6种经典网页页面布局,让你做设计不头疼
更新时间:2026-01-07 14:36:20
本文给大家介绍 6 种经典网页页面布局,让你做设计不头疼它们分别是卡片式布局、分栏式布局、网格式布局、单栏式布局、大标题布局和 F 型布局。网页布局在网页的设计中非常重要,不同的网页布局会带给用户不同的第一印象,更会影响用户的使用感受。很多设计师都知道在网页设计中,要先布局,后细节,只有选择了合适的网站布局以后,才可以进行其他方面的网页设计。如果你还不知道经典的网页页面布局,那就赶紧看下去吧,别在网页的页面布局设计中踩坑啦!
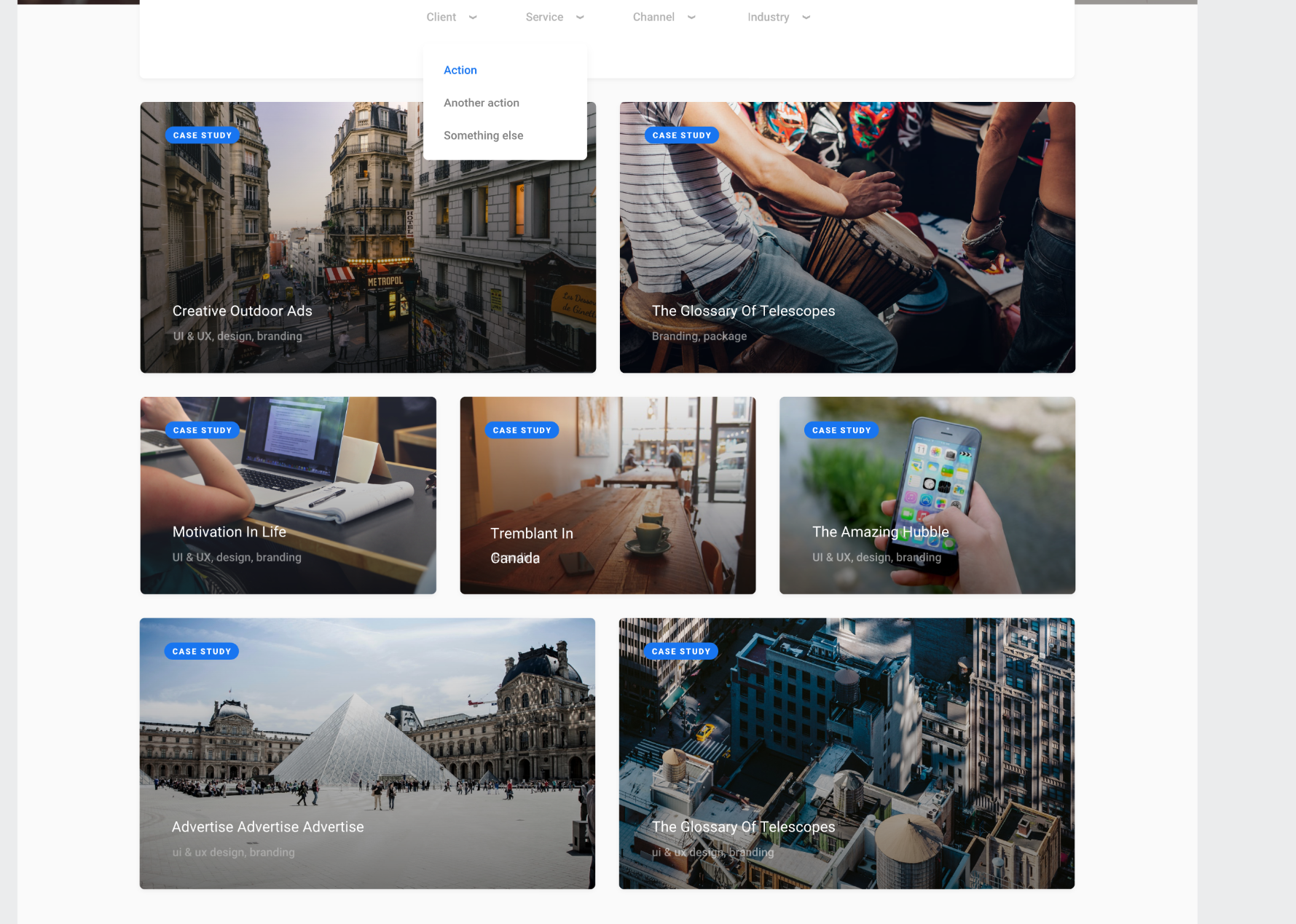
1、卡片式布局
卡片式布局被国外的脸书和推特等网站所使用,它一般在新闻网站和博客上使用。卡片式页面布局可以在放置大量信息的同时,又让页面看起来非常规整有序。卡片式布局的卡片设置一般会有两种形式,一种都是尺寸相同的卡片,排列标准;还有一种是放置不同尺寸的卡片,非常个性。

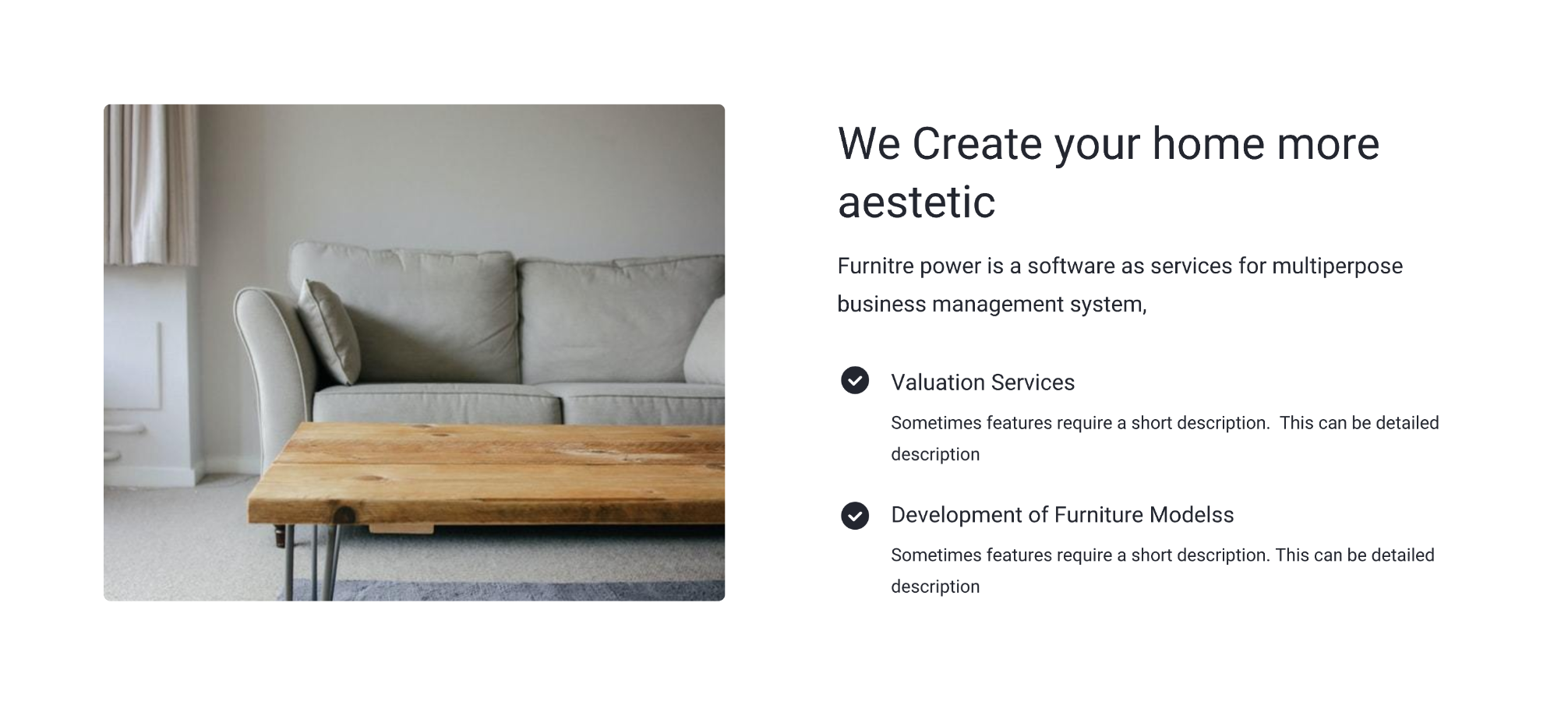
2、分栏式布局
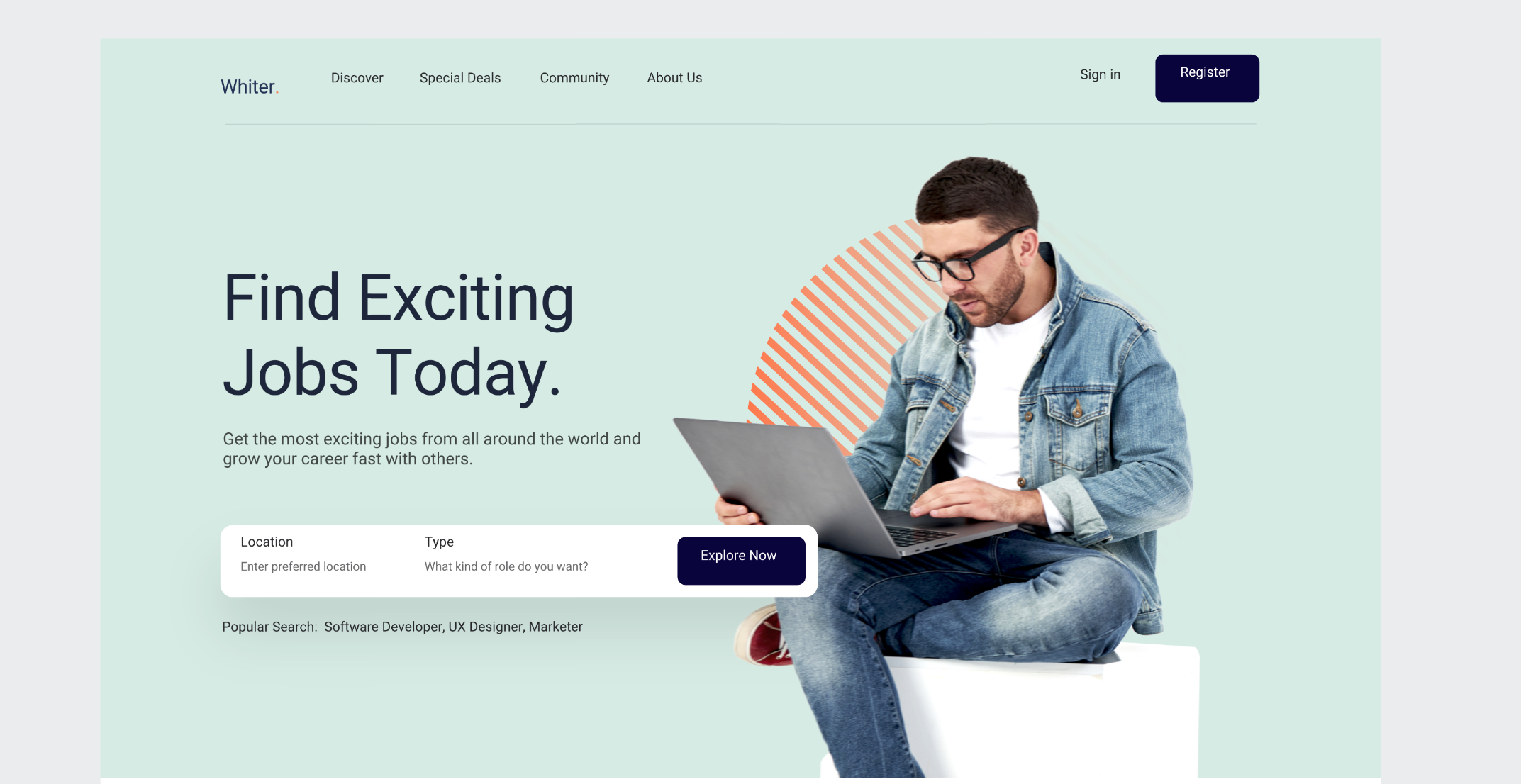
分栏式布局在网页设计中是很常见的页面布局,就像下面这个案例,当图片和文字一样重要时,就会设计分栏式布局,左边是图片,右边是文字,简单又实用,很适合一些电商网站上用来展示产品的信息。

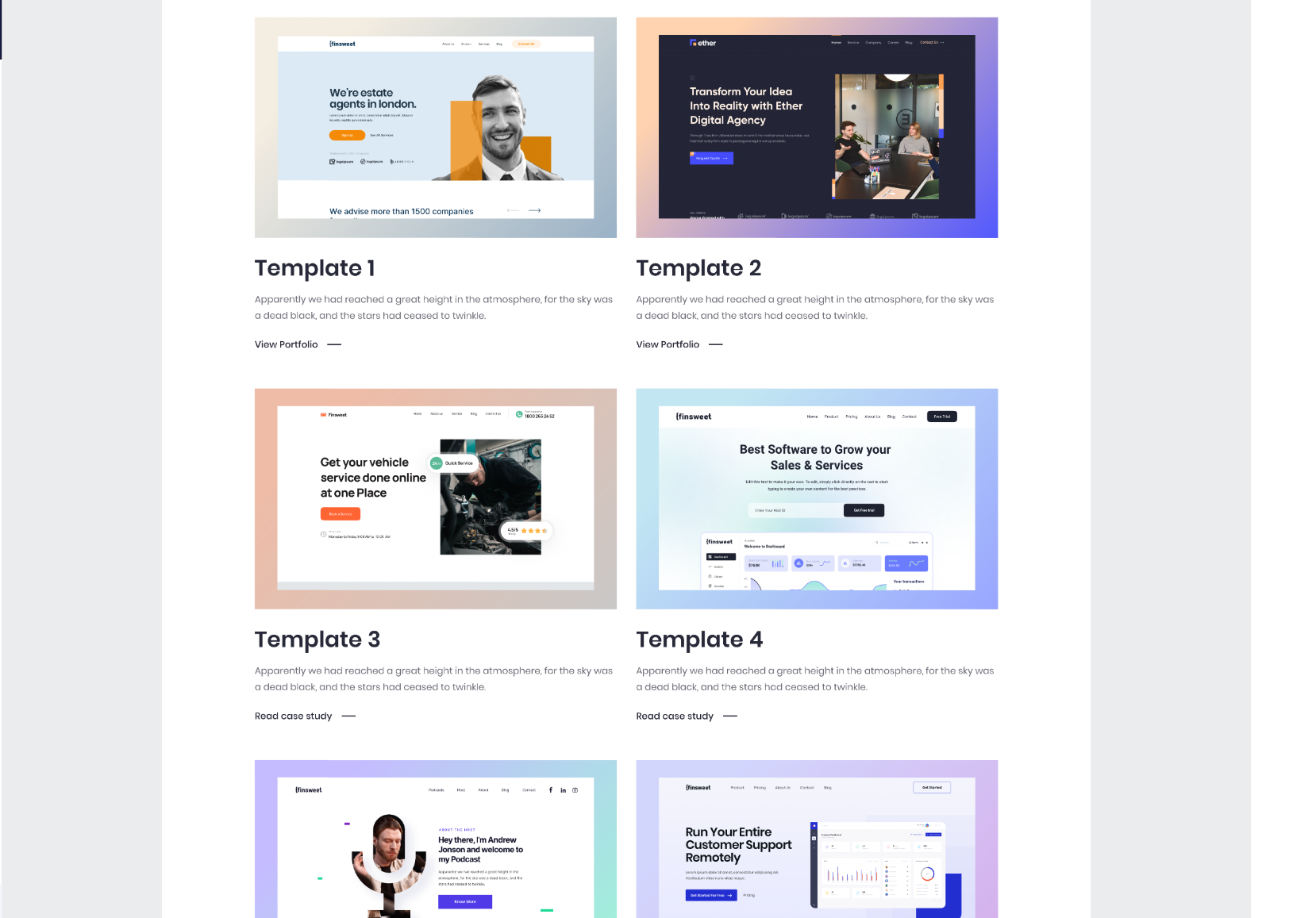
3、网格式布局
网格式布局是很规整的页面布局方式,把页面的内容,分成大小一样的网格,让人第一眼看上去感觉就很整齐,也更加方便用户寻找信息,对于一些内容分散、信息杂乱的网页来说,这种页面布局非常实用。

4、单栏式布局
单栏式布局顾名思义就是把信息都放在同一个页面上,通过滚动完成导航。对于信息比较少的网页来说,是一个很好的选择,可以让用户使用时有一种沉浸感。

5、大标题布局
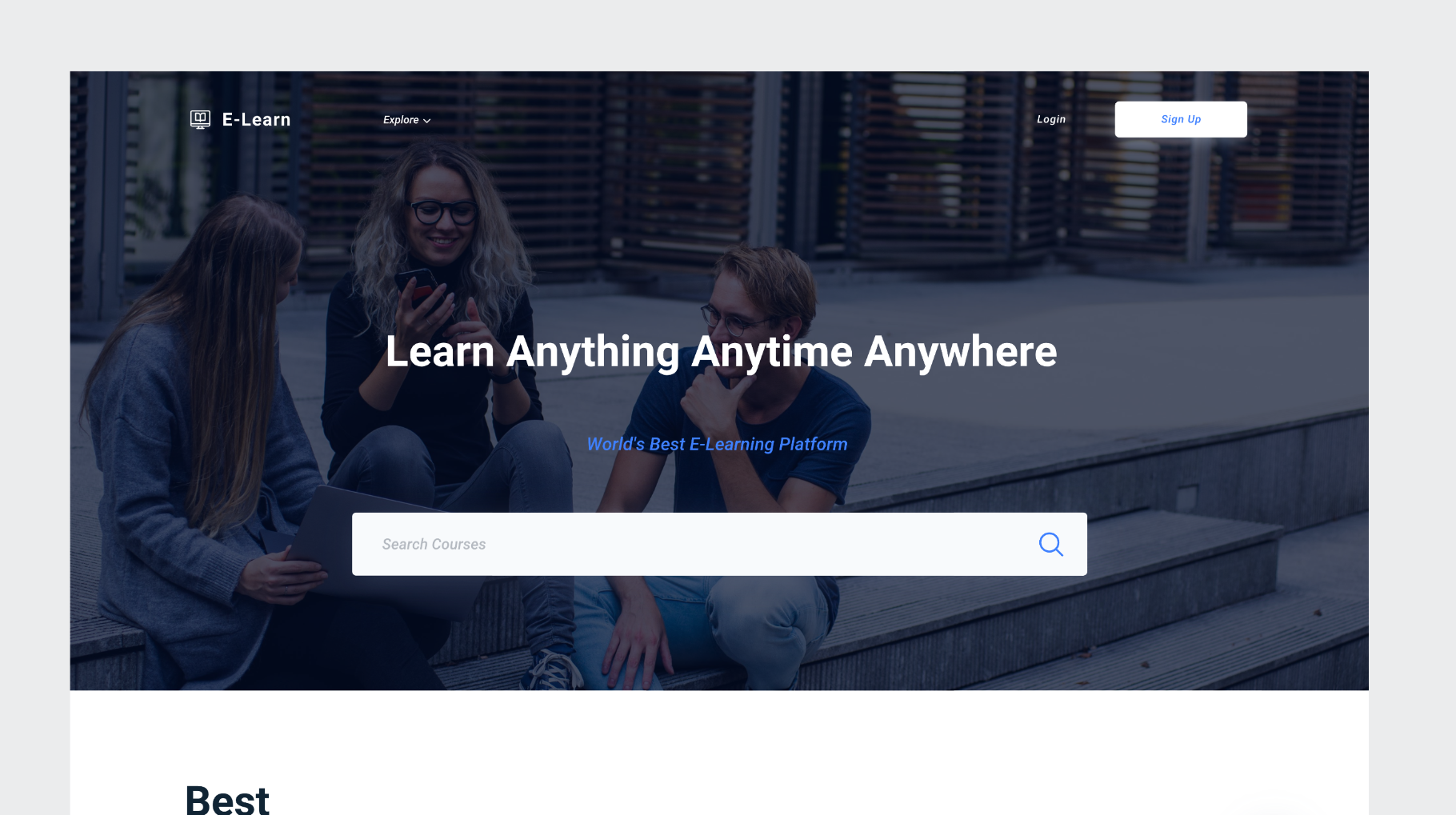
大标题布局也是非常流行的一个网页页面布局,经常会在一些网站的首页看到,大号的字体不仅可以带给用户视觉冲击,也可以营造一种极简主义的风格。

6、F型布局
F 型布局是很多网站首页的页面布局,根据研究表明,用户在看网页的时候,习惯从左到右的顺序向下阅读,所以F 型布局有很强的视觉结构。

以上这 6 个经典页面布局的案例都是我在即时设计的资源广场中找到的,如果你还在为网页页面设计发愁,可以去即时设计看看,它是一个国内的专业设计工具,不需要下载,在浏览器中打开就可以使用,非常方便。在它的资源广场中有非常多的网页页面设计模板和网页设计规范,使用这些设计网页的时候完全不用担心布局不合理、尺寸不规范等问题,简直就是网页设计中的偷懒神器!
点击图片立即获得 网页页面布局案例👇
好啦,以上就是本文的全部内容啦,一个好看简约的网页页面可以让你的网站更具有吸引力,这 6 个经典的网页页面布局不仅非常实用,而且也很简单,可以用在不同类型的网页设计中。如果你担心自己记不住的话,可以去即时设计的资源广场看看哦,它收录了很多网页设计模板和资源,不需要再动脑筋去想网页用什么布局,帮助你高效地完成网页的设计!

