电商设计作品集制作的 3 个坑你踩了吗?
更新时间:2025-10-20 16:32:30
制作一份电商设计作品集虽然说起来简单,但是落实到动手制作时,仍然有很多设计师对此一筹莫展,或者虽然制作出了作品集但是在求职时表现效果并不好。电商设计作品集制作的 3 个坑你踩了吗?围绕这些问题:避免过多地添加杂乱的设计元素、没有交互效果、作品集内容的展现没有逻辑层次地进行 。接下来本文将讲解在制作电商设计作品集时,应该注意哪些方面,从而帮助设计师制作出吸睛的设计作品集。
导语
1、避免过多地添加杂乱的设计元素
2、没有交互效果
3、作品集内容的展现没有逻辑层次地进行

1、设计作品集的风格表现要协调统一
在动手制作设计电商设计作品集时,要避免过多地添加杂乱的设计元素。虽然在制作设计作品集时是不可缺少设计元素,但是添加过多的设计元素会给人留下杂乱无章的第一印象,使得页面内容表达独立感较强,丧失了作品集的“集合”特性。
关于作品集整体的风格表现要协调统一,可以通过重复使用某些设计元素达到这一目的。比如使用同一种样式的字体设计,或者是为每个页面添加某些特定的图案元素,从而达到页面展示时的连贯性效果,减少页面之间的割裂感。关于协调统一的风格表现这一点,可以临摹学习一些作品集设计模板,寻找作品集页面设计思路。
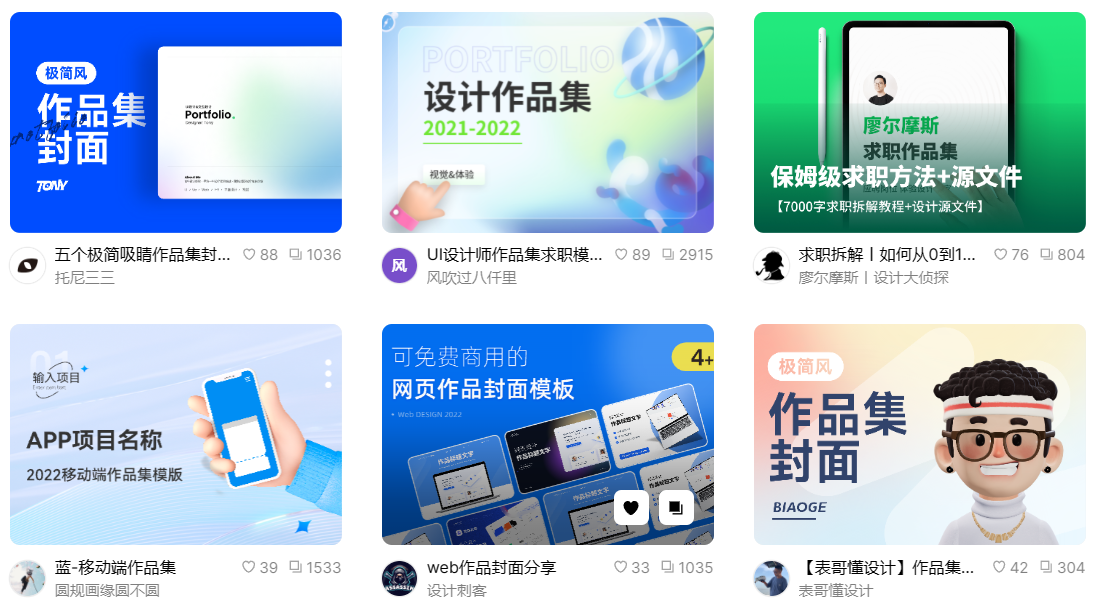
👇点击领取设计作品集模板,寻找协调统一的风格表现
2、电商设计作品集可以尝试交互效果
如何让面试官眼前一亮,将你的设计作品集与其它的设计作品集迅速区分开来?可以尝试为设计作品集添加交互效果,向面试官更直观地展示自己的设计逻辑,让设计作品集拥有更灵活的表达方式。
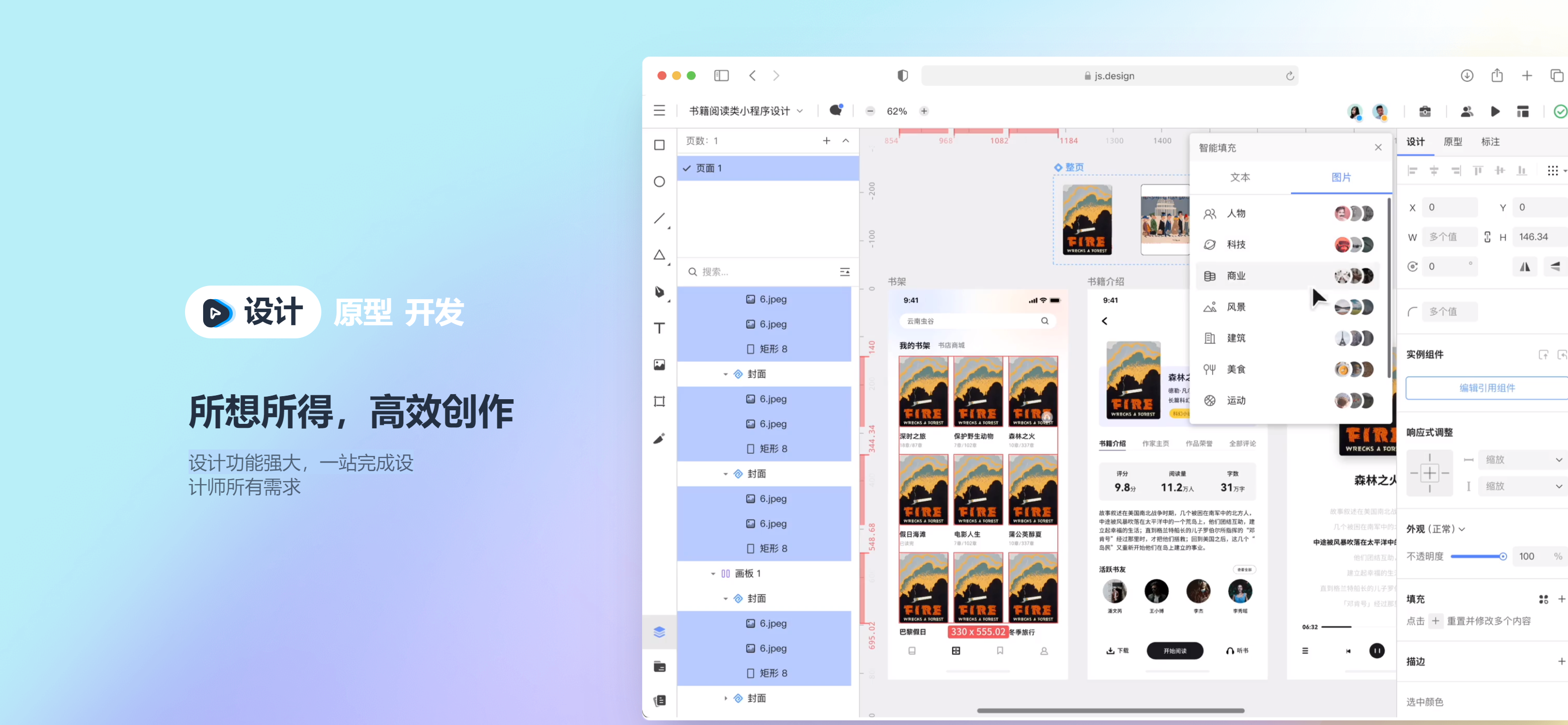
关于交互作品集的制作,可以使用即时设计完成。将作品集页面内容上传到画布上,利用智能动画进行设计作品的多方位展示,既体现了你的作品设计能力,还体现了你的动效制作能力。也可以为作品集页面中的文字内容添加各种鼠标点击,悬停,划过等等交互效果,比如当鼠标点击某一处文字时,将自动跳转到相对应的页面内容。通过这些交互效果,在设计作品集中完全可以模拟出一个真实的网站。
👇为电商设计作品集添加交互效果,就选择即时设计,浏览器打开便可使用,无需下载安装
3、有逻辑层次地进行作品集内容的展现
在进行作品集设计之前,首先对作品集中要展示的信息内容进行规划,对每种信息进行分类整理,依据提供信息的类型不同,划分为不同的版块内容。比如可以将学习经历和创作经历归类为“个人介绍”版块,作为设计作品集的起始内容。在设计作品集的内容排序上,避免使用平铺直叙的表达方式,要让表达富有逻辑层次,对设计作品集中的核心版块进行重点突出,使得设计作品集一种有韵律的方式展现。
总结
以上便是有关电商设计作品集的全部内容。总的来说,在进行电商设计作品集制作时,首先让要让作品集整体的风格表现协调统一,避免过多地添加零碎的设计元素;其次,可以尝试为设计作品集添加交互效果,这些因素能够使我们的作品集更加吸睛。大家可以前往即时设计学习更多关于电商设计的干货,资源广场内还有丰富的设计模板哦!感兴趣的伙伴马上去试试吧!