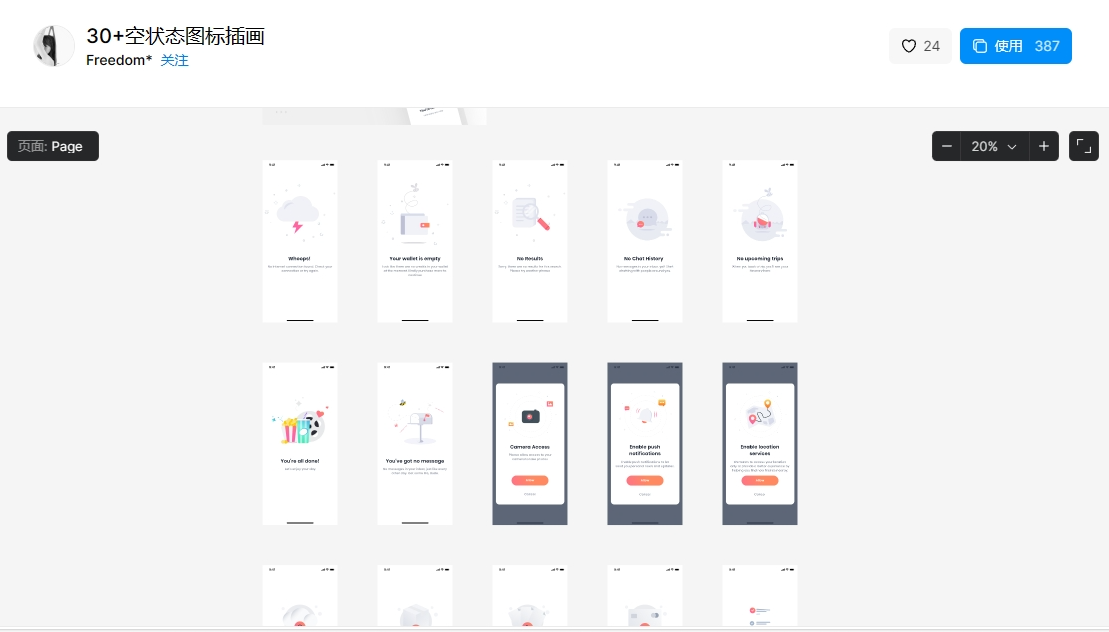
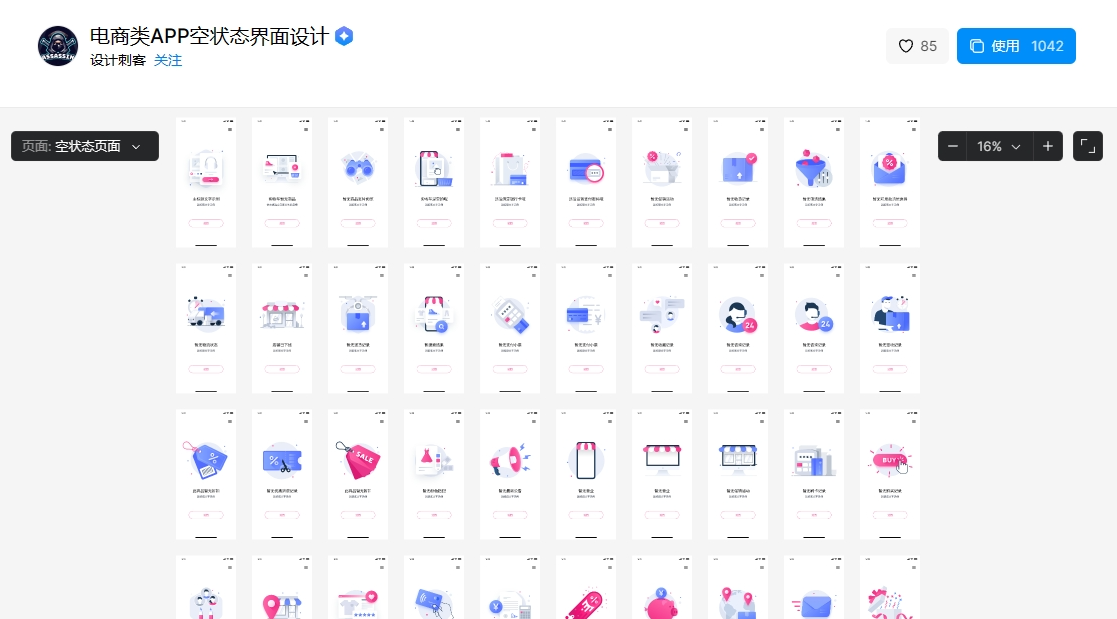
在了解了空状态 UI 设计的基本要素之外,可以在此基础上进行形式的创新,不必拘泥于传统的空状态UI设计形态,比如说在无网络空状态时,可以不只显示出几个字,而是加入一些其它不影响的小插画等等,通过插画来形象的表示原因,即能让空状态UI设计更加的丰富,也能为用户带来更好的观感和体验感,就像下面的空状态 UI 设计一样。

3、空状态UI设计的工具
有了空状态UI设计的技巧,那么接下来就该练手了,空状态 UI 设计工具即时设计中就有超多的空状态 UI 设计案例,都是免费使用的,而且都很优质,类型多样,提供了一系列帮助编辑的工具和插件,为设计师进行空状态 UI 设计提供了更多的可能性,让设计师能尽情绘制创意。
点击图片体验免费空状态UI设计工具即时设计👇
以上就是关于空状态UI设计的全部内容,为大家分享了空状态 UI 设计的 3 个技巧和可以使用的工具即时设计,即时设计是可以在线免费使用的,还拥有超多资源,如果设计师想要练手的,可以说是一个非常不错的工具,希望今天的内容能对大家了解空状态UI设计有所帮助!