APP原型图设计教程,大师总结
更新时间:2025-04-23 09:56:40
APP 原型图设计该怎么做?别担心,做一个 APP 原型图并不是难事,今天我就用一个教程,从什么是 APP 原型图设计、APP 原型图的设计思路、APP 原型图的设计工具这 3 方面来帮助大家总结 APP 原型图设计的方法。制作 APP 原型图能促进设计师对产品需求的深入理解,还能便于团队成员和利益相关者有效沟通和协作,快来一起看看吧!
1、什么是 APP 原型图设计
APP 原型图是移动应用开发早期的关键步骤,它通过模拟应用界面和交互来预览功能和用户流程。这一阶段设计师和团队需要在编码之前测试和优化用户体验,确保开发方向与设计目标一致。APP 原型图设计的主要目标是促进对应用界面、操作和特性的深入理解。它允许设计师们将构思具象化,便于与开发团队和投资者进行有效交流和迭代。原型图作为沟通桥梁,支持设计概念的评估和改进,以满足用户需求。
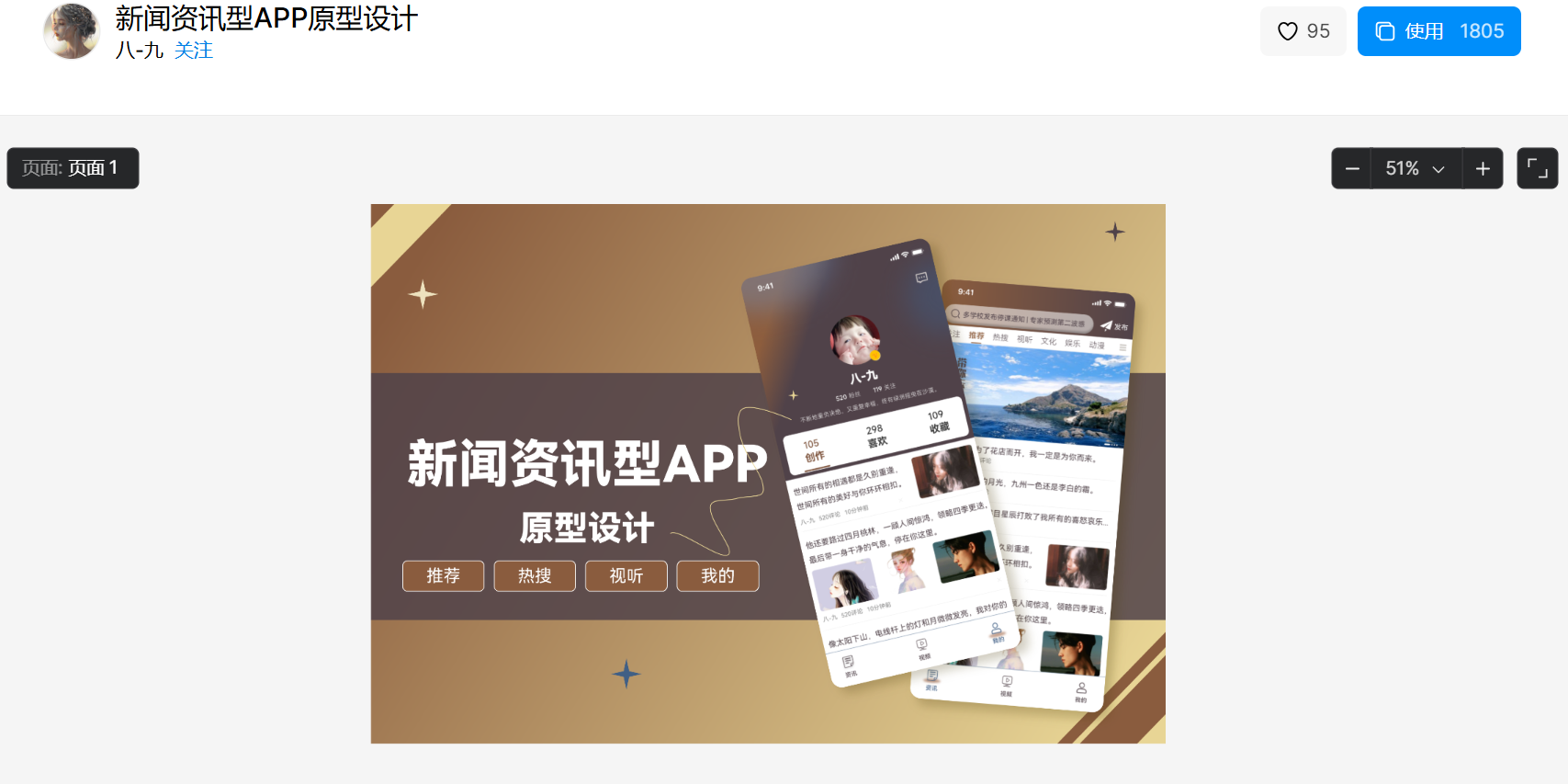
点击图片,免费使用同款 APP 原型图设计模版👇
2、APP 原型图的设计思路
需求分析与用户研究
需求分析与用户研究是 APP 原型图设计的基础。这一阶段,设计师通过市场调研、用户访谈、问卷调查等方法,收集目标用户的详细信息,包括他们的行为习惯、偏好和痛点。这些信息能帮助设计师深入理解用户的真实需求,识别 APP 需要解决的关键问题,并探索提供独特价值的机会。基于这些洞察,设计师可以制定出符合用户期望和业务目标的设计策略,确保 APP 原型图设计的方向和决策能够满足用户需求并推动项目成功。
信息架构设计
在 APP 原型图设计的信息架构设计阶段,设计师的任务是将 APP 内的功能和内容按照逻辑性和易用性进行系统化的分类与组织。通过创建直观的导航结构和清晰的标签系统,设计师需要确保用户能够迅速地定位到他们感兴趣的功能或信息。良好的信息架构不仅提升了用户体验,也增强了 APP 的整体可用性和访问效率。同时,这也保证了 APP 在扩展和维护时的灵活性和可持续性。
草图与交互设计
草图作为 APP 原型图设计初期的重要工具,允许设计师快速捕捉并展示初步的设计概念。它帮助团队迅速理解设计方向,并进行初步的讨论和修改。而交互设计则是草图概念的具体化,它关注用户与 APP 界面元素之间的互动,如按钮点击、滑动切换、链接跳转等。精心设计的交互效果,如微妙的动画和及时的反馈,能够增强用户的参与感,使操作更加直观易懂。这种设计不仅提升了用户界面的美观度,还确保了用户在使用 APP 时的流畅性和愉悦感,从而提高了用户满意度和忠诚度。
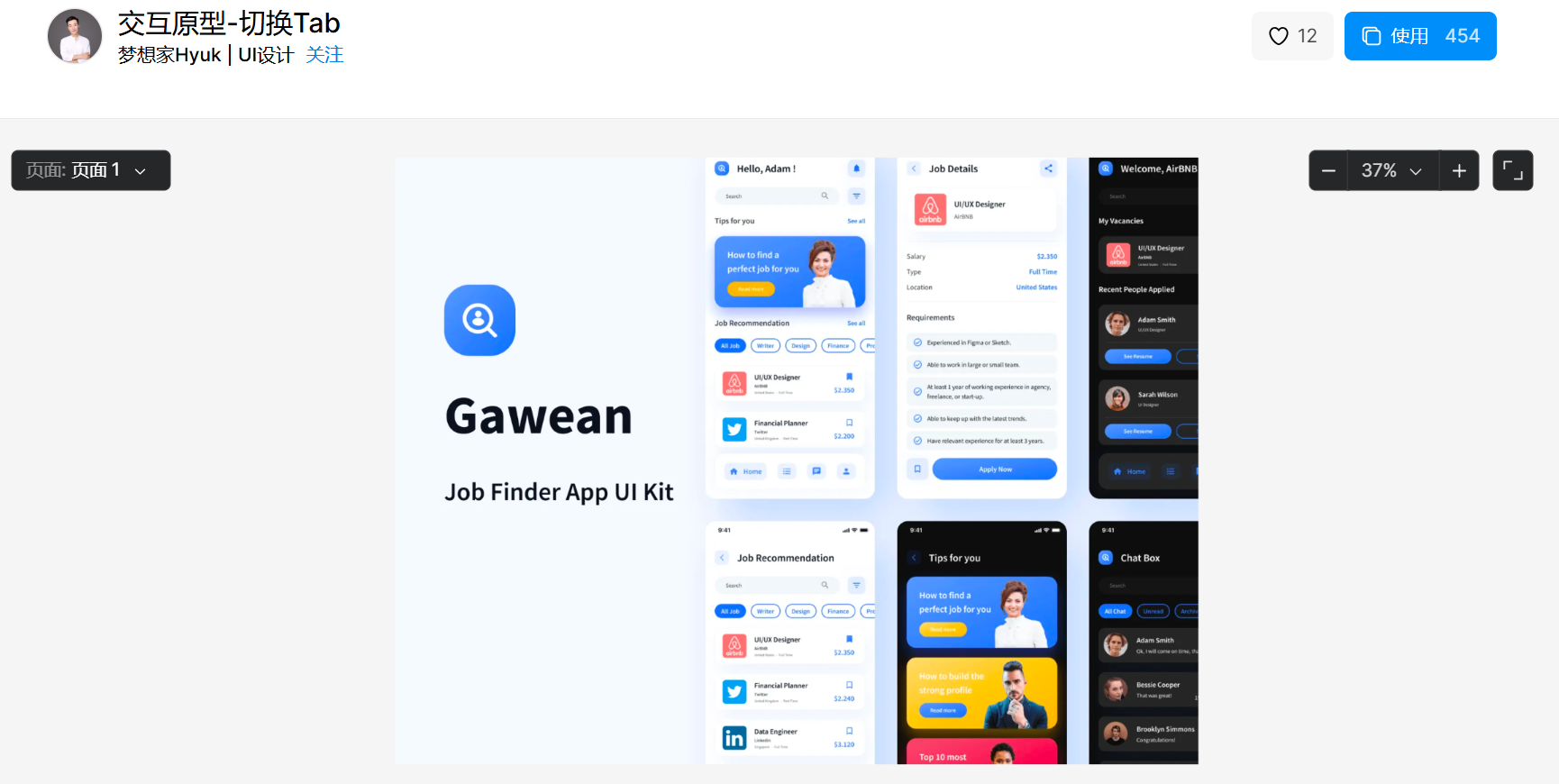
点击图片,免费体验同款 APP 原型图交互设计👇
视觉设计与原型制作
在 APP 原型图设计的视觉设计阶段,设计师专注于塑造 APP 的视觉识别度,这涉及到选择和谐且符合品牌特性的色彩搭配、统一而具有辨识度的字体选择,以及直观易理解的图标设计。这些视觉元素共同构成了 APP 的个性和风格。这样的 APP 原型图设计不仅能够模拟真实的用户操作流程,还能展示设计中的交互动效,从而让团队成员和最终用户更加直观地感受和理解设计的实际应用和用户体验。
用户测试与迭代
APP 原型图设计是一个动态的、迭代的过程,它始于创意构思,并通过不断的用户测试和反馈来完善。在这个过程中,设计师积极收集用户的意见和行为数据,识别设计中的不足和用户的痛点,以此为养料,设计师对原型进行细致的调整和优化,这种以用户为中心的设计方法有助于创造出既美观又实用的 APP,更好地满足市场和用户的需求,同时也能提高产品的市场竞争力。
3、APP 原型图的设计工具
常用的 APP 原型图设计工具有即时设计、Sketch、Figma、Axure等,在这里我更推荐大家使用即时设计~
在使用成本方面,即时设计每年可以为用户节省宝贵的资金。即时设计平台对个人及中小型团队提供完全免费的服务,不限制用户创建的文件数量,图层的深度,协作者的人数,以及提供的云存储空间大小。在设计素材方面,即时设计提供了一个资源丰富的开源平台,即资源广场。这个平台拥有大量的免费设计资源,包括插件、组件、模板等,旨在提高设计师的工作效率。
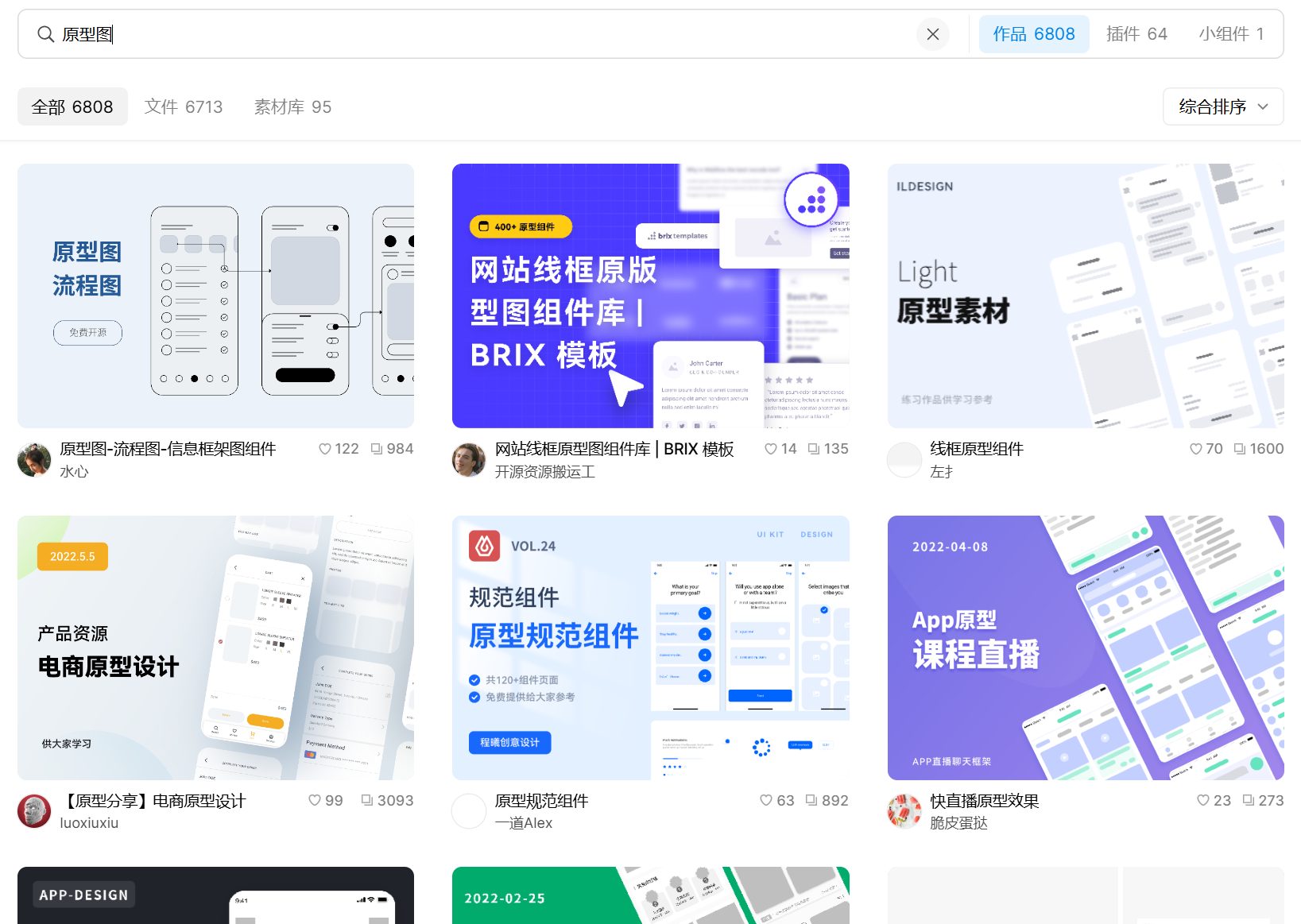
点击图片,免费使用海量 APP 原型图交互设计模板👇
4、总结
以上就是关于 APP 原型图设计教程的所有内容,教程主要讲解了什么是 APP 原型图设计、APP 原型图的设计思路、APP 原型图的设计工具这 3 方面。原型图设计是 UI 设计关键环节之一,对于整个设计流程具有举足轻重的影响。掌握原型设计不仅需要通过持续的实践来精进技能,还需要通过分析优秀产品和网站的设计来吸取经验,即时设计的资源广场提供了多样的原型和 UI 设计模板,涵盖了多个主流平台,这些资源能够帮助设计师们更深入地学习和掌握设计技巧,快来一起看看吧~