5套苹果手机UI素材免费获取,助力你的APP设计
更新时间:2025-04-23 10:42:31
苹果手机 UI 素材哪里找?今天和大家分享 5 套超级实用的苹果手机 UI 素材:iOS 16 UI 设计系统、 iOS 17 UI 系统图标、 iOS 13 UI 系统图标、苹果 13 样机 UI 页面展示、苹果手机官网 UI 设计素材,都可以免费获取,助力你的 APP 设计事业!苹果手机 UI 素材可以用于设计响应式网站,可以确保在移动设备上呈现出良好的用户体验。通过使用这些素材,设计师可以创建具有一致风格和品牌形象的移动端网页,一起往下看吧!
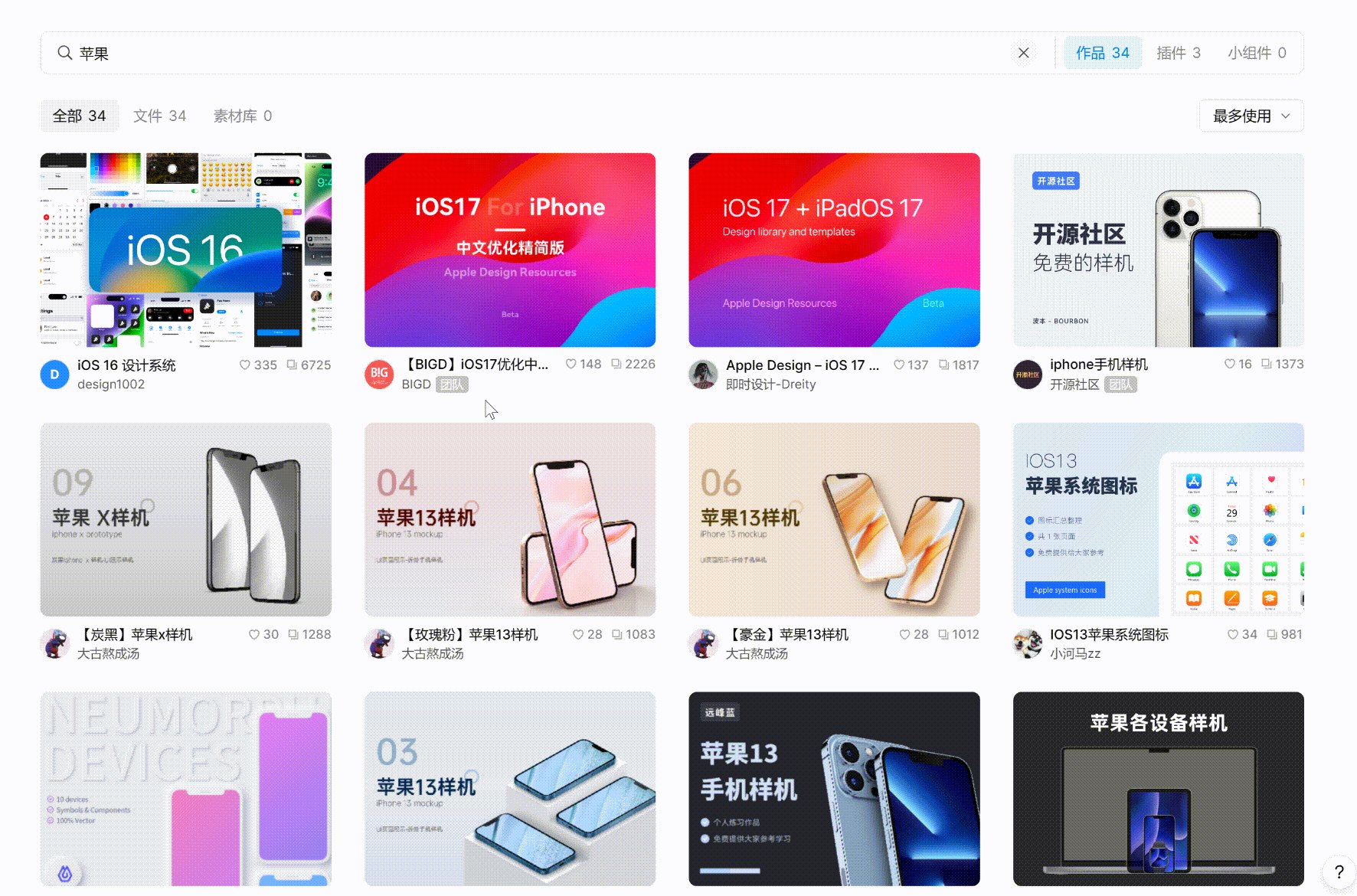
点击下方图片,即可立即获得超实用苹果手机的 UI 素材👇
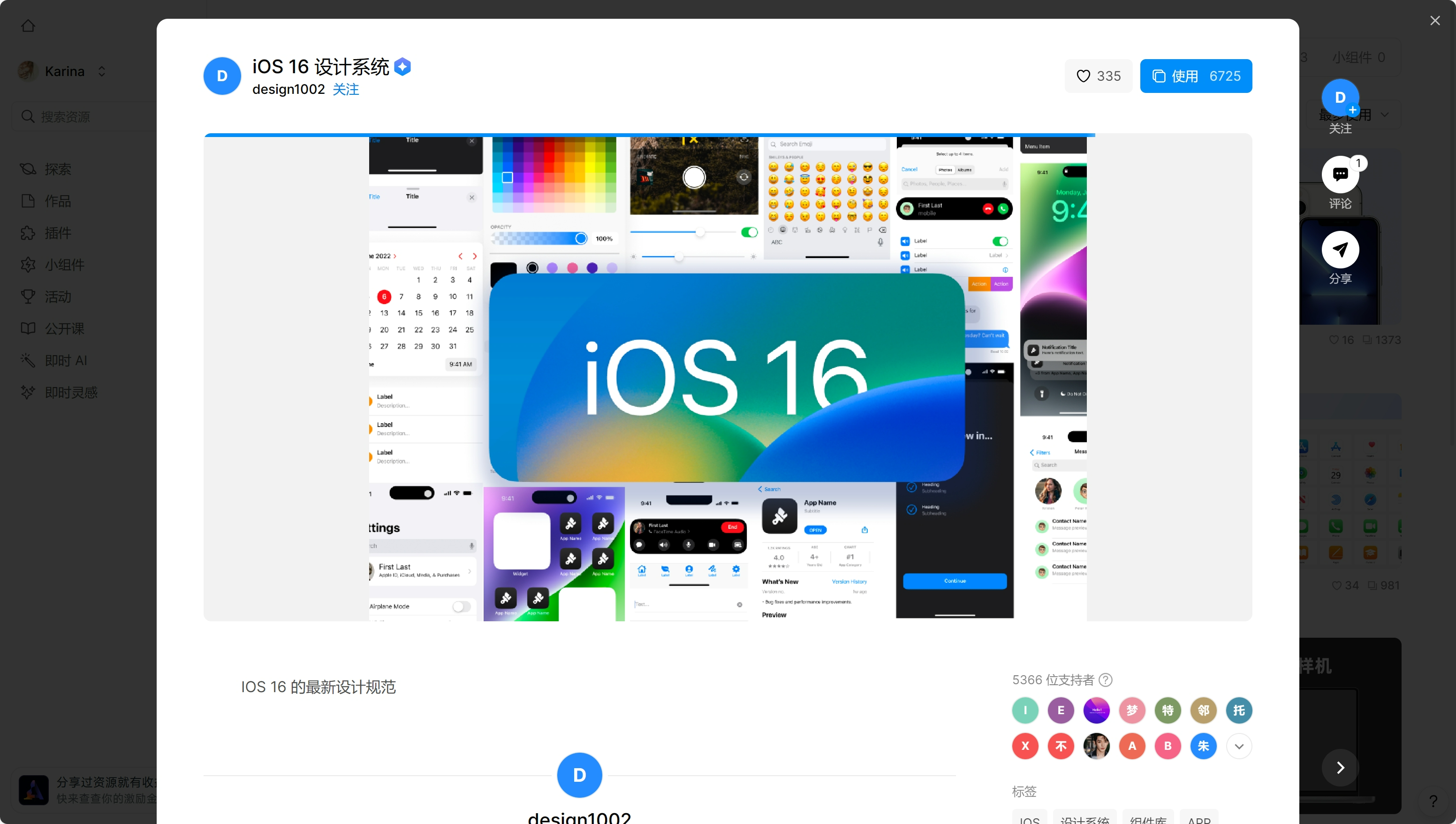
1、苹果 iOS 16 UI 设计系统
iOS 16 是苹果公司在 2022 年 6 月 6 日举行的 WWDC 上发布的操作系统,这组苹果 iOS 16 UI 设计系统有以下特点:
- 灵动岛:灵动岛的设计让原本死板的界面瞬间灵动,诠释了设计赋能。
- Emoji 表情: Emoji 在 UI 设计上的应用越来越多样化,它能传递情感、营造氛围,降低界面严肃的氛围,提高设计与用户之间的互动。
- 毛玻璃+弥散光:使用大量的弥散光设计,其中 14Pro 系列壁纸采用是毛玻璃+弥散光,传递出神秘而又通透的氛围。
- 3D 拟物模型:通过 3D 人物、物件等元素的搭配,还原产品的各类应用场景,快速引起用户的共鸣。
点击图片,免费获取苹果手机UI素材👇
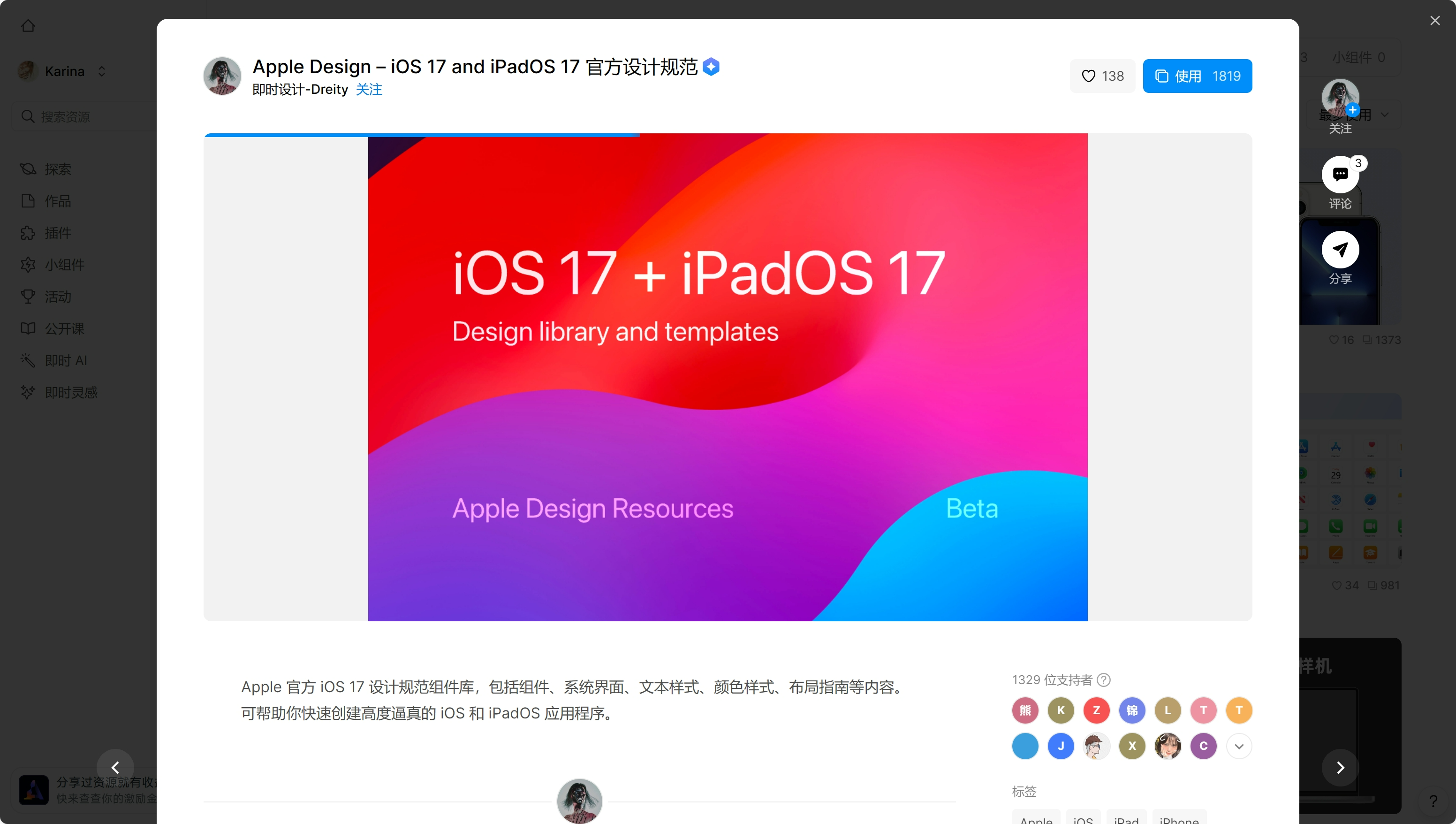
2、苹果 iOS 17 UI 系统图标
Apple 官方 iOS 17 设计规范组件库,包括组件、系统界面、文本样式、颜色样式、布局指南等内容。可帮助设计师快速创建高度逼真的 iOS 和 iPadOS 应用程序。
击图片,免费使用海量 Logo 设计模板👇
3、苹果 iOS 13 UI 系统图标
这组苹果 iOS 13 UI 系统图标包括:
- 查找朋友:整体内部的绿色亮度提高,并新增了蓝色和白色描边中心点。
- 照相机:去掉了两条装饰横线,中间象征镜头的圆圈变细,整体更为轻盈简洁。
- 通讯录:更换为简洁的单个圆点形式人物形象。
- 记事本:采用蓝红黄三种全新配色,并且侧边的横格线条加粗,改为三条并且与圆点以水平对齐方式呈现。

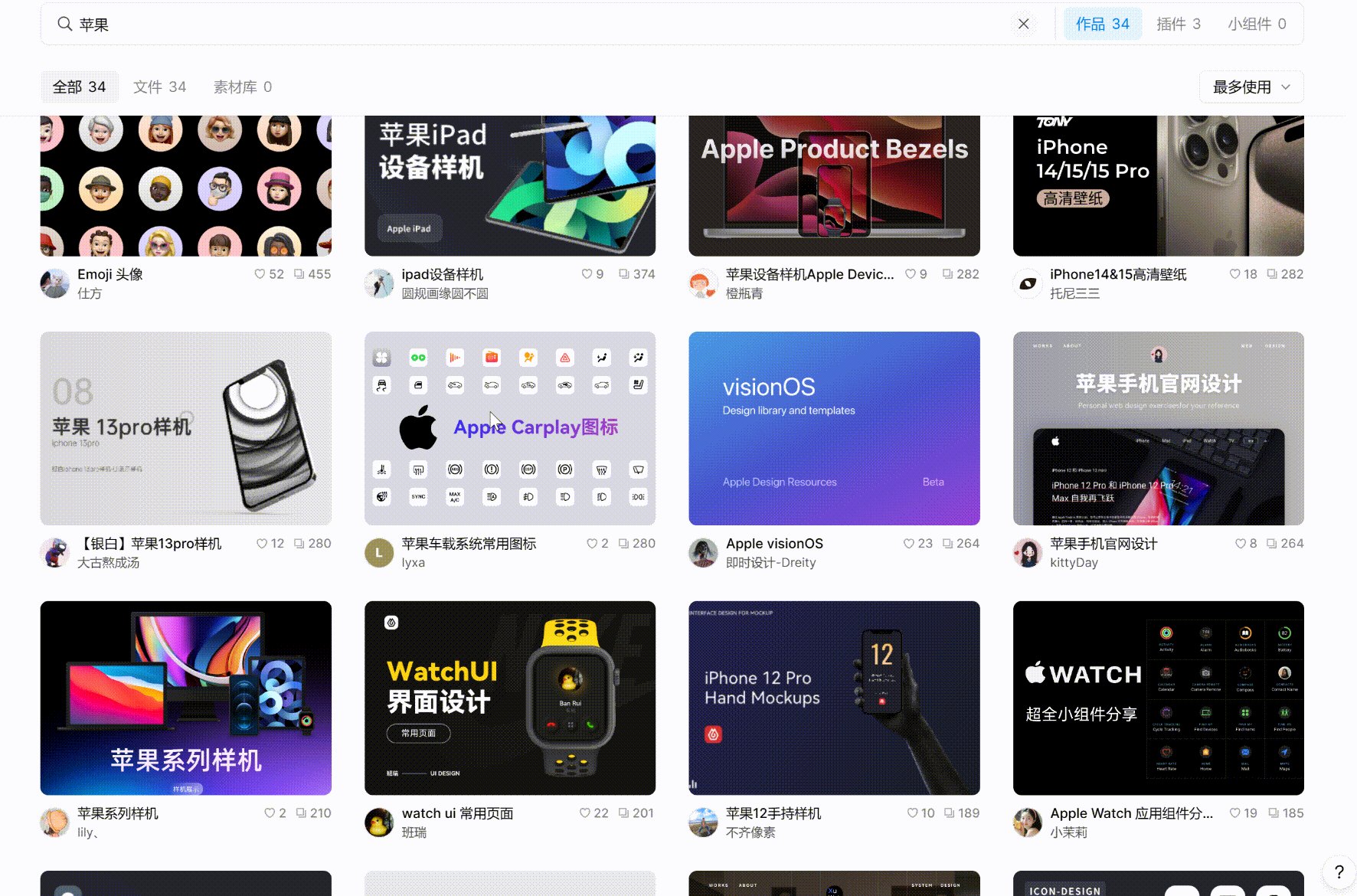
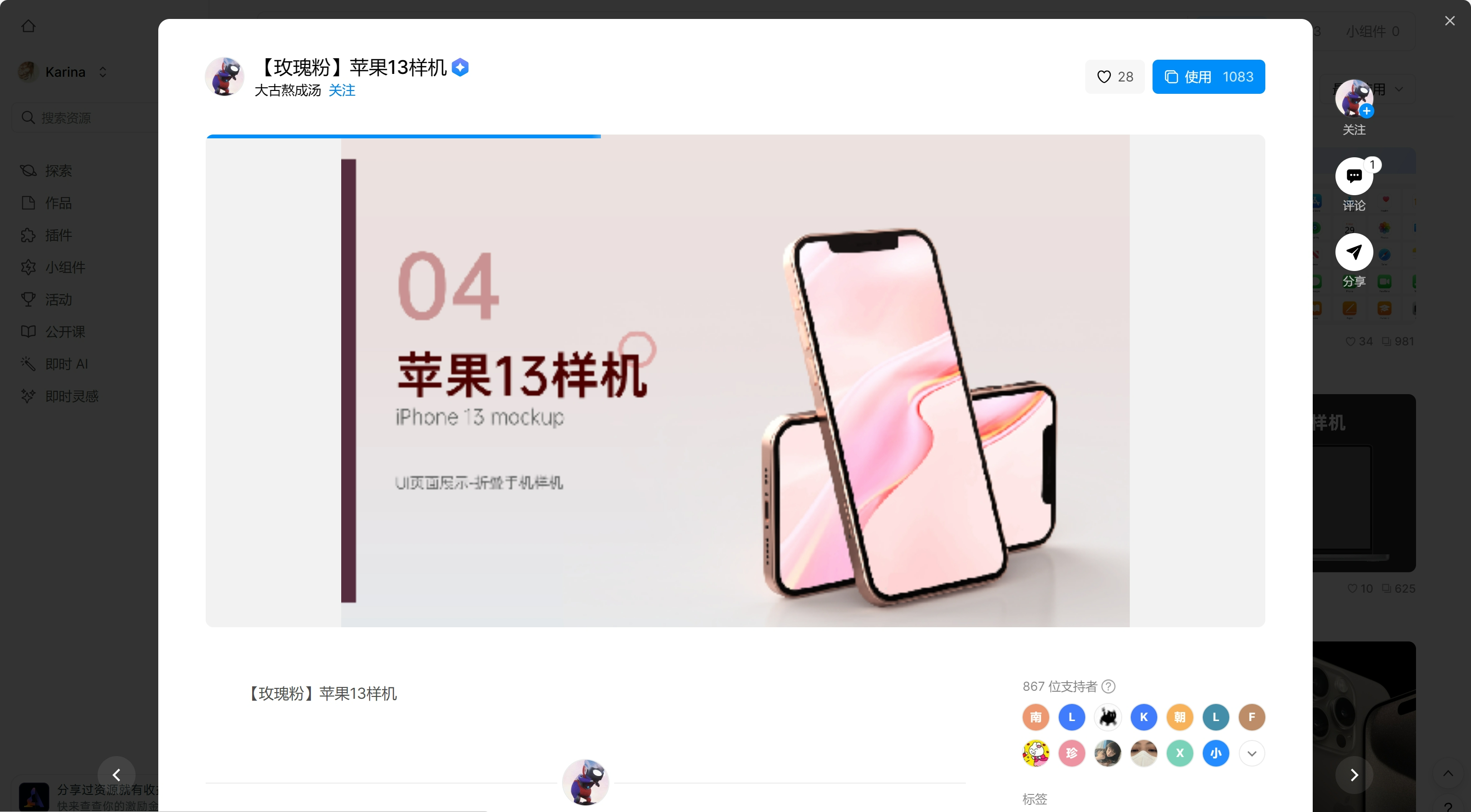
4、苹果 13 样机 UI 页面展示
这套苹果 13 样机 UI 页面向设计师展示了手机的外形、颜色以及尺寸等细节,方便设计师的日后设计工作。

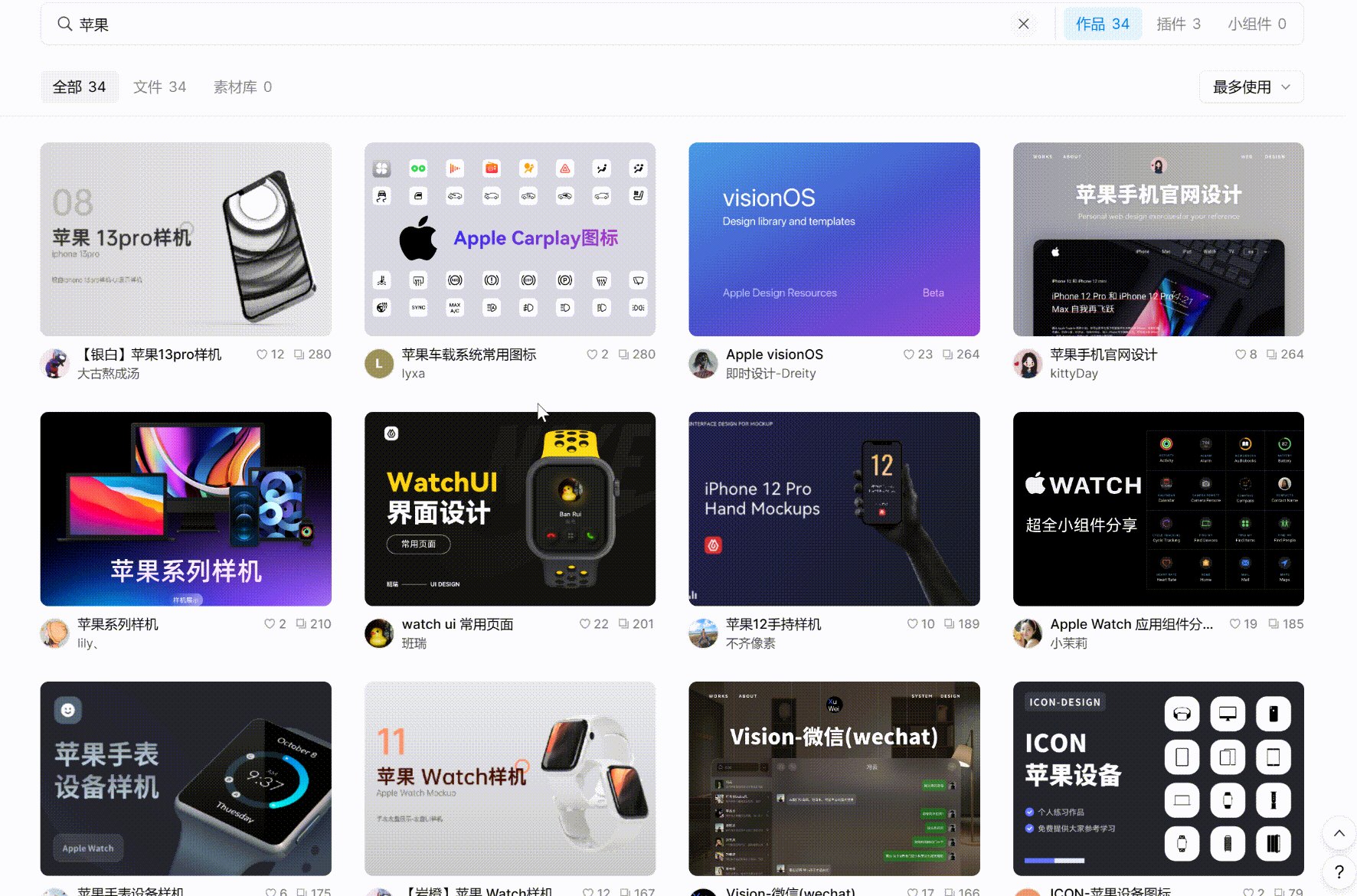
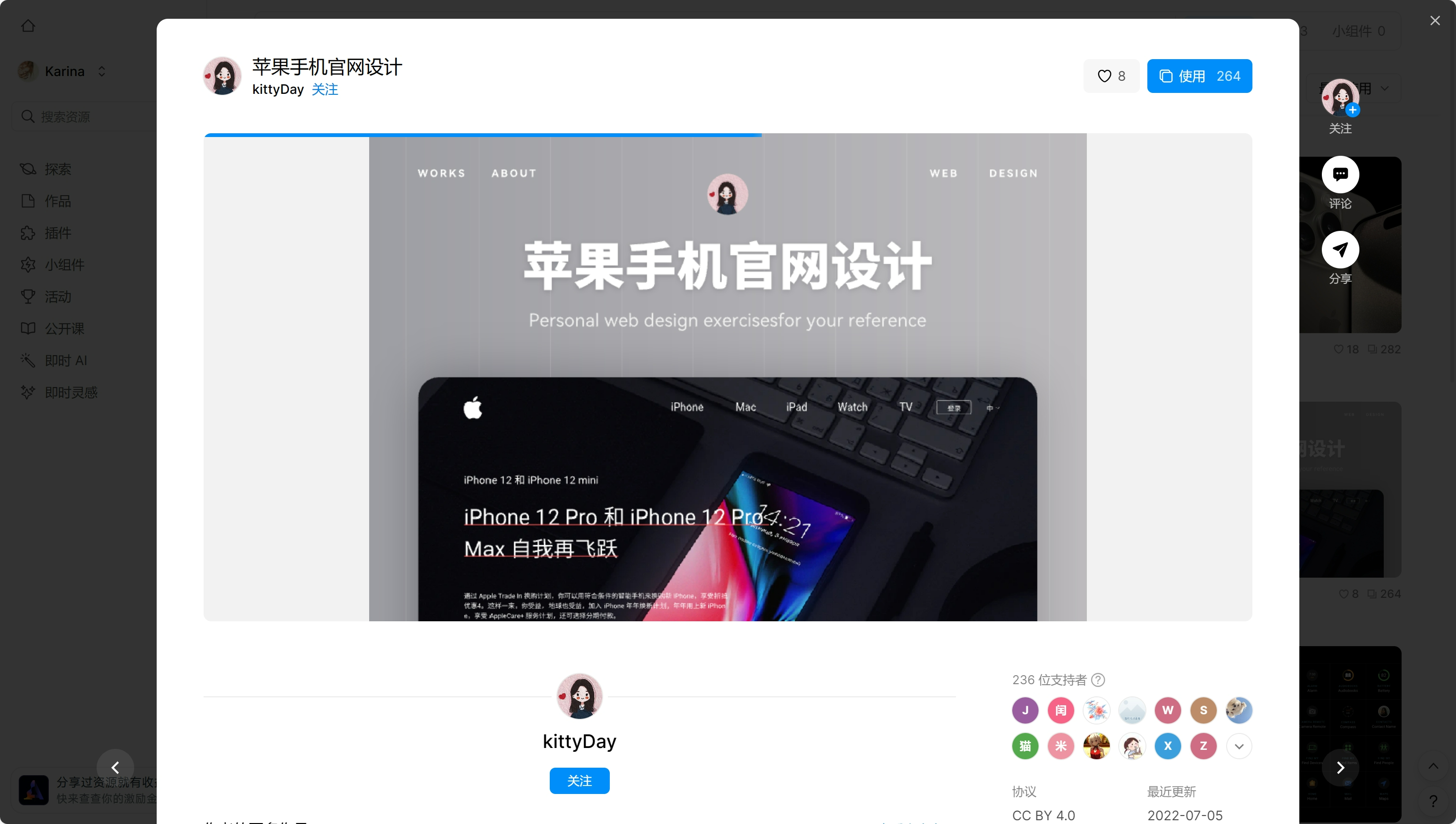
5、苹果手机官网 UI 设计素材
苹果手机官网的 UI 设计追求简约精致,注重细节和用户体验,以下是对苹果手机官网 UI 设计的一些特点介绍:
- 配色:采用黑白灰为主要配色,低饱和的颜色符合苹果手机的简约高级。
- 界面设计:展示了简洁清晰的界面,功能分区明确,操作流程简单易懂。
- 交互方式:通过点击、滑动等简单的交互方式,让用户能够便捷地浏览和操作。

6、总结
这些苹果手机 UI 素材可以在各种设计和开发项目中发挥作用,包括应用程序设计、网站设计、演示和展示、用户体验设计以及教育和学习资源制作。合理使用素材可以节省设计师的时间和精力,并确保设计的一致性和符合苹果手机的 UI 风格。以上就是今天和大家分享的 5 套苹果手机 UI 素材,这些免费获取的设计素材都是我在即时设计上找到的,里面还有更多丰富免费的设计资源,大家赶快使用起来助力你的 APP 设计事业吧!