B端设计中如何实现自动布局?一篇教程轻松搞定!
更新时间:2024-05-11 21:13:06
自动布局是一种基于规则和约束条件的布局方式,它可以根据页面内容和用户交互自动调整元素的位置和大小,以实现最佳的布局效果。这种布局方式可以大大提高设计效率和用户体验,同时也可以减少设计师的工作量。B端设计中如何实现自动布局?快来跟随本教程的一系列详细的步骤,相信你可以轻松掌握如何为不同的设计元素添加自动布局参数,包括文本、头像、图标和矩形等,以及如何设置固定间距和圆角等属性的方法,一起来看看把!
点击图片即可一键获取教程,轻松搞定在B端设计中实现自动布局👇
1、文本
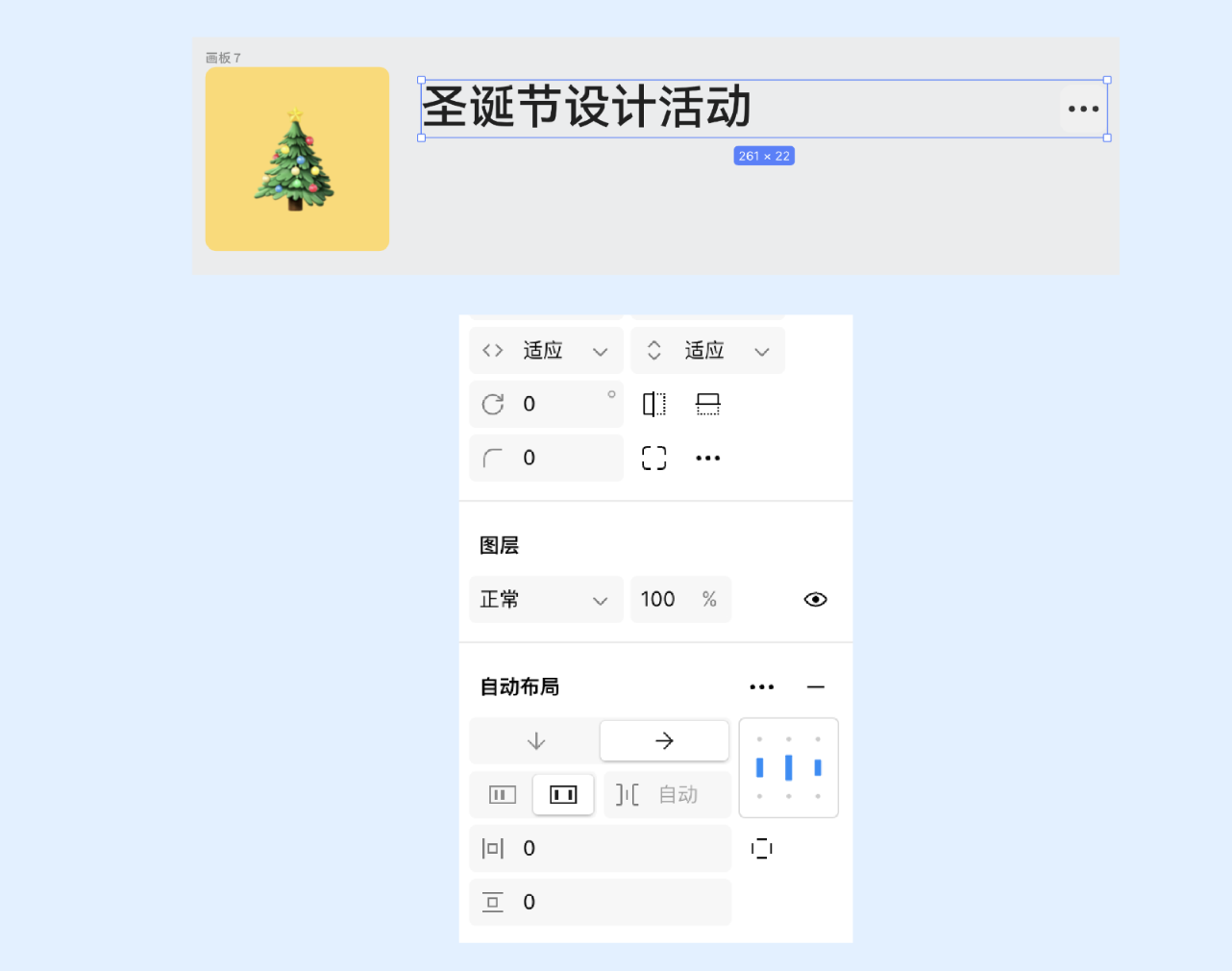
绘制一个 70*70 的矩形,给它填充上颜色#FFD86A,然后添加自动布局。
把圣诞树放在矩形里面,让它居中对齐。
然后,让我们来制作活动文本。选择官方字体 HarmonyOS SansSC,设置字体大小为 Medium,18 号,填充颜色为#202020。
接下来,绘制 18*18 的更多图标,矩形填充颜色为#FOFOFOFO,图标填充颜色为#202020。
最后,给文本和更多图标添加自动布局。

2、头像绘制
首先,我们要绘制一个 24x24 的画板,然后添加一个 60 像素的圆角,再用一张图片填充它。接着,我们要给这个头像添加一个 1 像素的内部白色描边。这样,我们就得到了一个基本的头像。
接下来,我们要复制这个头像,让它变成多个。最后一个头像,我们要给它填充颜色为 #F6F7F9,然后再添加一个 1 像素的内部白色描边。
数字文本方面,我们要选择官方字体 HarmonyOSSansSC,字体大小为 Medium,字体颜色为 #202020(透明度 40%)。
然后,我们要给这四个圆形添加「自动布局」参数,就像左边的图那样。
反向堆叠:通过这个功能,我们可以一键调整堆叠方向(如果不清楚的同学,可以看看第一页的链接)。
3、圣诞节活动模块
接下来,我们要将文本和头像添加「自动布局」,然后将它们的纵向固定间距设置为 12。完成后,我们要选中文本、头像和图片,然后添加「自动布局」,并将它们的横向固定间距设置为 12。这样,我们就完成了!

4、文本
首先,我们要绘制一个 103*20 的矩形,填充颜色为 #FOFOFO,圆角值为 60,还要添加一个「自动布局」参数,效果就像左边的图一样。
然后,绘制一个 16*16 的时间图标,填充颜色为 #202020(透明度 60%)。
接着,选择官方字体 HarmonyOS SansSC,Regular,12 号字,填充颜色为 #202020(透明度 60%),输入时间文本。
再绘制一个 88*23 的矩形,填充颜色为 #EFF8FF,圆角值为 60,添加同样的「自动布局」参数,效果就像左边的图一样(两个矩形的参数是一样的)。
再绘制一个 8*8 的圆形,填充颜色为 #69BBFA。
最后,选择官方字体 HarmonyOS SansSC,Regular,12 号字,填充颜色为 #3E64CE(透明度 60%),输入中文文本。
将两个矩形选中后添加「自动布局」,让它们自适应间距。

5、文本
文本:选用官方字体 HarmonyOS SansSC,常规,12 号,填充颜色为#202020(透明度 60%)。
将文本和上一步的矩形画板添加「自动布局」。

6、矩形
矩形来啦!我们要画一个 375*189 的矩形,填充颜色为白色,圆角值为 8,还要添加自动布局哦~参数设置见左图!

教程到这里就结束啦!撒花~相信你现在已经掌握了在 B 端设计中实现自动布局的基本技巧。希望你在设计实践中能够运用这些技巧,创造出既美观又实用的设计作品。别忘了在即时设计社区分享你的经验和成果哦,通过参与学习活动获取积分,积分还能兑换各类奖品。

