什么是Element UI组件库?
更新时间:2025-05-28 14:22:31
什么是 Element UI 组件库?它的来头可不小,Element UI 是一套基于 Vue.js 的桌面端 UI 组件库,由饿了么前端团队开发。它提供了丰富的 UI 组件,用于快速搭建企业级 Web 应用程序界面,并以简洁、易用、美观的特点深受开发者喜爱。可以这么说,B 端设计师基本上都或多或少的使用和接触过 Element UI 组件库。在本文中,我们将为详细解读 Element UI 的功能模块、使用场景及如何在即时设计平台中高效利用这一资源。
1、什么是 Element UI?
Element UI 是一个功能强大的前端组件库,专为桌面端应用设计。它遵循 Material Design 设计规范,提供了一致的视觉风格和便捷的 API 接口,使开发者能够快速构建现代化的用户界面。
- 开发背景:Element UI 由饿了么前端团队于 2013 年推出,最初是为内部的后台管理系统开发的。经过多年的改进,如今已成为业界广泛采用的 UI 组件库之一。
- 设计理念:注重简洁和实用,通过扁平化设计风格和丰富的交互细节,为用户提供优秀的视觉和使用体验。

2、Element UI 的功能模块
Element UI 为开发者构建现代化的 Web 应用程序提供了全面的功能支持,涵盖从基础组件到复杂交互的方方面面,以下是它的主要功能模块:
2.1 基础组件
- 按钮(Button):支持多种样式(如主按钮、次按钮、文本按钮等)及不同的尺寸,满足各种场景需求。
- 图标(Icon):内置丰富的图标集,可快速用于按钮、导航等功能设计。
- 颜色和字体:提供统一的颜色调色板和字体样式,确保界面视觉一致性。
2.2 表单组件
- 输入框(Input):支持文本、密码、数字输入等多种类型,还包含搜索框、清除按钮等功能。
- 选择器(Select):提供单选、多选、多级联动等多种选择方式,适配复杂的数据选择场景。
- 时间和日期选择器:支持时间、日期、日期区间等多样选择方式,适合后台管理系统。
2.3 数据展示
- 表格(Table):提供分页、排序、筛选等功能,可以灵活处理大量数据。
- 分页(Pagination):易于配置的分页组件,支持简单和复杂两种模式。
- 标签页(Tabs):支持动态添加、关闭和切换,适用于多视图切换场景。
2.4 布局组件
- 栅格系统:使用 <el-row> 和 < el-col> 组件,轻松实现响应式设计,支持 24 栏布局。
- 容器组件:包括页头(Header)、侧边栏(Aside)和内容区域(Main),帮助快速搭建页面框架。
2.5 导航与菜单
- 导航栏(Menu):提供垂直和水平两种样式,支持多级菜单嵌套。
- 面包屑导航(Breadcrumb):清晰标识用户在页面中的位置,提升用户体验。
2.6 消息与反馈
- 消息提示(Message):用于显示短暂的操作反馈,可自定义显示时间与内容。
- 通知(Notification):弹出式通知框,适用于展示重要信息。
- 弹窗(Dialog):提供模态窗口,支持多种交互操作,如确认框、信息框等。
2.7 主题与定制化
- 支持自定义主题颜色和组件样式,开发者可根据品牌风格进行定制。
- 提供在线主题生成器,用户无需手动编写代码即可快速调整样式。
通过以上丰富的功能模块,Element UI 为开发者提供了灵活、高效的开发体验。
3、Element UI 的使用场景
凭借丰富的组件和灵活的配置,Element UI 广泛应用于各种 Web 应用开发场景,尤其是在企业级应用、数据可视化和电商平台中表现尤为突出。
点击下图👇免费获取更多Element素材模板
3.1 企业级 Web 应用
Element UI 专为桌面端设计,内置的大量 UI 组件非常适合构建复杂的企业级应用程序,比如:
- 后台管理系统:如 CRM(客户关系管理系统)、ERP(企业资源计划系统)和 OA(办公自动化系统)。通过其强大的表格组件和表单功能,开发者可以快速构建数据密集型的界面。
- 用户权限管理:使用导航栏、菜单和按钮权限控制等功能模块,轻松实现权限分级和页面跳转。
3.2 数据可视化平台
通过与 Vue 的图表插件(如 ECharts)结合,Element UI 可以用于构建数据分析和展示平台:
- 动态数据展示:使用标签页(Tabs)和表格组件,直观呈现数据分析结果。
- 图表支持:借助折线图、柱状图等可视化工具,开发者可以为用户提供交互性强的实时数据报告。
3.3 电子商务平台
电商网站通常需要处理复杂的交互和数据展示,Element UI 提供了一整套适合电商平台的组件:
- 购物车与订单管理:通过表单、表格和分页组件,展示商品详情、订单列表等信息。
- 筛选与搜索:使用选择器、多选框和搜索框,用户可以轻松筛选商品,提高购买体验。
3.4 内容管理系统(CMS)
Element UI 的灵活布局和高效组件让开发者能够快速搭建内容发布和管理系统:
- 文章编辑:配合富文本编辑器,用户可以快速创建和修改内容。
- 分类管理:借助树形控件(Tree)和多选功能,轻松管理复杂的分类关系。
3.5 开发者个人项目
对于中小型项目或开发者的个人作品集,Element UI 提供了开箱即用的组件和样式,无需从头设计和开发:
- 快速搭建界面:按需加载组件,适配小型项目,减少开发周期。
- 响应式设计:栅格布局和容器组件帮助开发者轻松实现移动端适配。
4、如何免费使用 Element UI 组件资源
即时设计平台不仅是一个设计工具,更是一个集成了众多设计资源的宝库。借助该平台,我们可以免费一键调用 Element UI 组件库,以下是具体操作步骤:
点击下图👇进入即时设计资源广场
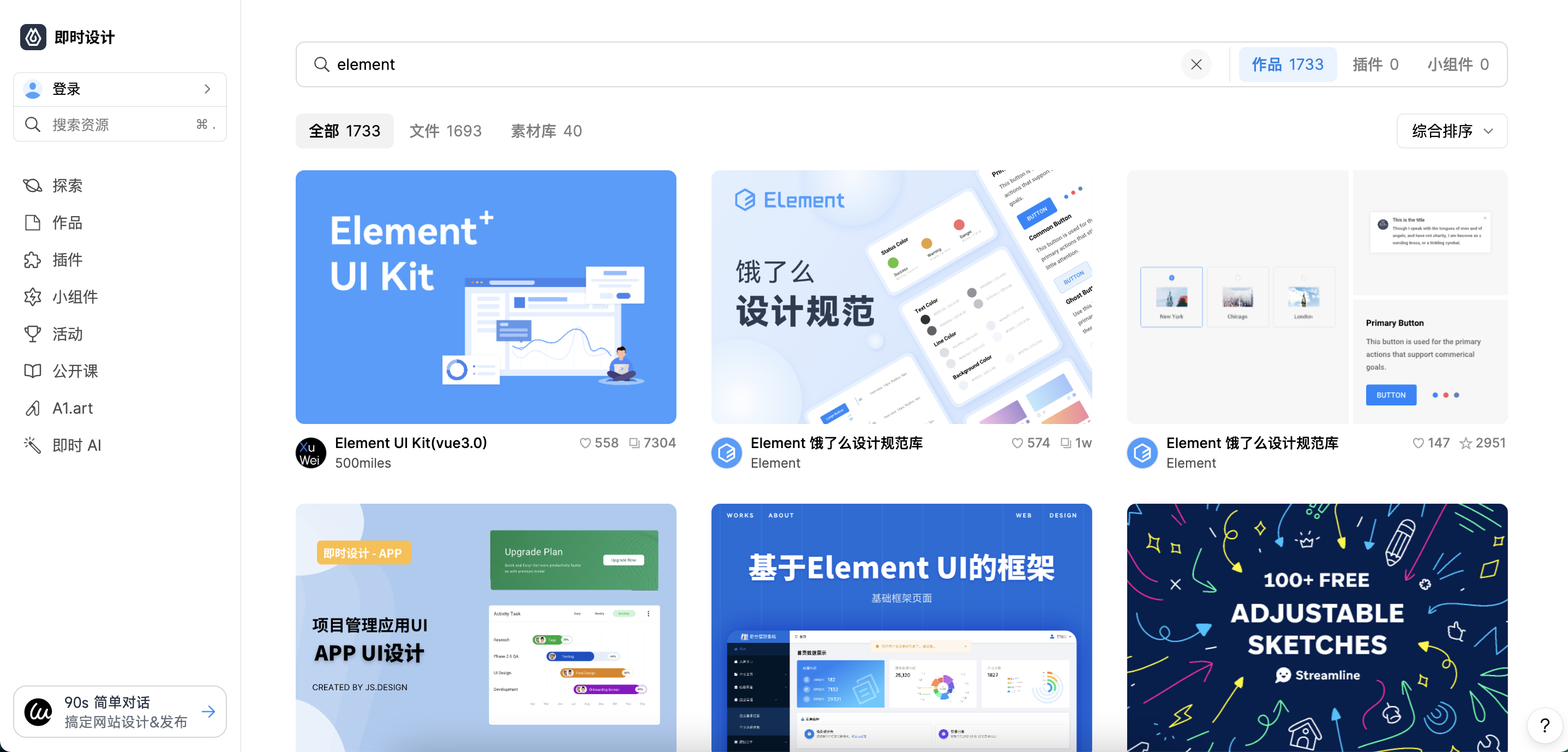
- 打开资源广场:在即时设计中,进入资源广场,直接搜索关键词 “Element”,找到相关的设计资源。
- 选择模板:浏览并选择符合项目需求的模板,点击右上方的 “使用” 按钮。
- 编辑与定制:模板将自动跳转到工作台,设计师可以根据需求对组件进行二次编辑,实现高度个性化的设计。
通过即时设计,不仅可以快速调用 Element UI 的设计素材,还能将开发与设计流程紧密结合,提升项目效率。
总结