Axure交互怎么做?6个步骤快速教你!
更新时间:2025-10-19 16:59:06
Axure交互怎么做?使用 Axure 做交互主要有 6 个步骤:新建项目、添加页面、添加组件、设置交互、预览原型、导出文档。下面本文将详细介绍如何使用 Axure 进行交互设计。
1、创建 Axure交互文档
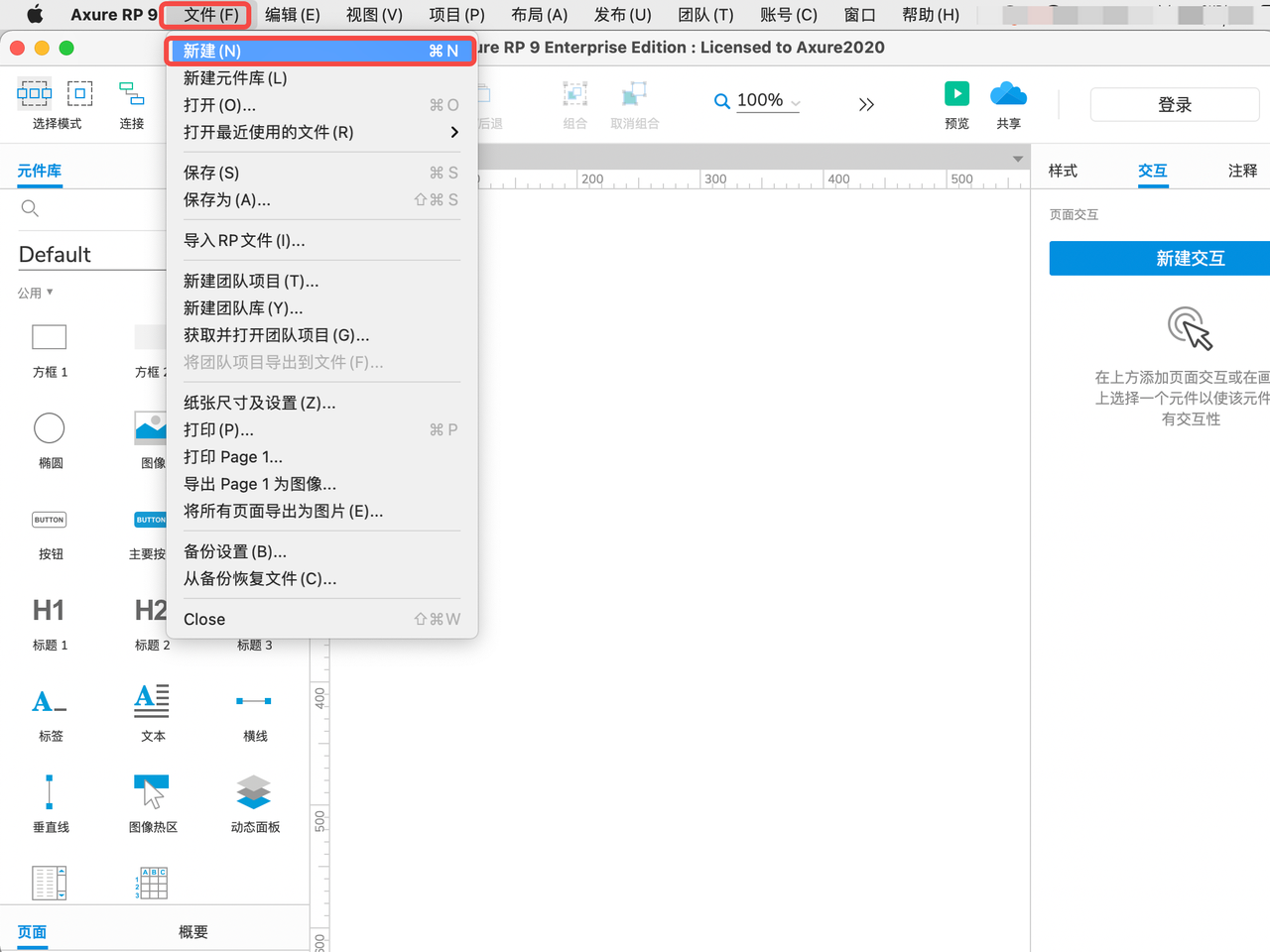
首先,打开 Axure 软件,在「文件」菜单中选择「新建」,在弹出的对话框中选择「基于样本的新项目」,并选择一个适合你设计的交互原型的样本。这样,Axure 就会为你创建一个新项目,并在画布上显示出原型的基本框架。

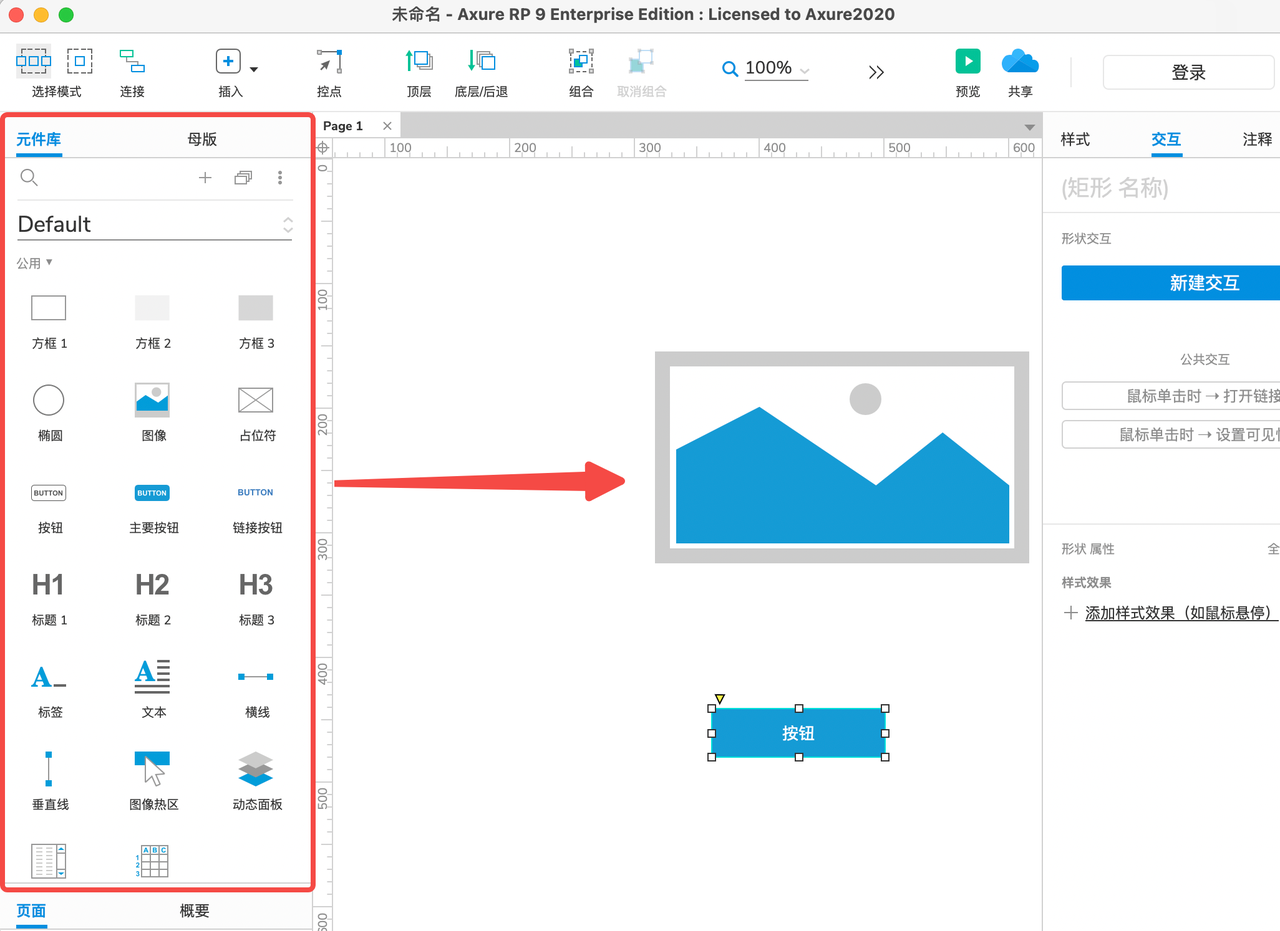
接下来,我们可以在画布上拖拽各种组件来创建原型。Axure 提供了大量的组件,包括按钮、文本框、图片、表格等,可以满足各种交互设计需求。要添加组件需要在左侧的工具栏中选择合适的组件类型,然后在页面上进行拖拽即可。

2、Axure交互怎么做?
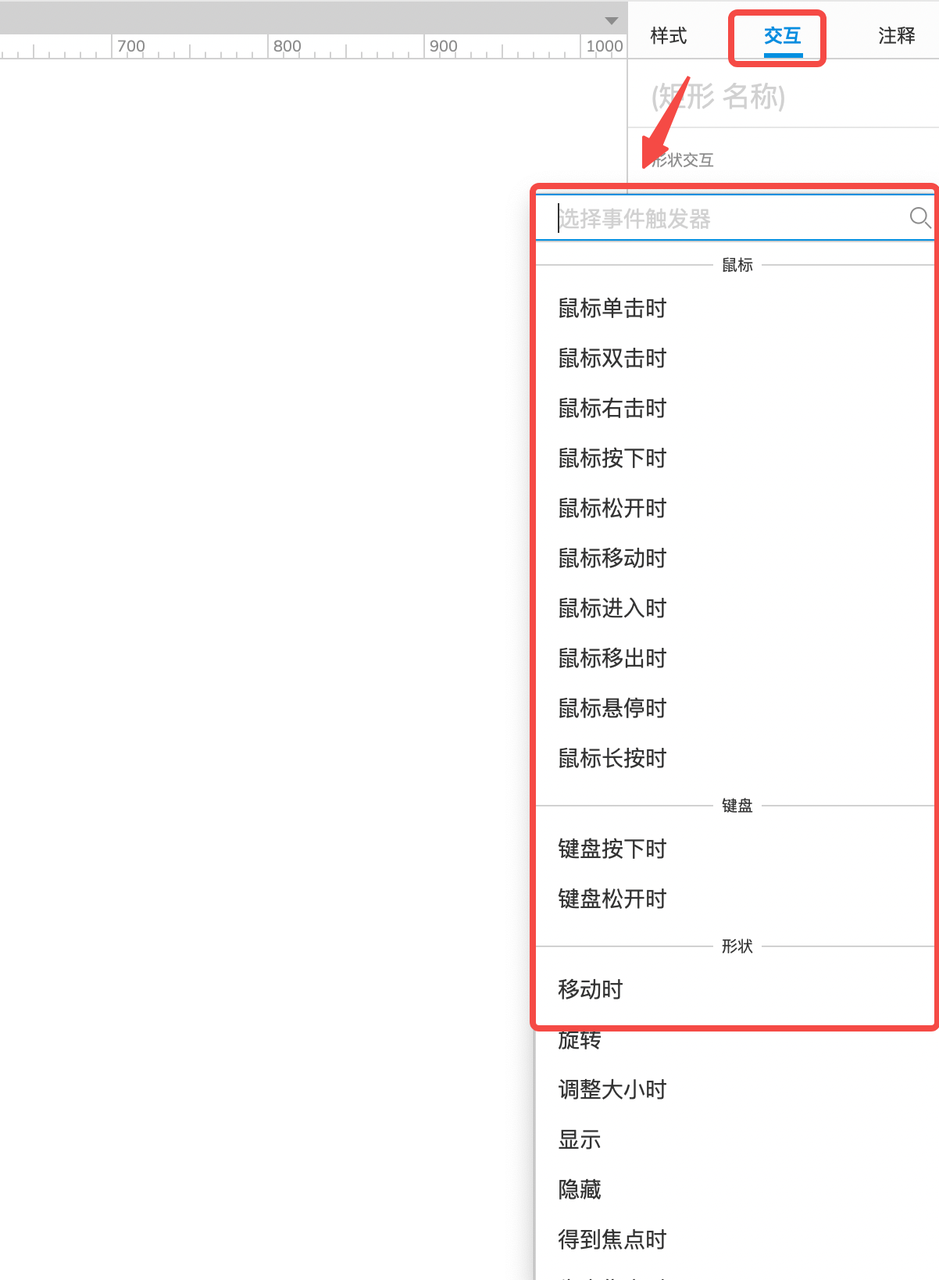
Axure中的组件不仅仅是静态的,它们还支持交互。例如,可以设置按钮的单击事件,让按钮在单击时执行相应的动作。要设置交互需要打开交互面板,然后在交互面板中进行相应的设置。如果要让组件之间相互交互,可以使用 Axure 的交互功能。在「交互」面板中,可以为组件设置各种事件,比如鼠标点击、鼠标悬停等,并设置对应的动作,比如显示文本、打开网页等。这样,我们就可以创建出复杂的交互原型。

在设计完了交互原型之后,可以使用 Axure 的预览功能来查看原型的效果。要预览原型,你需要在左上角的菜单栏中选择「预览」,然后点击「预览全部」按钮。这样,Axure就会在浏览器中打开一个新页面,来预览和测试原型。
如果需要分享原型,Axure 还提供了多种方式。可以将原型导出为 HTML 文件,通过浏览器打开即可查看;也可以使用 Axure Share 功能,将原型发布到云端,通过网址即可分享给其他人查看。
最后
总的来说,使用 Axure 进行交互设计非常简单,使用 Axure 做交互主要有 6 个步骤:新建项目、添加页面、添加组件、设置交互、预览原型、导出文档。同时 Axure 还提供了丰富的组件和交互功能,可以帮助设计师快速创建出高质量的交互原型。
