5款热门可视化小程序开发工具分享
更新时间:2025-04-23 18:20:47
近年来,小程序的可视化开发让小程序设计变得简单快捷,不需要复杂的编程技能。而可视化小程序开发工具让设计师们可以通过拖拽和图形化操作即时预览修改效果,实现“所见即所得”。这种方法非常适合初学的设计师,所以选择合适的可视化小程序开发工具对制作高质量小程序至关重要。今天,我就为设计师们分享 5 款热门可视化小程序开发工具,分别是即时设计、Taro、uni-app、Sketch、Figma,文中还有即时设计中可以免费商用的可视化小程序开发模板资源,快来一起看看吧~
1、即时设计
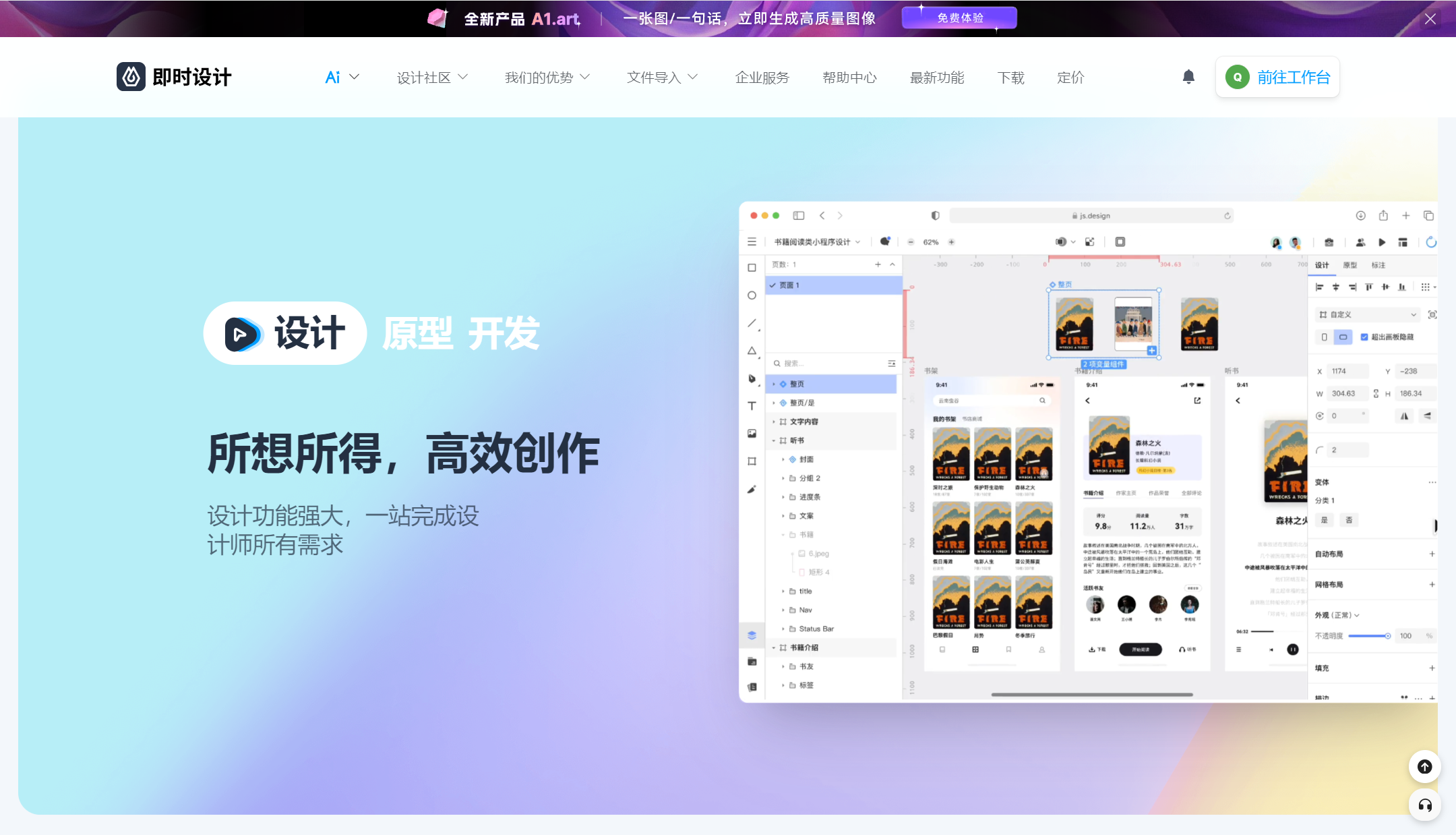
即时设计作为国内首个在线协作式设计平台,在可视化小程序开发工具方面具有显著的优势。首先,它提供了一个用户友好的界面,使得即使是没有编程背景的设计师们也能够轻松上手。通过拖拽组件和使用图形化控件,用户可以快速构建小程序的界面,实现直观的设计过程。其次,即时设计支持实时预览功能,这意味着用户在设计过程中所做的任何更改都能立即反映在预览中,确保了“所见即所得”的体验。这种即时反馈机制极大地提高了开发效率,允许用户快速迭代和优化设计。
点击下方图片即可立即注册体验👇
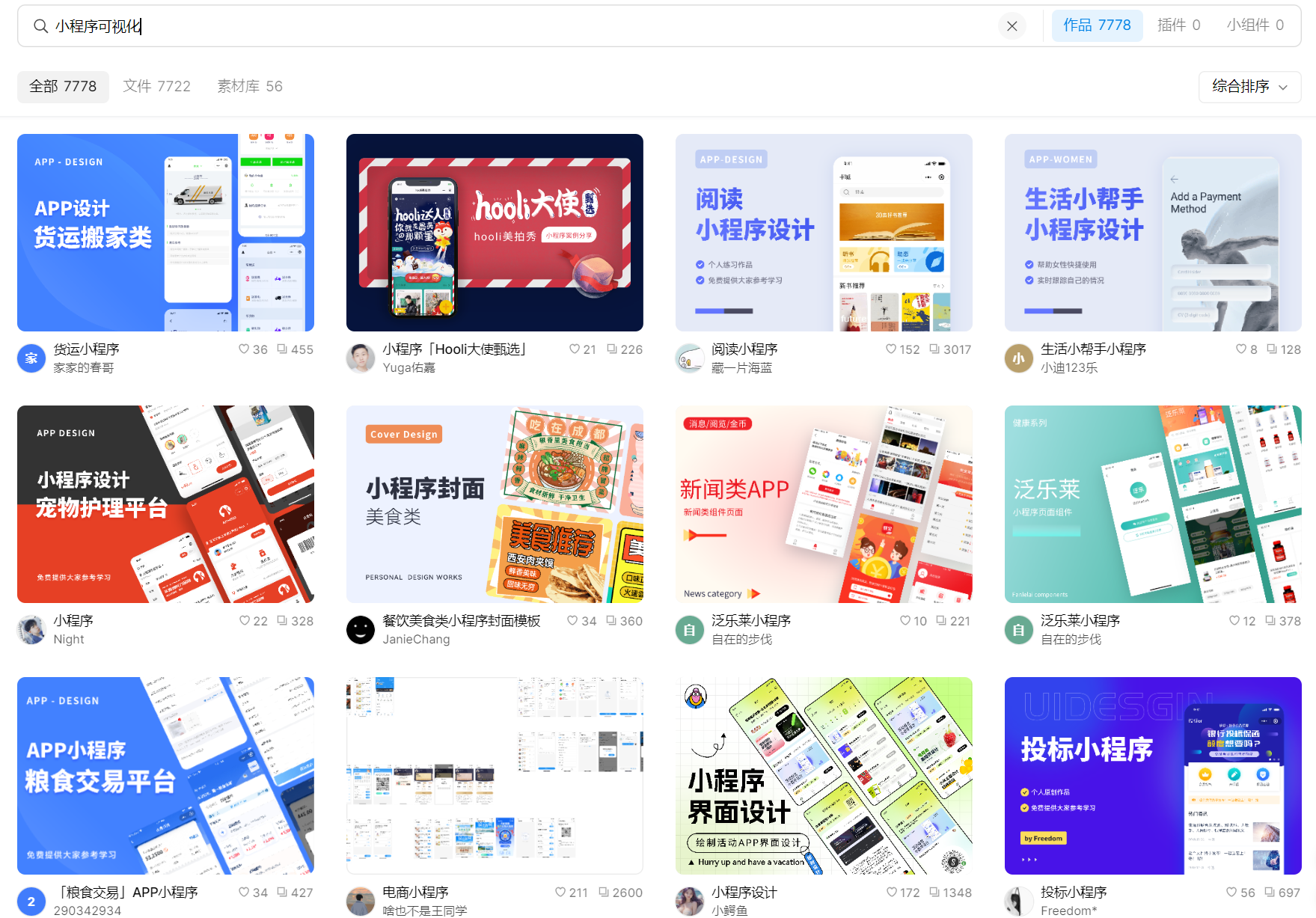
除了强大的可视化小程序开发工具之外,即时设计的资源广场还提供了丰富的模板和资源库,包括各种 UI 元素、图标和布局选项,这些都可以帮助设计师们加速开发流程,同时保持设计的一致性和专业性。最后,即时设计具备团队协作功能,允许团队成员共同编辑和审查小程序设计,这不仅促进了团队合作,也提高了设计质量。通过集中反馈和版本控制,即时设计确保了开发过程中的每一步都是透明和可追踪的。
点击图片,免费使用海量小程序开发模板资源👇
2、Taro
Taro 是一款基于 React 语法规范的多端统一开发框架,允许开发者在微信小程序、H5 和 React Native 等多个平台上进行统一开发。其内置的可视化编辑器大大简化了小程序界面的构建过程,提升了开发效率,使得跨端应用的快速开发成为可能。
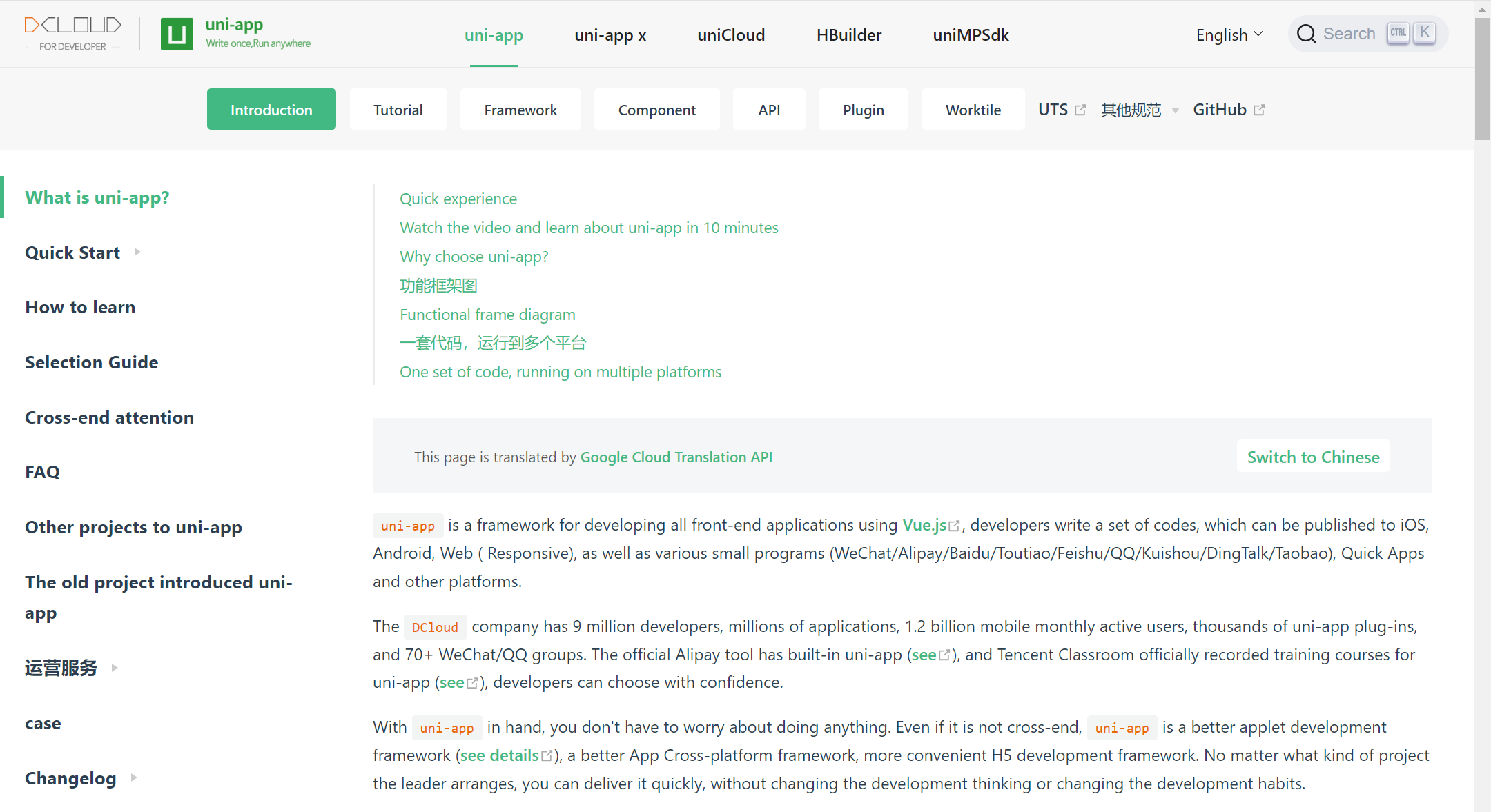
3、uni-app
uni-app 与 Taro 相似,不过它是一款基于 Vue.js 的跨平台开发框架,它允许开发者使用一套代码库来创建适用于微信小程序、H5 网页以及移动应用等多种平台的应用。这个框架的亮点之一是其提供的可视化小程序开发工具,这极大地提升了开发效率,让开发者能够通过拖拽组件和调整属性来直观地设计和预览小程序界面。uni-app 的这种设计不仅减少了代码编写的工作量,还使得非专业的开发者也能参与到小程序的制作过程中,降低了开发门槛,加快了开发速度,提高了开发灵活性。

4、Sketch
Sketch 是一款专业的设计软件,它作为可视化小程序开发工具的优势在于其强大的界面设计功能和丰富的插件生态。Sketch 提供了灵活的布局工具和精确的尺寸控制,帮助设计师们快速创建小程序界面原型。同时,Sketch 的插件系统允许设计师们扩展功能,实现更高效的设计流程。但是,Sketch 只允许 MacOS 用户使用,对于 Windows 用户来说无法使用。
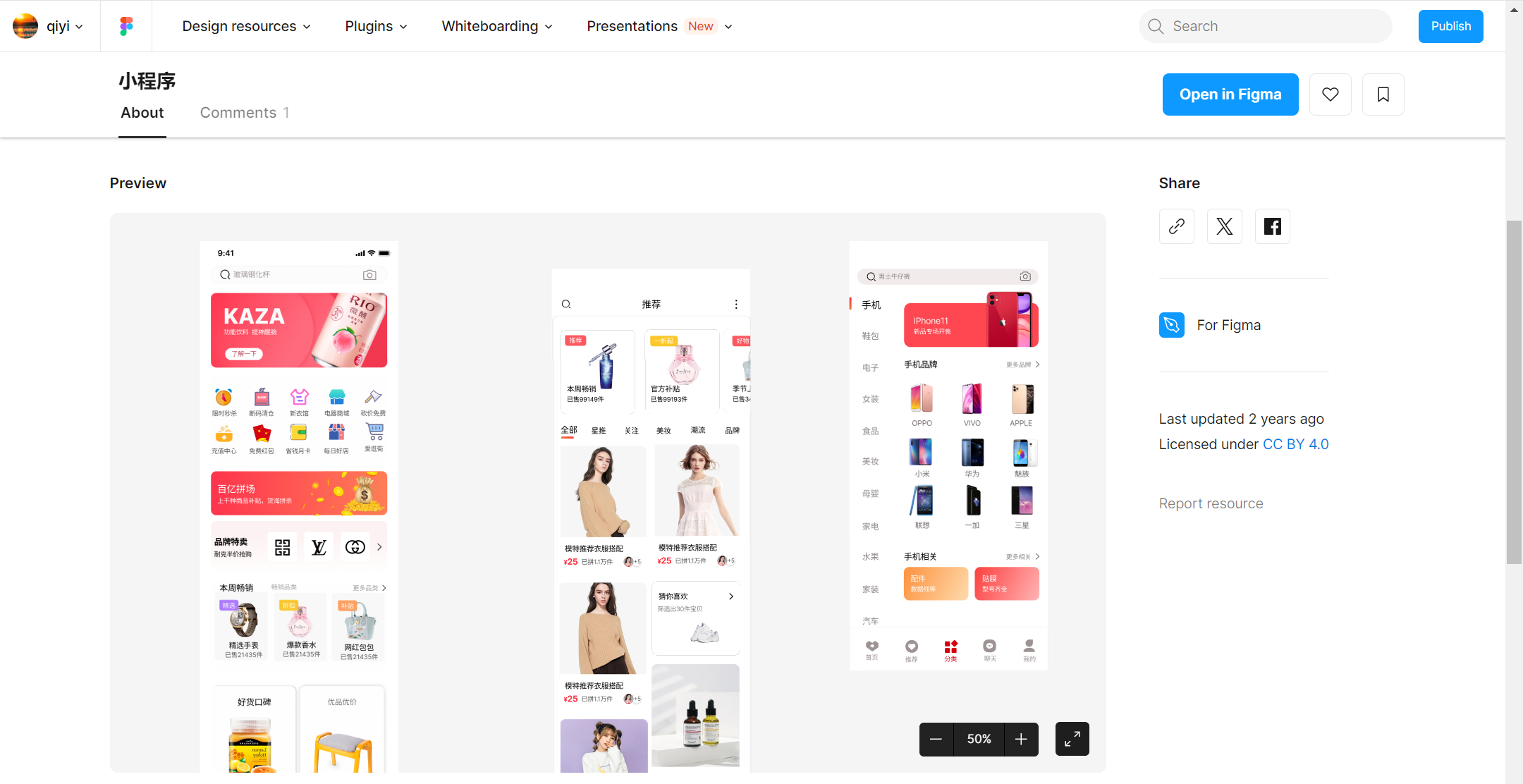
5、Figma
Figma 以其在线协作特性在可视化小程序开发工具中占据优势。它支持实时多人协作,使得团队成员无论身处何地都能共同参与设计过程。Figma 的界面简洁直观,组件和样式管理功能强大,便于快速迭代设计。此外,它还提供了丰富的插件和模板,进一步加速了小程序界面的构建和优化。但是 Figma 不支持中文版本,对于设计师们有一定的语言门槛。

6、总结
以上就是有关即时设计、Taro、uni-app、Sketch、Figma 这 5 款热门可视化小程序开发工具的全部介绍了,相信设计师们看完就可以找到自己满意的可视化小程序开发工具~总的来说,即时设计通过其易用性、实时预览、丰富的资源库和协作功能,在可视化小程序开发方面提供了强大的支持,使得开发过程更加高效和便捷,设计师们快去体验吧!