如何用Axure画数据可视化大屏的原型?
更新时间:2024-09-26 09:24:30
近年来,信息可视化也常常成为人们使用的重要工具,因为有很多信息比较复杂,光看文字的话可能并不能很好的得到结果。那么这时数据可视化就是非常有必要的,能让大家都观察到变化曲线,所以现在数据可视化大屏也是非常重要的。那么如何用 Axure 画数据可视化大屏的原型呢?下面就来给大家分享如何用 Axure 画大屏的流程,分别是确定主题、数据收集、页面设计和预览调整,快来一起看看吧!
1、确定主题
所谓的确定主题,就是指设计师要提前了解好所设计的可视化大屏所要表明的主题和目标,比如说是要展示销售业绩的,或者是展示团队业绩的,都要提前确定好才能够方便后续的流程,也就是展示的核心内容,都要围绕主题展开。
2、数据收集
在选好主题之后,所要进行的当然就是数据收集了,因为要进行数据可视化,当然最重要的内容也是数据啦!这个数据大家可以在各种官网上进行搜索然后做成合适的图表进行可视化,比如说折线图、柱状图,或者是词云图等等,当然,数据也并不限于图表,也可以是图像数字等等,便于后续能够添加到 Axure 中。

3、页面设计
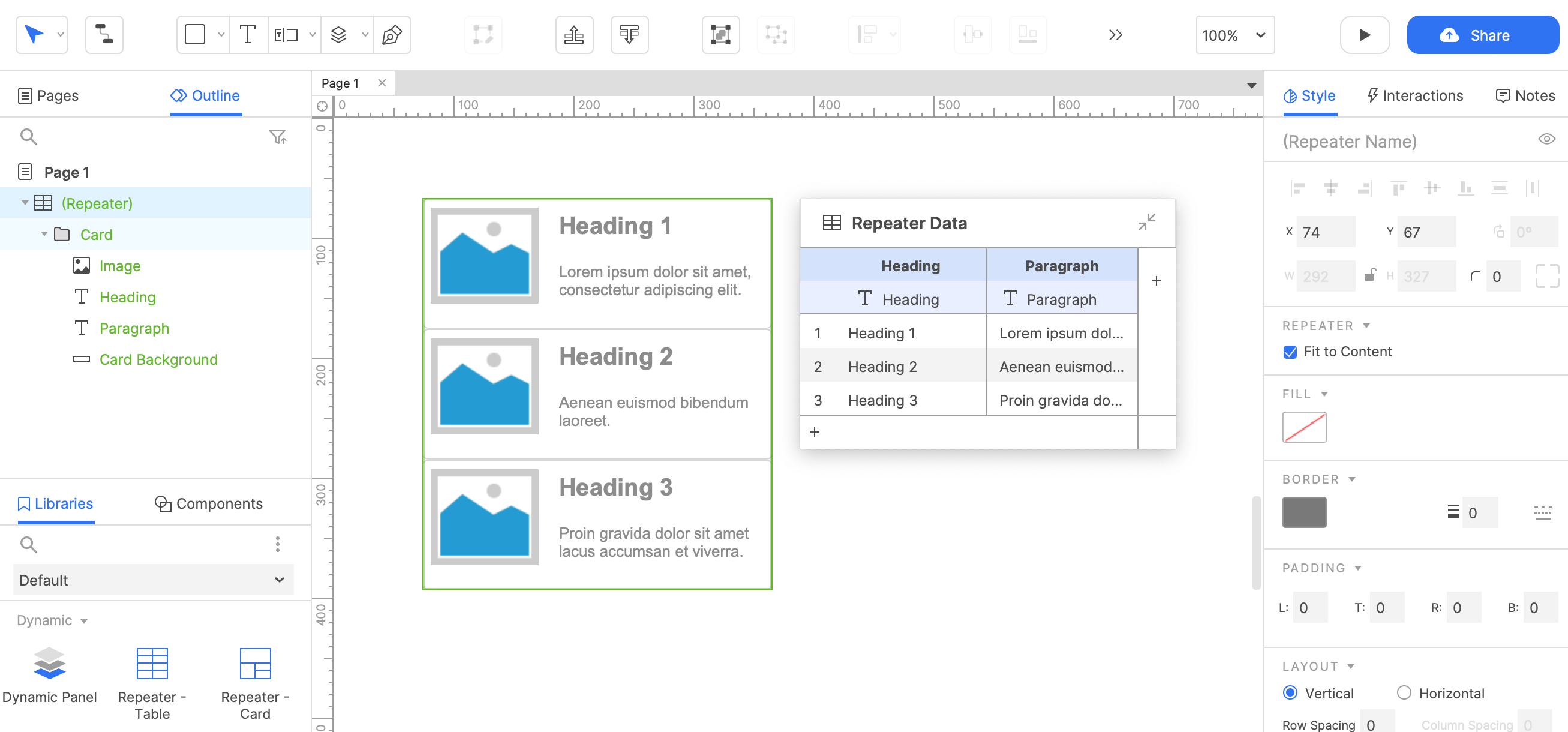
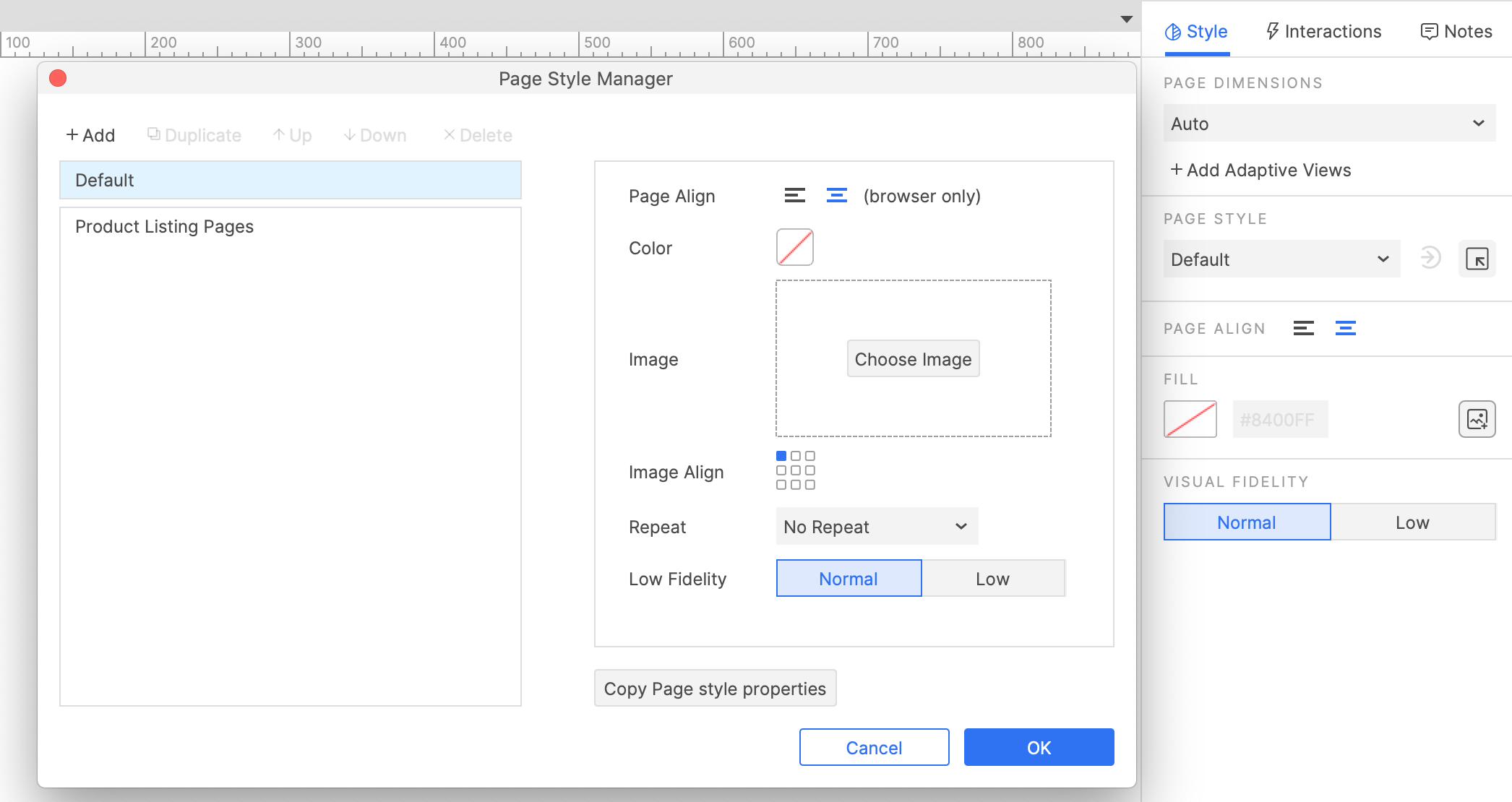
页面设计就是用到 Axure 最多的地方了,设计师可以首先选定一个背景图片,然后导入来作为数据可视化大屏的原型背景,不过如果想要简单的话,也可以先使用纯色的背景,只要确定好颜色就可以。然后结合a xu re所提供的各种组件库以及自己前期所收集的一些数据资料来进行合适的排列布局,同时也要做好图表的颜色,透明度的设计,一定要与底色所搭配起来,而且并不会被底色遮掩住重要的数据。在完成之后就可以添加交互效果啦,比如说滚动效果,动态面板等等,让大屏展示更加的生动化, Axure 的中继器能够制作双柱状图,也就是一个图表里有两种对比,总的来说设计效果很多样,设计师可以在不断的尝试过程中选出最恰当的设计。

4、预览调整
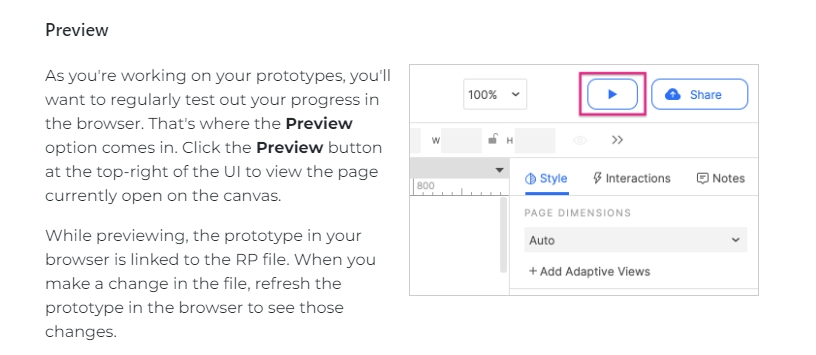
预览调整是为了能及时的帮助设计师察觉到所设计的可视化大屏的问题,通过预览来查看,我们所设置的交互效果是否合适,是否能够完成或者是否流畅等等,然后也可以找其他的小伙伴来进行反馈,因为人多力量大嘛,更多人看过就能够发现更多的问题,让作品更加的符合受众需求

以上就是今天要分享的如何用 Axure 画大屏的全部内容,设计师在进行画大屏之前,也要做好相关数据的收集,然后再用 Axure 来进行后续的原型设计以及数据的图表设计,这些都是能够用 Axure 来完成的,不过 Axure 是收费使用的,如果想要使用免费的原型设计软件的话,那么即时设计也是一个很好的选择,在工具方面都是非常相似的,点击注册就能使用众多资源和插件,感兴趣的小伙伴可以试试!
