UI设计中卡片模板应如何制作?看看这7套模板
更新时间:2025-07-08 15:47:55
UI 设计中卡片模板应如何制作?在 UI 设计中,制作卡片模板应注重布局的简洁性,保持元素间适当间距,确保可读性。卡片样式需与背景区分明显,颜色搭配和谐,且需适应不同屏幕尺寸的响应式设计。同时,卡片应具备良好的交互体验,如悬停和点击反馈,且内容应精简实用,图像与主题相关,以提升用户体验。本文将为大家带来各种类型的卡片设计,包括会员等级卡片、卡片设计模块、会员体系卡片、卡片素材、信用卡毛玻璃渐变卡片、天气插画卡片和 Linear 卡片设计,看看这 7 套卡片模板是怎么做的,取长补短!
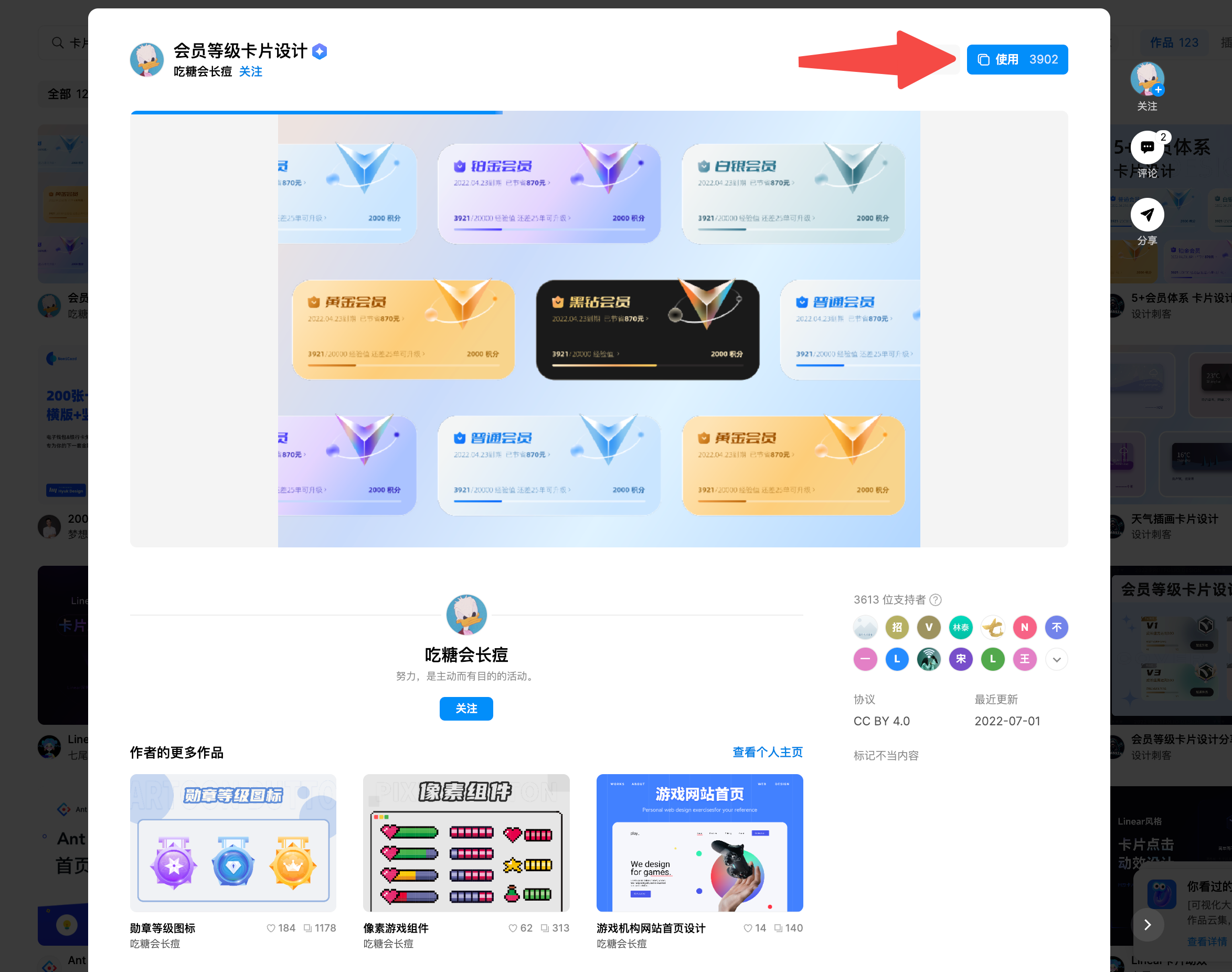
1、会员等级卡片设计
这组会员等级卡片设计展示了各种会员等级的卡片设计,包括普通会员、银卡会员、金卡会员、钻石会员等。这些卡片模板设计不仅具有美观的视觉效果,还能够有效地传达会员的等级和特权信息。

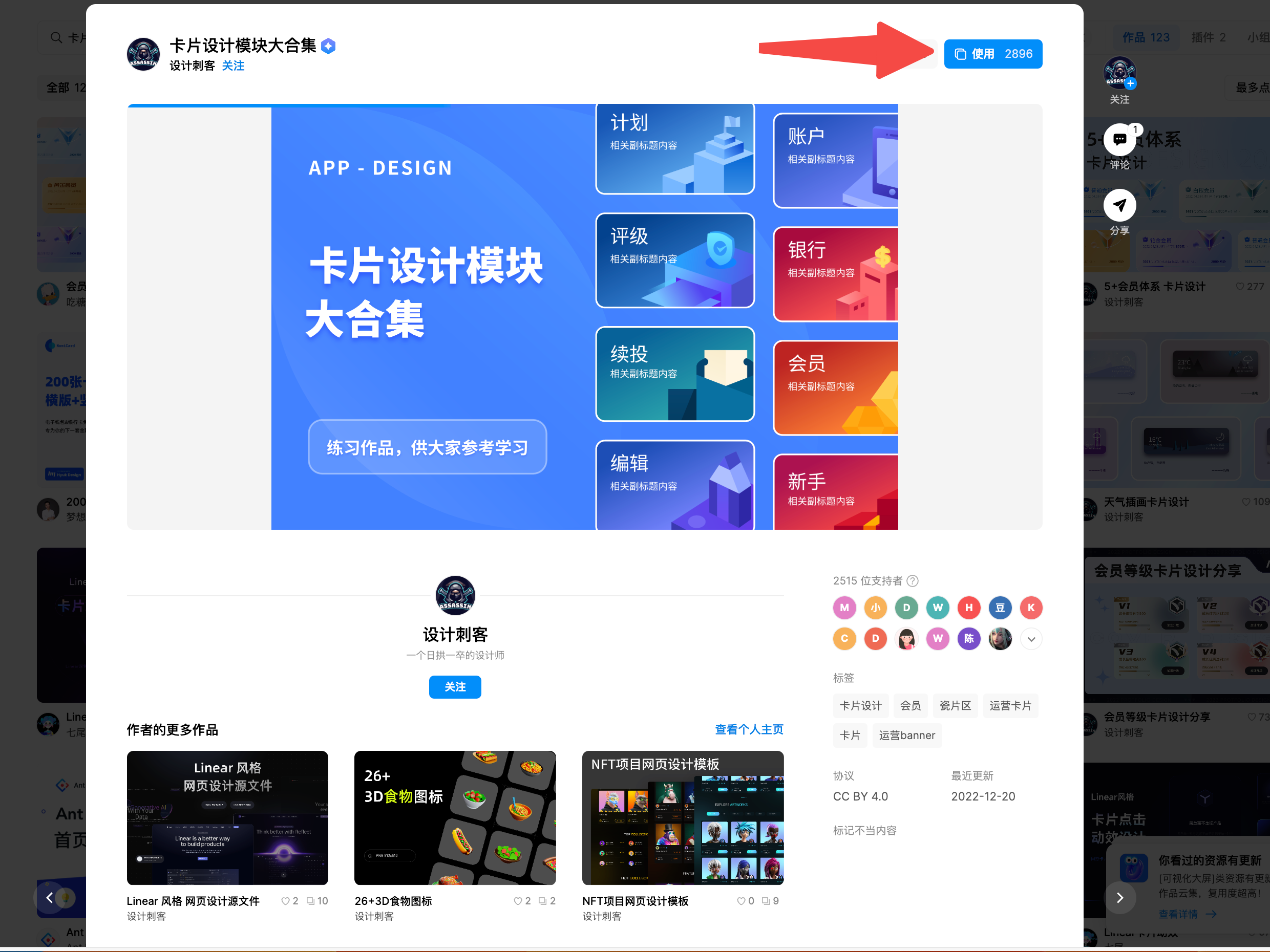
2、卡片设计模块大合集
这组卡片设计模块大合集,提供了多种卡片设计模块,包括银行、帐户、会员、续投等。这些模块可以根据不同的场景和需求进行定制和组合,以满足用户的个性化需求。

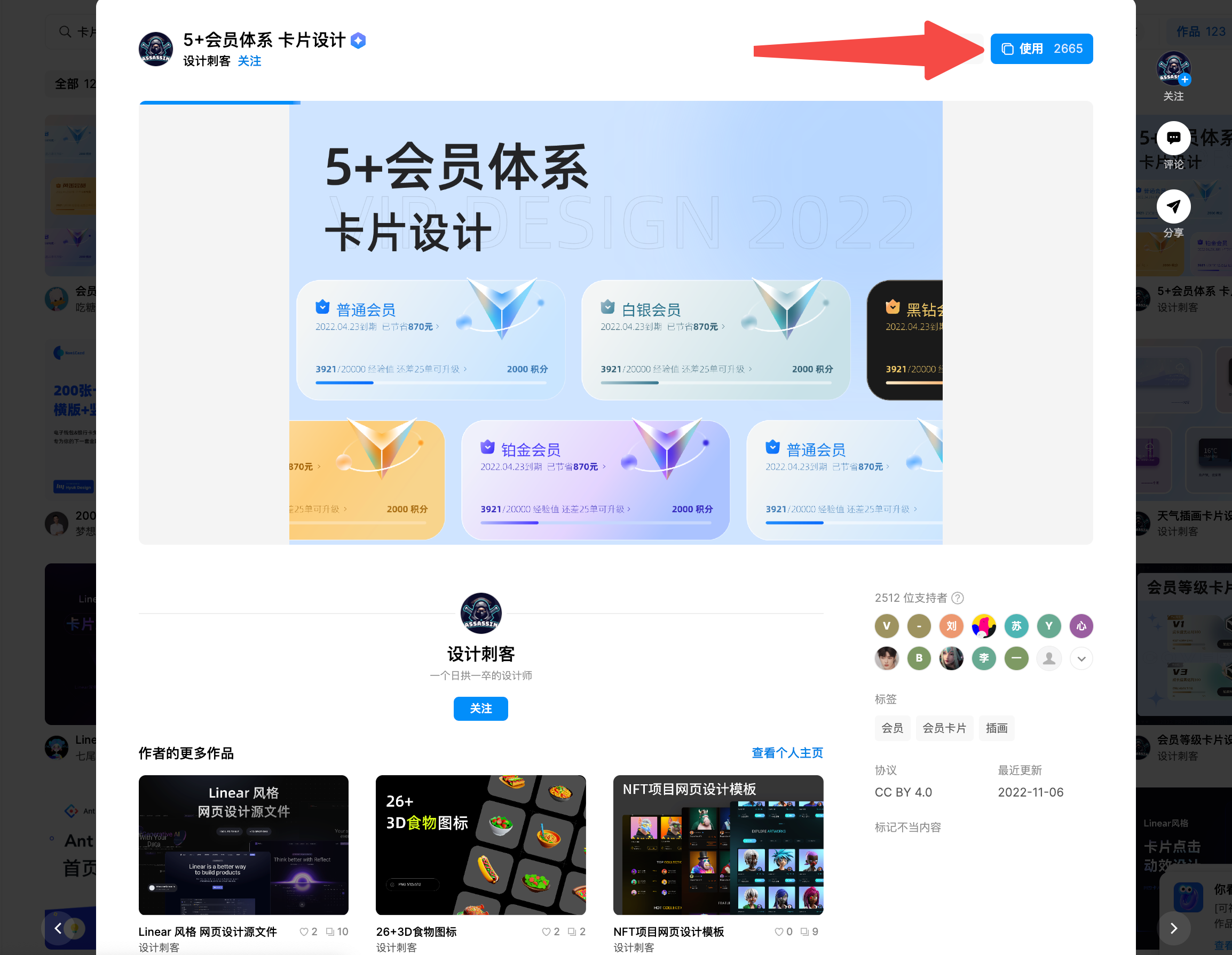
3、5+会员体系卡片设计
这组 5+会员体系卡片设计,展示了多种会员体系的卡片设计,包括积分卡、储值卡、优惠卡、礼品卡等。这些卡片模板设计质感高级,采用毛玻璃质感,视觉效果美观。

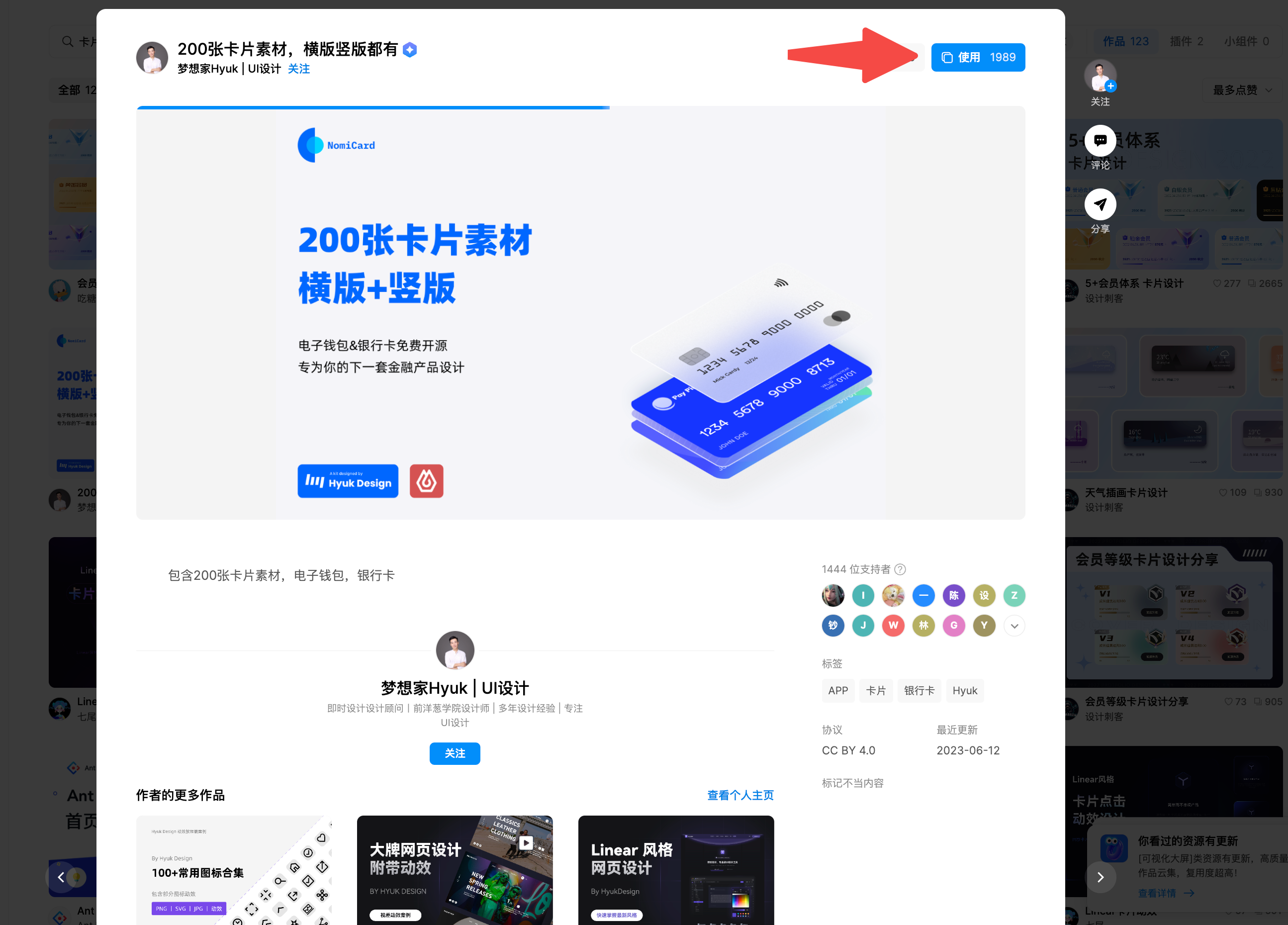
4、200 张卡片素材
提供了 200 张卡片素材,横版竖版都有,包括电子钱包和银行卡。

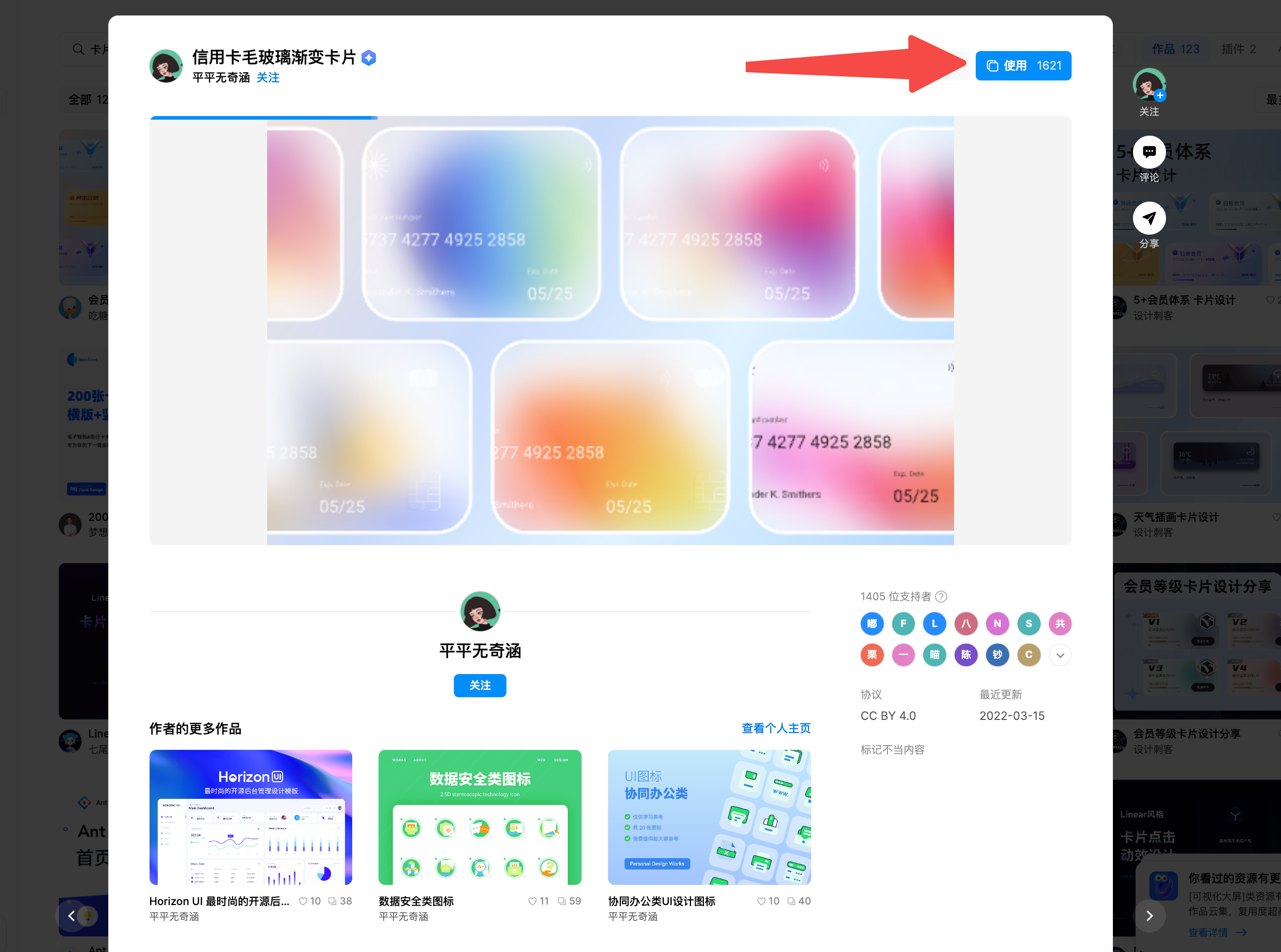
5、信用卡毛玻璃渐变卡片
展示了具有毛玻璃渐变效果的信用卡卡片设计。这种设计风格能够为信用卡增添一种时尚和高端的感觉。

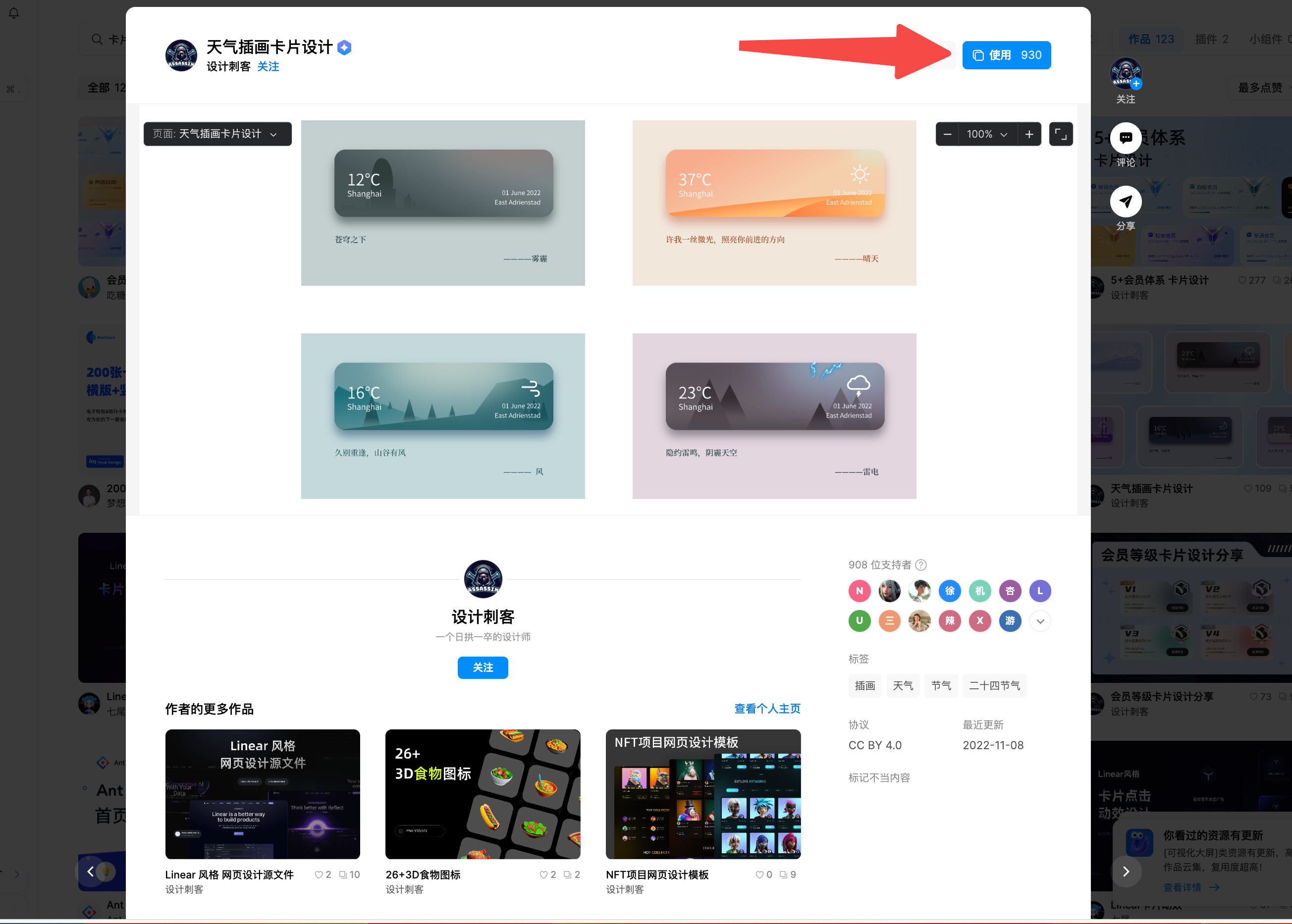
6、天气插画卡片设计
展示了天气插画风格的卡片设计,包括晴天、雨天、雪天等不同天气场景。这些卡片设计不仅具有美观的视觉效果,还能够传达出不同天气的特点和氛围。

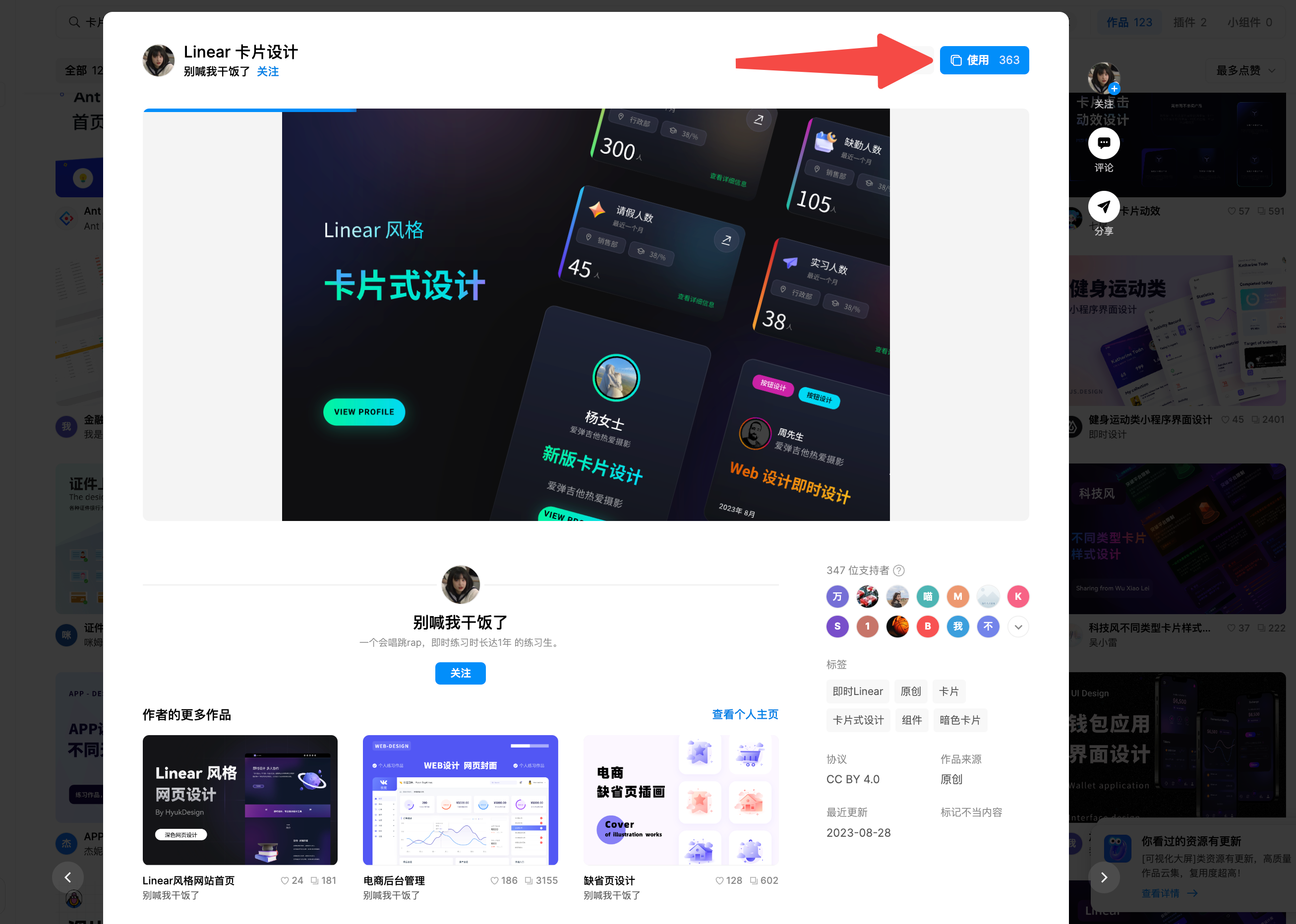
7、Linear 卡片设计
展示了 Linear 风格的卡片设计,这种设计风格简洁、清晰、直观,能够有效地传达信息和提高用户体验,让你的设计更加高效!

在 UI 设计领域,卡片模板不仅是信息的载体,更直接影响用户体验。本文介绍的 7 套卡片模板——从会员等级卡片到 Linear 风格设计——无一不凸显出卡片设计的核心,即信息传递清晰、视觉呈现美观、交互体验流畅。
