小程序UI设计全面指南,来了来了!
更新时间:2025-03-26 14:21:21
点击链接获得小程序 UI 设计模版👇
1、遵守平台小程序设计指南
小程序 UI 设计首先第一点要遵守各平台的设计指南。每个平台例如微信、支付宝等都有各自的设计规范。设计师在设计前需要研究布局、色彩、字体、图标等方面的具体要求。例如,微信小程序强调界面的清晰性与简洁性,要求设计元素应简洁明了,避免过度装饰。同时还应考虑到小程序的加载速度和响应性,确保用户操作流畅。
2、小程序 UI 设计中减少输入
小程序的使用通常希望快速便捷地完成任务,过多的输入会让用户感到繁琐和疲劳。因此,设计时要考虑是否使用智能默认值、自动填充以及滑动条代替数字输入等方法来简化用户操作。例如,当用户需要输入个人信息时,可以利用已有的用户资料或通过第三方授权自动填充信息。利用搜索和过滤功能,让用户通过选择而非手动输入来查找所需内容,这样不仅可以减少用户的输入工作量,还能加快用户完成任务的速度,提升整体的用户体验和满意度。
3、导航和页面要突出界面重点
小程序的 UI 界面要保证简洁有条理,避免过多广告元素的干扰。为了帮助用户要准确的找到他们所需功能或信息,最好采用直观易于理解的导航系统。所有微信小程序页面都会在屏幕的右上角显示官方的小程序菜单,设计师不能对菜单内容进行自定义,但可以选择深色或浅色匹配页面的整体设计。在设计导航系统时,要与官方提供的导航具有一定的区分,设计师可以对图标、标签以及文字颜色进行个性化定制。
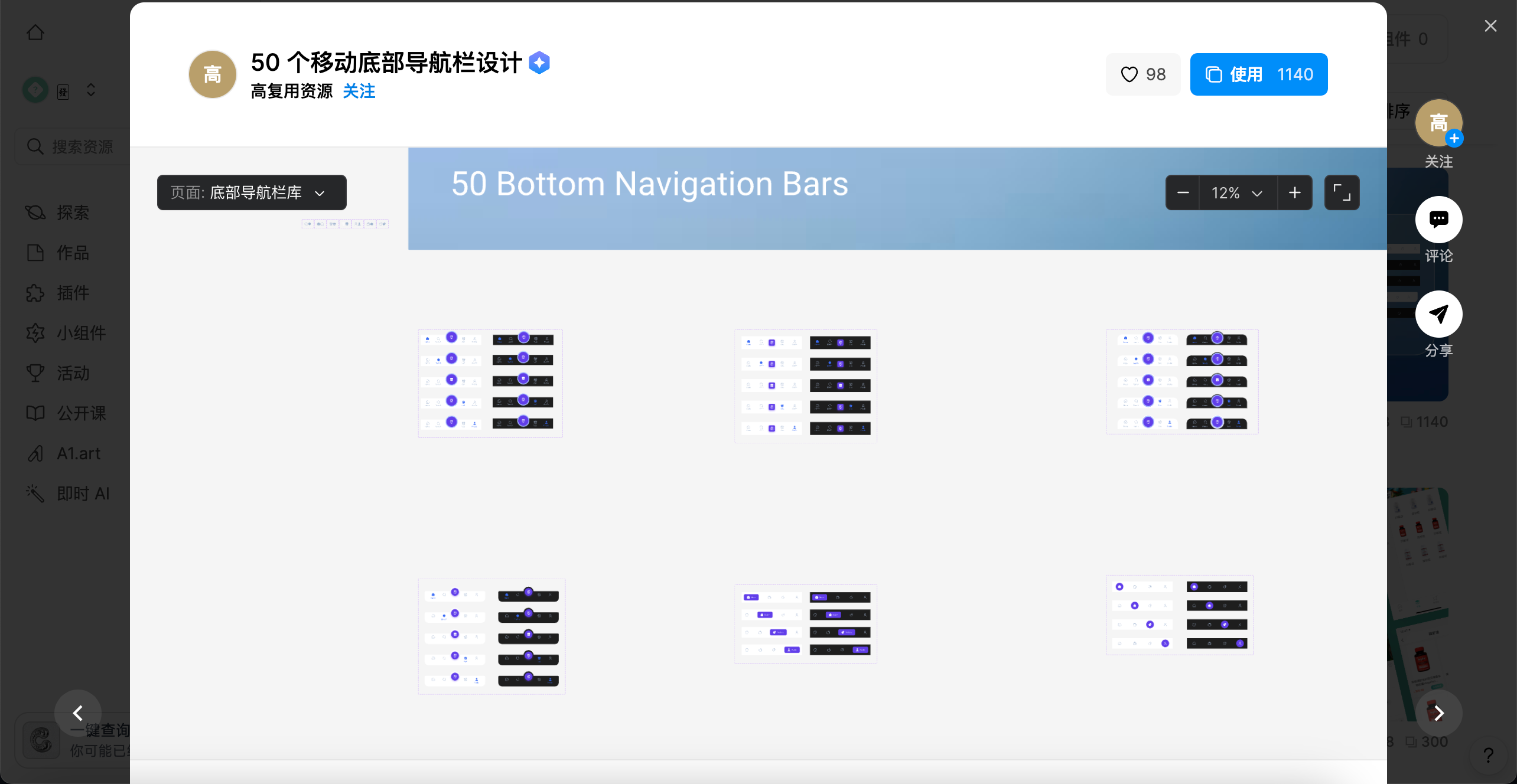
点击链接获得导航栏设计模版👇
4、及时反馈减少等待时间
在启动微信小程序的过程中尽量缩短用户的等待时长。如果必须有响应时间,那么可以适当设计一些反馈来缓解用户的焦虑感。可以采用下拉刷新、页面加载时提示信息等。让用户在等待期间感受到小程序的响应性和互动性。
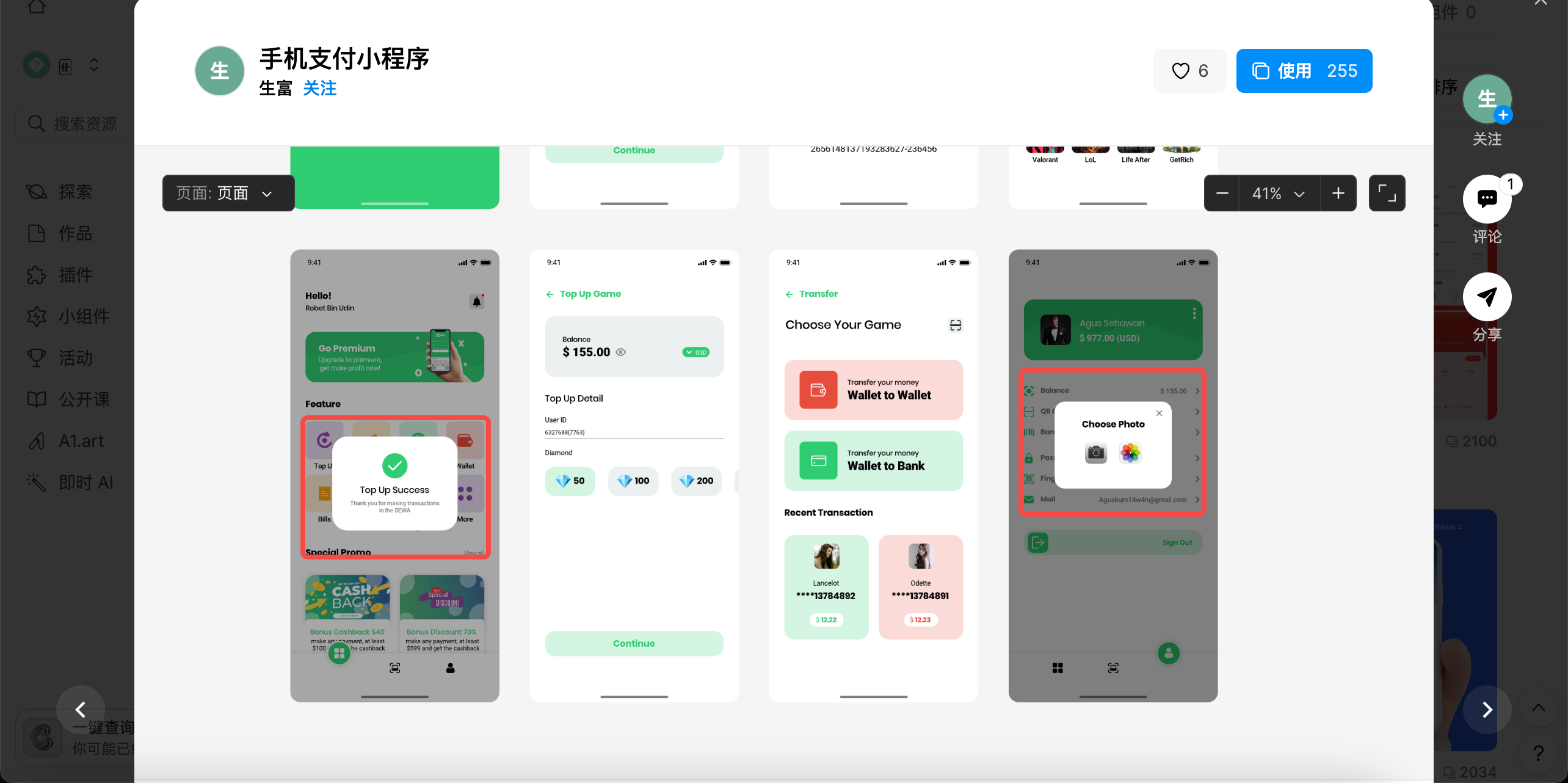
5、弹窗不能覆盖导航栏
弹窗最好设计在导航栏下方,这样用户仍然可以访问到导航栏中的选项。确保用户在查看弹窗信息时,同时要考虑到不同屏幕尺寸和分辨率,确保弹窗在所有设备上都能正确显示。

6、不同设备间响应式设计
设计时还要考虑到不同设备的适配问题,确保小程序在手机、平板等不同设备上都能提供良好的用户体验。设计布局时可以采用多样化的风格和样式,但各个部分之间有适当的空间。如果内容过于密集,没有适当的留白,可能会对用户的视觉体验造成压力。