音乐类型 APP 交互设计如何做?
更新时间:2023-02-14 15:31:13
在设计音乐类型 APP 的交互界面时,合理运用交互动效可以增强用户对 APP 的体验感和互动性。本文将为你介绍如何在音乐类型 APP 中运用常见的交互动效,提高用户的使用体验。在本期教程中,我们以「音乐类型 APP 交互设计如何做?」为切入点,在过程中融会贯通几种常见的交互动效,点击蓝色字的教程使用「原型功能」让作品动起来吧!

1、音乐类型 APP 交互设计知识点
在设计音乐类型 APP 交互界面时,合理运用交互动效可以增强用户对 APP 的体验感和互动性。常见的音乐类型 APP 交互动效包括下拉刷新、下拉加载、弹性滑动、弹窗提示、按钮点击、列表滑动和搜索交互等。下拉刷新和下拉加载是用户在浏览 APP 时经常会使用的交互方式,这两种交互方式通过动画的形式提示用户数据正在刷新或加载,增强用户的使用体验。弹性滑动通过为用户提供更加流畅的滑动效果,增强用户的视觉体验。弹窗提示可以引导用户进行下一步操作,增强用户的互动性。按钮点击通过动画或音效等方式提供反馈,增强用户的体验感。列表滑动也需要通过动画或音效等方式提供反馈,让用户更加清晰地了解自己的操作。搜索交互通过动画或音效等方式提供反馈,让用户更加方便快捷地搜索到自己需要的内容。
2、音乐类型 APP 交互设计教程
主要结构
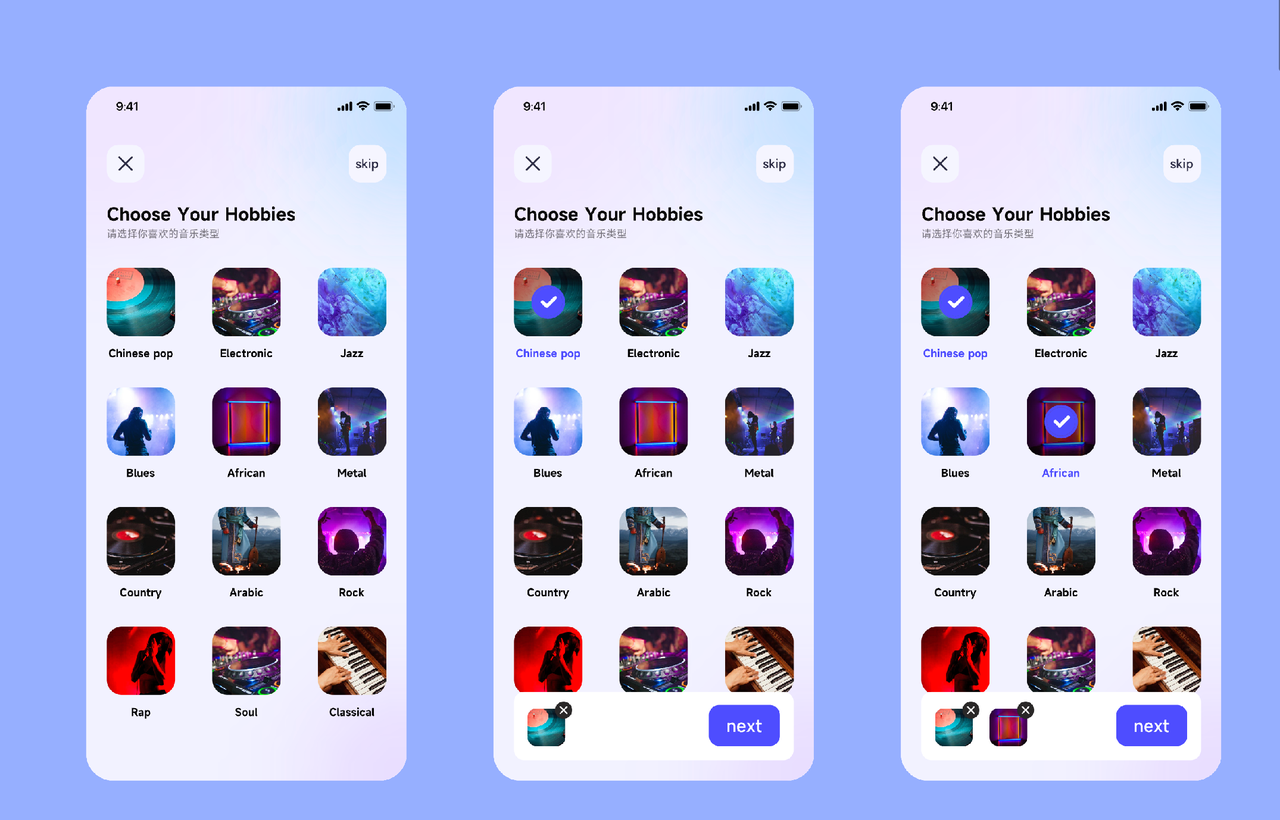
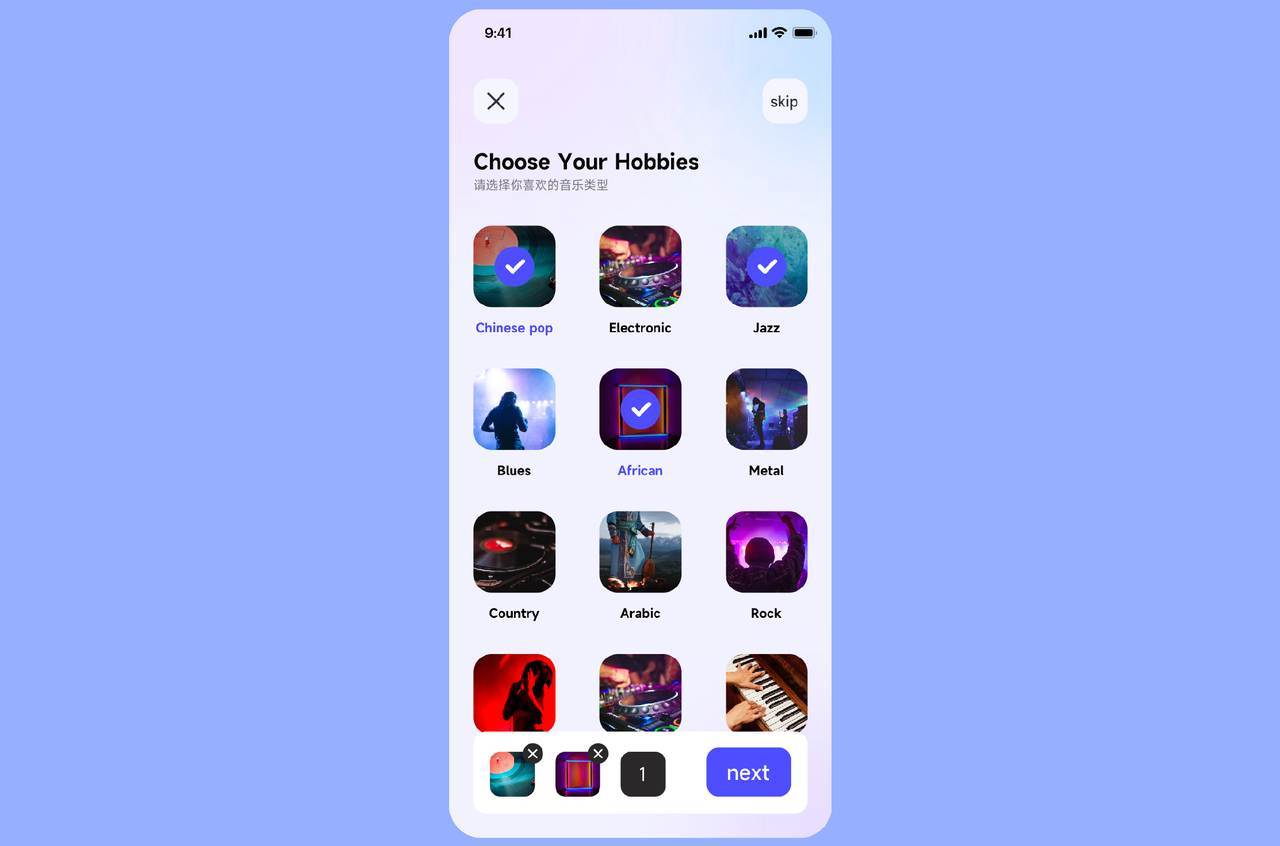
主体:五张不同形态的喜好选择类型界面
动效:点击歌曲类型添加喜好类型的动效效果

板式
设计音乐类型界面和底部弹窗功能项,或可以直接使用提供的素材文件。

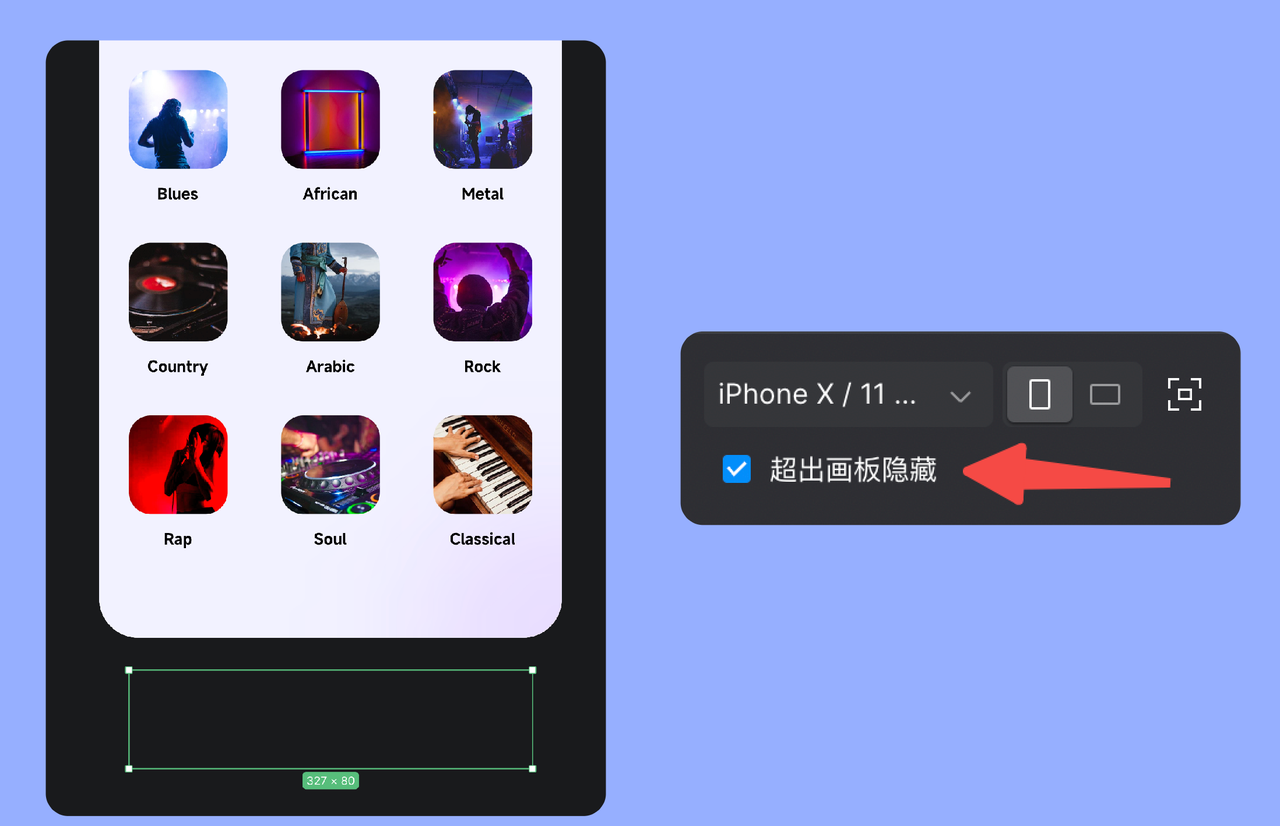
把弹窗功能项置于画板底部,超过画板的显示范围。·放置于画板底部是为弹窗做由下至上的滑入动效。

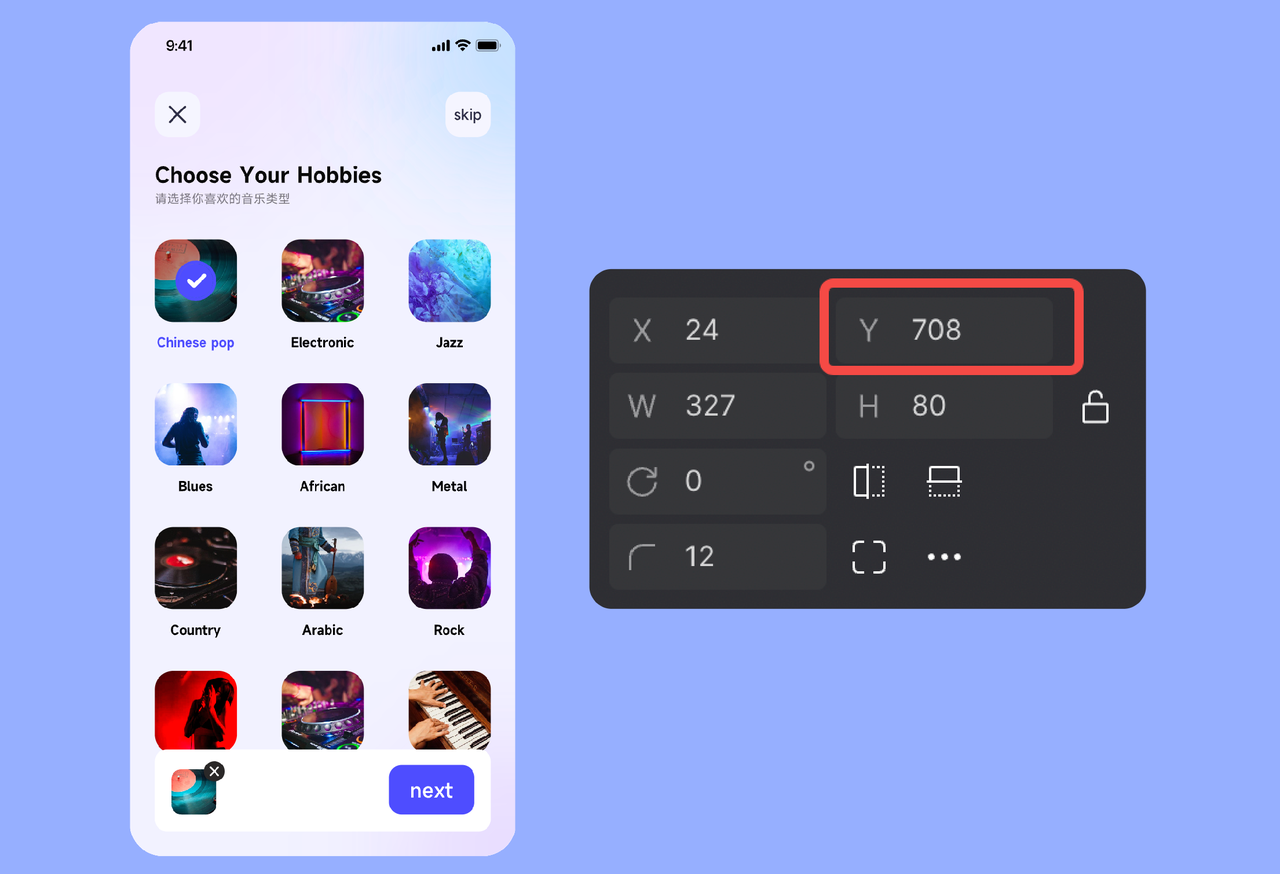
复制画板 1,命名为画板 2。·选择弹窗项向上位移,调整至左图的位置,或者直接调整右侧属性面板中的坐标 Y:708 。·给 Chinese pop 添加选中状态改变文本的颜色,表示已选中。·弹窗项内只显示当前选中项即可,其他内容需隐藏。

复制画板 2,命名为画板 3。·选择画板 3 中「African」,添加选中态和改变文本颜色。·弹窗项内显示当前选中的两项音乐类型。

复制画板 3,命名为画板 4。·选择画板 4 中「Jazz」,添加选中态和改变文本颜色。·弹窗项内显示当前选中的音乐类型,超过两种以上音乐类型可做折叠展示。

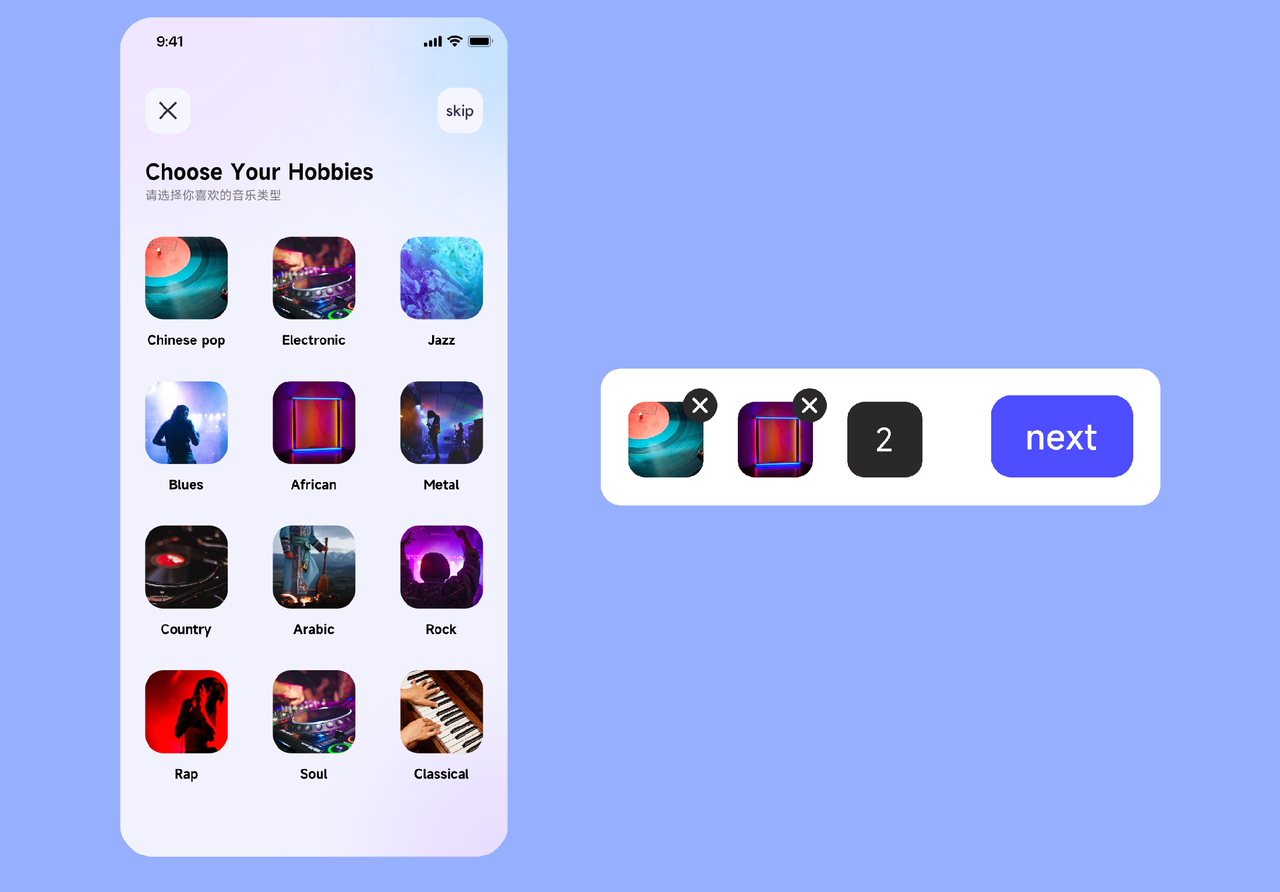
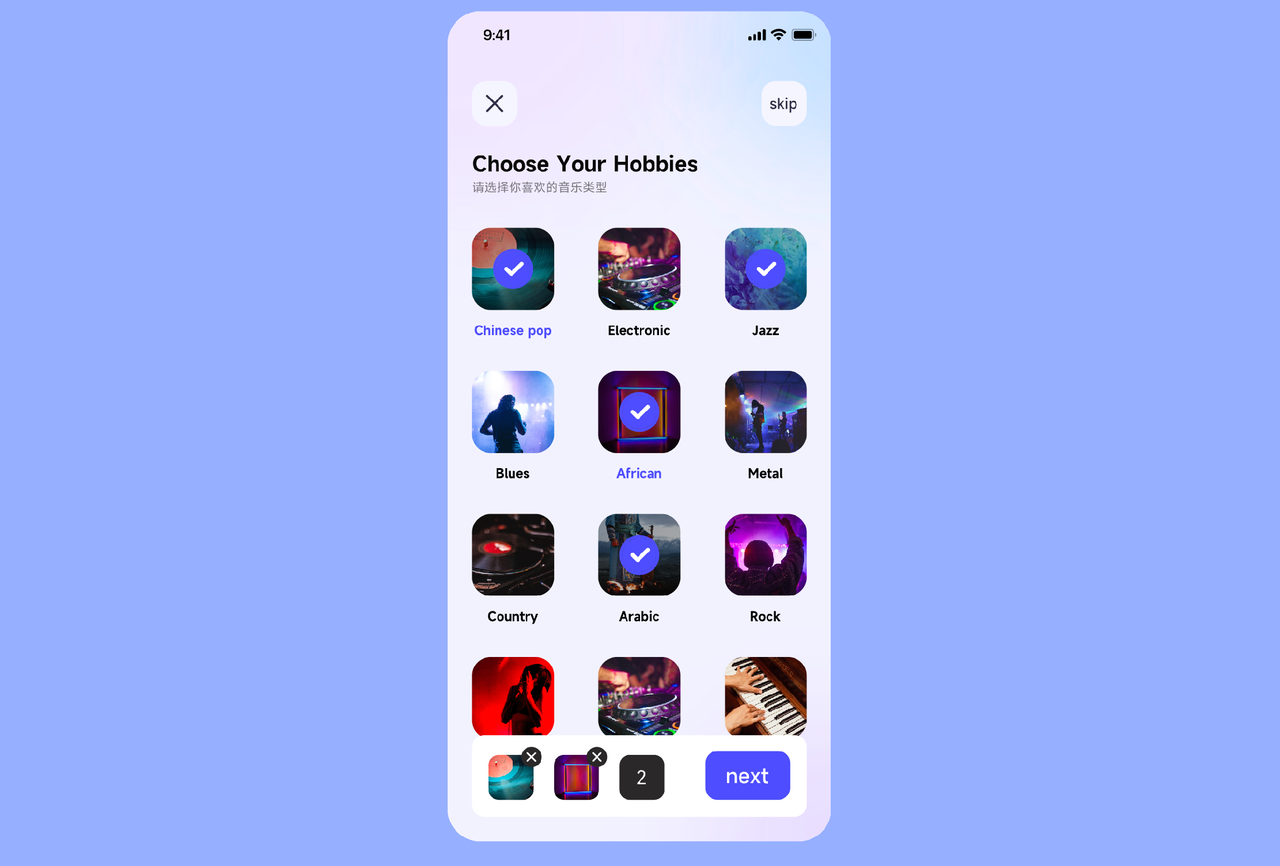
复制画板 4,命名为画板 5。·选择画板 5 中「Arabic」,添加选中态和改变文本颜色。·弹窗项内显示当前选中的音乐类型,数字修改为 2 。

交互

选择画板 1 ,添加交互,选择「点击」,跳转画板到画板 2 。·添加线性回弹的智能动画,时间为 1000ms 。

选择画板 2 ,添加交互,选择「点击」,跳转画板到画板 3 。·添加线性回弹的智能动画,时间为 1000ms 。

选择画板 3 ,添加交互,选择「点击」,跳转画板到画板 4 。·添加线性回弹的智能动画,时间为 1000ms 。

选择画板 4 ,添加交互,选择「点击」,跳转画板到画板 5 。·添加线性回弹的智能动画,时间为 500ms 。

点击右上方的「预览」按钮,即可查看交互动效。
以上就是关于「音乐类型 APP 交互设计如何做?」的全部内容,总之,在设计音乐类型 APP 的交互界面时,需要充分考虑用户的需求和体验,合理运用交互动效来提高用户的使用体验。本文介绍了音乐类型 APP 常见的交互动效,如下拉刷新、下拉加载、弹性滑动、弹窗提示等,希望能够帮助设计师在设计音乐类型 APP 交互界面时更加灵活和自如。通过不断地尝试和创新,你一定能够设计出更具个性和独特的音乐类型 APP,为用户带来更好的音乐体验。可以使用即时设计,一起跟着教程自己做一个APP 动效设计哦!
