分屏网页设计的5点方法!
更新时间:2024-04-19 12:27:13
大多数用户习惯于一栏式屏幕设计,分屏式网页的兴起让部分用户感到新奇。分屏网页是将页面分割为均等或者不均等的两部分,这种方式的好处就是可以将文字信息和图像元素进行更有效的布局区分,让信息更有条理,人们更容易阅读。不仅可以有效地展示文本内容,同时能够保持页面的整洁和视觉吸引力。但是很多设计师并不知道分屏网页到底应该怎么设计才能更美观更流行,下面我将带给大家视觉关联、跨屏幕排版、召唤按钮、视觉差、动效交互这五条分屏网页设计的方法,希望能够对你有所帮助!
1、视觉上有组织关联
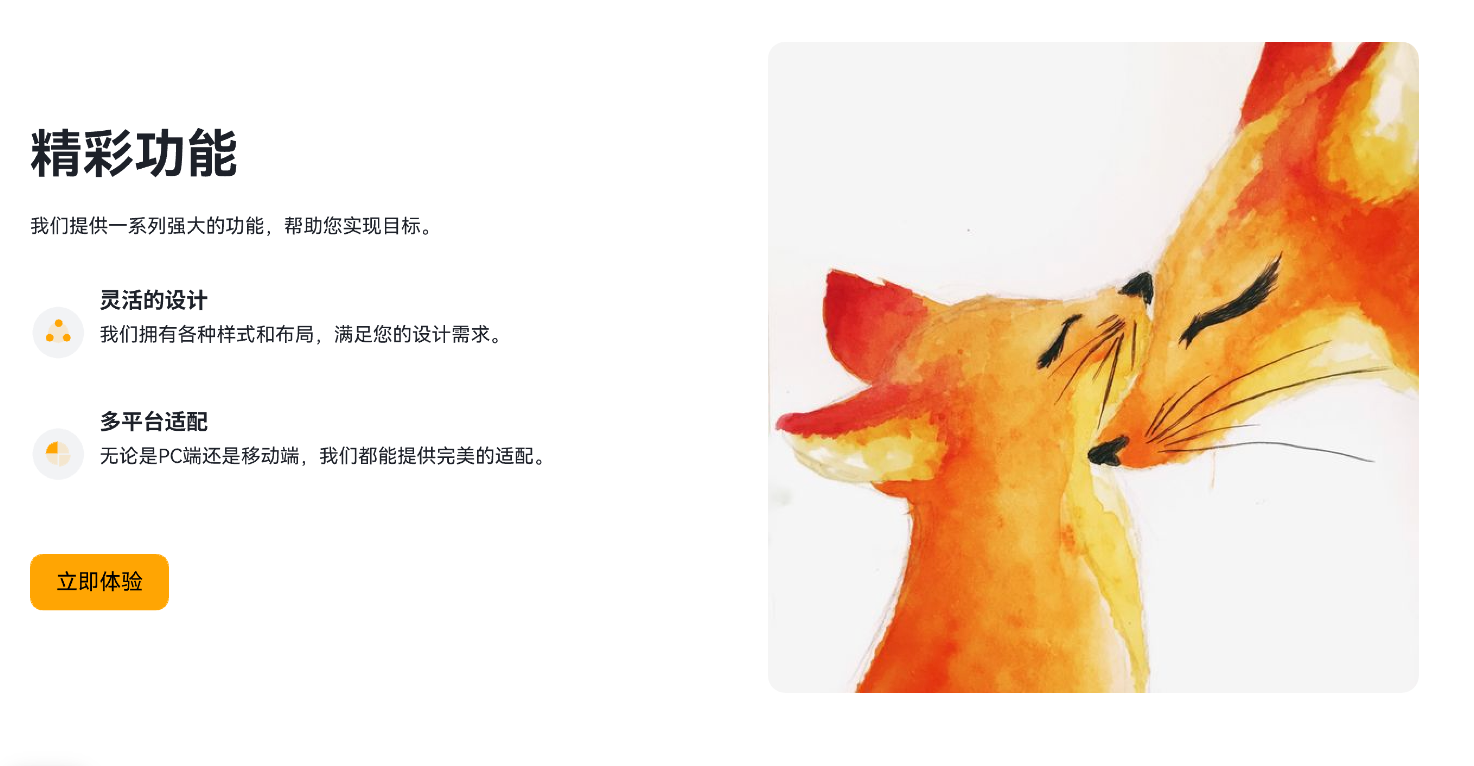
分屏网页设计虽然是将内容分开,可以展示多种完全不同的元素,但是在传递信息时要注意区域内仍需要保持某种联系和互动。假如分屏分为两部分,右边是图画左边是文字,那么如何将这两块联系起来呢?例如下图就给出很好的示范,右侧的狐狸艺术画和左侧立即体验的按钮颜色采用同色调,共同使用一个亮色系颜色,营造出视觉上的连贯性,使得两个看似独立的部分在视觉上产生统一。

2、跨屏幕排版分层
跨屏幕排版是将一些屏幕两端均可使用的元素,如图像、文字或按钮,跨越区域的边界延伸到另一方。利用跨屏幕式的延展设计,可以创造出一种连续无缝的用户体验,引导用户的视线和注意力在不同的屏幕区域之间流动,增强用户的参与感和互动性。

3、采用召唤按钮
分屏网页设计与一栏式页面设计相似的点在于同样需要设计出行动号召中心,那么在多个页面中如何进行屏幕设计呢?在这里可以巧妙地利用空白区域来构建视觉焦点,插入召唤按钮从而有效地将用户的注意力集中在特定的按钮上。在这里小编在即时设计为大家找到一些召唤按钮模板,全部免费下载使用,快来看看吧!
点击图片立即获取👇
4、利用色彩打造视觉差
视觉差分屏设计利用视觉差异来区分不同的内容区域。可以通过颜色、图像或字体大小等元素来实现。用户通过视觉差能够识别不同的内容,创造出独特的视觉效果,同时保持文本信息直观且清晰。例如下图中一共分屏为三个区域,采用黑、白、蓝三种颜色,交替使用,白色的背景使用黑色字体和蓝色按钮,蓝色背景使用白色字体和按钮,相互之间既有所联系又具有明显的区分度,相得益彰。

5、动效交互设计
交互式分屏设计是通过用户的行为来改变分屏内容。例如,当用户点击或悬停在某个元素上时,相关的信息或图像会在另一个屏幕上显示。这种设计方法可以提高用户的参与度和体验,使网页更加生动和有趣,同时分屏的两个区域内的网页也取得一定联系,加强整体页面的协调和关联。
分屏网页设计能够更好的提升用户体验,优化信息内容。通过以上的五种方法,你是不是对屏幕网页设计有了更深的理解呢?分屏网页成为 UI 设计的潮流趋势,希望设计师们能够创作出既美观又实用的分屏网页,为用户提供一个更加丰富和互动的在线体验。在这里我推荐给大家即时设计这个网站,其中有一些设计分屏网页时需要的许多小组件和模板,全部免费即可下载使用,抓紧来试试吧!
点击图片立即体验全新即时设计👇


