3种B端设计中面板设计一文全掌握
更新时间:2025-04-16 09:46:25
用户界面设计的一重要个分支就是面板设计,一个优秀的面板设计不仅需要美观的视觉效果,还需要考虑用户的交互习惯、信息的层次结构以及功能的便捷性。那么,对于 B 端面板设计设计师需要注意什么呢?今天小编将从什么是面板设计、什么是 B 端面板设计、3 种面板设计介绍以及其他方面为你介绍,那么一起来看看吧~
1、关于面板设计
面板是我们在使用任何一款设备或者 APP 的时候,都会使用到相关的操作按钮和提示区域,比如我们在使用电饭煲、手机、汽车显示屏、空调遥控器的时候,都会通过按钮或者显示屏来进行操作,通过这些面板的控制和操作,我们可以轻松使用各种设备。总的来说,我们通过控制面板进行目的活动。面板设计可以应用到移动应用、桌面应用、网页设计和嵌入式系统(汽车显示屏),可以说面板设计是一个古老但又实时更替的设计方向了。
2、什么是 B 端面板设计
我们来简单讲一下,什么是 B 端面板设计。首先,B 端是一般是指企业用户,企业用户往往是具有更专业更繁杂的业务需求,所以 B 端面板设计的遵循的是高效、专业、易用的用户体验原则,旨在为企业用户提供更专业的服务。那么,B 端设计可以应用在哪里呢?答案是这些:
企业管理系统:如 ERP、CRM、HR管理系统等。
数据分析平台:如商业智能(BI)工具、数据可视化平台等。
项目管理工具:如 JIRA、Trello等。
财务和会计软件:如 QuickBooks、SAP等。
3、3种 B 端面板设计介绍
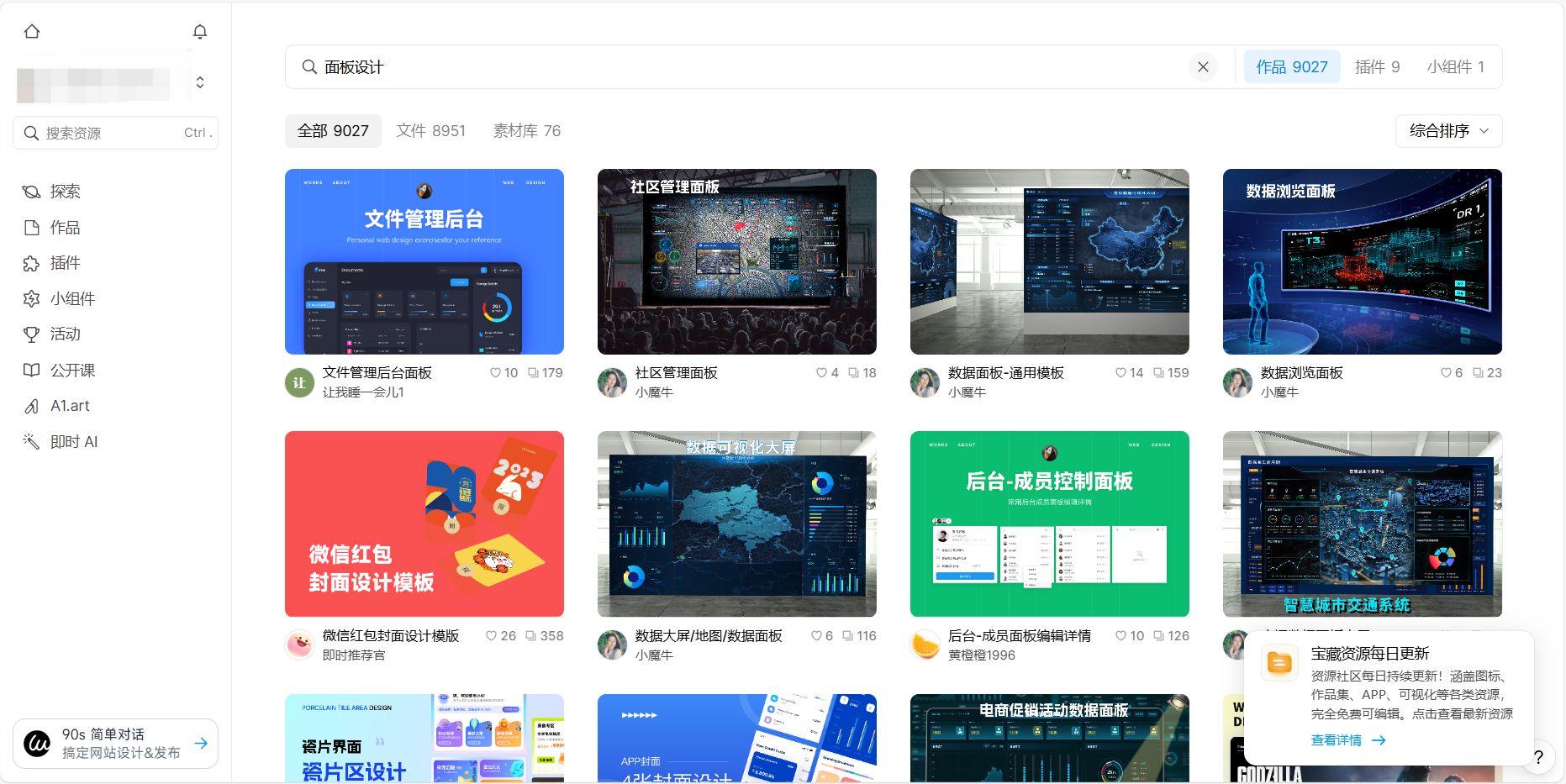
关于以下 3 种 B 端面板设计(从网页界面的角度),都是从即时设计的资源广场搜集到的,在这里还有很多创作者的作品随时发布在即时设计资源广场,
点击图片即可进入资源广场获得免费面板设计资源👇
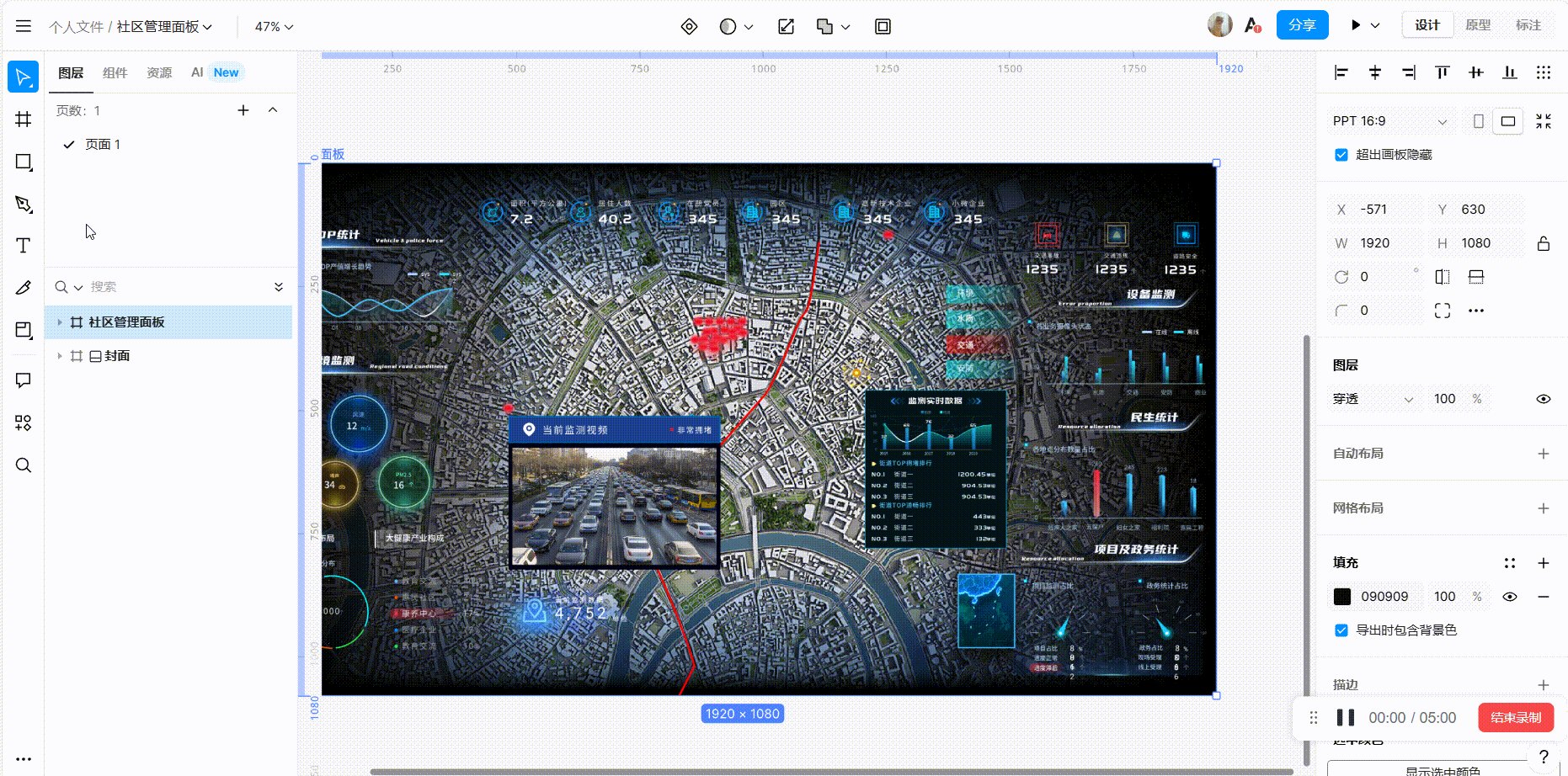
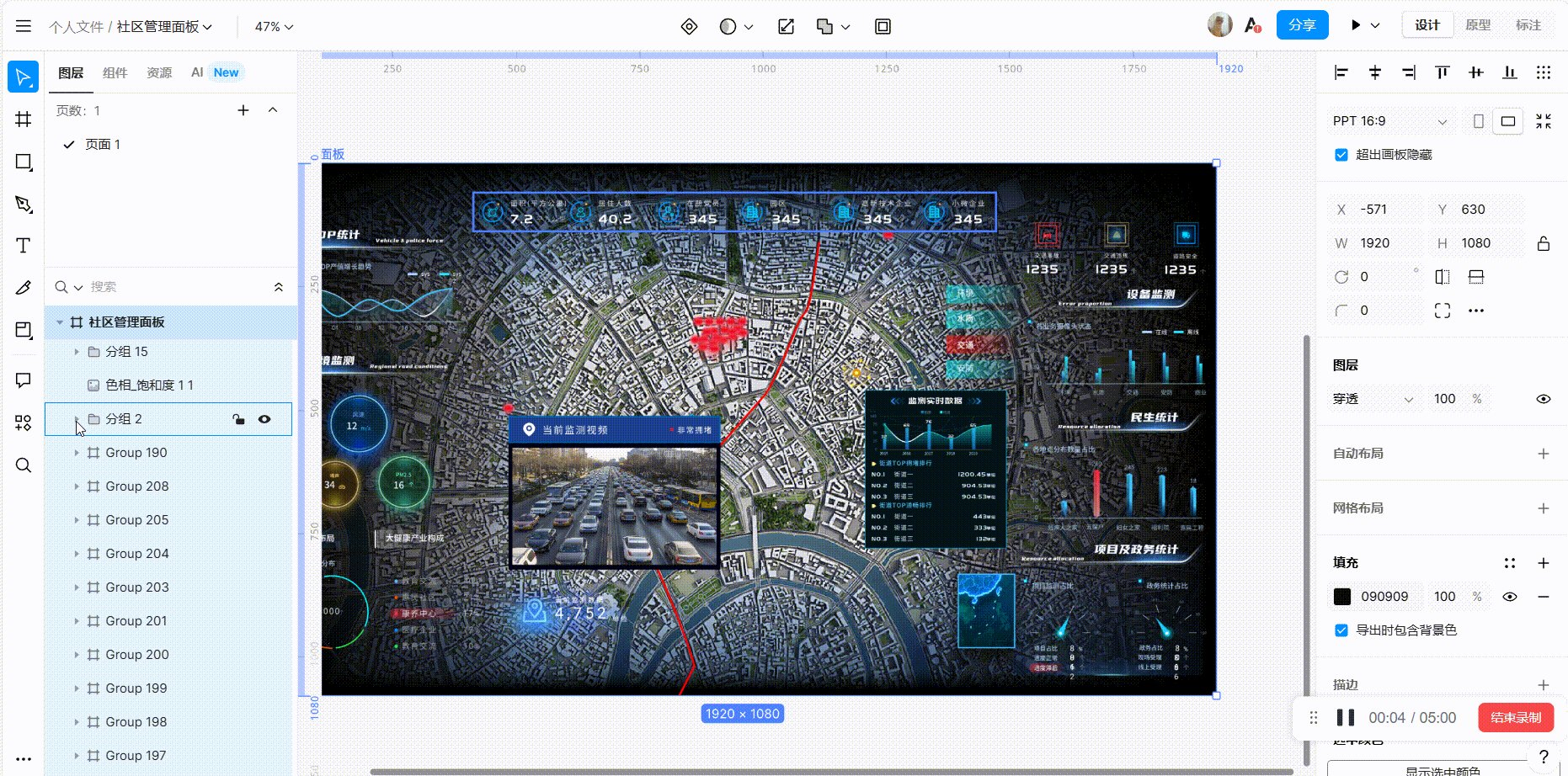
3.1、折叠面板
定义:折叠面板是可以帮助我们折叠过长或者不重要的内容或者列表,点击就可以打开折叠的部分,折叠面板会帮助我们在空间上省略重复性极强的内容和列表,使得界面干净整洁。
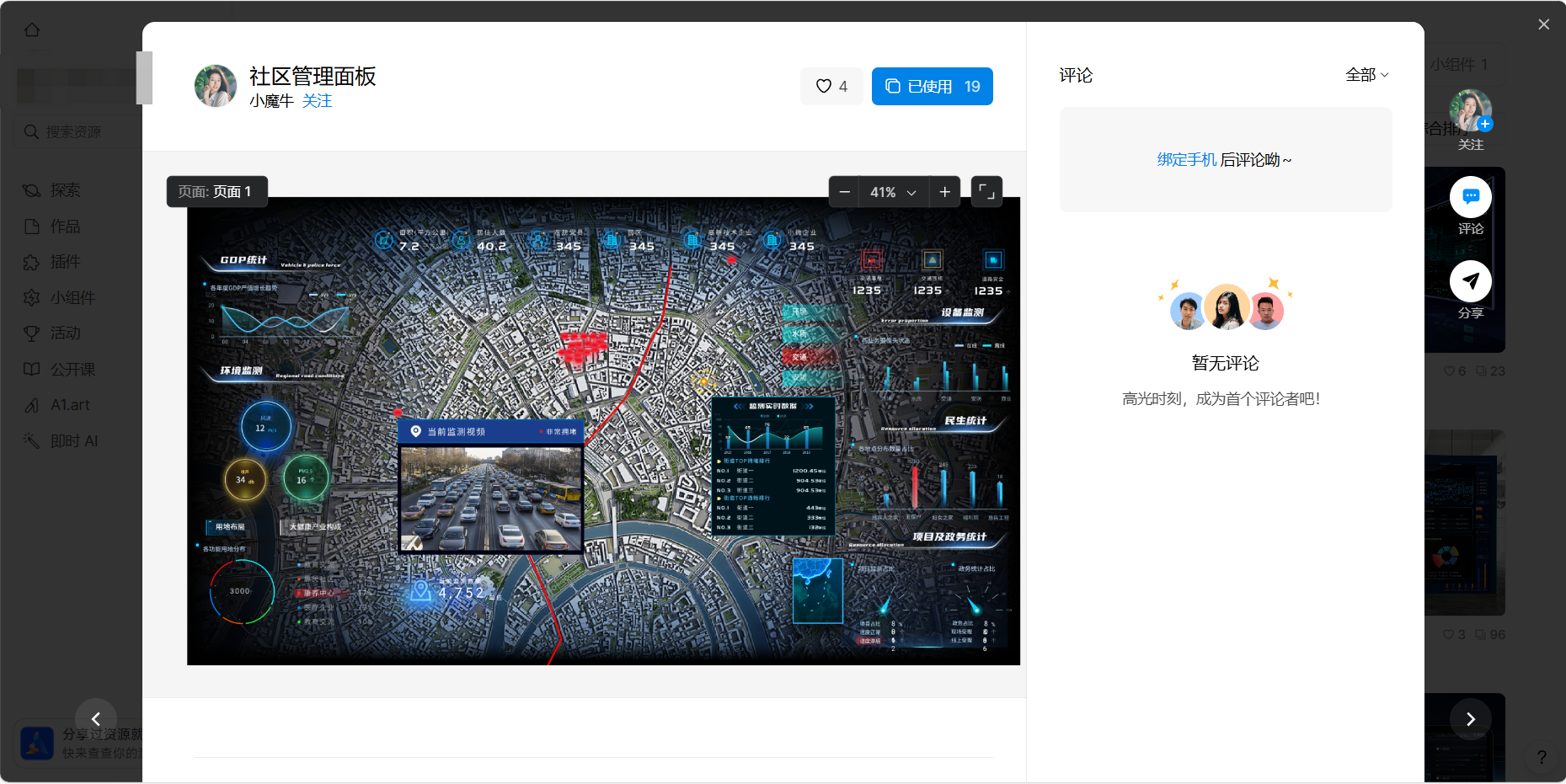
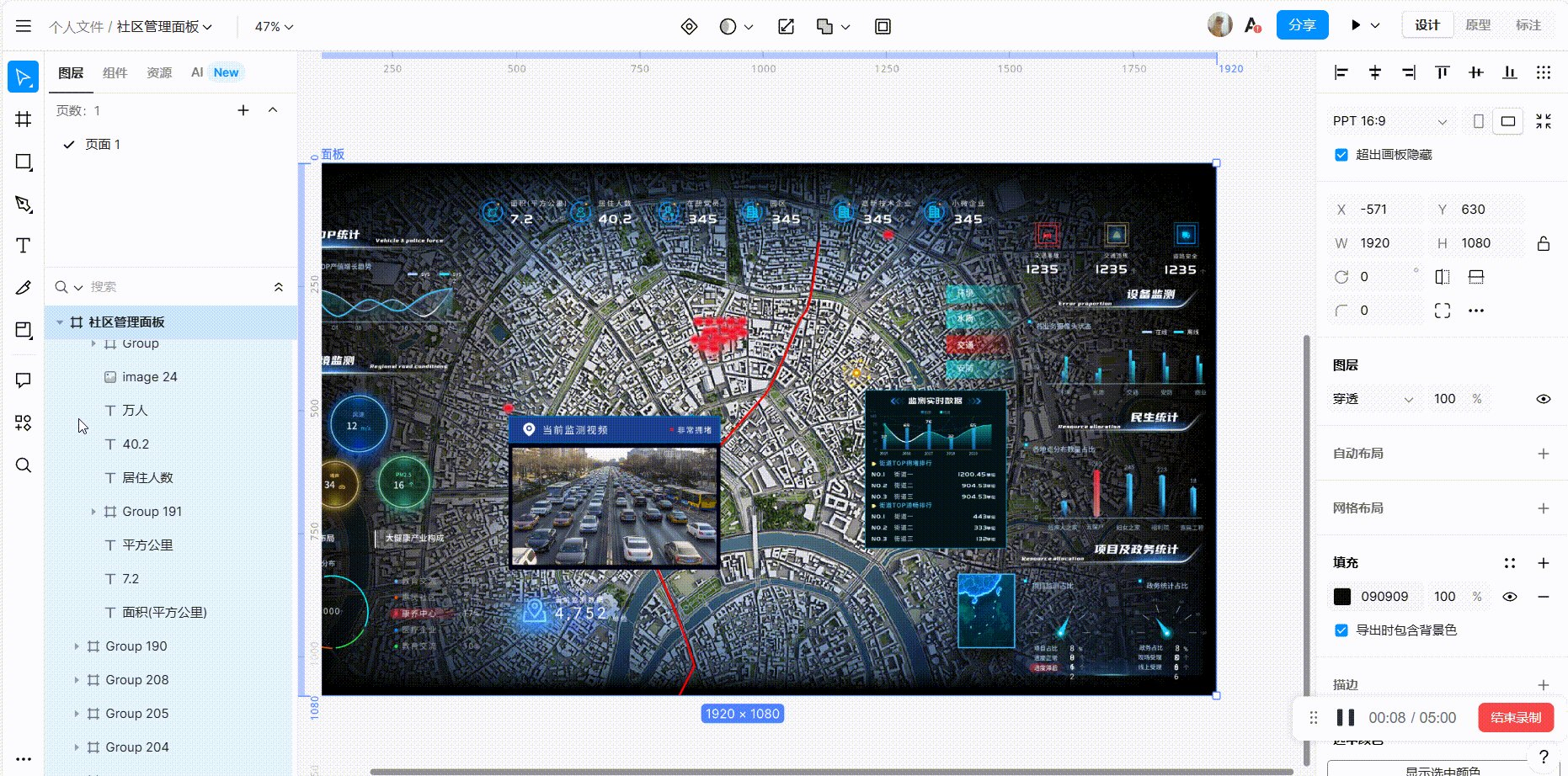
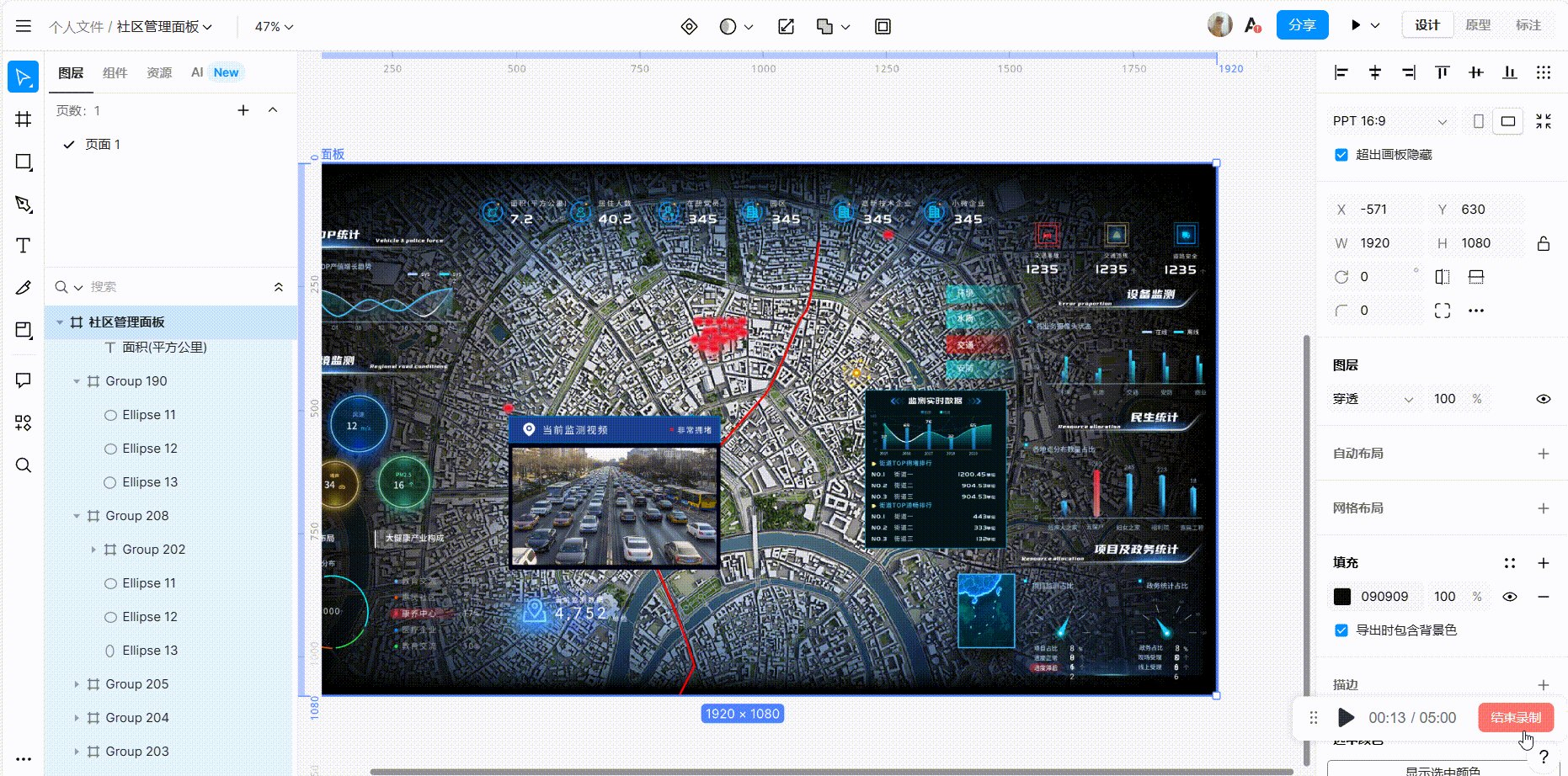
点击图片可获得免费的社区管理面板模板👇
适用场景:在需要制作大量且同类型的内容时候,文本、表单控件、列表框、按钮、图片这些内容或列表可以采用折叠面板设计,前提是不能把所有的内容展示在页面上且内容重复哦~
操作方法:对列表进行竖向排列,并且从用户的角度去理解这些排列的意义;对每一个折叠内容拟定标题,标题可以放置三角形符号,向下就是展开内容,向上就是折叠内容,以此向用户说明。
如图:分组 2 开始就是对过长的小组件进行折叠。简单来说,就是当我们打开电脑文件夹,就会看到很多文件,我们只需要选择查找需要的文件夹即可。

值得注意的是,当我们在设计折叠面板时,整个界面不应该只有一个模块使用到了折叠面板。应该是界面的好多模块使用到了折叠面板,而且可以允许一次打开多个折叠面板,点击其他面板,上一个面板不会回到闭合状态。
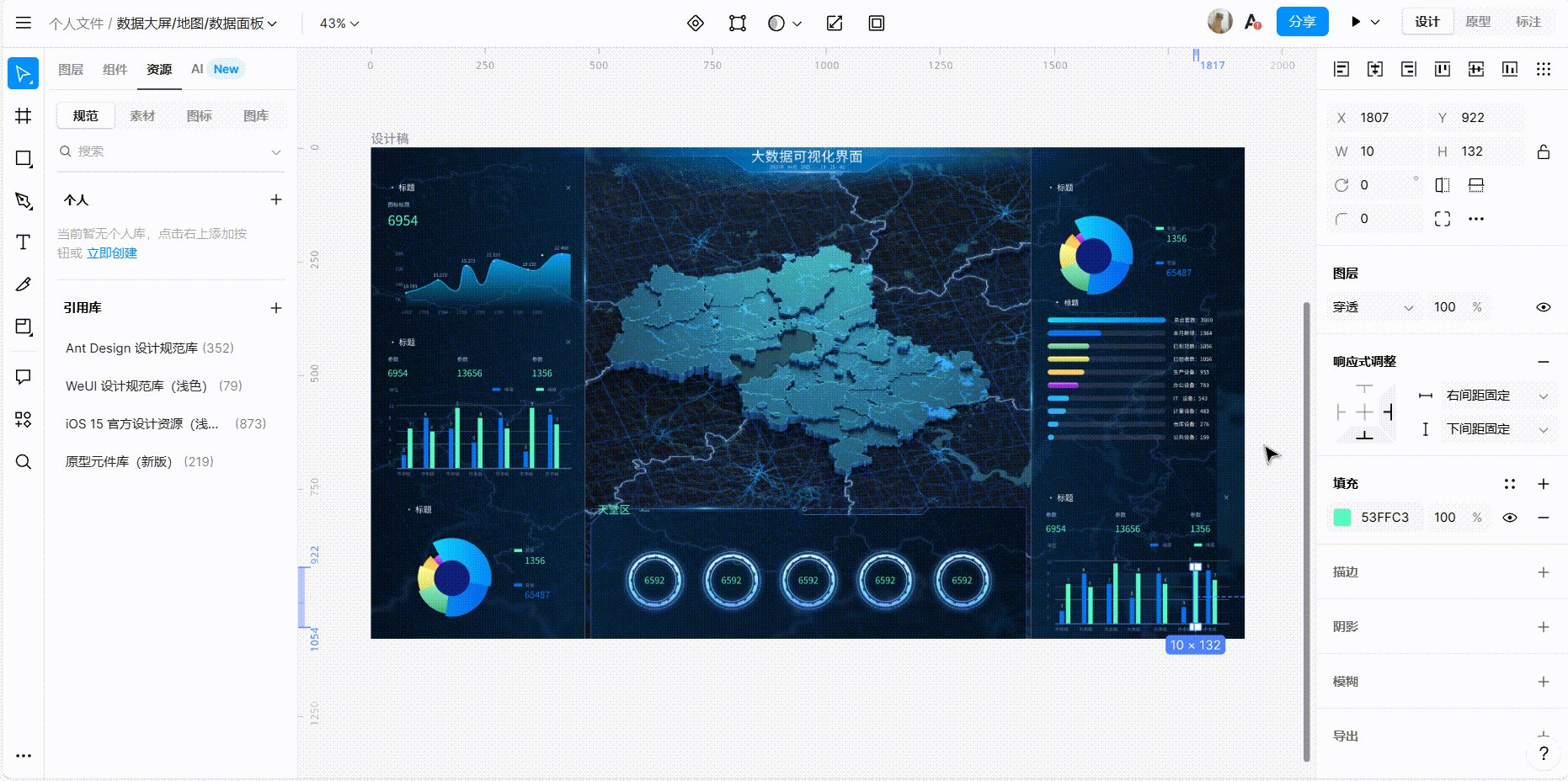
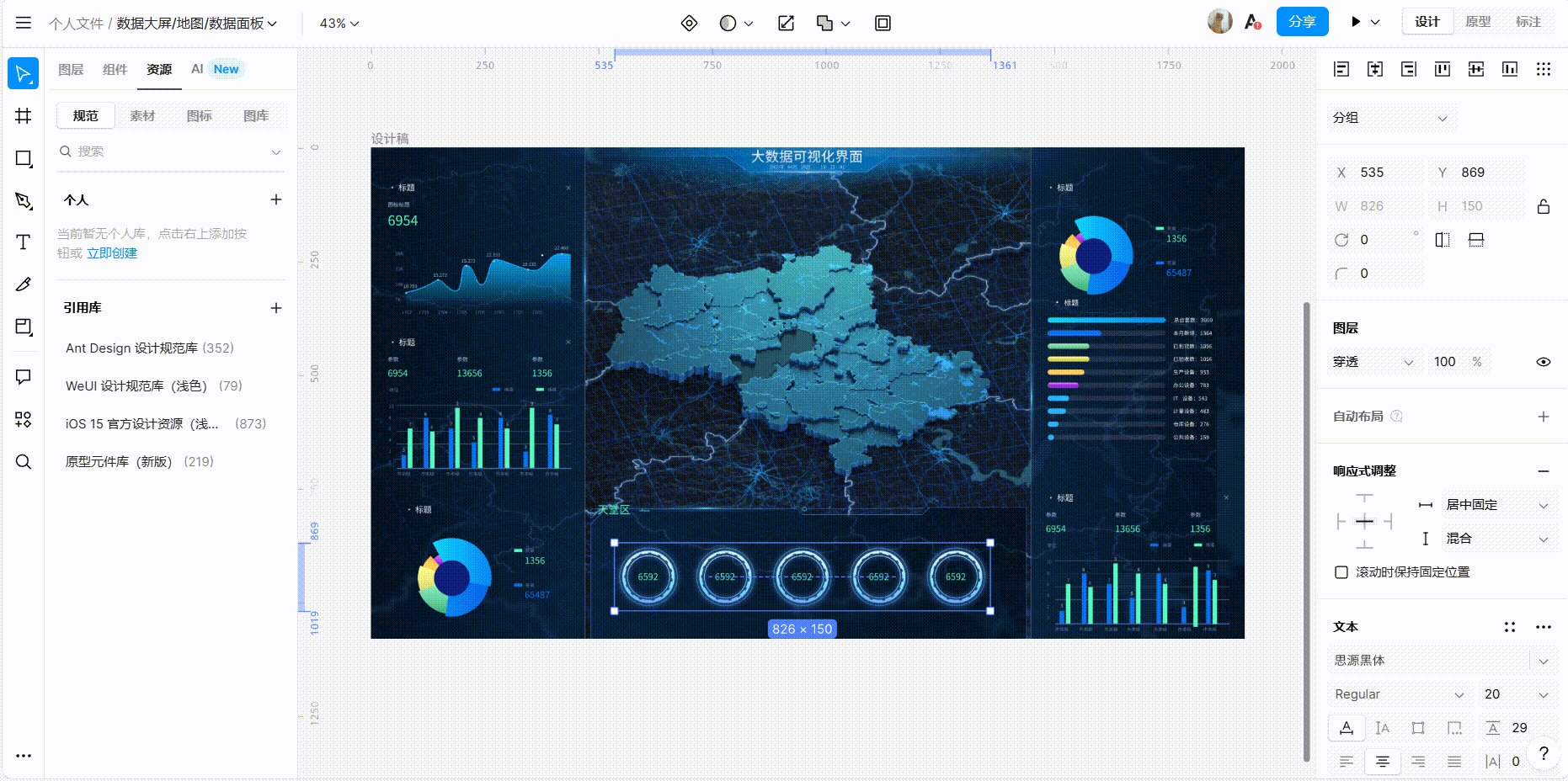
3.2、可移动面板
定义:本质上来说,把界面分成好几个模块,按照模块用鼠标进行移动或者重组的面板,每个都可以独立打开或者关闭,可以放置在界面的任何区域。
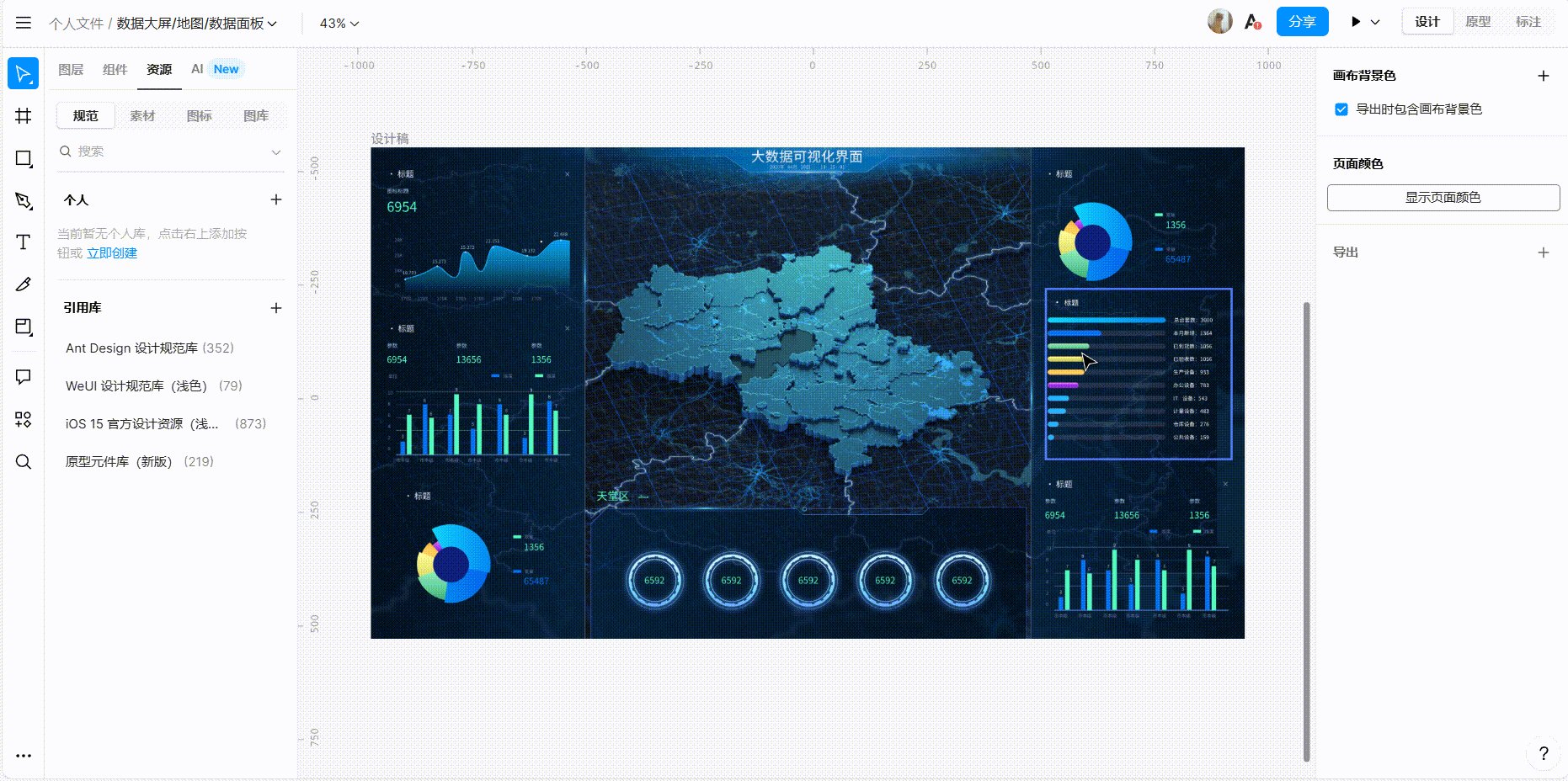
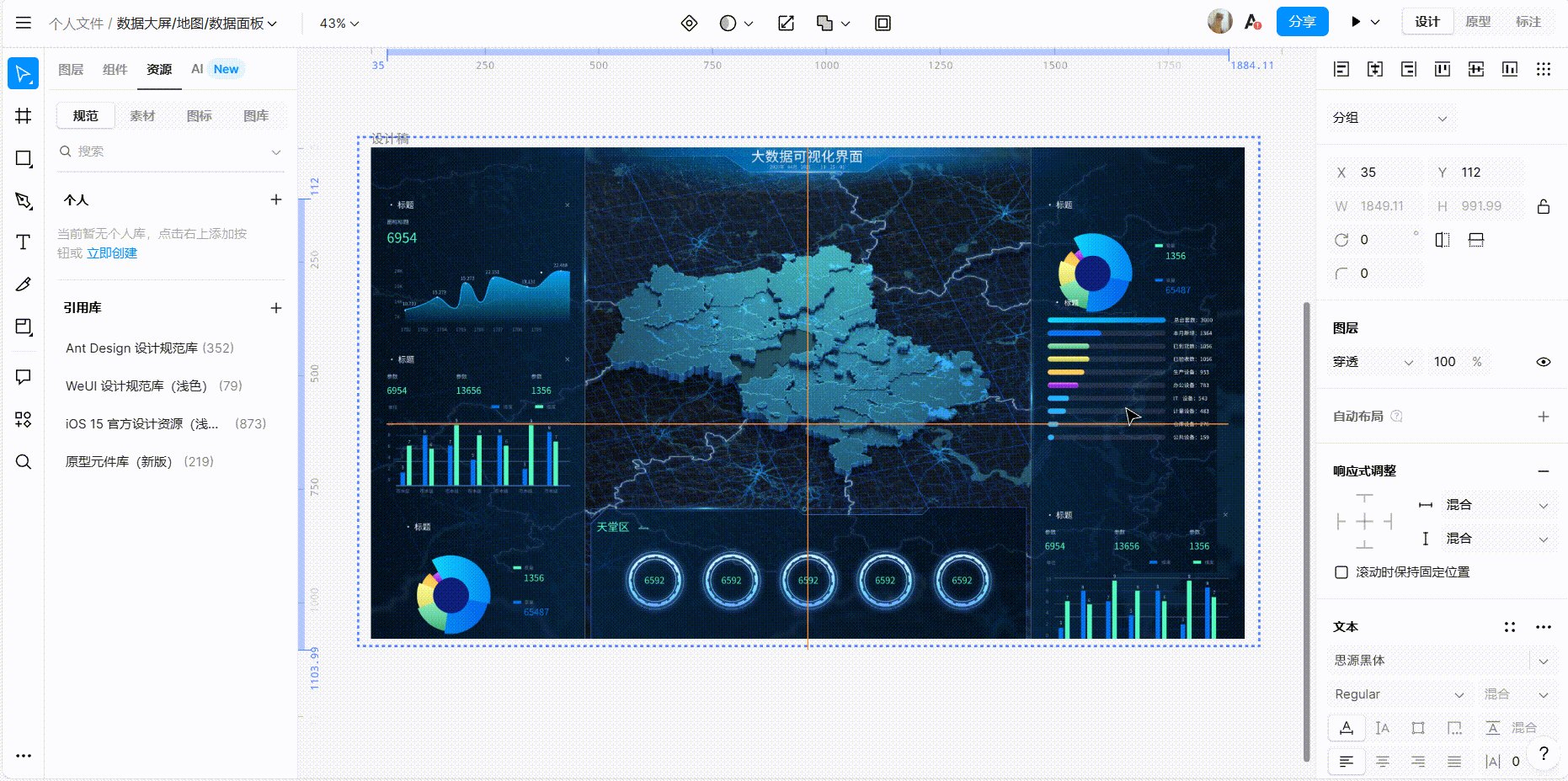
点击图片可获得免费的大数据可视化数据面板👇
适用场景:一般是在应用界面中涉及到看板、工作台、仪表盘、数据分析的时候,用户想要对这些有一定的控制,用户可以用鼠标随意拖拽放大缩小,便于查看界面内的其他内容。
使用方法:为每个模板提供名称、标题栏和默认尺寸、并为他们提供合理的默认设置。让用户可以按照自己的喜好在页面上移动这些模块。每个小模块都有可以进行放大缩小的功能,用户需要第一时间可以看到简单的编辑操作提示。
3.3、可收起面板
定义:用户可以点击或触摸的操作方式展开或者收起内容区域。与前面的折叠面板类似,但是可收起面板是需要展示大量信息但不希望一次性全部显示场景。

适用场景:当我们在界面需要展示列表、表单控件和较大的文本框,但是没办法逐一地展示在界面上时,我们需要用可收起面板。
使用方法:可以将内容设置成单独的页面,然后将操作按钮放置在左侧或者右侧,然后可以利用引导性的话术,引导用户展开。最好是话术和图标一起放。
当用户关闭界面,展开的页面就收起来了,相应地主界面就会变得更加空旷。
建议用上平滑动画哦~这样会让你的界面非常丝滑,提高用户的体验感。
面板设计在用户界面设计中变得越来越来重要,当我们设计出合理的面板设计后,可以显著提升用户体验、优化展示的信息、提高用户的操作效率、增强界面的视觉美感、支持各种的响应式设计、为研发人员提供交互反馈以及满足更加复杂的业务需求。所以这就是我们需要面板设计的原因。以上就是关于 3 种 B 端设计中面板设计的介绍,喜欢的朋友可以收藏起来哦~快来体验👉即时设计