8种常见的网页布局类型
更新时间:2025-09-20 15:04:42
作为网站设计不可缺少的环节之一,网页布局的重要性自然不必多说。一个好的网站设计首先就要保证访问者能够在短时间内了解到网页布局的整体内容,从而增加用户的互动率以及转化率,这就要求网站的页面布局必须干净整洁且主次有序。接下来,本文将为大家介绍一下网页布局中 8 种常见的网页布局类型:单列布局、双列布局、三列布局、响应式布局、瀑布式布局、定位布局、网格布局、嵌套式布局。希望能够帮助大家完成网页的布局优化,一起来看看吧。

1、单列网页布局
单列布局作为网页布局中最简单的布局之一,并没有过多的设计和排版,主要就是将所有内容都放在同一列中,唯一需要注意的就是行距、字距的间隔。由于单列布局的单调性,所以设计师们必须要保证你的页面能够给访问者一种清晰整洁的感觉。
2、双列网页布局
双列布局也是网页布局中非常常见的网页布局类型格式了,将网页整体分为两栏,按整体设计风格将页面中的内容按照主次或者用途分为左右两列。这种布局形式最需要注意的就是网站整体页面的平衡,要将整体内容合理化的分为两列,以免给人杂乱的感觉。
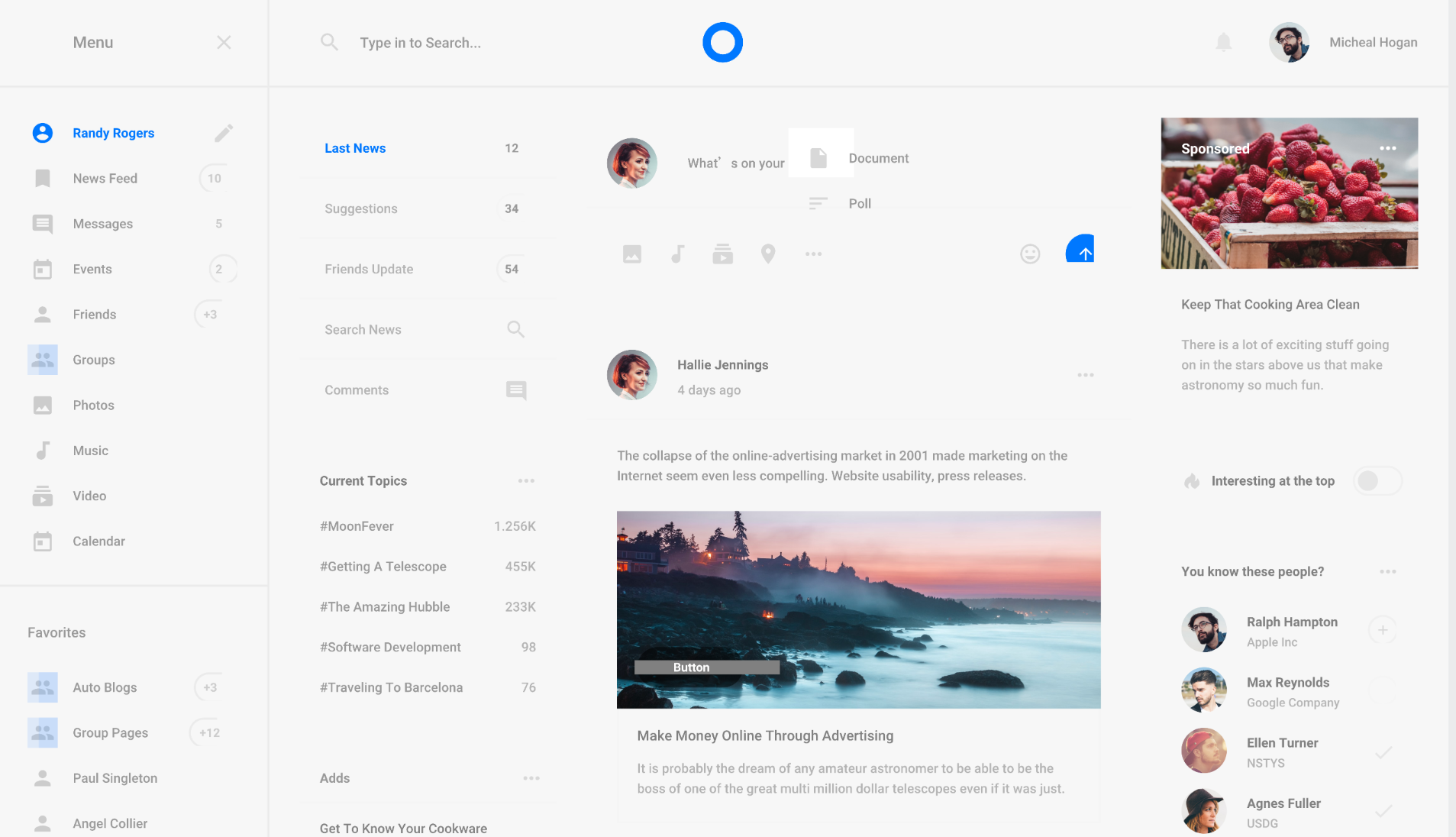
3、三列网页布局
三列布局主要用在需要展示多个内容的网页布局中,为了确保页面的整洁性,将页面整体内容分为三列,一般情况下,设计师们是将网页分为左中右三栏,并将主要内容放置在中间栏,然后再根据页面需要设计其他两栏的内容。
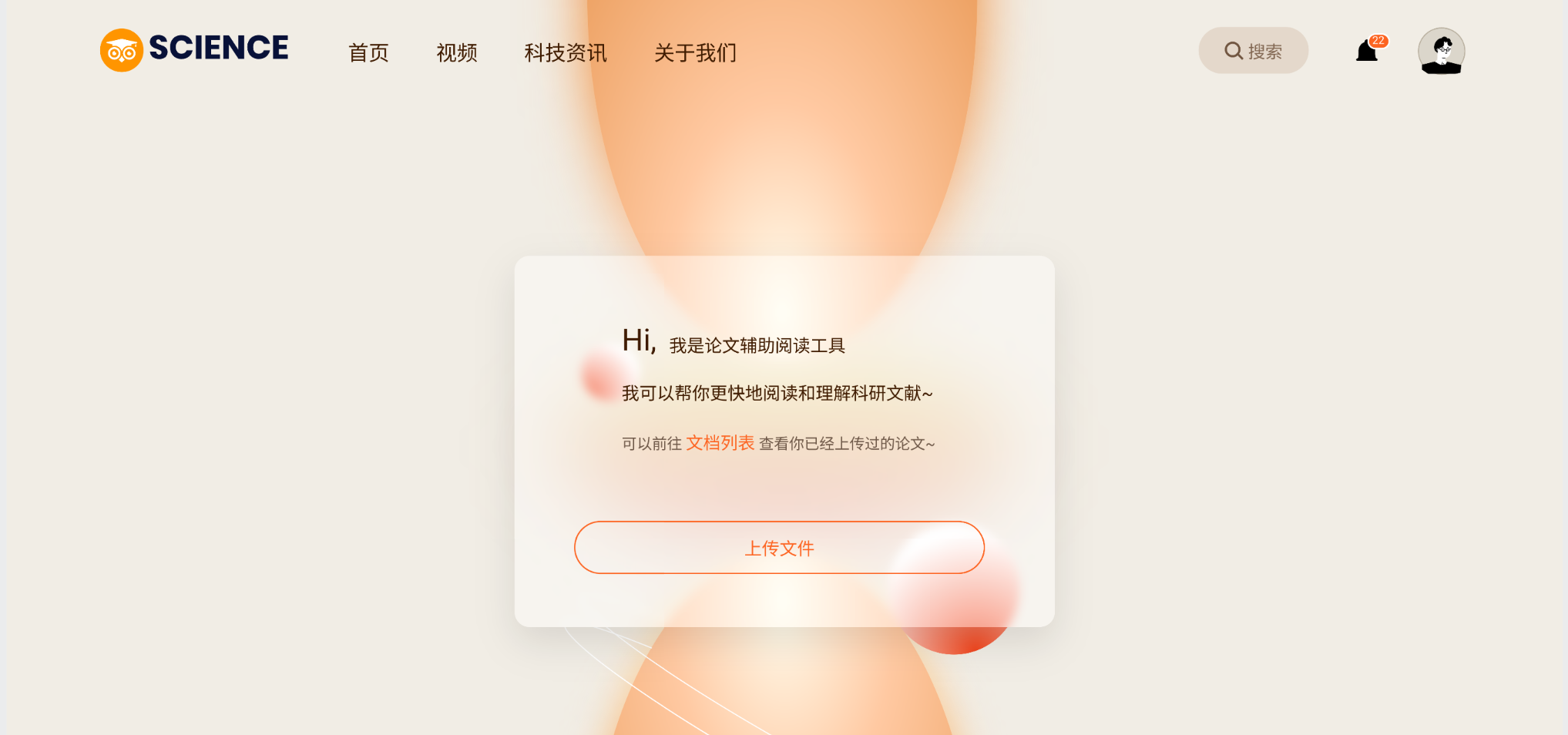
4、响应式网页布局
响应式布局与上面讲的几种常见的网页布局类型开始有了明显不同,上面的三种页面布局主要是通过简单的排版进行设计,而响应式布局则是为了保证页面在不同设备上的呈现效果,而做出的对应设计。主要是为了让网站页面能够根据使用者的使用屏幕大小而自动适应,时刻保证网站页面在不同设备间的最佳呈现效果。
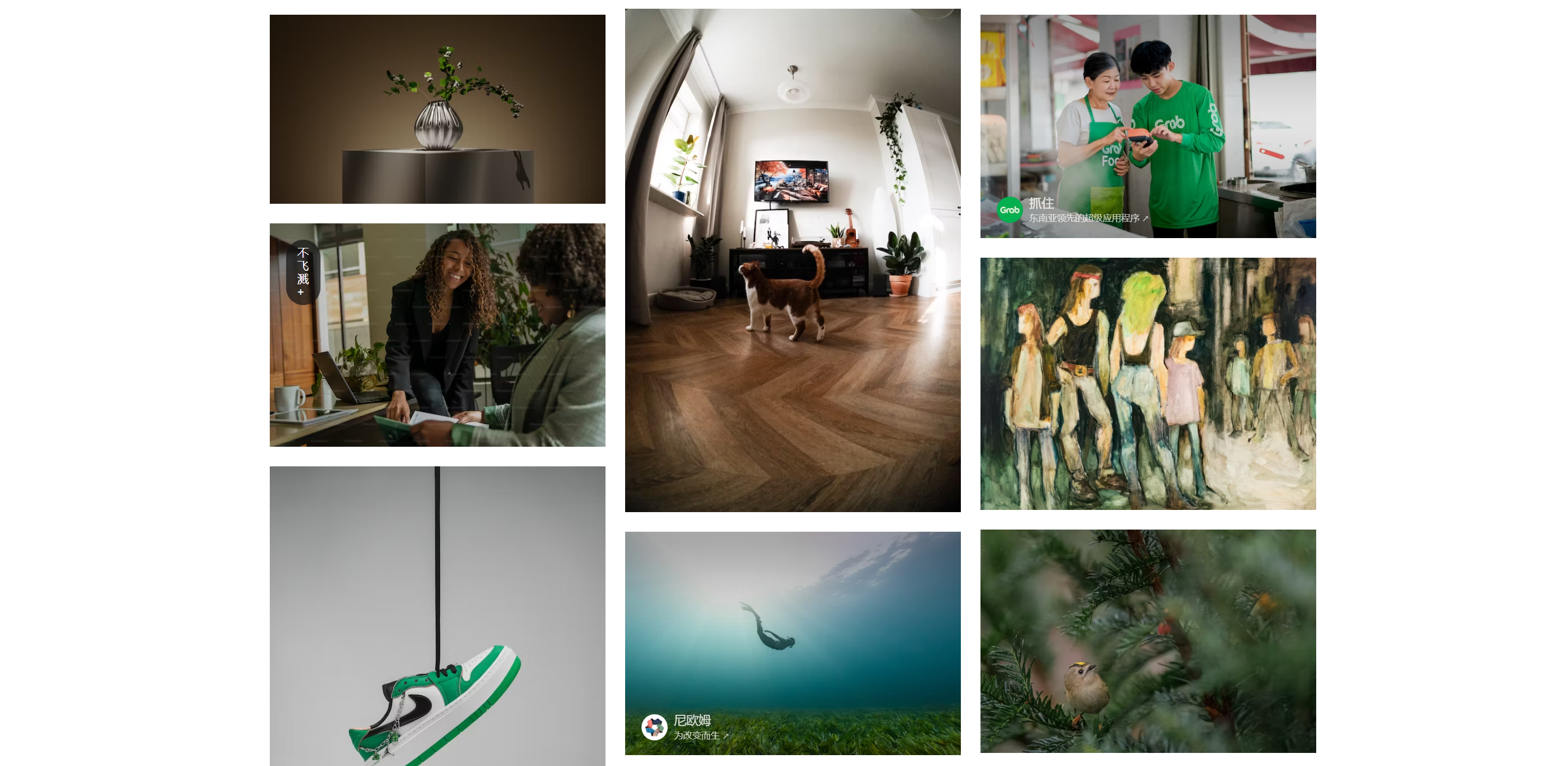
5、瀑布流网页布局
瀑布流布局是一种不规则式的网页布局形式,这种布局方式主要是为了增添网站页面的整体活跃性,比较适合娱乐性的网站信息,可以同时展示大批量的相关内容,让使用者能够不断得到自己感兴趣的内容。

6、定位布局
定位布局相对于其他网页布局方式,是比较考验设计师个人能力的一种布局。定位布局,顾名思义是将页面中的某个内容或某种元素按照固定的位置进行设计,这种布局方式比较强调网站的风格以及设计师的个人风格,比较适合专业的艺术性网站使用。
7、网格网页布局
网格布局更多的是强调网站整体的规整性,将页面内容按网格式进行布局,可以将复杂的页面直接简洁化排版,同时也不会显得过于杂乱,能够减轻访问者的阅读压力。但是,网格布局由于本身的特性,可能天然自带一种规整的感觉,需要设计师根据网站的整体风格进行选择是否使用。大家可以体验下方的常用栅格规范组件,能够帮助我们更加高效地进行网格布局设计。

8、嵌套式布局
嵌套式布局主要是用于比较复杂的网页布局,通过嵌套式布局将多个布局形式同时应用在网页中,且让访问者有一种规整的感觉。同时还能够展示多个领域的内容,让使用者精准找到自己需要的信息。