设计师最爱用的4款界面原型设计工具推荐!
更新时间:2025-08-22 11:32:19
设计师最爱用的 4 款界面原型设计工具推荐,快来看看有没有你不知道的宝藏选手 —— 即时设计、ProtoPie、Framer X 以及 Justinmind。其中即时设计更是由我们国内设计师自主研发设计的专业原型设计工具,除了能为宝子们提供各种原型工具、交互工具,更能为新人和设计爱好者提供专业的设计课程和练习板块,超值选手一枚哦!
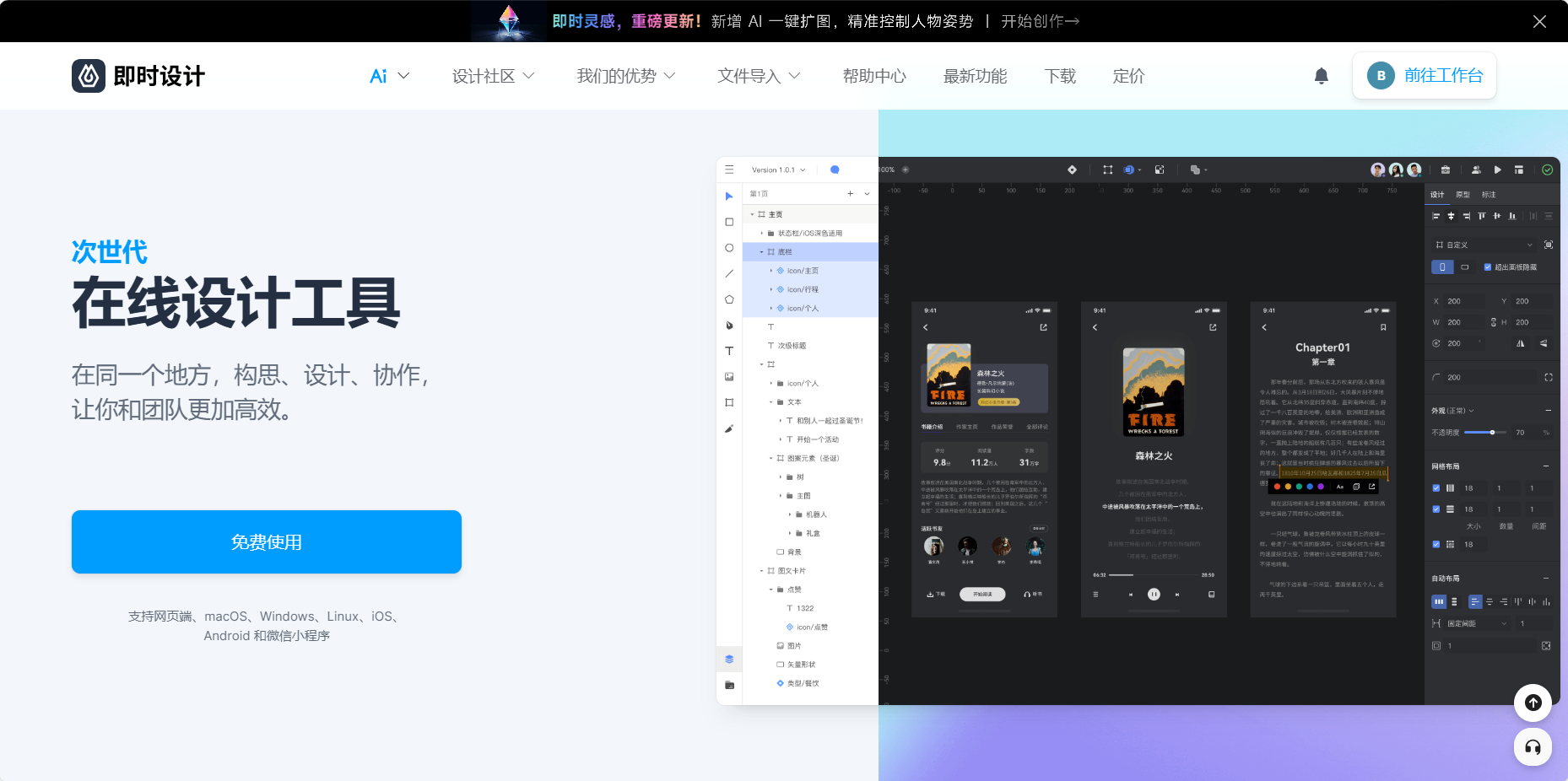
1、即时设计
即时设计是一款功能非常全面的界面原型设计工具,它可以辅助用户创建各种高低保真原型图设计,而且即时设计中还有非常多的交互效果可供各位小伙伴们选择,帮助各位设计师们轻松搞定界面间的交互逻辑设计。除了这些比较基础的功能,即时设计还有专门的资源广场为我们提供丰富的交互组件和资源库素材,给我们带来灵感的同时扩充个人素材库。最后,即时设计的在线协作功能也非常完善,在进行团队设计任务时,即时设计可以为设计师提供在线分享、多人评论、实时预览等功能,直接从根源上解决团队间的信息误差,提高整体工作效率。

2、ProtoPie
ProtoPie 是一款在线高交互性的界面原型设计工具,它比较侧重于交互和移动端原型的设计工作。而且 ProtoPie 的操作非常简单,比如交互效果和动画效果的添加只要通过简单的拖拽即可完成,零基础用户也能轻松掌握。而且与其他原型设计工具相比,ProtoPie 更注重原型的动态展示,对新人来说无论是自己的设计思路还是核心展示都能得到更加清晰的提示。

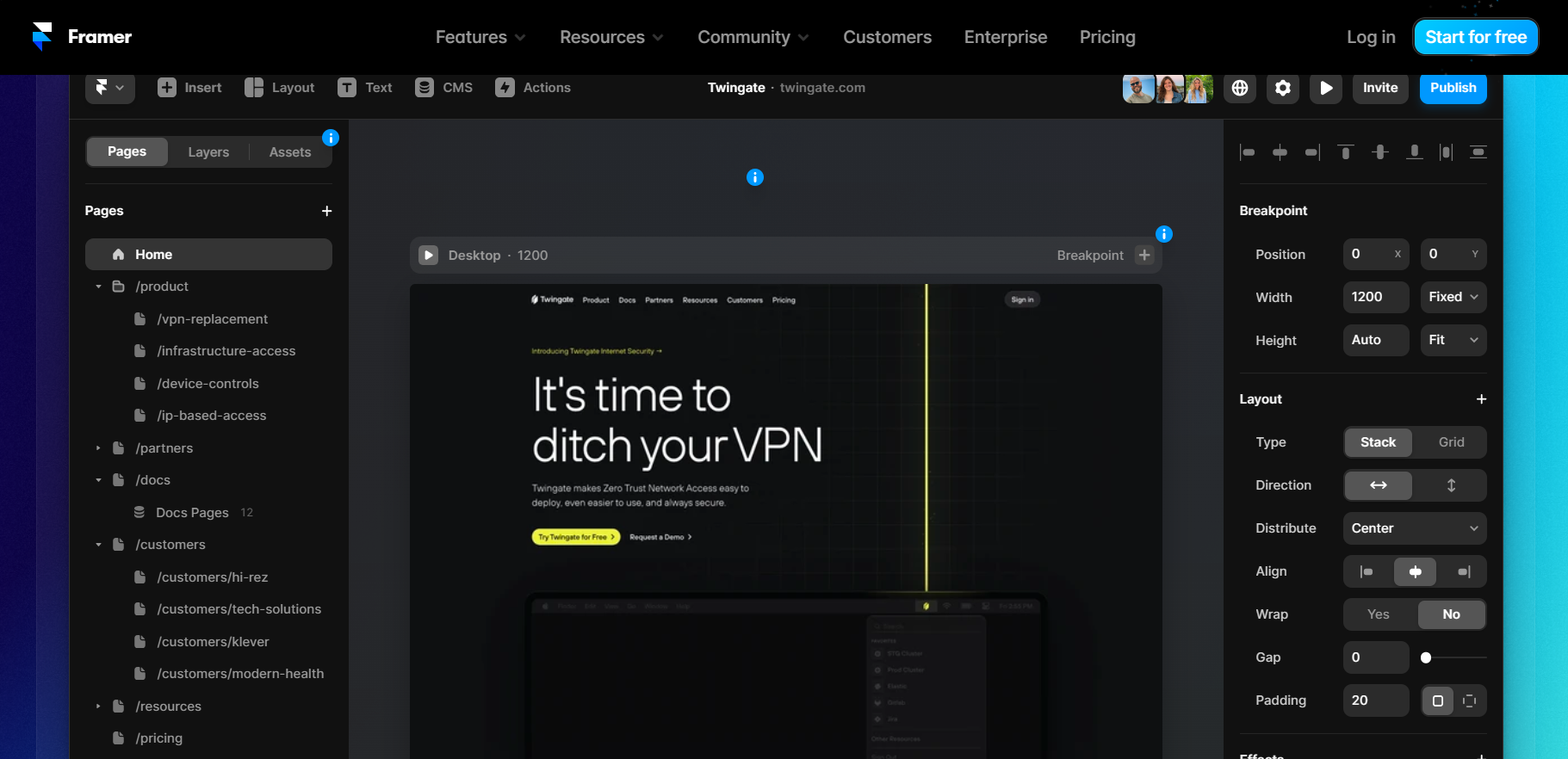
3、Framer X
Framer X 在界面原型设计方面比较偏向于高保真原型图的设计,它为用户准备了丰富的 UI 组件和动效库资源,让设计师可以通过简单的拖拽操作快速构建出需要的原型界面效果。而且 Framer X 还支持 React 代码编写,直接实现设计师与开发团队之间的无缝交接,提高工作效率。

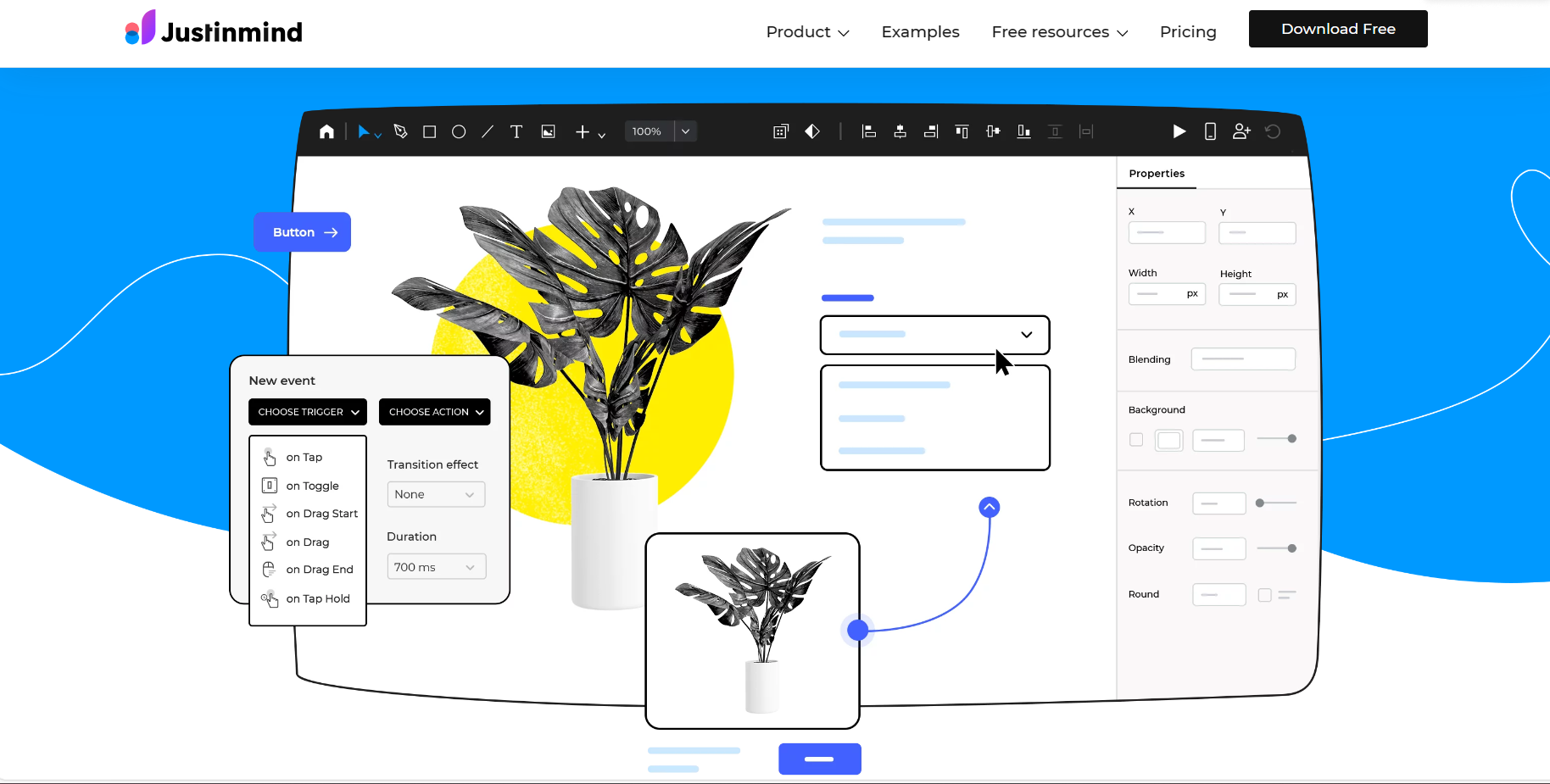
4、Justinmind
Justinmind 是一款功能非常全面的原型设计工具,它能够帮助我们轻松构建各种专业原型界面作品,并配备各种高级交互设计和在线演示功能,让用户能够轻松掌握作品的最终呈现效果,满足用户的设计需求。

以上,就是关于 “界面原型工具” 的全部内容,文章一共为大家介绍了 4 款设计师超爱用的界面与男性设计工具,总结一下,即时设计相对万能,对各位宝子们的工作需求和个人设计经历要求都不高,ProtoPie 设计出的作品交互性比较强,Framer X 更偏向高保真原型图的设计,Justinmind 则是一款对设计师专业能力要求比较高的界面原型设计工具,大家可以根据需要进行选择了解哦~
