app的Demo设计轻松用AI搞定?一个教程搞定!
更新时间:2024-03-19 15:03:22
app 页面设计怎么做?今天一个教程,app 的 Demo 设计让你轻松用 AI 搞定。设计师在设计 app 页面前,常常会需要 Demo 绘制,用来作为一个参考,但往往即使是 Demo 绘制也需要很长的时间。下面就来为大家分享一款轻松搞定 app 页面设计的 AI 工具即时 AI ,只需要短短几分钟就能得到一个可以编辑的 Demo 绘制稿件,让设计师轻松进行 Demo 绘制。
1、即时 AI 是什么
即时 AI 听名字就知道是一款 AI 工具,但是与现在流行的 AI 绘画工具不同,即时 AI 是一个免费在线使用的生成 UI 设计稿的 AI 工具,专门用来帮助设计师进行 UI Demo 绘制,输入文字就能够得到相对应的设计稿。文字描述主要是输入想要的 app 的类别、包括的页面、主题色、页面里需要什么元素等等,然后选择相关属性,比如设计稿类型,网页设计或者 app 设计以及具体模型的选择,即时 AI 共提供了 2 种不同的模型,有JS-Inno 模型,偏向于内容,但生成速度比较慢一些,还有 JS-UIbotics 模型,更注重于组件规范方面,生成速度更快。设计师可以两种都试一下,看哪一种更适合自己的风格。
点击图片免费体验 Demo 绘制工具即时 AI👇
2、即时 AI 如何使用
2.1 打开官网
即时 AI 是可以免费在线使用的,设计师可以在浏览器直接打开,如果担心找不到正版的话,也可以先打开即时设计,然后在里面打开即时 AI ,因为即时 AI 是以即时设计为平台的,然后就可以开始 Demo 绘制了。
2.2 开始创作
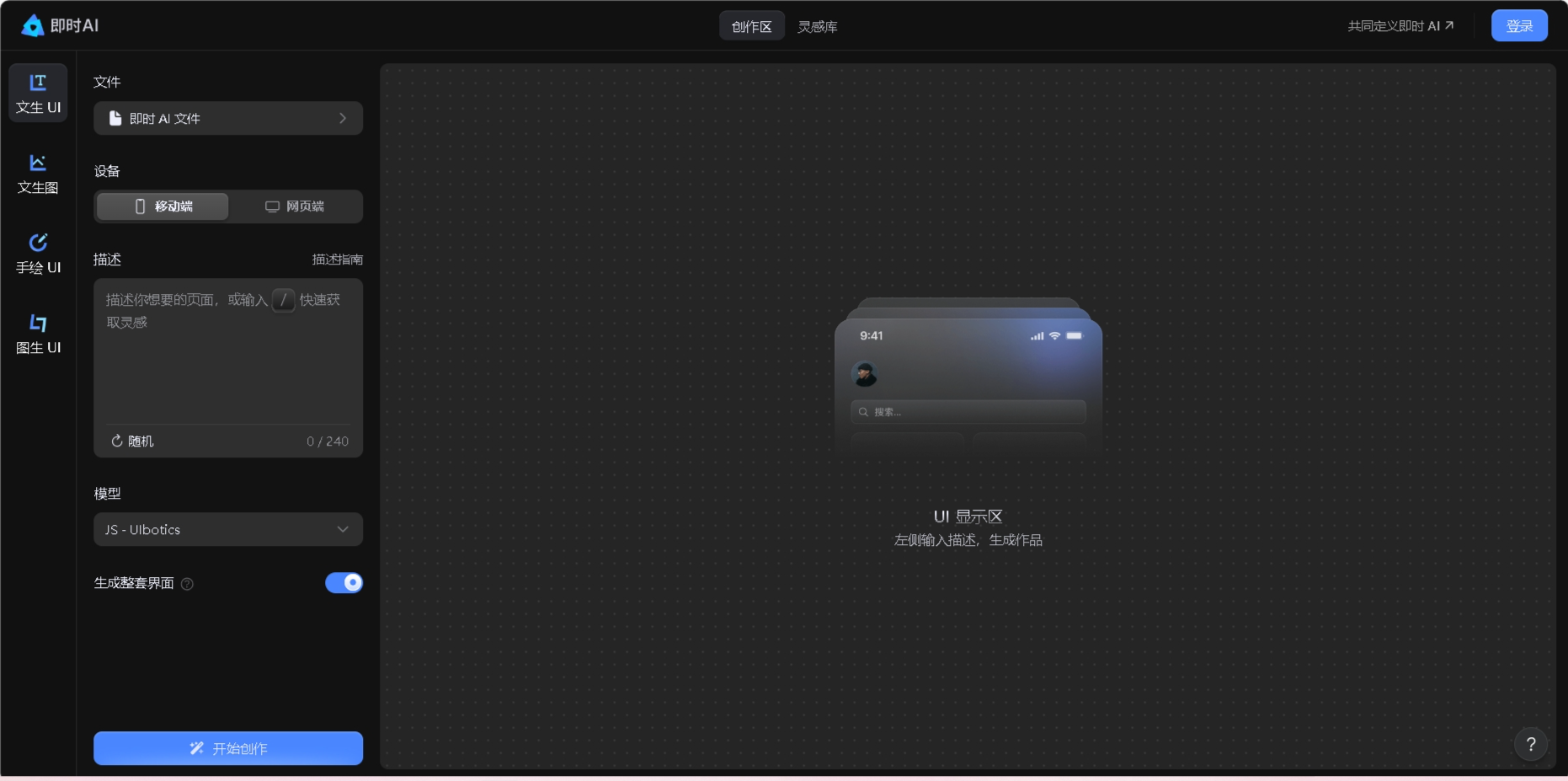
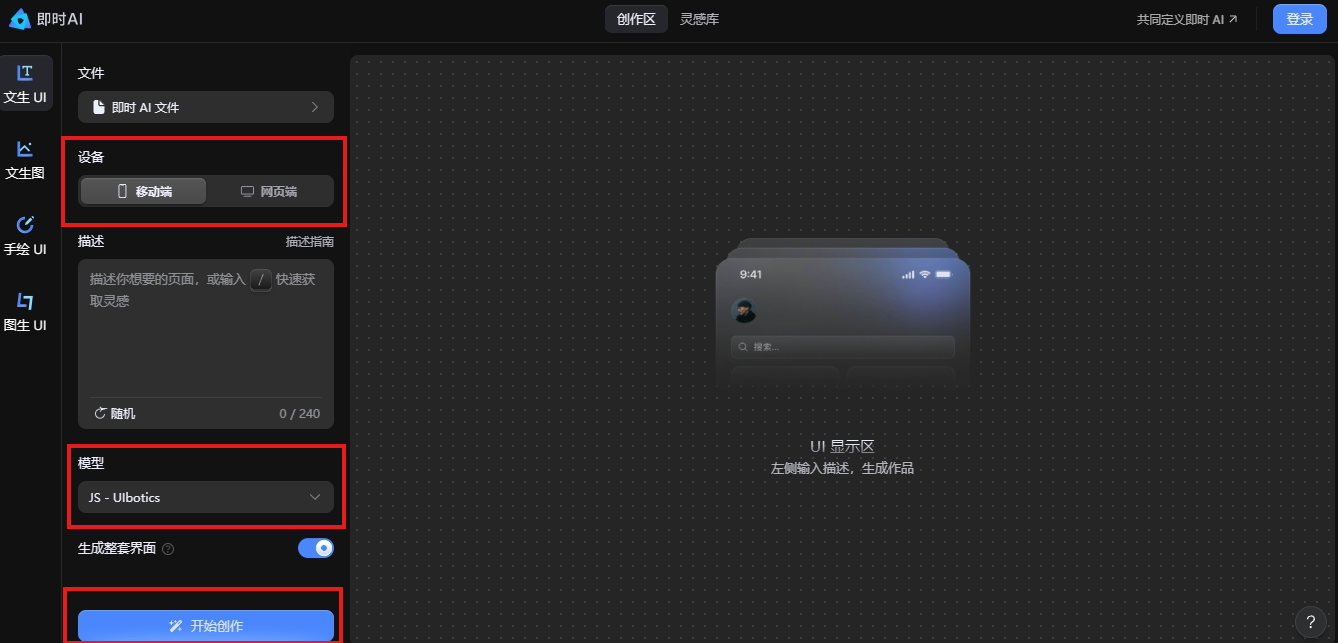
进入到 Demo 绘制的工作台后,一共 2 个区域,分别是创作区和灵感区,创作区就是设计师进行 UI Demo 绘制的地方,左边是选择设备、模型和输入文字的地方,右边就是 UI显示区,设计师在左侧描述区域,输入想要的页面,然后点击开始创作就可以静等 UI 设计稿的生成啦!

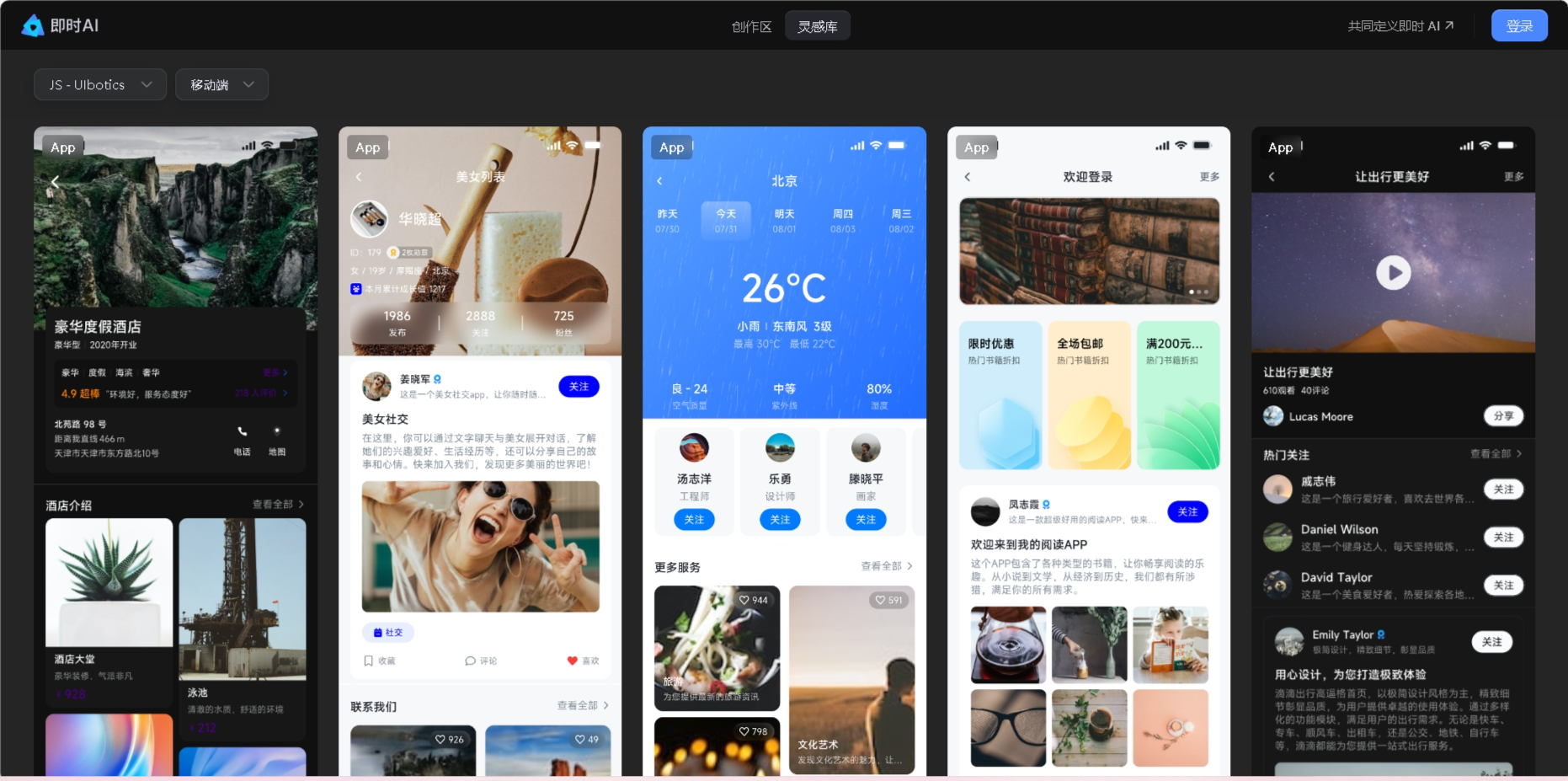
灵感区则是其它设计师生成的优秀作品,可以为设计师提供灵感,点击心案例还有生成相似作品的按键,点击就能够得到设计师在设计这一款 app 页面时用到的文字描述,让设计师在输入自己的文字时更有针对性。

以上就是今天要分享的关于 app 页面设计 Demo 绘制的全部内容,总的来说,即时 AI 能够更加快速的为设计师提供 UI 设计稿,为设计师提供参考,如果设计师想要参考案例自己设计的话,也可以直接在即时设计上自己设计,即时设计中提供了很多的模板和组件库,即使是自己设计也很方便,设计师可以按照自己的需求选择~希望今天的内容能对大家了解 app 页面设计的 Demo 绘制有所帮助!