UI设计师的作品集怎么准备?三个步骤帮你搞定
更新时间:2025-04-18 18:15:45
对于 UI 设计师来说,想要得到一份自己想要的工作时,不仅要准备一份优秀的简历,一份专业精致的作品集或许更为重要。作品集不仅可以直观地展示设计师的个人能力,而且直接关系着面试官的第一视觉感受。本文就从制作 UI 设计作品、作品集封面封底以及内页设计和链接分享,这 3 个步骤来为大家分享 UI 设计师的作品集怎么准备,快来和我一起看看吧!
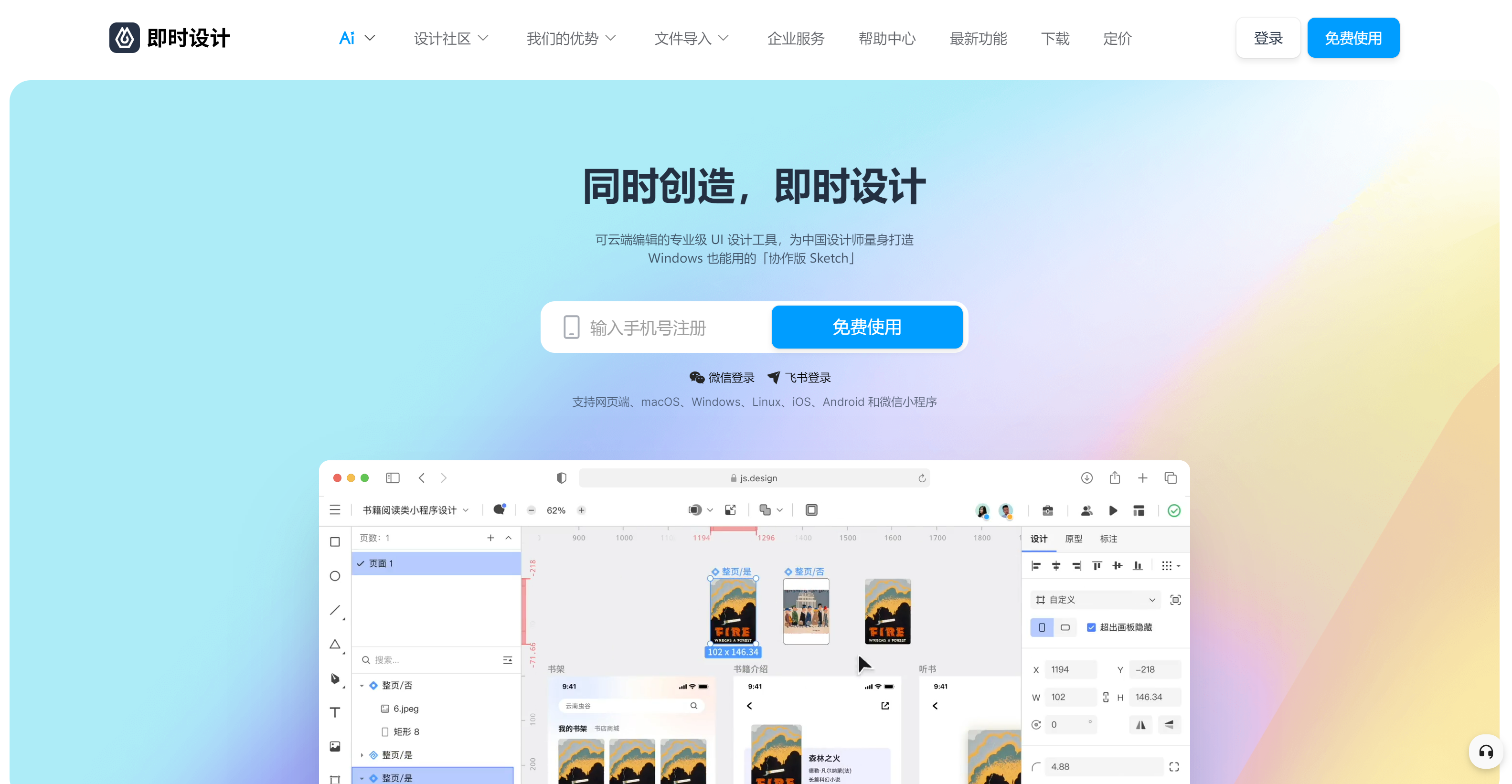
点击图片 即时设计带你一键完成作品集👇
1、制作 UI 设计作品
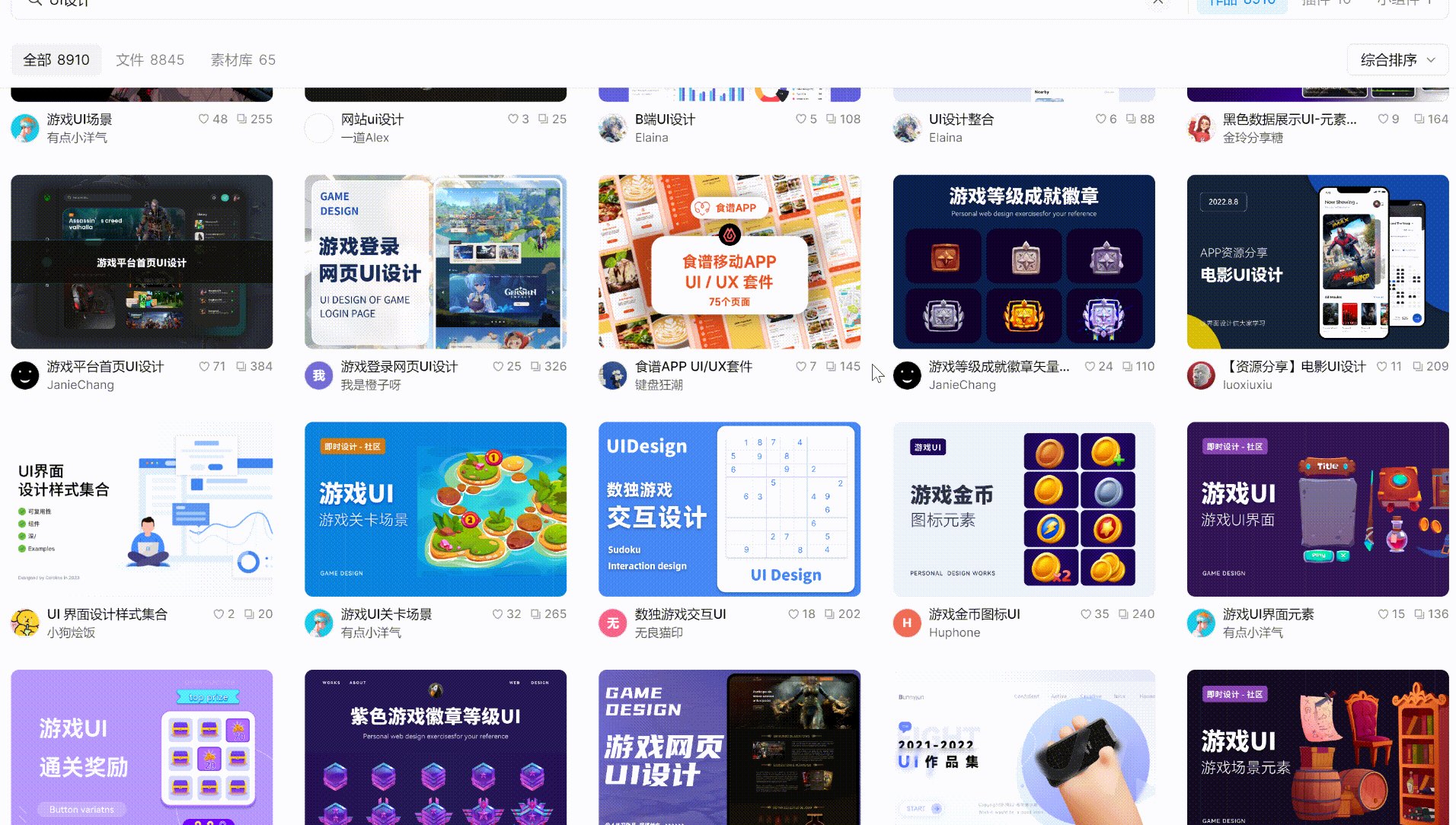
UI 设计师在制作作品集的第一步就是要好好准备自己的作品,有制作 UI 设计作品需求的设计师用户可以登录注册即时设计,前往功能强大 UI 资源丰富的资源广场,里面有 8910+UI 设计资源,可以满足用户各种类型的 UI 设计需求,小程序,APP、原型、网页、图标、弹窗等各种 UI 设计都不在话下,直接全部拿捏!
- 即时设计支持为页面添加跳转交互效果,用户可以按自己的实际 UI 设计设置触发条件、跳转页面、动画效果等,还提供了丰富的过渡交互动画定制设置,可以结合数百种过渡形式。
- 即时设计考虑到用户的使用体验,尽可能将交互过程简单化,让设计师更能轻松掌握交互事件的添加。
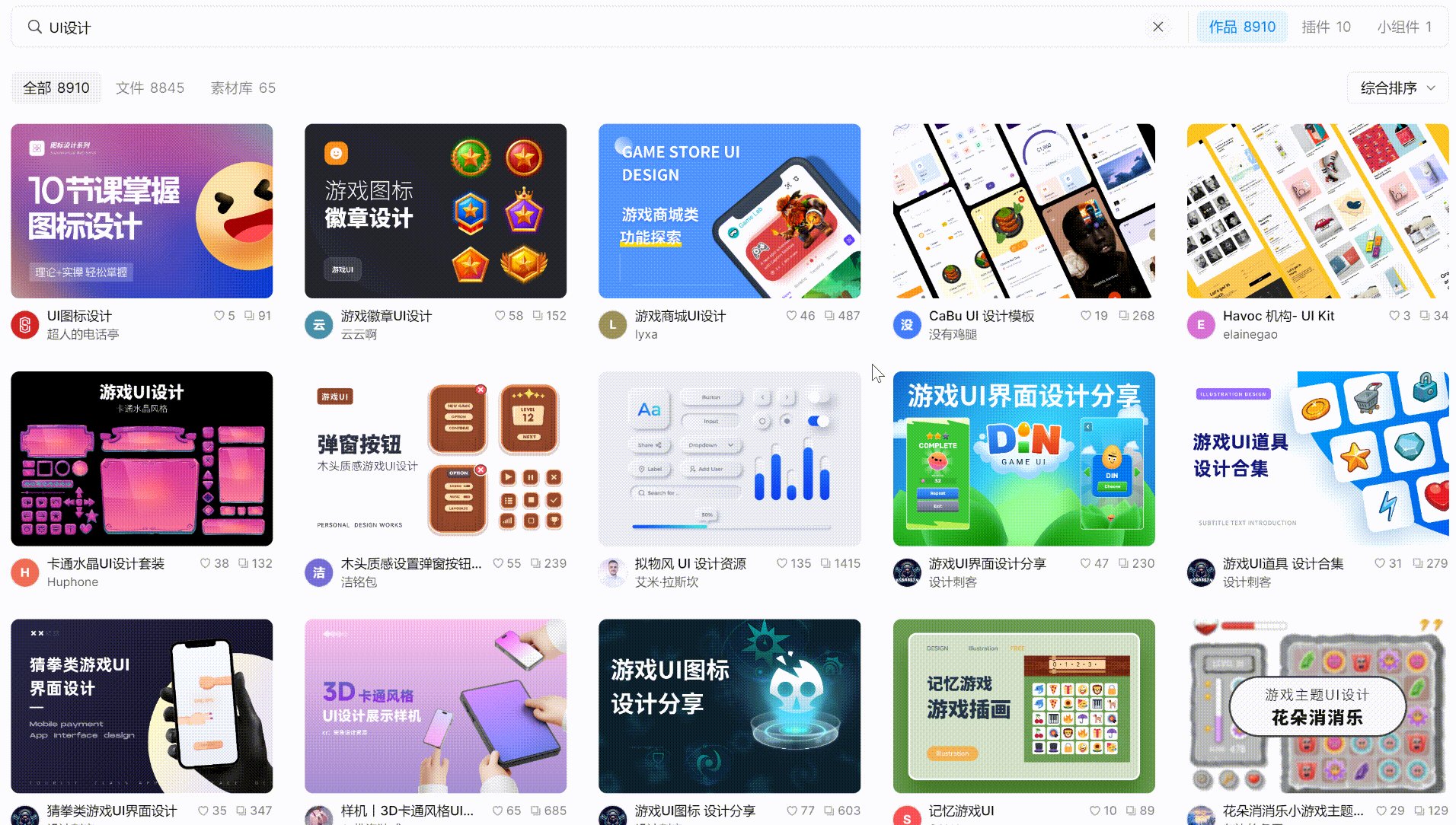
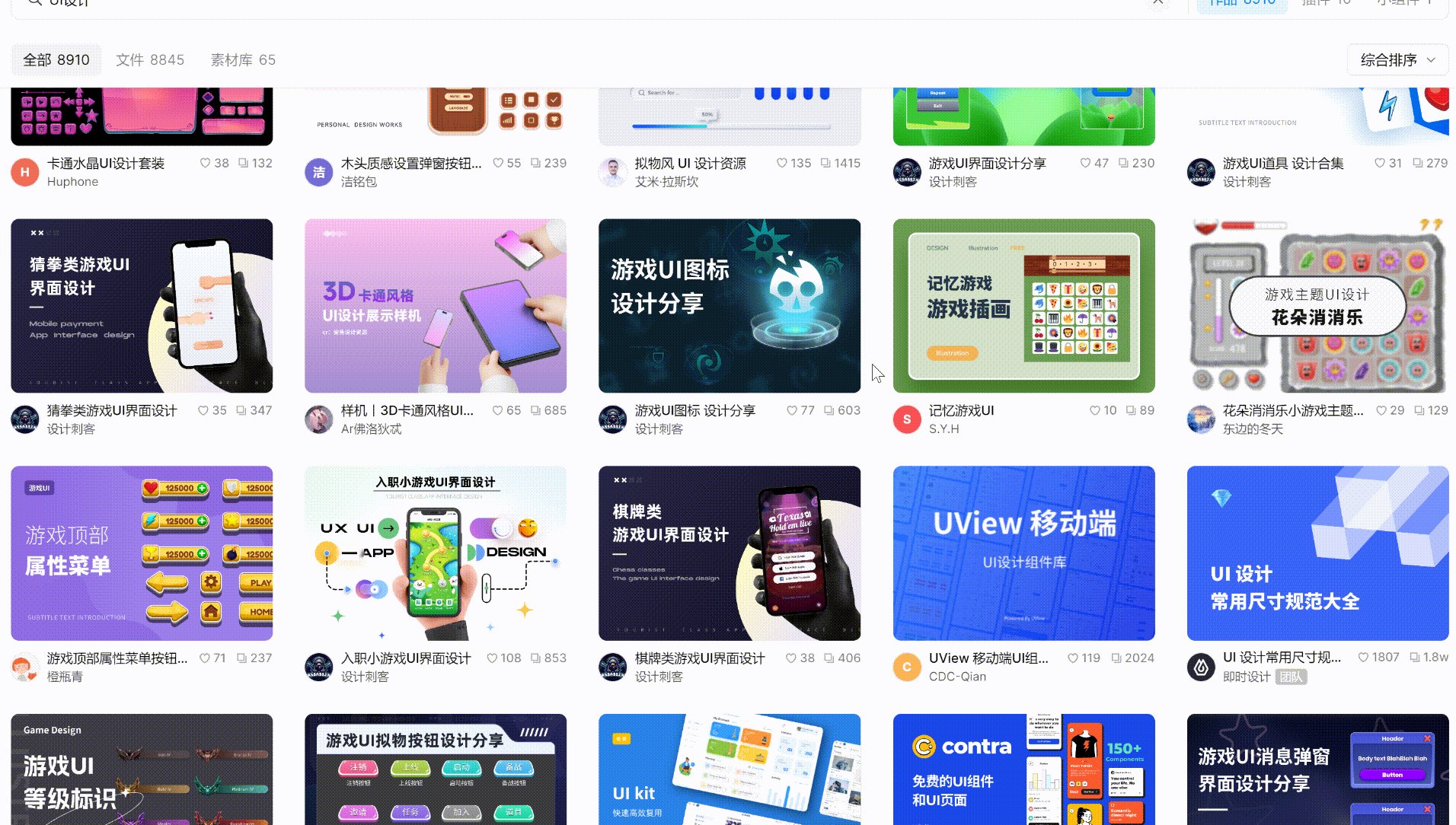
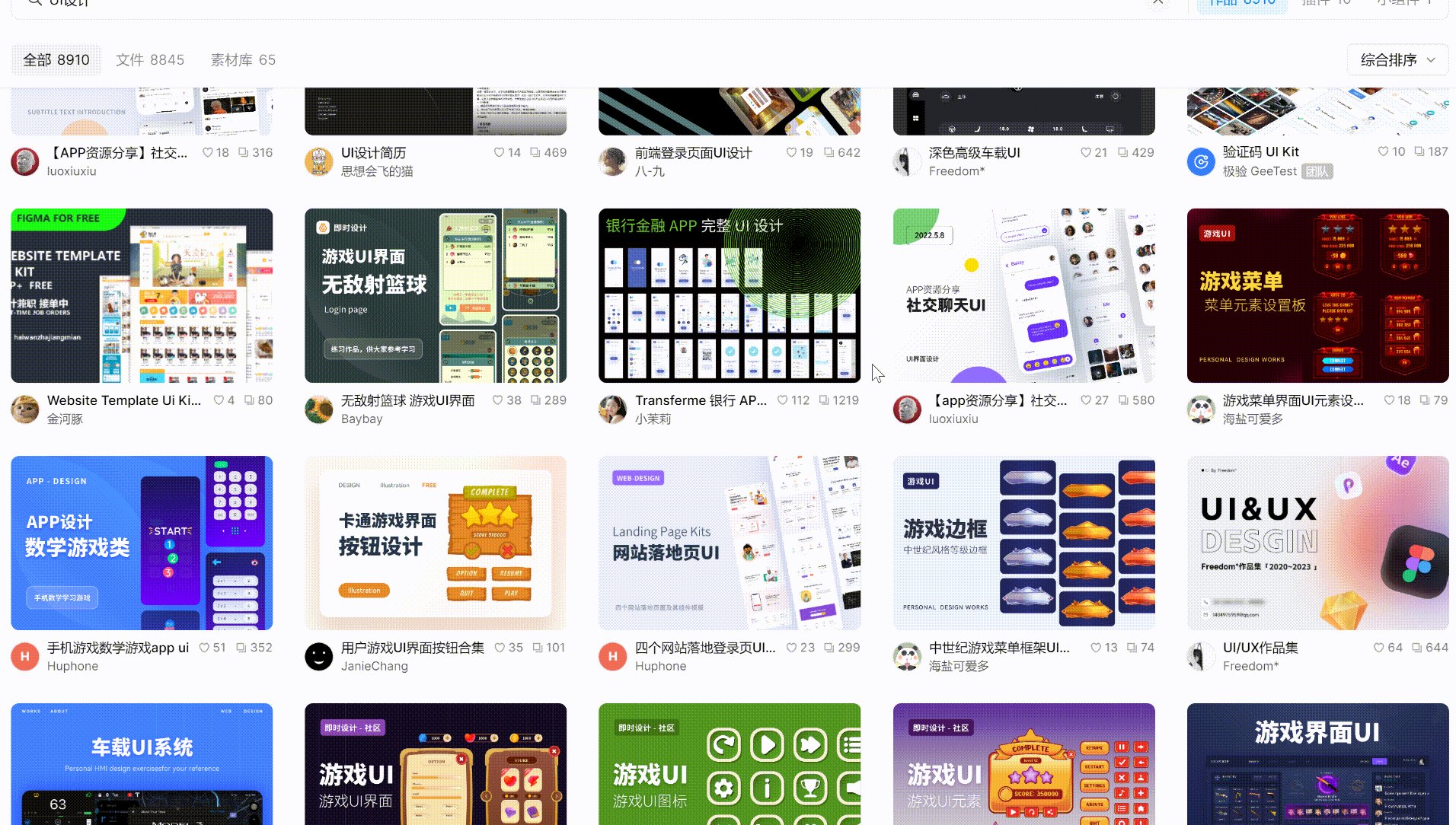
点击图片 免费获取即时设计 8910+UI 设计作品资源👇
- 虽然别的 UI 设计工具也能添加交互事件,但是大都比较繁琐,而且容易出错,一出错就会影响整个页面以及整个 UI 的交互效果,而即时设计不会,即时设计交互简洁明确,事件添加也很容易,不容易出错。
2、作品集封面封底以及内页设计
在 UI 设计作品制作完成之后就可以开始制作品集的封面封底以及内页了,作品集封面封底以及内页的整体风格要一致,在设计作品集的封面封底时一定要注意展现自己的设计水平以及设计风格,制作内页时要考虑实际 UI 设计作品的类型,采用合理的排版布局。
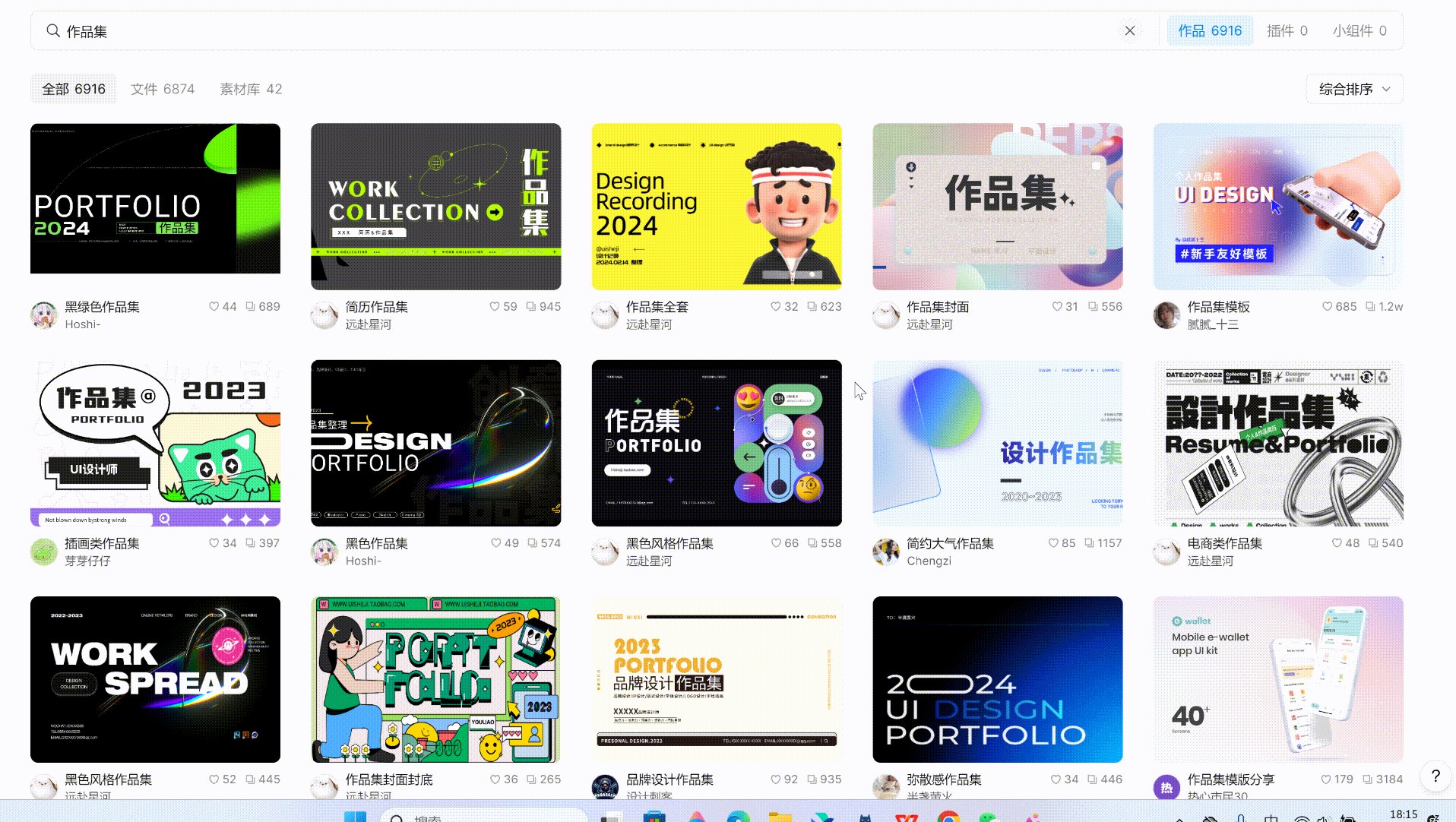
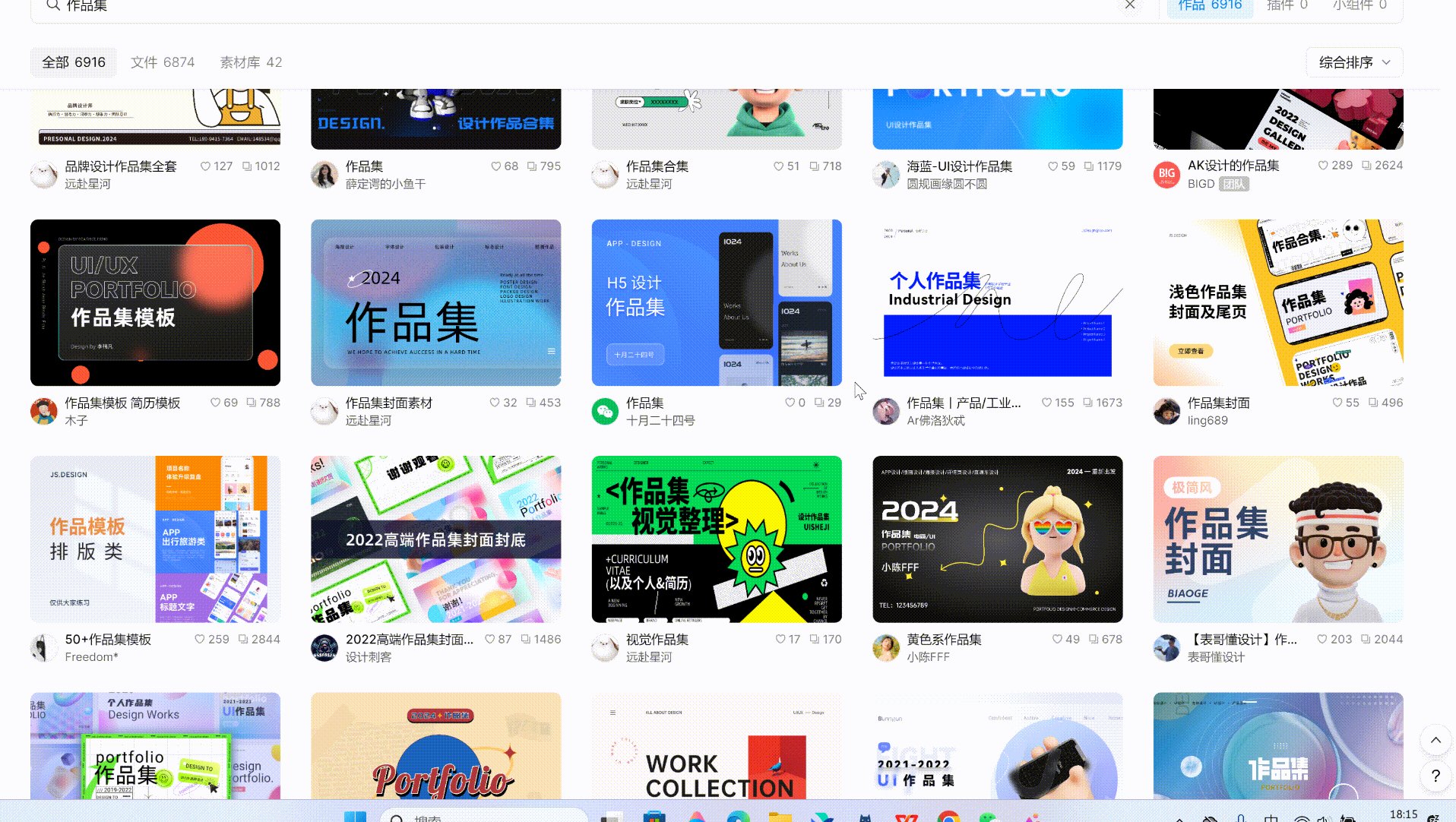
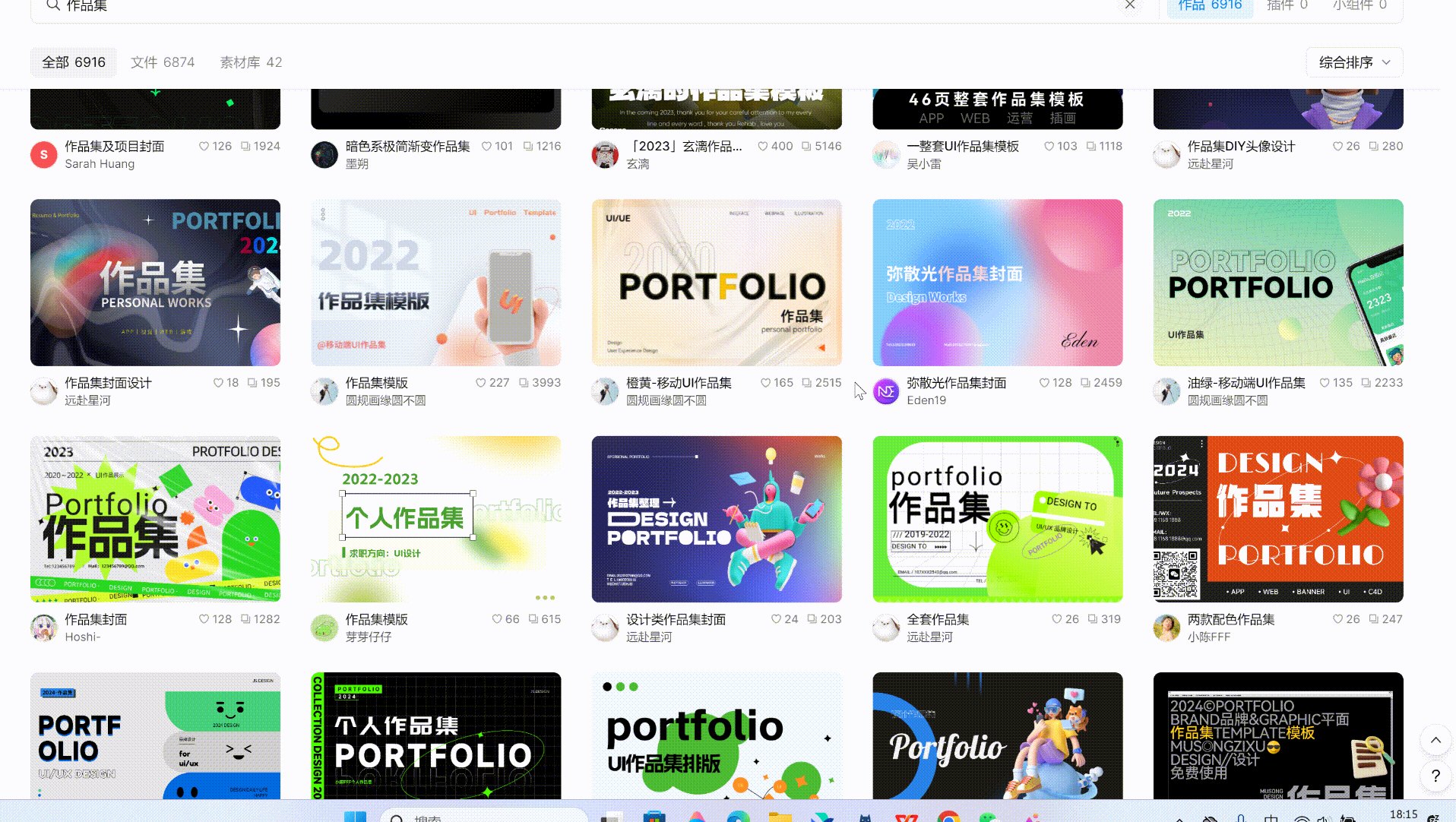
- 即时设计中海量的作品集模板资源不仅能为 UI 设计师提供专业的作品集设计灵感,还支持用户一键免费使用,直接选择自己喜欢的作品集模板资源点击使用编辑即可。
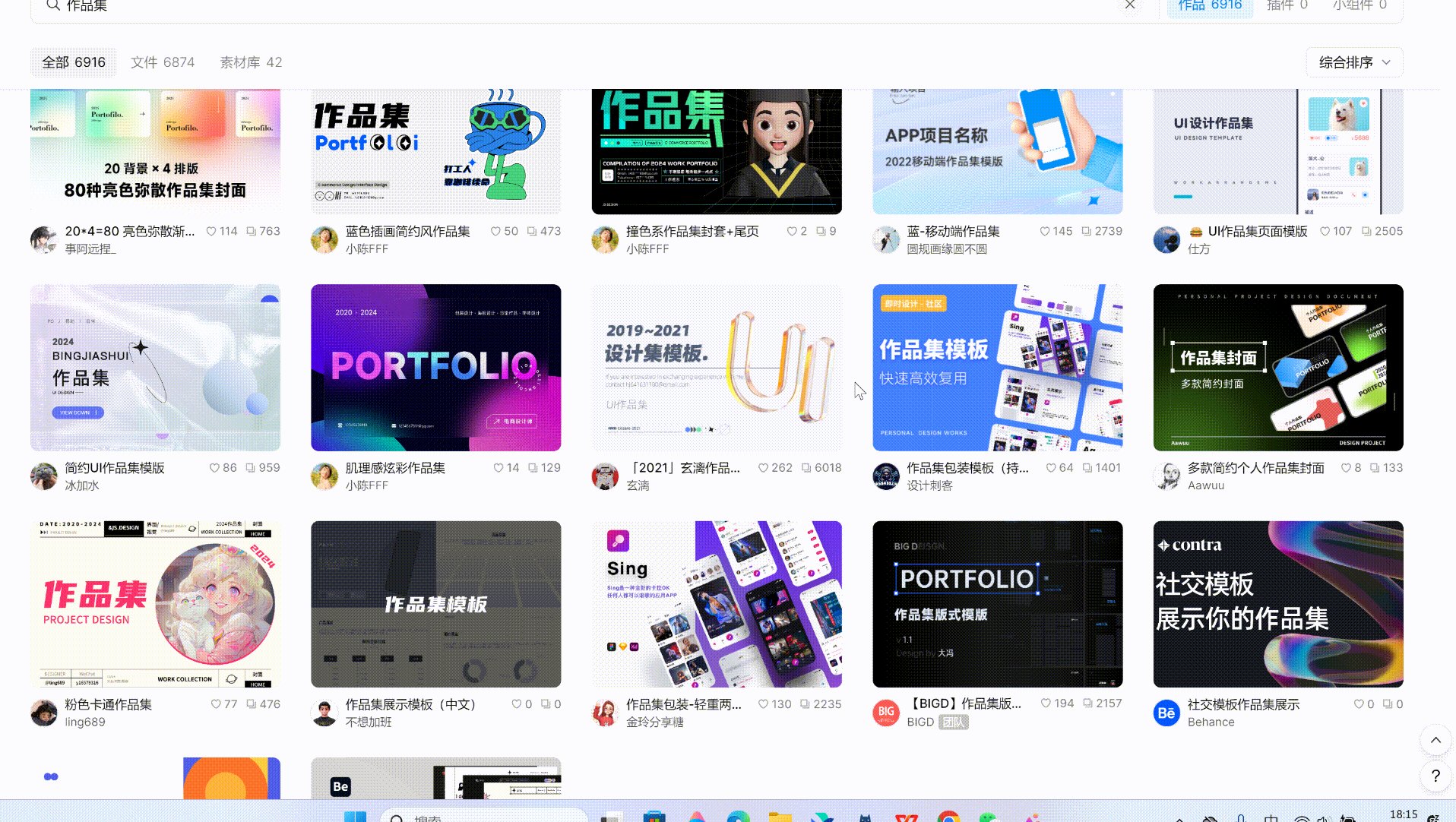
点击图片 免费获取资源广场 6916+作品集资源👇
3、链接分享
在完成作品集排版之后还要考虑一个有关作品集的准备工作,那就是要考虑到面试官是以何种方式看到自己的作品集,是直接翻阅还是扫码观看,这些方式对于现在来说已经不是很适用了。如果不是十分优秀的作品,HR 和面试官是不会有兴趣拿起手机去扫码观看的,这时候怎么让我们的简历和作品集更大概率的被面试官看到呢?即时设计给出设计师们一个答案——链接分享,将作品集投递给企业 HR 时,可以通过链接直接分享查看。
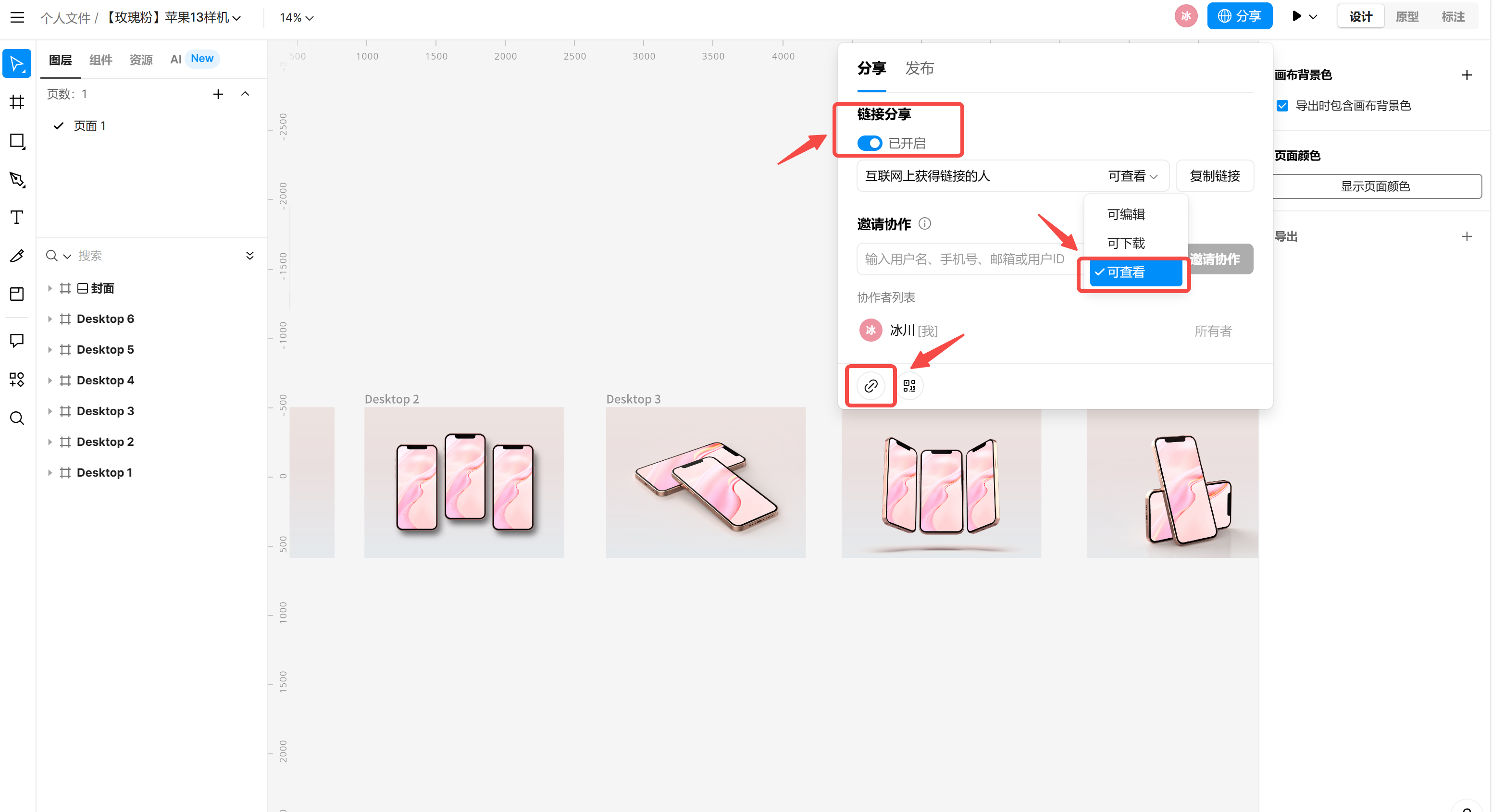
- 如下图所示,点击即时设计顶部导航的共享按钮,点击弹出窗口中的复制链接,与 HR 分享您的作品集。

以上就是 UI 设计师的作品集怎么准备的全部内容啦,UI 设计师在制作作品集时首先要设计出自己满意的符合规范的完整的 UI 设计作品,然后就要考虑作品集封面封底和内页的设计。设计封面封底以及内页时要注意是否能展现出自己的设计水平以及审美。作品集封面封底制作完成之后就要将自己制作的 UI 作品进行合理排版,调整布局至自己满意的位置即可。UI 设计师的作品集可以按这个流程来准备,希望能对大家在准备自己的 UI 作品集时有所帮助。更多作品集设计资源欢迎各位设计师进入即时设计了解,你想要的它都有哦~